Загрузить динамический контент в Bootstrap Modal в WordPress
Bootstrap Modal используется для добавления диалогов на ваш сайт. Вы можете использовать Bootstrap Modal для лайтбоксов, уведомлений и настраиваемого содержимого. Недавно я работал над проектом WordPress, в котором мы хотели динамически загружать пользовательский контент в Bootstrap Modal. В этой статье мы изучаем, как загружать динамический контент в Bootstrap Modal с помощью Ajax в WordPress.
Существует множество сценариев, в которых вам может понадобиться модальный файл Bootstrap с динамическим содержимым. Возьмем, к примеру, сообщения WordPress.
WordPress в основном зависит от типов сообщений для управления контентом. Обычно в WordPress мы ведем подробную страницу для просмотра сообщения. Но в некоторых случаях вам может не хватить контента для публикации. Таким образом, вместо того, чтобы показывать контент публикации на другой странице, вы предпочитаете показывать его во всплывающем окне. У вас может быть несколько сообщений, поэтому содержимое каждого сообщения должно динамически загружаться во всплывающем окне.
А вот и Bootstrap Modal, который вы можете использовать для показа контента для каждого сообщения конечным пользователям. Это требует от вас выполнения некоторых основных шагов, как показано в следующей части учебного пособия.
Поставить в очередь стиль Bootstrap и JS
Для начала вам нужно было включить CSS и JS-файл Bootstrap в свой проект WordPress. Я собираюсь использовать стандарт WordPress для включения необходимых файлов JS и CSS. Помимо файлов Bootstrap, я также добавляю, custom.jsгде мы будем писать логику JavaScript.
Откройте свой functions.phpфайл и добавьте в него приведенный ниже код.
function artisansweb_scripts() {
wp_enqueue_style( 'bootstrapcss', 'https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css', array(), false, 'all' );
wp_register_script('bootstrapjs', 'https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js', array('jquery'), false, true);
wp_enqueue_script('bootstrapjs');
wp_register_script('custom-script', get_stylesheet_directory_uri(). '/js/custom.js', array('jquery'), false, true);
// Localize the script with new data
$script_data_array = array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'security' => wp_create_nonce( 'view_post' ),
);
wp_localize_script( 'custom-script', 'blog', $script_data_array );
wp_enqueue_script('custom-script');
}
add_action( 'wp_enqueue_scripts', 'artisansweb_scripts' );Здесь я включаю файлы Bootstrap прямо из CDN. Вы можете добавить его локально. Отрегулируйте путь соответствующим образом, если вы делаете это локально. Для custom.jsфайла я назначил URL-адрес Ajax по умолчанию WordPress и одноразовый номер.
Загрузить динамический контент в Bootstrap Modal в WordPress
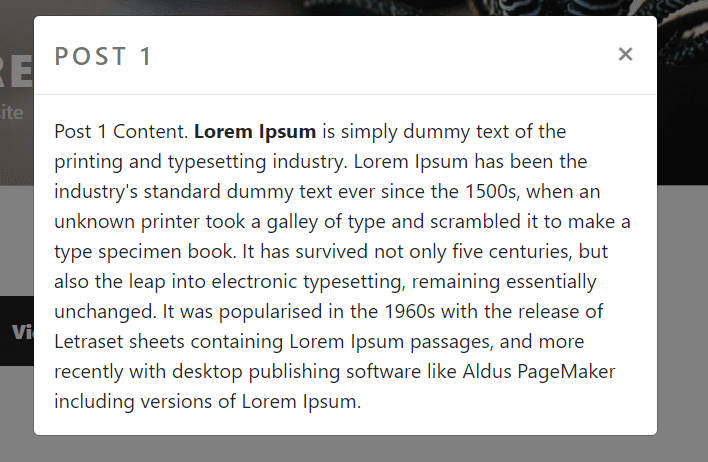
Как было сказано, я собираюсь динамически загружать контент сообщения в Bootstrap Modal. Предположим, вы создали шаблон, в котором публикуете сообщения. У каждого сообщения есть кнопка «Посмотреть еще». При нажатии этой кнопки Bootstrap Modal должен открыться с содержимым.
У вас должен быть собственный HTML-код для этого списка. Все, что вам нужно сделать, это добавить к кнопкам один атрибут данных и общий класс. Это может быть похоже на приведенные ниже утверждения.
<button data-id="YOUR_POST_ID" class="view-post"><?php _e('View More'); ?></button>
<button data-id="YOUR_POST_ID" class="view-post"><?php _e('View More'); ?></button>Пользователь должен сохранить уважаемый идентификатор сообщения для data-idатрибута. Имя класса, которое я использовал здесь, – “просмотр-публикация”. Затем вам нужно добавить разметку Bootstrap Modal либо в файл шаблона, либо в нижний колонтитул.
<!-- Modal -->
<div class="modal fade" id="postModal" tabindex="-1" role="dialog" aria-labelledby="postModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="postModalLabel"></h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
</div>
</div>
</div>
</div>Если вы заметили, я оставил модальный заголовок и тело модели пустыми, которые мы будем загружать динамически. Я назначил идентификатору “postModal” Modal.
Когда кто-то нажимает кнопку «Еще», нам нужно отправить вызов Ajax. В ответе Ajax мы отправляем заголовок и контент публикации, которые затем добавляются в модальном режиме с помощью jQuery. Итак, напишите приведенный ниже код jQuery в custom.jsфайл.
jQuery(function($) {
$('body').on('click', '.view-post', function() {
var data = {
'action': 'load_post_by_ajax',
'id': $(this).data('id'),
'security': blog.security
};
$.post(blog.ajaxurl, data, function(response) {
response = JSON.parse(response);
$('#postModal h5#postModalLabel').text(response.title);
$('#postModal .modal-body').html(response.content);
$('#postModal').modal({show:true});
});
});
});Ajax Call в WordPress
Из кода jQuery, написанного выше, он отправляет вызов Ajax с действием load_post_by_ajax. Мы должны объявить это действие и прикрепить к нему метод обратного вызова. В методе обратного вызова будет написан наш фактический код.
Напишите приведенный ниже код в functions.phpфайл.
add_action('wp_ajax_load_post_by_ajax', 'load_post_by_ajax_callback');
add_action('wp_ajax_nopriv_load_post_by_ajax', 'load_post_by_ajax_callback');
function load_post_by_ajax_callback() {
check_ajax_referer('view_post', 'security');
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'p' => $_POST['id'],
);
$posts = new WP_Query( $args );
$arr_response = array();
if ($posts->have_posts()) {
while($posts->have_posts()) {
$posts->the_post();
$arr_response = array(
'title' => get_the_title(),
'content' => get_the_content(),
);
}
wp_reset_postdata();
}
echo json_encode($arr_response);
wp_die();
}Это оно! Попробуйте это решение, и вы увидите, что оно загружает динамический контент в Bootstrap Modal. Я хотел бы услышать ваши мысли и предложения в разделе комментариев ниже.
Статьи по Теме
- Как добавить поле изображения в таксономию в WordPress
- Как отправить электронную почту WordPress с помощью SMTP-сервера
- Как создать собственный виджет Elementor