Веб-дизайн виртуальной реальности: исследуйте безграничные возможности, которые существуют
Одна из самых горячих тем в мире технологий – виртуальная реальность. Он имеет большой потенциал для возрождения стандартов веб-дизайна. Необходимо определить сроки и параметры, которые сделают Интернет успешной платформой в будущем. Давайте погрузимся в этот синтез и посмотрим, что нас ждет впереди!
Несколько лет назад виртуальная реальность была новой концепцией. Сначала его использовали только для 3D-фильмов и игр по телевидению. Но теперь он пробивается в веб-дизайн. В ближайшие годы веб-дизайн виртуальной реальности будет иметь большое значение. Здесь, в программе разработки веб- сайтов Templatetoaster, давайте сначала познакомимся с концепцией виртуальной реальности.
Что такое виртуальная реальность?
Виртуальная реальность – это компьютерная технология, которая вовлекает вас в создание реалистичных звуков, изображений и других ощущений. Он имитирует присутствие пользователя в воображаемой среде с помощью гарнитуры виртуальной реальности. Виртуальная реальность – это динамичный и быстрый способ увидеть и испытать информацию. Он создает моделируемую трехмерную среду вокруг пользователя для взаимодействия с людьми, объектами и другими средами. Многие устройства используются для создания такой среды, например, специальные перчатки, наушники и защитные очки. Эти устройства отправляют свой вывод в компьютерную систему. Действия пользователя оказывают заметное влияние на содержимое виртуальной среды.
Компоненты виртуальной среды
- Визуальные дисплеи используются для погружения пользователя в виртуальный мир. Это предотвратит любые противоречивые сенсорные впечатления от реального мира.
- Система графического рендеринга используется для создания постоянно меняющихся изображений со скоростью от 20 до 30 кадров в секунду.
- Система слежения, которая постоянно информирует о положении и ориентации пользователя.
- Система построения и обслуживания базы данных для построения и поддержки детализированной реалистичной модели виртуального мира.
- Звуковая система для создания высококачественных направленных звуков и моделирования звуковых полей.
- Устройства, позволяющие пользователям указывать свое взаимодействие с виртуальными объектами. Например – гусеничные перчатки с кнопками.
Веб-дизайн виртуальной реальности
Это были некоторые основы виртуальной реальности. Возвращаясь к теме, 2016 год оказался годом создания всестороннего контента. Веб-дизайн VR стал осязаемой реальностью из фантастической мечты. Для реализации виртуальной реальности на веб-сайтах необходимы библиотеки. К счастью, библиотеки Javascript WebVR обеспечивают работу веб-дизайна VR. Все слышали о Facebook Oculus Rift. Он подключается к ПК для предоставления высококачественных возможностей виртуальной реальности. Далее идут Google WebGL, Sony Project Morpheus и Microsoft Hololens. Давайте проследим, как виртуальная реальность влияет на Интернет.
1. VR объединяется в веб-браузеры
Ряд веб-браузеров поддерживают WebVR. WebVR – это открытая спецификация, которая позволяет вам испытать виртуальную реальность в веб-браузере. Вскоре он станет доступен обычным потребителям. Им просто нужно нажать кнопку, чтобы войти в захватывающий мир веб-дизайна VR. Нет необходимости скачивать. API WebVR теперь доступен в нескольких браузерах. Например, Firefox Nightly, Chrome 56+ для Android, Интернет-браузер Samsung для Gear, а также экспериментальные сборки в Chromium для Windows.
2. Виртуальная реальность для приложений
Разработчики превзошли демонстрационную стадию веб-дизайна виртуальной реальности. Они начали разрабатывать настоящие приложения. Разработчики создают веб-приложения для предприятий, чтобы предоставить клиенту виртуальный опыт использования продукта / услуг. В основном приложения VR будут использоваться на веб-сайтах электронной коммерции, веб -сайтах по недвижимости, турах и туристических сайтах и т.д.
