26 лучших инструментов для тестирования скорости веб-сайтов по сравнению (2020)
Ищете бесплатные инструменты для проверки скорости веб-сайта для WordPress? Здесь вы найдете все подробности, касающиеся инструмента проверки скорости веб-сайта и того, как проверить скорость и производительность веб-сайта. Инструмент проверки скорости веб-сайта – это то, насколько быстро посетители могут просматривать контент на вашем сайте. Это важно, потому что сайт с быстрой загрузкой помогает снизить показатель отказов, повысить рейтинг в поисковых системах, увеличить время пребывания пользователей на странице, повысить вовлеченность пользователей и улучшить общее впечатление. Итак, нам нужны инструменты проверки скорости веб-сайта.
Здесь, в автономном конструкторе веб- сайтов TemplateToaster, мы собрали бесплатные инструменты для проверки скорости веб-сайта, чтобы повысить скорость и производительность вашего сайта. вы также можете узнать о некоторых простых советах по ускорению работы сайта WordPress. Протестировав свой сайт с помощью инструментов проверки скорости веб-сайта, вы сможете выявить узкие места и устранить их. Эти бесплатные инструменты проверки скорости веб-сайта не только тестируют сайт, но также проверяют производительность мобильного браузера, безопасность, измеряют производительность вашего сайта с конкурентами и предлагают предложения по улучшению. Это параметры успеха в Интернете.
Если вы хотите, чтобы ваши пользователи наслаждались вашим сайтом без сбоев, вы должны прочитать Лучший плагин кеширования WordPress для ускорения работы моего сайта и Как минимизировать CSS и безопасно оптимизировать для повышения скорости веб-сайта и отдать приоритет скорости вашего сайта, что возможно, если вы выберете лучшие конструкторы веб-сайтов или конструкторы страниц WordPress для создания вашего сайта, и они позаботятся об оптимизации скорости вашего сайта, и вам не нужно беспокоиться о проверке скорости сайта каждый раз.
Лучшие инструменты для проверки скорости веб-сайта помогают нам следующими способами
- Точное определение больших изображений, вызывающих проблему времени загрузки
- Выявление плагинов, шрифтов, скриптов, которые действуют на страницу
- Помогите в определении javascript или CSS, блокирующих рендеринг
- Анализируйте на мобильных устройствах
- Анализируйте время загрузки страницы, размер страницы и количество сделанных запросов
- Проверяет производительность сайта из нескольких мест
- Оценка времени до первого байта
- История производительности трассировки
- Анализируйте заголовки HTTP
- Мониторинг в нескольких браузерах
- Минификация ресурсов
Сравнение лучших инструментов для проверки скорости веб-сайтов (2020)
| инструменты | Локации | Ценообразование | Рейтинг | |
|---|---|---|---|---|
| Pingdom | 70 избирательных участков по всему миру | Базовый бесплатно – 14,95 долларов в месяц | 5 | да |
| Метрика GT | 28 серверов в 7 различных регионах мира | До 3 URL бесплатно – 14,95 долл. США | 4.7 | да |
| Keycdn | 16 локаций по всему миру. | Свободно | 2.5 | NA |
| WebPageTest | 40 локаций и более 25 браузеров | Свободно | 4.7 | NA |
| Dotcom Monitor | 23 разных места для голосования и 7 браузеров | 30 дней бесплатно | ||
| 4 | да |
Лучшие инструменты для проверки скорости веб-сайта (обзор)
1. Pingdom (бесплатно – 14,95 долларов в месяц)
Pingdom – это инструмент для анализа производительности. Это один из самых популярных инструментов для проверки скорости веб-сайтов, доступных на рынке. Он имеет набор функций и возможность проверить скорость и производительность сайта. Чтобы начать тест, вы должны указать URL-адрес и выбрать одно из доступных местоположений сервера. После завершения теста вы получите соответствующую информацию о странице, времени загрузки, количестве запросов, скорости страницы Google и оценке производительности. Отчет о результатах разделен на четыре раздела: водопад, оценка производительности, анализ страницы и история.
Особенности Pingdom
- Отчет о времени загрузки файла и общие сведения о веб-странице.
- Рейтинг теста скорости сайта из 100
- Используются YSlow и google Pagespeed insight.
- Сортировать и фильтровать информацию
- Окончательный результат отображается на диаграмме водопада.
- При проверке оценки производительности и советов учитывается несколько местоположений.
