WordPress и HTML: различия
WordPress и HTML – две чрезвычайно популярные платформы для создания веб-сайтов. Если вы когда-либо занимались программированием, то знаете, что создание целого веб-сайта с нуля с использованием HTML чрезвычайно сложно и требует много времени. К счастью для нас, WordPress существует. Давайте узнаем больше об обеих этих платформах, и я также выделю ключевые различия между WordPress и HTML.
Что такое WordPress?
WordPress – это в основном система управления контентом, которая позволяет вам создавать, управлять и изменять свой веб-сайт с помощью панели администратора, также известной как панель инструментов. Чтобы начать использовать WordPress, вам не нужно обучение программированию, потому что его интуитивно понятная панель инструментов удобна для новичков. На данный момент 30% Интернета – это WordPress, включая новости MTV, The New York Times и т.д., Некоторые известные компании используют WordPress.
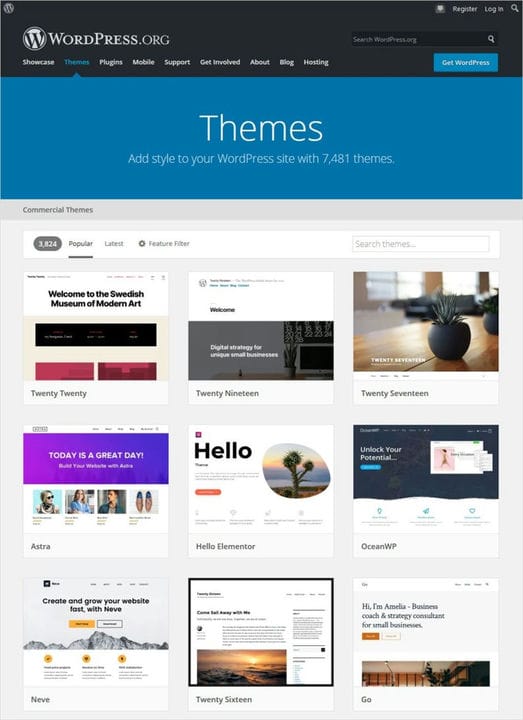
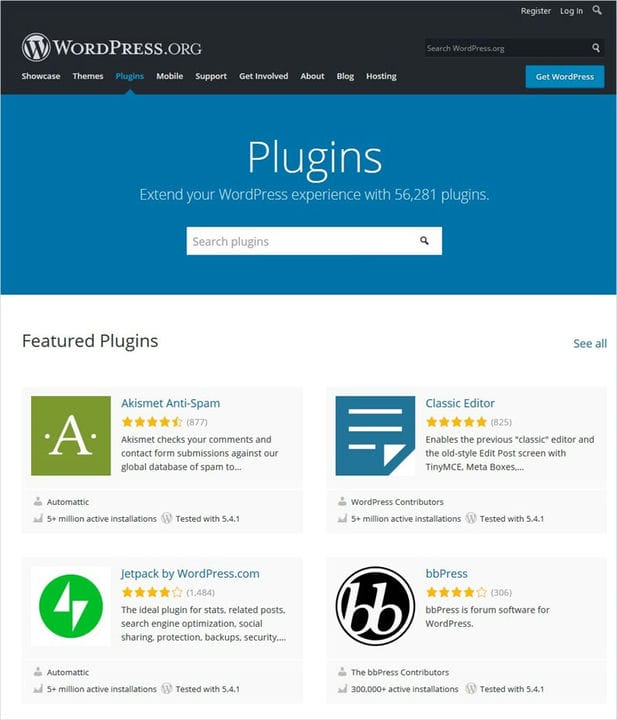
WordPress – это платформа с открытым исходным кодом, что означает, что ее можно бесплатно загрузить и использовать. Существует большое сообщество, которое разрабатывает плагины, темы, шаблоны и обновляет версии WordPress, бесплатные или платные. На данный момент существует 11K + шаблонов WordPress и 55K + плагинов на выбор.
Что такое HTML?
