Как создать собственный виджет Elementor
Elementor – один из самых популярных конструкторов страниц для WordPress. Создать веб-сайт WordPress с помощью Elementor легко, и вы можете сэкономить массу времени, используя этот популярный плагин. Elementor предоставляет виджеты для создания различных разделов на ваших страницах. Вам просто нужно выбрать виджет, настроить его, и он отобразит сгенерированные элементы на веб-интерфейсе.
Может случиться так, что вы не получаете выбранные вами виджеты. Возможно, вы ищете другую функциональность, которая недоступна через виджеты Elementor по умолчанию. В таких сценариях вам понадобится настраиваемый виджет, отвечающий вашим требованиям. К счастью, Elementor легко расширять, и вы можете создавать любые функциональные возможности, которые захотите, создав расширение Elementor. Расширения Elementor такие же, как и обычные плагины WordPress, они расширяют базовую функциональность.
В этой статье я покажу вам, как создать собственный виджет Elementor, который является не чем иным, как расширением Elementor.
Чтобы увидеть это на практике, я возьму пример Bootstrap Carousel. Мы создадим плагин WordPress для пользовательского виджета Elementor. Этот виджет даст вам возможность добавить карусель Bootstrap на свои страницы.
Цель этого руководства – познакомить вас с разработкой виджетов Elementor. Мы собираемся разработать виджет Elementor для Bootstrap Carousel. Используя тот же подход, вы можете создавать свои собственные виджеты.
Создание расширения для Elementor
Для начала вы должны установить и активировать плагин Elementor. После этого создайте папку artisansweb-elementor-add-on внутри каталога wp-content / plugins. Здесь, к имени папки, и в следующей части кода я использую термин «artisansweb» для сохранения уникальных ссылок. Вы можете изменить этот термин по своему усмотрению.
Внутри нашего плагина создайте файл artisansweb-elementor-add-on.php. Этот файл будет содержать код, который создает расширение Elementor.
Вы получите шаблон для создания расширения в документации Elementor .
Следуя документации, я написал приведенный ниже код, который вы должны добавить в artisansweb-elementor-add-on.phpфайл.
<?php
/*
Plugin Name: Elementor Widget - Bootstrap Carousel
Plugin URI: https://artisansweb.net
Description: Creates a Bootstrap Carousel.
Author: Artisans Web
Version: 1.0
Author URI: https://artisansweb.net
*/
if (! defined( 'ABSPATH')) {
exit; // Exit if accessed directly.
}
final class Artisansweb_Elementor_Extension {
const VERSION = '1.0';
const MINIMUM_ELEMENTOR_VERSION = '2.0.0';
const MINIMUM_PHP_VERSION = '7.0';
private static $_instance = null;
public static function instance() {
if (is_null( self::$_instance)) {
self::$_instance = new self();
}
return self::$_instance;
}
public function __construct() {
add_action( 'init', [ $this, 'i18n' ] );
add_action( 'plugins_loaded', [ $this, 'init' ] );
add_action( 'wp_enqueue_scripts', [ $this, 'enqueue_scripts' ], 11 );
}
public function init() {
// Check if Elementor installed and activated
if (! did_action( 'elementor/loaded')) {
add_action( 'admin_notices', [ $this, 'admin_notice_missing_main_plugin' ] );
return;
}
// Check for required Elementor version
if (! version_compare( ELEMENTOR_VERSION, self::MINIMUM_ELEMENTOR_VERSION, '>=')) {
add_action( 'admin_notices', [ $this, 'admin_notice_minimum_elementor_version' ] );
return;
}
// Check for required PHP version
if (version_compare( PHP_VERSION, self::MINIMUM_PHP_VERSION, '<')) {
add_action( 'admin_notices', [ $this, 'admin_notice_minimum_php_version' ] );
return;
}
// Add Plugin actions
add_action( 'elementor/widgets/widgets_registered', [ $this, 'init_widgets' ] );
}
public function i18n() {
load_plugin_textdomain( 'artisansweb-elementor-add-on' );
}
public function admin_notice_missing_main_plugin() {
if (isset( $_GET['activate'])) unset( $_GET['activate'] );
$message = sprintf(
/* translators: 1: Plugin name 2: Elementor */
esc_html__( '"%1$s" requires "%2$s" to be installed and activated.', 'artisansweb-elementor-add-on' ),
'<strong>'. esc_html__( 'Elementor', 'artisansweb-elementor-add-on' ). '</strong>'
);
printf( '<div class="notice notice-warning is-dismissible"><p>%1$s</p></div>', $message );
}
public function admin_notice_minimum_elementor_version() {
if (isset( $_GET['activate'])) unset( $_GET['activate'] );
$message = sprintf(
/* translators: 1: Plugin name 2: Elementor 3: Required Elementor version */
esc_html__( '"%1$s" requires "%2$s" version %3$s or greater.', 'artisansweb-elementor-add-on' ),
'<strong>'. esc_html__( 'Elementor', 'artisansweb-elementor-add-on' ). '</strong>',
self::MINIMUM_ELEMENTOR_VERSION
);
printf( '<div class="notice notice-warning is-dismissible"><p>%1$s</p></div>', $message );
}
public function admin_notice_minimum_php_version() {
if (isset( $_GET['activate'])) unset( $_GET['activate'] );
$message = sprintf(
