Веб-текстуры: как добавить дополнительное измерение вашему сайту
Когда мы говорим о веб-дизайне, мы, как правило, обсуждаем то, на чем посетители непосредственно сосредотачиваются: цветовые палитры, изображения, типографика, удачно размещенный брендинг и многие другие.
Когда мы говорим о веб-дизайне, мы склонны обсуждать то, на чем посетители напрямую сосредотачиваются: цветовые палитры, изображения, типографика и удачно размещенный брендинг, и это лишь некоторые из них.
Однако здесь я хочу обсудить более заниженную технику для пояса инструментов дизайна вашего веб-сайта, которая дает контекст вашему контенту и индивидуальность ваших страниц, не отвлекая внимание пользователя. Поговорим о фактуре.
Веб-текстуры – отличный выбор для дизайна, если вы хотите сделать страницы своего веб-сайта не только однотонными, но и при этом подчеркнуть индивидуальность и привлечь больше посетителей.
Итак, в этом руководстве я объясню, что такое веб-текстуры и почему они эффективны. Я также поделюсь советами по их добавлению на ваш сайт и предоставлю вам одни из лучших ресурсов по веб-текстурам, чтобы начать работу бесплатно.
Что такое веб-текстуры?
В веб-дизайне веб-текстура – это визуальный элемент, обычно фоновое изображение, которое напоминает трехмерную тактильную поверхность. Веб-текстуры служат для улучшения внешнего вида веб-сайта, придавая веб-страницам индивидуальность и глубину.
Веб-текстуры – это уникальный метод веб-дизайна, потому что они стремятся воспроизвести одно из наших физических ощущений, прикосновение к другому зрению. Представляя трехмерный фон для элементов вашей страницы, они вызывают нечто вроде тактильного ощущения через визуальную среду экранов наших компьютеров.
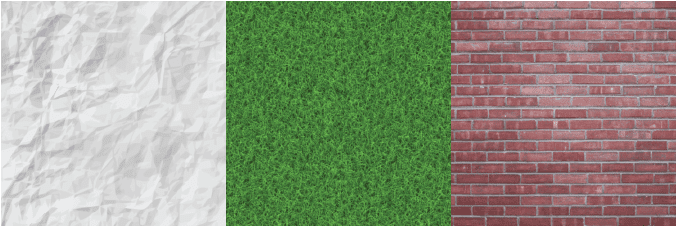
Все это интересно влияет на наш мозг – вызывает эмоции, которые мы ассоциируем с реальным миром. Представьте, что вы лежите в траве летним днем или о крошечных кратерах на листе плотной бумаги. Веб-текстуры пытаются воспроизвести это ощущение жизни в цифровом мире.
Типы текстур, используемых в веб-дизайне
Веб-текстуры бывают разных видов, чтобы вызывать различные чувства и переживания. Полезно классифицировать веб-текстуры по двум факторам: реалистичность и заметность.
Реализм – это то, насколько текстура похожа на реальную. Это может быть как абстрактный узор, такой как цветовой градиент или геометрический узор, так и реальные материальные вещи, такие как трава, ковер или белье. Это похоже на концепцию скевоморфизма – чем более реалистичной выглядит текстура, тем больше мы ассоциируем ее с нашим реальным опытом, что делает страницу более захватывающей.
Заметность относится к тому, насколько текстура выделяется на фоне других элементов. С одной стороны, тонкие текстуры едва заметны, но все же присутствуют достаточно, чтобы придать ощущение индивидуальности и тепла. С другой стороны, яркие текстуры сразу привлекают внимание к этой области страницы и укрепляют индивидуальность веб-сайта.
Я знаю, что много говорил о текстурах без примеров, так что давайте теперь рассмотрим некоторые из них.
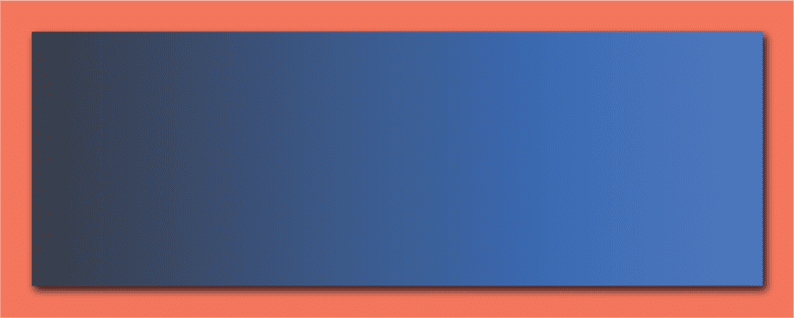
Во-первых, вот абстрактная тонкая веб-текстура. Вы видели такие градиенты повсюду, так как они являются отличным способом визуального взаимодействия с минимальным отвлечением.