- Вкладка «Анализ страницы» получает коды ответов HTTP-сервера и предоставляет информацию о времени загрузки, размере страницы и запросах.
- Отслеживайте историю производительности и проверяйте улучшение скорости сайта с течением времени.
Цена: Базовая бесплатно
Премиум-сервис: 14,95 долларов в месяц
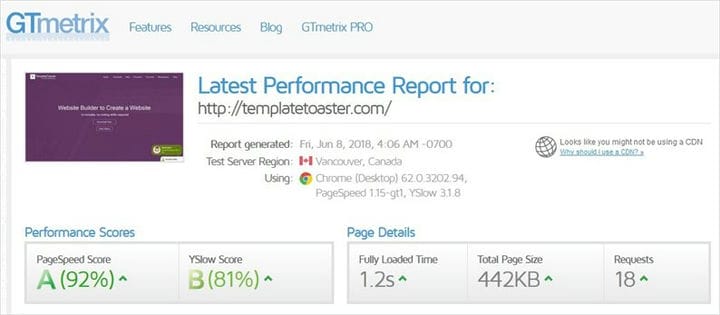
2. GTmetrix (бесплатно – 14,95 доллара США)
https://gtmetrix.com/. Вы вставляете URL-адрес сайта для проверки, он сканирует ваш сайт и предоставляет подробный отчет. Он показывает сводку результатов, включая размер страницы, количество запросов на страницу и время загрузки. Отчет разделен на пять категорий: YSlow, Waterfall Chart, History и Video. Он исследует сайт из 7 разных мест.
Особенности лучшего инструмента тестирования скорости веб-сайта GTmetrix
- Отображает историю отчетов и диаграмму водопада вашего сайта.
- Предоставляет PDF версию отчета
- Для оценки производительности внешнего интерфейса он использует Google PageSpeed Grade и Yslow Grades.
- Воспроизведение видео, чтобы узнать, где именно проблема
- Функция Adblock, чтобы узнать, как сайт реагирует, когда на сайте не запущено никаких добавлений
- Опции для ежедневного, еженедельного и ежемесячного контроля данных веб-сайта и настройки предупреждений.
- Расширенные функции включают белый / черный список URL-адресов, сеансы файлов cookie, сохранение данных отчета, Adblock Plus, регулирование подключений и т.д.
- Набор инструментов разработчика для моделирования страниц на разных устройствах и с разными разрешениями экрана.
- Оценивайте элементы и перечисляйте их от F до A
- Оптимизируйте большие изображения для вас
Бесплатно: до 3 URL
Начальная цена бизнес-плана: 14,95 долларов США
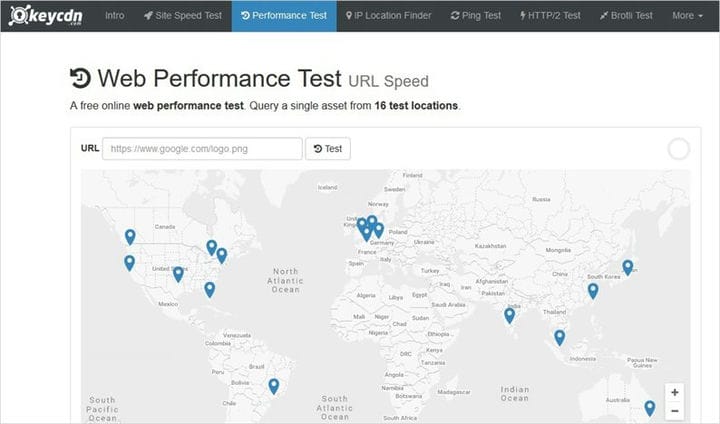
3. Keycdn – лучший инструмент для проверки скорости веб-сайта
Keycdn – это быстрый и легкий инструмент для проверки скорости веб-сайта. Он эффективно контролирует сайт из 16 точек по всему миру. Это поможет вам узнать все основы скорости работы сайта. Он предоставляет информацию о времени, необходимом для подключения к веб-серверу. В приложении есть несколько других инструментов, таких как тестер ping, поиск IP-адреса, проверка HTTP и многое другое. Ознакомьтесь с лучшими услугами CDN
Особенности веб-теста производительности Keycdn
- Предоставляет уникальную ссылку и выбор, чтобы сохранить результат общедоступным или частным.
- Отчет включает диаграмму водопада и предварительный просмотр
- Отчет о количестве HTTP-запросов
- Тестер Ping выполняет 14 различных тестов ping и задержки.