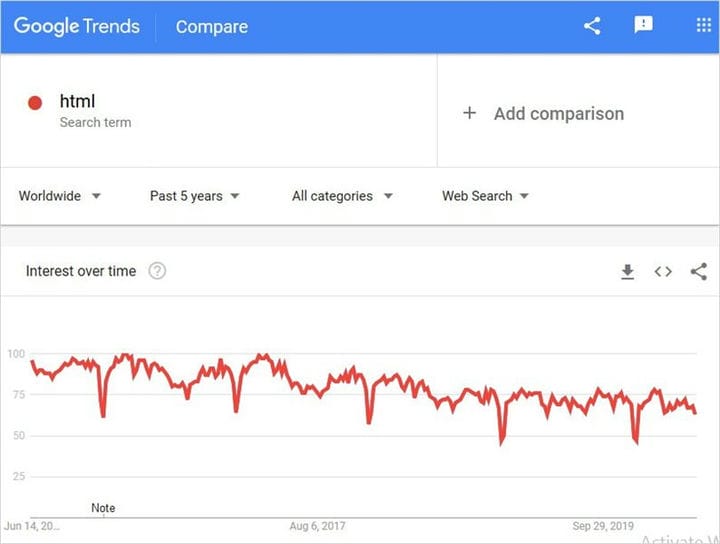
HTML – это аббревиатура, используемая для языка гипертекстовой разметки. По сути, это язык сценариев, состоящий из тегов и атрибутов, используемых для классификации элементов на веб-странице. Технически HTML и CSS – это не язык программирования, а информация о структуре содержимого и стилях страницы. Поэтому для создания веб-сайта HTML используется с другими языками, такими как CSS и JavaScript. HTML в основном используется для создания статических веб-сайтов или с другими языками программирования, такими как PHP, Python, Java и т.д., Для управления макетом и форматированием контента.
Чтобы начать использовать HTML, вам необходимо изучить этот язык сценариев. Официального редактора перетаскивания или панели инструментов не предусмотрено. Вам нужно писать коды, чтобы добавить функциональности вашим веб-сайтам. Даже для незначительного изменения внешнего вида вашего сайта вам придется переписать код CSS.
WordPress против HTML: что использовать и когда?
Когда использовать WordPress?
- Если вы новичок и хотите иметь гибкий, но привлекательный веб-сайт, выбирайте WordPress.
- Используйте WordPress, когда хотите работать с множеством шаблонов, тем и плагинов для электронной коммерции, ведения блогов, безопасности, SEO, электронного маркетинга и т.д.
Когда использовать HTML?
- Используйте HTML, если вы свободно пишете код и хотите контролировать все аспекты веб-сайта, от внешнего вида до безопасности и маркетинга.
- Когда у вас меньше ресурсов, таких как резервное копирование, сервер и хранилище, используйте HTML, поскольку статические HTML-сайты не обновляются постоянно.
WordPress против HTML: как они работают?
WordPress
Начать работу с WordPress довольно просто: найдите поставщика хостинга WordPress и зарегистрируйте свое доменное имя, а затем просто установите WordPress и создайте свой собственный веб-сайт или создайте тему WordPress. Выберите шаблон, который вам нравится для своего веб-сайта, и начните вносить изменения, например цвета, шрифты, изображения, анимацию и т.д. Вы также можете добавить больше страниц, например, связаться с нами, о нас, галерее, портфолио, интернет-магазине, блогах и т.д. Чтобы добавить расширенные функции или функции, добавьте плагины. Когда вы закончите создание своего сайта, вы можете сделать его живым. Вы можете создать потрясающий веб-сайт с помощью конструктора тем WordPress.
HTML
Чтобы начать работу с HTML, вам придется пройти более длительный процесс. Вам необходимо изучить HTML, CSS, PHP и JavaScript еще до начала работы. Однако, если вы свободно владеете указанными языками кодирования, вы можете сразу начать писать свой код, но создание веб-сайта HTML путем написания кода все равно потребует больше времени, чем WordPress. Вы можете создать свой HTML-сайт с помощью HTML-конструктора сайтов.
WordPress против HTML: 5 отличий, которые вы должны знать
WordPress против HTML для начинающих
С WordPress вам не обязательно нужны какие-либо знания кодирования или опыт веб-дизайна. Вы можете сразу начать работать с WordPress, учитывая, что он имеет чистый и удобный для начинающих пользовательский интерфейс, который позволяет вам создавать свой сайт, перетаскивая элементы на создаваемой вами веб-странице. Он предлагает живой редактор, который позволяет создавать новые страницы, добавлять файлы мультимедиа и размещать сообщения на вашем веб-сайте. Кроме того, его раздел внешнего вида позволяет вам вносить изменения во внешний вид вашего сайта, изменяя цвета, шрифты, фон, виджеты, меню и заголовки. Кроме того, это очень интуитивно понятный пользовательский интерфейс, позволяющий управлять всем сайтом с единой панели управления.