3. Мир возможностей для VR
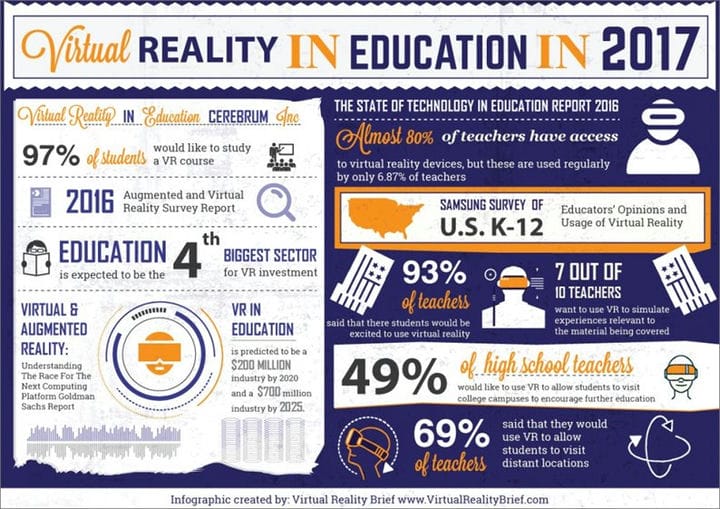
Веб-дизайн виртуальной реальности применим в самых разных областях. WebVR может точно имитировать реальные ситуации. Это может дать лучший вид на отель, какую-то собственность. Клиенты могут почувствовать это место. Они могут пойти в выставочный зал и примерить платья, чтобы поближе познакомиться с вышивкой с ходячими манекенами. С другой стороны, WebVR может быть даже полезен в клинических испытаниях как способ облегчения боли. Возможности безграничны. Опрос показывает, что виртуальная реальность кажется многообещающей в сфере образования. Большинство студентов заинтересованы в изучении виртуальной реальности.
Источник: elearninginfographics.com
VR может сделать использование Интернета проще, функциональнее и индивидуальнее для пользователя. Поскольку он может имитировать реальность достаточно близко, чтобы дать пользователю реальный взгляд на реальный опыт. Веб-дизайн виртуальной реальности одновременно бросит вызов и расширит возможности веб-дизайнеров / разработчиков.
4. Простое создание контента с помощью VR
Доступ к VR-контенту легко получить с помощью гарнитуры. Но так же легко создавать контент с помощью некоторых библиотек с открытым исходным кодом. Есть много популярных фреймворков, которые используются для создания VR-контента. Например, A-Frame, PlayCanvas, Sketchfab, Vizor и т.д.
5. Огромные рыночные инвестиции в VR.
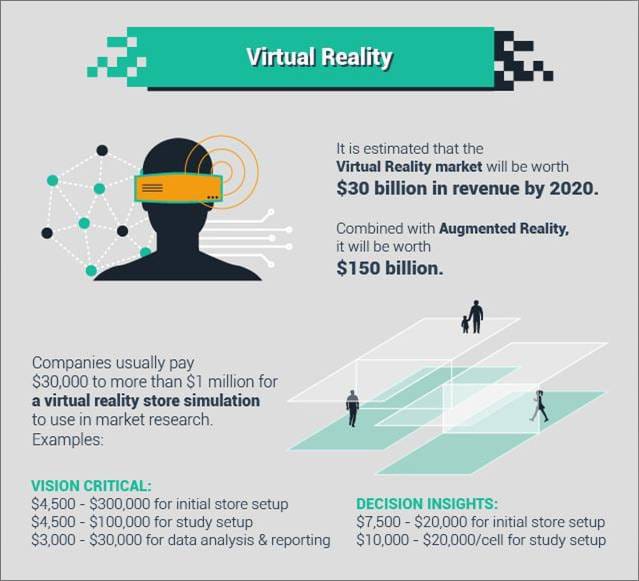
Virtual Reality Venture Capital Alliance объявил об инвестициях в проекты виртуальной реальности и дополненной реальности на сумму 10 миллиардов долларов. Так что развитие технологии веб-дизайна VR в ближайшее время не помешает. Действительно, к 2020 году рынок виртуальной реальности, по прогнозам, будет стоить около 162 миллиардов долларов. И это вдумчивый, долгосрочный взгляд на потенциал того, что считает технический гуру и предприниматель Марк Пеше.
Источник: jssocialmarketing.com
Проблемы при реализации веб-дизайна VR
Всякий раз, когда внедряется какая-то новая технология, она сталкивается с некоторыми препятствиями. И всегда есть какие-то опасения, связанные с этим. Точно так же веб-дизайн виртуальной реальности также должен столкнуться с некоторыми проблемами, чтобы выиграть свою гонку.