- Инструмент поиска IPlocation помогает узнать IP-адреса и имя хоста
- Включает код состояния HTTP, DNS и другие.
- Тест – это HTTP / 2, что делает его наиболее продвинутым тестом производительности.
4. WebPageTest – инструмент проверки скорости веб-сайта.
WebPageTest использует уникальный подход к тестированию вашего сайта, который они называют «первый просмотр и повторный просмотр». У него множество вариантов. Это дает вам возможность провести тест производительности веб-сайта из 40 мест и более 25 браузеров, включая мобильные устройства. После быстрой проверки пользователь может перейти к отчету о производительности и водопадной диаграмме. В webpagetest оценка выполняется от A до F на основе времени до первого байта, эффективного использования CDN, кэширования и сжатия, а также других показателей. Отчет WebPageTest состоит из 6 разделов: обзоры производительности, подробности, сводка, анализ содержимого и снимки экрана.
Особенности Webpagetest
- Отчет о загрузке ресурсов и диаграмма водопада для получения дополнительной информации о производительности сайта.
- Проверки и предложения по улучшению
- Разрешено сравнение нескольких URL
- Разные цвета для обозначения разных элементов контента
- Расширенные функции включают игнорирование сертификатов SSL, многоэтапные транзакции, блокировку контента, отключение JavaScript, захват видео и другие.
- Webpagetest поставит вашему сайту оценку от F до A.
5. Dotcom Monitor (бесплатно – 5,99 долларов в месяц)
В Dotcom-monitor пользователь может выбрать любой браузер из Internet Explorer, Firefox, Chrome и мобильных браузеров, включая iPad, iPhone, Android, Blackberry и другие. Отчет разделен на 5 категорий. Тестирование проводится в 23 разных точках опроса и в 7 браузерах по всему миру. Он предлагает трейл-версию на 30 дней.
Характеристики
- Самый быстрый и самый медленный 10% элемента
- Основной отчет в виде водопада
- SSL позволяет шифрование между данными отправителя и получателя.
- Проверяйте ошибки и быстрее диагностируйте их
- С помощью теста ping вы можете проверить подключение к сети.
Пробная версия: бесплатно в течение 30 дней.
Премиум-план: от 5,99 долларов в месяц.
6. Влияние нагрузки (бесплатно – 119 долларов в месяц)
Влияние нагрузки – один из лучших инструментов тестирования скорости веб-сайта для реалистичного нагрузочного тестирования и мониторинга. Этот бесплатный инструмент для проверки скорости веб-сайта не имеет скрытого кеширования или романтического поведения пользователей. Он тестирует ваш сайт в 10 разных регионах и даже добавляет больше местоположений по запросу. Метрики очень подробны и взяты из разных частей мира.
Характеристики
- Используйте несколько одновременных TCP-соединений с одного целевого хоста
- Предварительное и автоматическое написание сценариев
- Регистратор сценария прост в использовании
- Поддерживает любую службу приложений на основе HTTP
- За 60 секунд он может увеличить количество пользователей с 0 до 100 000
- Можно эмулировать ряд браузеров, таких как Opera, Chrome, Firefox.
Бесплатный план: 10 тестов в месяц
Премиум-версия: от 119 долларов в месяц
7. Восходящие тенденции (бесплатно – 13,35 доллара в месяц)

Особенности восходящих трендов
- Окончательный отчет состоит из двух разделов: каскадная разбивка и группа доменов.
- Получайте данные от реальных посетителей сайта с помощью Real User Monitoring.
- Многоступенчатый мониторинг API для управления API.
- Синтетический мониторинг для увеличения производительности вашего сайта
- Сторонний мониторинг с проверкой полной страницы.
Базовый: бесплатный
премиум-план: 13,35 долларов в месяц
8. Google Pagespeed Insights
Google PageSpeed Insights – это простой и мощный инструмент для проверки скорости веб-сайта, который быстро проверяет скорость веб-сайта. Тщательно анализирует работу сайта. Анализ скорости страницы Google делает две вещи. Во-первых, он проверяет общее время загрузки. Во-вторых, он проверяет время до верхней загрузки.
Характеристики
- Предоставлять отчет об анализе как на компьютере, так и на мобильном устройстве
- Отображаются отчеты о результатах и предложения по улучшению
- Оценка скорости веб-сайта от 0 до 100 баллов
- В мобильном отчете есть категория взаимодействия с пользователем, которая включает размер целевой точки касания, допустимые размеры шрифта и конфигурацию точки обзора.