С другой стороны, HTML совсем не подходит для начинающих. Для создания сайта вам необходимо хорошо владеть HTML и CSS. Более того, вы не можете добавлять функции, не копаясь в коде. Чтобы изменить внешний вид вашего сайта, вам нужно переписать CSS. Очевидно, что WordPress выигрывает в этом раунде.
WordPress против настройки HTML
Что касается настройки, WordPress – лучший вариант. Вы получаете панель управления с WordPress, которая позволяет вносить нужные изменения всего за пару кликов. Кроме того, он предлагает большую библиотеку тем, плагинов и библиотек WordPress для внесения изменений в ваш сайт. Чтобы внести изменения во внешний вид вашего сайта, вам просто нужно перейти в раздел внешнего вида, и вы можете изменить цвета, шрифты, виджеты, меню, заголовки, фон и т.д. Вашего сайта. Чтобы повысить безопасность своего сайта, вы можете просто установить и применить плагины WordPress к своему сайту через панель инструментов. Короче говоря, WordPress легко настраивается.
В качестве альтернативы, HTML также позволяет вам вносить изменения в ваш сайт позже, но вам необходимо хорошо разбираться в кодировании HTML. Чтобы изменить внешний вид вашего HTML-сайта, вам необходимо переписать код CSS. Короче говоря, вам нужно свободно владеть кодированием, если вы хотите настроить свой HTML-сайт, даже если вы свободно владеете кодированием, это все еще трудоемкий процесс.
WordPress против плагинов HTML
WordPress оптимален для SEO, поскольку предлагает сотни платных и бесплатных плагинов для оптимизации вашего контента, веб-страниц, блогов и т.д. Более того, он позволяет легко интегрировать контент-маркетинг со стратегией электронного маркетинга с помощью таких плагинов, как MailChimp. Кроме того, вы можете использовать плагины электронной коммерции, такие как WooCommerce, для создания расширенного веб-сайта электронной коммерции. По сути, я пытаюсь сказать, что WordPress предлагает огромную библиотеку, около 55K +, плагинов, которые могут оптимизировать ваш сайт и успешно поддерживать ваш бизнес. С другой стороны, HTML – это просто язык сценариев. WordPress, несомненно, выиграет в этом раунде.
WordPress против HTML-блогов
WordPress изначально создавался как платформа для ведения блогов, которая в настоящее время развивается и может делать гораздо больше, чем просто ведение блогов. Тем не менее, он по-прежнему предлагает исключительные варианты, идеально подходящие для блогов, и является первым выбором экспертов, когда дело доходит до ведения блогов. С помощью редактора Gutenberg вы можете перетаскивать элементы для создания сообщений в блогах, а также создавать черновики, планировать, обновлять и удалять сообщения в блогах. Кроме того, вы также можете интегрировать раздел комментариев, который позволяет пользователям с учетной записью WordPress комментировать ваши сообщения в блоге. В общем, WordPress – идеальная платформа для ведения блогов.
Кроме того, HTML вместе с CSS позволяет создавать более сложные блоги, чем WordPress. Он позволяет добавлять изображения, маркированные списки, форматировать заголовки, создавать таблицы и многое другое. Однако вам необходимо хорошо владеть языком HTML, и, естественно, это трудоемкий процесс. Однако он предлагает полный контроль над дизайном и структурой сообщений и контента вашего блога. Будет разумно нанять профессионала, если вы не так сильны технически.
SEO
С помощью WordPress вы можете легко настроить метаописания, заголовки страниц, заголовки, альтернативные тексты изображений и настраиваемые URL-адреса, которые могут иметь большое влияние с точки зрения SEO вашего сайта. Более того, WordPress предлагает сотни SEO-плагинов для создания SEO-дружественных веб-страниц и блогов. Плагины, такие как WP Rocket, Redirection и Yoast SEO, позволяют вам контролировать многие технические аспекты вашего сайта, а значит, повышать рейтинг вашего сайта. С другой стороны, HTML также может оптимизировать ваш сайт для поисковых систем, вам просто нужно знать, как это сделать. Добавление ключевых слов, внешних и внутренних ссылок, тегов заголовков, тестов заголовков, альтернативных текстов изображений, оптимизированных URL-адресов, метаописаний и т.д. – вот некоторые знакомые практики SEO. Чтобы упростить задачу, доступны десятки бесплатных и платных плагинов, которые могут помочь вам в этих методах.