/* translators: 1: Plugin name 2: PHP 3: Required PHP version */
esc_html__( '"%1$s" requires "%2$s" version %3$s or greater.', 'artisansweb-elementor-add-on' ),
'<strong>'. esc_html__( 'PHP 7.0', 'artisansweb-elementor-add-on' ). '</strong>',
self::MINIMUM_PHP_VERSION
);
printf( '<div class="notice notice-warning is-dismissible"><p>%1$s</p></div>', $message );
}
public function init_widgets() {
// Include Widget files
require_once( __DIR__. '/widgets/artisansweb-testimonial-widget.php' );
// Register widget
ElementorPlugin::instance()->widgets_manager->register_widget_type( new Artisansweb_Testmonial_Widget() );
}
public function enqueue_scripts() {
wp_register_style( "bootstrap-css", "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css", array(), false, "all" );
wp_enqueue_style( "bootstrap-css" );
wp_register_script("bootstrap-js", "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js", array(), false, true);
wp_enqueue_script("bootstrap-js");
}
}
Artisansweb_Elementor_Extension::instance();В приведенном выше коде внутри init_widgets()метода я включил artisansweb-testimonial-widget.phpфайл из каталога ‘widgets’. Это означает, что вам нужно создать папку «виджеты» и внутри нее создать artisansweb-testimonial-widget.phpфайл.
Я добавил файлы JS и CSS Bootstrap из enqueue_scriptsфункции. Обратите внимание, я указал путь CDN к этим файлам напрямую. Пользователь может сохранить эти файлы в папке плагинов и включить их, заменив указанный выше путь к CDN.
На этом этапе вы должны увидеть название плагина на странице Plugins-> Installed Plugins.
Не активируйте плагин. Нам нужно написать больше кода, чтобы он заработал.
Структура виджета Elementor
Мы закончили с включением необходимых файлов для нашего виджета. Следующая часть – это создание реального виджета Elementor. Веб-сайт Elementor предоставил структуру виджетов, которой мы должны следовать.
Добавьте в artisansweb-testimonial-widget.phpфайл базовую структуру следующим образом.
<?php
class Artisansweb_Testmonial_Widget extends ElementorWidget_Base {
public function get_name() {}
public function get_title() {}
public function get_icon() {}
public function get_categories() {}
protected function _register_controls() {}
protected function render() {}
protected function _content_template() {}
}Все методы, определенные в приведенном выше классе, несут свою ответственность. Вы должны добавить свое имя виджета в метод get_name(), значок виджета войдет внутрь get_icon(), часть внешнего интерфейса будет отображаться из render()метода и так далее. Описания всех методов доступны в их документации.
Примечание: Elementor позволяет использовать иконки с отличным шрифтом, просто возвращайте имя класса в виде строки. Я добавлю значок «fa fa-sliders» для нашего виджета.
Залим код для всех методов, кроме render(). Поскольку нам нужно взять ссылку из карусели Bootstrap, мы добавим код для render()функции в более поздней части руководства.
<?php
class Artisansweb_Testmonial_Widget extends ElementorWidget_Base {
public function get_name() {
return 'artisansweb-carousel';
}
public function get_title() {
return __( 'Artisansweb Carousel', 'artisansweb-elementor-add-on' );
}
public function get_icon() {
return 'fa fa-sliders';
}
public function get_categories() {
return [ 'general' ];
}
protected function _register_controls() {
$this->start_controls_section(
'content_section',
[
'label' => __( 'Content', 'artisansweb-elementor-add-on' ),
'tab' => ElementorControls_Manager::TAB_CONTENT,
]
);
$repeater = new ElementorRepeater();
$repeater->add_control(
'list_title', [
'label' => __( 'Title', 'artisansweb-elementor-add-on' ),
'type' => ElementorControls_Manager::TEXT,
'default' => __( 'List Title', 'artisansweb-elementor-add-on' ),
'label_block' => true,
]
);
$repeater->add_control(
'list_image',
[
'label' => __( 'Choose Image', 'artisansweb-elementor-add-on' ),
'type' => ElementorControls_Manager::MEDIA,
'default' => [
'url' => ElementorUtils::get_placeholder_image_src(),
],
]
);
$this->add_control(
'list',
[
'label' => __( 'Repeater List', 'artisansweb-elementor-add-on' ),
'type' => ElementorControls_Manager::REPEATER,
'fields' => $repeater->get_controls(),
'default' => [
[
'list_title' => __( 'Title #1', 'artisansweb-elementor-add-on' ),
'list_image' => __( 'Item image.', 'artisansweb-elementor-add-on' ),
],
[
'list_title' => __( 'Title #2', 'artisansweb-elementor-add-on' ),
'list_image' => __( 'Item image.', 'artisansweb-elementor-add-on' ),
],
],
'title_field' => '{{{ list_title }}}',
]
);
$this->end_controls_section();
}
protected function render() {
// generate the final HTML on the frontend using PHP
}
}Я использовал элемент управления повторителем Elementor, который позволяет создавать повторяющиеся блоки полей. Поскольку мы создаем карусель, у нее будет несколько полей. Здесь я дал варианты добавления изображения и подписи с помощью элемента управления повторителем.