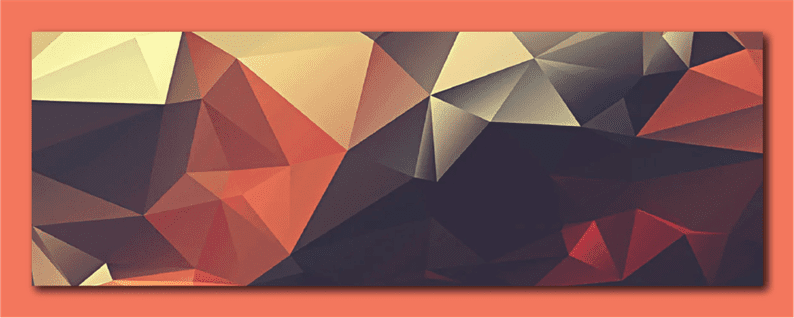
Вот абстрактная и громкая веб-текстура. Острые углы, безусловно, выделяются больше, чем плавный градиент. Этот многоугольный дизайн, в частности, может быть связан с цифровым пространством, что делает его подходящим, например, для технического стартапа.
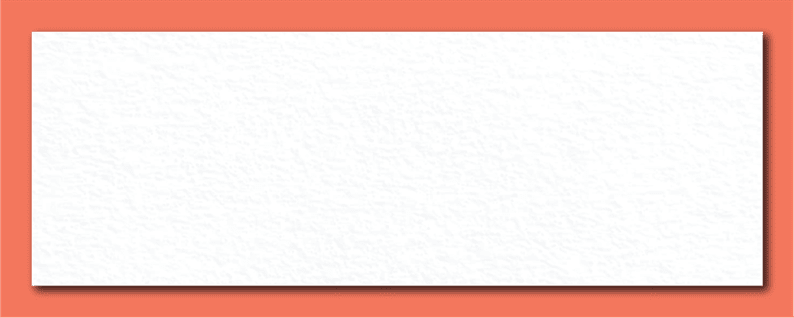
Вот реалистичная и тонкая текстура. Если присмотреться, можно разглядеть льняную или бумажную поверхность. Однако, просто поджаривая веб-сайт, вы можете не замечать этого на сознательном уровне. Эти типы текстур очень распространены на веб-сайтах, потому что они могут передавать эмоции, связанные с реальной жизнью, без ведома пользователей.
Наконец, вот громкая, реалистичная текстура – вам не нужно щуриться, чтобы понять, что это бетон. Смелый и реалистичный дизайн, подобный этому, не оставляет двусмысленности в отношении цели вашего сайта. Используйте эти текстуры с осторожностью, так как они могут конфликтовать с сопутствующими двухмерными элементами.
Веб-текстуры против узоров
Вы могли заметить, что я избегаю использования слова «узор» для описания веб-текстур. Это потому, что «текстура» и «узор» в веб-дизайне означают несколько разные вещи, даже если вы можете увидеть эти термины как взаимозаменяемые в своем исследовании.
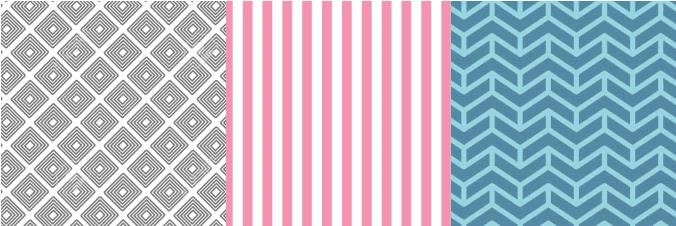
Узоры – это небольшие повторяющиеся изображения. Когда вы видите узор на веб-странице, вы, вероятно, можете различить «плитку», составляющую узор. Например:
С текстурами, с другой стороны, труднее различить повторяющееся изображение, часто потому, что целые фоновые текстуры состоят из одного подробного и сложного изображения без точных повторов. Увидеть разницу?
Почему мы используем текстуры в веб-дизайне?