Подробная таблица, показывающая ключевые различия между WordPress и HTML, приведена ниже:
WordPress и HTML: различия
| Факторы | WordPress | HTML |
|---|---|---|
| Навыки программирования | Не требуется | необходимые |
| Редактор перетаскивания | да | Нет |
| Шаблоны | 11 тыс. + | Нет в наличии |
| Дополнительные плагины | 55 тыс. + | Нет |
| Обслуживание | Высокое обслуживание | Низкие эксплуатационные расходы |
| Ценообразование | Бесплатная и платная модель | Сравнительно ниже |
| SEO дружественный | Доступно множество плагинов | Нужно все кодировать |
| Скорость | Быстрее | Относительно много времени |
| Панель администратора | да | Нет |
Что такое цены на WordPress и HTML?
WordPress
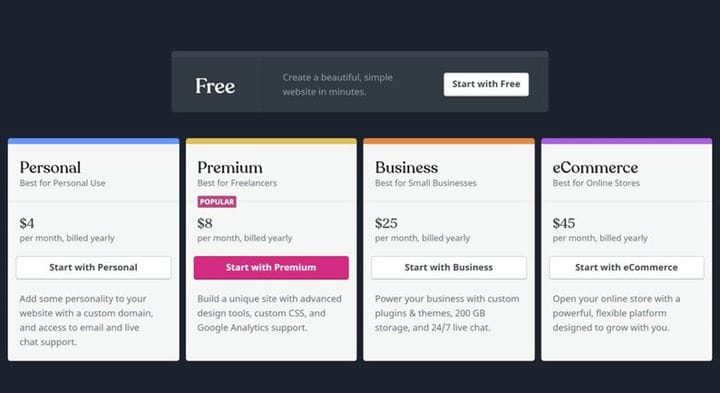
WordPress – это программное обеспечение с открытым исходным кодом, которое можно бесплатно загрузить и использовать. У него есть большое онлайн-сообщество, которое постоянно запускает новые обновления, плагины и темы для WordPress. Плагины или темы также могут быть бесплатными или платными. Создание сайта на WordPress может быть бесплатным. Однако вам, возможно, придется потратить деньги на темы, плагины, веб-хостинг или регистрацию домена. Следовательно, это не совсем бесплатно. Вы можете рассчитывать тратить в среднем 12 долларов и более в месяц на сайт WordPress.
HTML
Представьте, что вы нанимаете агентство для создания умеренного веб-сайта с 10 страницами, это может стоить вам от сотен до тысяч долларов. Однако, если вы нанимаете фрилансера, цены могут резко вырасти в зависимости от продолжительности проекта и их почасовой оплаты. Как правило, не существует фиксированного тарифа, потому что разные агентства или фрилансеры взимают плату в зависимости от их навыков и опыта. Более того, обновление и обслуживание HTML-сайта, вероятно, будет стоить намного дороже, чем сайт WordPress.
Какие плюсы и минусы у WordPress и HTML?
Плюсы WordPress
- Создайте сайт даже без программирования
- Тонны шаблонов, тем и плагинов
- Легко настроить
- Низкая кривая обучения
- Полный контроль и владение вашим сайтом
- Все расширенные и надежные функции вашего сайта мгновенно
Минусы WordPress
- Обилие некачественных / несовместимых плагинов
- Высокие затраты на обслуживание, так как обновления появляются часто
Плюсы HTML
- Нет базового программного обеспечения для обслуживания
- Более легкий доступ к базовому исходному коду
- Значительно низкие эксплуатационные расходы
- Дешевле, чем WordPress, если вы свободно пишете код
- Меньше необходимости в резервном копировании, поскольку он статичен
- Больше контроля над веб-сайтом и серверной частью
- Может работать с более дешевыми и меньшими ресурсами
Минусы HTML
- Не удобный
- Требуются профессиональные или свободные знания кодирования
- Вносить изменения на сайте – значит переписывать код
WordPress против HTML – Заключение
WordPress – качественный вариант, тогда как HTML – экономичный вариант. Если вы хотите иметь расширенные и надежные функции простым, быстрым и прибыльным способом, тогда WordPress – ваше решение. С другой стороны, если вам нужен статический и средний веб-сайт по более низкой цене, тогда HTML – ваше решение. Подводя итог, можно сказать, что обе платформы чрезвычайно популярны, однако WordPress определенно предлагает большую гибкость по сравнению с HTML.
Надеюсь, это сравнение помогло вам принять обоснованное решение. Однако, если вы новичок, я бы порекомендовал вам TemplateToaster, простой в использовании конструктор веб-сайтов с перетаскиванием, который позволяет создавать смелые и привлекательные сайты HTML и WordPress. Поделитесь своими мыслями о WordPress и HTML в комментариях.
Источник записи: https://blog.templatetoaster.com