Наряду с управлением повторителем я также использовал элемент управления текстом и мультимедиа. Щелкните здесь, чтобы узнать больше об элементах управления Elementor.
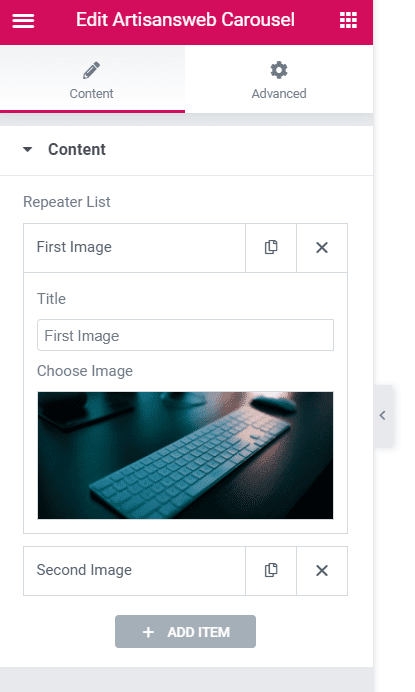
Активируйте плагин и попробуйте отредактировать свою страницу с помощью Elementor. Найдите “Artisansweb Carousel”, добавьте этот виджет на страницу. Вы увидите варианты добавления подписи и изображений, как показано на скриншоте ниже.
Bootstrap Carousel с использованием настраиваемого виджета Elementor
Мы все решили построить карусель с помощью виджета Elementor. Если вы посмотрите документацию Bootstrap carousel, там есть HTML-код для карусели. Я беру в пример карусель с субтитрами. Для этого типа карусели вы должны использовать приведенный ниже HTML.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src=".../800x400?auto=yes&bg=777&fg=555&text=First slide" alt="First slide">
<h3>Caption here...</h3>
</div>
<div class="carousel-item">
<img class="d-block w-100" src=".../800x400?auto=yes&bg=666&fg=444&text=Second slide" alt="Second slide">
<h3>Caption here...</h3>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Вышеупомянутый – статический HTML. Что касается виджета Elementor, мы должны сделать его динамическим, используя значения, добавленные для заголовка и изображения.
Итак, наш render()метод будет иметь следующий код.
<?php
protected function render() {
// generate the final HTML on the frontend using PHP
$settings = $this->get_settings_for_display();
if ($settings['list']) {
?>
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<?php for($i=0; $i<count($settings['list']); $i++) { ?>
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="<?php echo ($i==0)? 'active':''; ?>"></li>
<?php } ?>
</ol>
<div class="carousel-inner">
<?php $i = 0; ?>
<?php foreach ( $settings['list'] as $item) { ?>
<div class="carousel-item <?php echo ($i==0)? 'active':''; ?>">
<img class="d-block w-100" src="<?php echo $item['list_image']['url']; ?>" alt="<?php echo $item['list_title']; ?>" />
<div class="carousel-caption d-none d-md-block">
<h3><?php echo $item['list_title']; ?></h3>
</div>
</div>
<?php $i++; ?>
<?php } ?>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<?php
}
}Это оно! Добавьте изображения и подписи, и теперь на вашей странице должна появиться карусель Bootstrap.
Все дело в разработке виджетов в Elementor. Аналогичным образом вы можете настроить код для использования различных элементов управления Elementor и сгенерировать пользовательские виджеты в соответствии с вашими требованиями.
Надеюсь, вы понимаете, как создать собственный виджет Elementor. Пожалуйста, поделитесь своими мыслями и предложениями в разделе комментариев ниже.
Статьи по Теме
- Интеграция MailChimp с плагином Contact Form 7
- Как добавить код после тега body в WordPress
- Как отправить электронную почту WordPress с помощью SMTP-сервера