9. Местоположение страницы
Pagelocity – это инновационный и уникальный инструмент для проверки скорости веб-сайта, который также быстро проверяет производительность веб-сайта. Затем он анализирует и оценивает отчет. Это помогает улучшить общий пользовательский опыт. Он предлагает некоторые уникальные функции, которых нет в других инструментах, например, представление об эффективности вашего конкурента и параллельное определение ваших сравнительных слабых и сильных сторон.
Характеристики
- Ценные сведения о текстовом содержимом веб-страницы.
- Результат в представлении ресурсов и представлении кода
- Подсказки по обновлению кода
- Быстрая загрузка и минимальная нагрузка на полосу пропускания.
- Отзывчивый подход, доступный с рабочего стола для всех типов мобильных устройств.
- Определение вашего преимущества или слабых сторон вашего конкурента
- Оценка сайта из 100
- Графический интерфейс ваших элементов DOM с гистограммой.
- Получите информацию о вашей разметке: Google PageSpeed, классы / идентификаторы и теги
10. Желтая веб-страница
Желтая веб-страница – это новинка в инструментах тестирования производительности веб-сайтов. Инструмент разработан французским экспертом по webperf Гаэлем Метаисом. Он дает вам обширные знания для просмотра взаимодействия JavaScript с DOM во время загрузки страницы, и это уникально для этой службы.
Характеристики
- Аудит проблем в CSS, HTML и JS
- Отображение различных проблем с проверкой кода.
- Собирайте показатели и статистику, чтобы оценить свой сайт.
- Исправьте ошибки и оптимизируйте сайт.
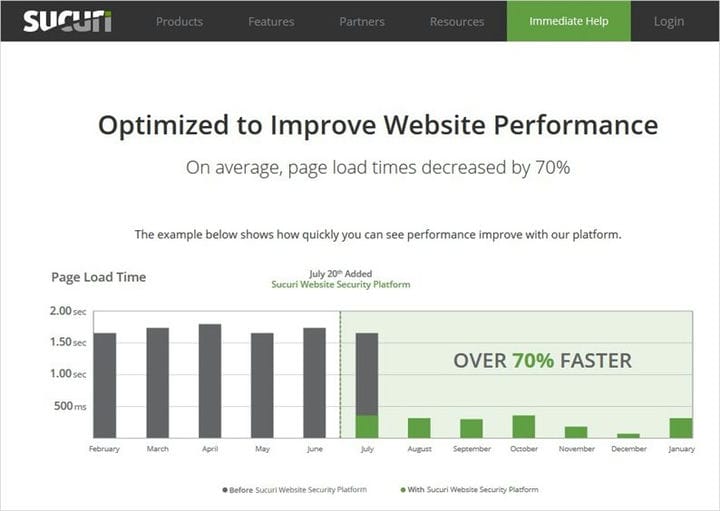
11. Тестер времени загрузки сока
Тестер времени загрузки Sucuri из 15 разных мест со списком времени, затраченного на разные места, уровнем производительности и средним откликом. Посмотрите Cloudflare против Akamai.
Инструменты проверки скорости веб-сайта, которые стоит посетить!
12. Оптимизация скорости страницы Varvy
Патрик Секстон – человек, стоящий за Varvy Pagespeed Optimization. Он разбил отчеты об этом инструменте проверки скорости сайта на 5 категорий: использование JavaScript, доставка CSS, диаграммы ресурсов, службы и проблемы с производительностью страницы.
Характеристики
- Инструмент посвящен SEO
- Минимизация DNS-запросов и отсрочка JavaScript
- Учебник по использованию кеширования браузера и критических путей рендеринга
- Информация об отложении загрузки JavaScript.
- Включить сжатие и сохранение активности
- Объединение файлов javascript и css
13. Bitcatcha
Как только вы введете URL-адрес своего веб-сайта в биткатче, он покажет вам, насколько быстро работает ваш веб-хостинг. Отчет о результатах будет из 8 разных мест, что слишком надежно и быстро. Он следует стратегии из 4 шагов для измерения производительности сайта.
Характеристики
- Разрешить DNS доменного имени
- Найдите настоящий IP-адрес
- Отправляет на сервер восемь различных пингов, чтобы узнать производительность сервера во всем мире.