Как и в случае с любым другим элементом дизайна, эффективные веб-текстуры выходят за рамки того, чтобы страница выглядела интересно. Веб-текстуры могут выполнять две основные функции на вашем сайте: вызывать чувства и привлекать внимание.
Вызвать чувства
Отличный дизайн учитывает не только то, что пользователи видят, но и то, чего они не видят. Я говорю о визуальных элементах, которые большинство пользователей не регистрируют сознательно, но, тем не менее, влияют на их просмотр.
Веб-текстуры отлично справляются с этим – они могут заставить зрителей испытать положительные эмоции и связать их с вашим брендом. Например, компания на открытом воздухе может реализовать текстуру травы, ночного неба или снега. Техническая компания может выбрать геометрическую абстрактную текстуру. Текстура для выпечки может добавить к их текстуре немного посыпки. Все зависит от личности, с которой вы хотите общаться, и реальных ассоциаций, которые вы хотите создать для посетителей.
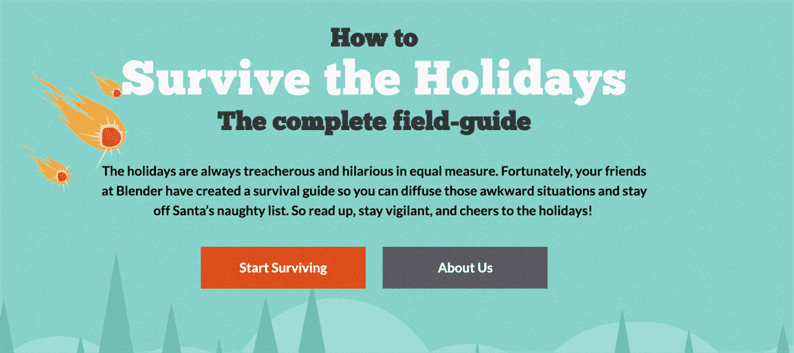
Например, этот причудливый дополнительный сайт цифрового агентства из Ванкувера прекрасно использует силу текстуры. Весь сайт, включая его кнопки, покрыт фетровой текстурой, вызывающей ощущение уюта, связанное с возвращением домой на каникулы.
При правильном использовании веб-текстура помогает посетителям почувствовать себя погруженными в ваш веб-сайт, как будто они ходят по магазину, а не просто смотрят в окно браузера.
Направляйте взгляд
Веб-текстуры также могут влиять на наш опыт просмотра на подсознательном уровне, направляя наш взгляд на определенные области веб-страницы. При применении к области страницы, элементу, изображению или тексту веб-текстуры привлекают наше внимание к этим вещам, контрастируя с окружающей страницей.
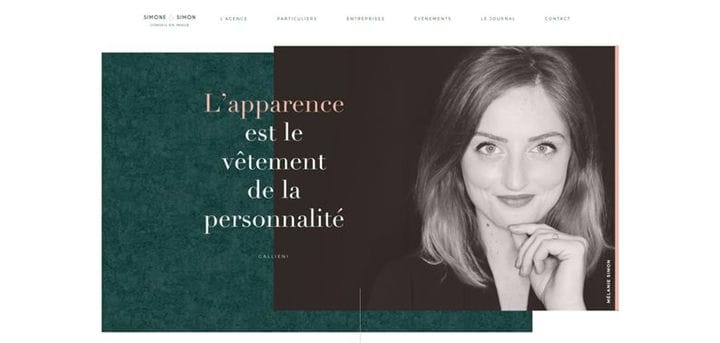
Это французское дизайнерское агентство делает акцент на изображении на своей домашней странице простой текстурой зеленого мрамора. Многие из нас ассоциируют мрамор с художественными выставками, музеями, роскошью и престижем, что делает его подходящим выбором текстуры в данном случае.
Дальше по странице дополнительные изображения размещаются на фоне той же мраморной текстуры для согласованной прокрутки.
Подумайте, какие части страницы вы хотите, чтобы пользователи видели или щелкали, и можете ли вы применить к ним текстуры. Эти разделы страницы могут быть описанием продуктов, заголовками, призывами к действию или кнопками. Стратегическое размещение определенных текстур помогает создать путь, по которому будут следовать новые посетители, узнавая о ваших предложениях и предпринимая соответствующие действия.
Точно так же веб-текстуры могут также служить для усиления структуры вашей страницы. Контрастные текстуры хорошо подходят для разделения различных областей контента, что делает ваши информационные страницы более удобоваримыми и интересными.