1. Адаптивный веб-дизайн
Нелегко создать веб-сайт, который будет работать как для владельцев гарнитур виртуальной реальности, так и для обычных пользователей. Разработчикам придется найти для этого решение. Поскольку переключение между разными режимами – определенно не лучшее решение.
Существует много проблем, таких как меню с отслеживанием взглядов, которое лучше работает для веб-дизайна виртуальной реальности, но, конечно, не для настольных браузеров. Ответы до сих пор остаются загадкой.
2. Пропускная способность
Скорость страницы – важный решающий фактор для хорошего взаимодействия с пользователем. Пользователи могут иногда ждать загрузки 360-градусного видео. Но это ставит большой вопросительный знак для ежедневного просмотра.
3. Недоступные технологии
Согласно статистике, предоставленной исследовательской компанией Gartner, менее одного процента из 1,43 миллиарда компьютеров в мире имеют графические возможности, необходимые для виртуальной реальности. Необходимы высокопроизводительные оптимизированные компьютеры, которые стоят дорого.
Существующая технология не предназначена для виртуального веб-дизайна с эффектом присутствия. Но по большей части технология находится на ранней стадии разработки. Во-вторых, это просто выходит за рамки бюджета обычных потребителей.
4. Цена
Большинство потребителей остаются вне рынка VR. Мы надеемся, что со временем это изменится, поскольку новые модели станут более мощными и дешевыми. Например, Oculus rift объединяет все для запуска виртуальной реальности за одну покупку. Но эти пакеты начинаются с ценника в 1499 долларов, а комплекты верхнего уровня стоят более 3000 долларов. Для рядового потребителя это исключено.
5. Проблемы со здоровьем
Долгосрочные последствия VR для здоровья пока неизвестны. Многие побочные эффекты считаются временными. Производители VR знают об этом, поэтому они быстро наводняют пользователей предупреждениями, чтобы ограничить ответственность. Например, в документации по охране здоровья и безопасности Oculus Rift в качестве потенциальных симптомов указываются судороги, потеря сознания, напряжение глаз, непроизвольные движения и т.д. Но насколько хорошо потребители следуют инструкциям, действительно непредсказуемо.
6. Высокопроизводительный веб-дизайн виртуальной реальности.
Контент VR включает в себя сетки, текстуры, шейдеры и оболочки. Итак, это очень сложно. WebVR приходится иметь дело со своей сложностью, чтобы обеспечить высокую производительность. На стороне сервера может использоваться оптимизация размера текстуры в зависимости от возможностей устройства. Прогрессивная загрузка текстур, манифесты веб-приложений и другие передовые методы на стороне клиента могут гарантировать, что WebVR не будет устанавливаться. И даже, долго не качать. Требуется больше взаимодействий с Web App Manifest, Service Worker, WebGL, Web Imaging, Gamepad, Workers.
Возможности WebGL, повышающие производительность, включают создание экземпляров с несколькими представлениями для уменьшения накладных расходов, инструменты для работы с геометрией и вычисление шейдеров. В целом желательно более производительное WebVR. Новая модель выполнения браузеров необходима, чтобы воспользоваться преимуществами оптимизации WebVR.
Заключительные слова
VR уже вошла в Интернет и, надеюсь, пройдёт долгий путь. Но на пути веб-дизайна виртуальной реальности будут препятствия. Как только он станет доступным для большинства потребителей, люди будут наслаждаться контентом. Это действительно может быть мощный инструмент для здравоохранения, образования и индустрии связи. Итак, пришло время открывать для себя новые приложения VR. Уже принят более чем 1 миллион человек, мы должны быть готовы к новым достижениям. Его разработка может занять еще несколько лет. Я очень рад видеть его потребление в социальной среде. Виртуальная реальность, несомненно, произведет революцию в веб-мире, и ее можно рассматривать как «платформу завтрашнего дня» !!
Вы также можете вооружить свой мир веб-дизайна сегодня списком лучших программ для веб-дизайна, приняв TemplateToaster. Это создатель веб-сайтов, который революционизирует ваш подход к веб-дизайну. Это значительно сэкономит ваше время, так как предоставляет функции перетаскивания для разработки веб-сайта !!
Источник записи: https://blog.templatetoaster.com