Как использовать текстуру в веб-дизайне
- Не переусердствуйте.
- Текст должен быть разборчивым.
- Соответствуйте своему намеченному чувству.
- Найдите баланс между качеством изображения и временем загрузки.
Одно дело найти текстуру, которая будет хорошо выглядеть, но ее со вкусом реализация на ваших страницах требует немного больше усилий. Чтобы создать веб-текстуру, которая привлекает пользователей, обязательно следуйте этим четырем ключевым рекомендациям:
1 Не переусердствуйте.
Как и в случае с любым другим аспектом дизайна веб-сайта, ограничьте использование текстур самым важным. Помните, что веб-текстуры нужны для поддержки вашего основного контента, а не для его замены. Слишком много текстуры обязательно отвлечет и даже сокрушит пользователей.
Начните с размышлений о том, чего вы хотите, чтобы ваша веб-текстура выполняла. Должен ли он отображаться на заднем плане, как разделитель разделов, в ваших заголовках или где-то еще? Понимание назначения ваших текстур поможет вам более целенаправленно использовать их и не даст вам переборщить.
Легко добавлять тонкие простые текстуры, не отвлекая внимание пользователей, поэтому я рекомендую сначала попробовать их и настроить, если вам нужно что-то более смелое. Кроме того, сначала оставьте количество текстур на вашем веб-сайте равным двум, а затем добавьте больше, если хотите.
Прежде всего, ваша текстура должна добавить индивидуальности и направлять внимание на самое главное – на ваш контент.
2 Сохраняйте текст разборчивым.
Я удивлен количеством сайтов, на которых текст затмевается текстурированным фоном. Нет смысла обращать внимание на текстовое содержание, если сами слова неразборчивы, и мало что утаивает посетителей быстрее. Это еще одна причина стремиться к простоте текстур, особенно текстур.
Во многом это здравый смысл – не наносите желтый на белую текстуру или темно-фиолетовый на черную текстуру. Однако с точки зрения доступности также неплохо было бы пропустить ваши страницы через фильтр веб-страниц для дальтонизма, подобный этому. Таким образом, вы убедитесь, что ваши текстуры и текст работают для всех читателей.
3 Соответствуйте своему намеченному чувству.
Способность подсознательно вызывать чувства – мощная вещь, поэтому любой вариант веб-текстуры, который вы применяете, должен точно соответствовать идентичности вашего бренда. Когда дело доходит до эмоций, вы не хотите смешанных сообщений.
Если вы стремитесь к реалистичной текстуре, вероятно, очевидно, какие текстуры лучше всего соответствуют имиджу вашей компании: трава подразумевает улицу, брызги подразумевают выпечку и т.д.
Однако для более абстрактных дизайнов наиболее логичный выбор текстуры может быть не таким очевидным, особенно с тысячами вариантов.
Решением этой проблемы является простое пользовательское тестирование. Запустите свой тестовый сайт для разнообразной аудитории и посмотрите, как испытуемые реагируют на разные текстуры. Помните об эмоциях, которые приносят ваши текстуры, и пользователи будут чувствовать себя желанными. Пренебрегайте этим, и вы можете потерять их доверие.
4 Найдите баланс между качеством изображения и временем загрузки.
Наш последний совет больше касается производительности, чем эстетики. Веб-текстуры чаще всего представлены в виде больших изображений, что может повлиять на время загрузки ваших некэшированных веб-страниц. Постарайтесь найти текстуры самого высокого качества, минимизируя их влияние на скорость загрузки страницы.
Опять же, это потребует тестирования с вашей стороны – размытые текстуры и низкая скорость загрузки отвлекают от взаимодействия с пользователем. Тем не менее, привлекательная веб-текстура стоит очень небольшого снижения производительности, и включение других решений для сокращения времени загрузки может сделать это не проблемой.
Где найти бесплатные текстуры для веб-дизайна
- Тонкие узоры
- Stockvault
- CSS градиент
- Потерянные и взятые
- Textures.com
- Vecteezy
- Rawpixel
Как оказалось, бесплатные текстуры доступны практически везде. Введите в Google «бесплатные веб-текстуры», и вы получите множество вариантов.
Чтобы ваше решение было более управляемым, вот семь наших любимых онлайн-источников бесплатных веб-текстур:
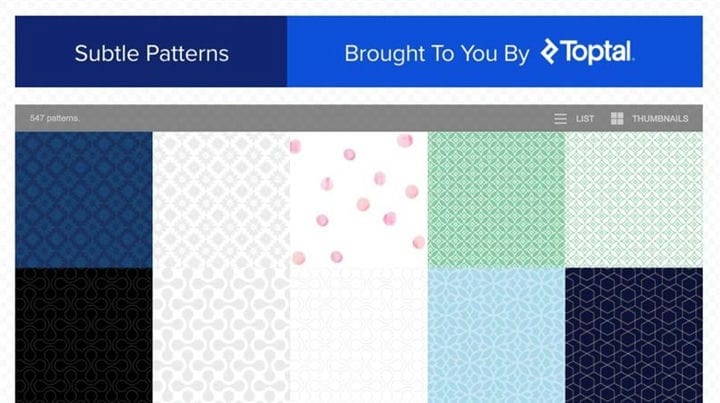
1 Тонкие узоры
Хотя технически это источник узоров, Subtle Patterns предлагает отличный выбор бесплатных текстур из своей коллекции, насчитывающей более 500 плиток. Мгновенно просматривайте любой вариант на заднем плане страницы и загружайте плитки одним щелчком мыши. Поскольку размеры файлов изображений малы, вы можете применять их к своим страницам, не снижая производительности.
2 Stockvault
Stockvault – популярный источник стоковых изображений, который также содержит библиотеку бесплатных высококачественных веб-текстур. Вы можете фильтровать результаты по лицензии (коммерческое использование, некоммерческое использование или творческое использование), размеру изображения и количеству загрузок.
3 CSS-градиент
CSS Gradient – это базовый генератор цветовых градиентов для создания сдержанных текстур веб-сайтов. Добавьте свои цвета в инструмент, чтобы создать собственный градиент, или выберите из библиотеки готовых градиентов. Чтобы добавить текстуру по своему выбору, просто скопируйте код CSS и добавьте его в таблицу стилей своего сайта.
4 Потерянные и взятые
За солидным ассортиментом реалистичных текстур обращайтесь к Lost and Taken, источнику бесплатных текстурированных стоковых фотографий. На веб-сайте разные текстуры разделены на категории, поэтому вы можете быстро найти нужную коллекцию прямо с главной страницы. Все изображения принадлежат сообществу участников и не требуют указания авторства на вашем сайте.
5 Textures.com
Еще один авторитетный источник реалистичных текстур, Textures.com, позволяет вам искать реалистичные и абстрактные изображения в огромной библиотеке, разбросанной по более чем 100 различным категориям текстур.
Чтобы скачать текстуры, вам необходимо создать учетную запись. В бесплатной учетной записи вы ограничены размером ваших изображений и 15 загрузками изображений в день. Если вы настроили бесплатную определенную текстуру, вы можете получить ее здесь. В противном случае вы можете приобрести кредиты для разовой загрузки или повторяющейся подписки.
6 Vecteezy
Vecteezy предоставляет библиотеку масштабируемых векторных текстур, которые вы можете исследовать с помощью фильтрованного поиска. Чтобы сузить список до бесплатных вариантов, не забудьте выбрать «Бесплатная лицензия» в поле типа лицензии. Даже здесь есть тысячи векторных текстур, которые можно сузить по ключевым словам.
Вы также можете найти множество абстрактных и реалистичных фоновых текстур с помощью функции «Исследовать». Опять же, есть достаточно свободных вариантов, чтобы занять вас.
7 Rawpixel
Rawpixel – наш последний рекомендуемый источник бесплатных веб-текстур. Хотя этот сайт членства специализируется на всех типах изображений, простой поиск по «текстурам» открывает множество как тонких, так и жирных вариантов. Вы можете фильтровать результаты по типу, размеру и размеру файла, а также по стоимости (бесплатно или платно).
Принимая некоторую текстуру
Несмотря на недавнее стремление к двумерному веб-дизайну в последние годы, веб-текстуры заняли свое место благодаря их положительному влиянию на взаимодействие с пользователем, опыт и удовольствие.
После понимания назначения ваших текстур я рекомендую вам спланировать, как вы хотите их реализовать. Затем поэкспериментируйте с различными типами текстур и проверьте, какие из них лучше всего работают на вашем веб-сайте, одновременно настраивая реалистичность и заметность дизайна. Методом проб и ошибок вы можете придать новый смысл «внешнему виду» вашего сайта.
Источник записи: https://blog.hubspot.com