- Рассчитайте среднее время, необходимое для получения ответов с сайта
- Сравните число с 10000 лучших сайтов по всему миру
14. ошибка
Вы вводите URL-адрес сайта, нажимаете кнопку поиска и позволяете приложению Monitis сделать все остальное. Он даст результаты в виде таблицы и простой диаграммы с их производительностью, а также всеми ссылками. Это тестовый сайт из 3-х разных регионов. Они предлагают 15-дневную бесплатную пробную версию.
Особенности теста производительности сайта Monitis
- Узнайте тенденции и посмотрите историческую эффективность вашего сайта.
- Эти бесплатные инструменты для проверки скорости веб-сайта Проверьте сайт в 3 разных регионах.
- Позволяет поделиться результатом через прямое сообщение или в социальных сетях
- Помогите определить узкие места на веб-странице
15. PerfTool
PerfTool имеет пакет npm для отображения статистики о производительности сайта. Они есть на Github. Он использовал три бесплатных плагина для тестирования, а именно dev-perf, w3cjs и Google Pagespeed Insight.
Особенности perftool
- Информация, отображаемая на веб-странице на основе AngularJS
- Запускать несколько тестов одновременно
- Получите подробный отчет об оценке и установите порог оценки.
- Сравните текущую производительность с прошлыми выступлениями
- Бесплатный инструмент для проверки скорости веб-сайта предоставляет руководство по стилю, чтобы помочь пользователям
- Информация о количестве ресурсов CSS и ошибках HTML.
- Бесплатно – 14,95 $ в месяц
16. Chrome Dev Tools для бесплатного тестирования скорости сайта.
Инструменты разработчика Chrome встроены прямо в браузер Google Chrome. Инструмент скорости может показаться вам немного подавляющим, так как в нем так много вкладок! Но если вы потратите несколько часов, чтобы познакомиться с вкладками, чтобы понять, что возможно, вы можете обнаружить, что этот бесплатный инструмент для проверки скорости веб-сайта может повысить вашу производительность. Бесплатный инструмент проверки скорости веб-сайта позволяет быстро выявлять проблемы, а также просматривать и изменять любую страницу.
Характеристики
- Записывайте все, что происходит на странице, а затем анализируйте результаты
- Запускаем Javascript в консоли и просматриваем сообщения
- Устранение проблем намного быстрее
- Просматривайте и изменяйте HTML, CSS и JavaScript, а также проверяйте и настраивайте свои страницы
- Возможность свободно управлять DOM и CSS.
17. DareBoost
DareBoost появился недавно и предоставляет три услуги: тестирование, анализ и оптимизацию вашего сайта. Продукт сравнивает эффективность вашей веб-страницы с показателями вашего конкурента, а затем сразу определяет слабые и сильные стороны каждого из них. Вы получите советы и рекомендации, как повысить скорость и производительность.
Характеристики
- Дайте результат в виде водопада и временной шкалы
- Тест производительности веб-сайта проводится из 13 разных мест.
- 100 + контрольных точек для анализа скорости
- UX-анализ, видеоповтор и диафильмы
- Обеспечивает экспорт в PDF и отчеты с общим доступом
- Расширенные настройки, такие как внедрение HTTP-заголовков, включение черного списка или AdBlock.
18. Ислоу
Yslow основан на Yahoo! Правила. Марсель Дюран из проекта Webpagtest поддерживает его. Yahoo определила 34 правила, которые влияют на производительность веб-страницы, 23 из которых используются Yslow для тестирования производительности сайта. Среди них AJAX Cacheable, отсутствие ошибок 404, избегание фильтров, настройка ETags, удаление повторяющихся скриптов.
Характеристики
- Обобщает компоненты страницы
- Предложения по повышению производительности веб-страницы
- Доступно как расширение браузера для Opera, Safari, Firefox и Chrome.
- Баллы по шкале от 0 до 100
- Инструмент анализа производительности включает JSLint и Smush.it
- Показать статистику по странице
19. Пульс веб-сайта
Website Pulse – это инструмент для проверки скорости веб-сайтов, который отслеживает скорость ваших веб-сайтов, веб-приложений, серверов и сетевых компонентов. Он проверяет, правильно ли реагируют устройства и подключены ли они к Интернету.
Характеристики
- Обеспечивает или проверяет правильность содержимого страницы, доставленного пользователям
- Проверьте проблемы, связанные с транзакциями на вашем сайте
- Проверять брандмауэры и серверы на наличие проблем с безопасностью
- Обнаруживает исходящую и входящую электронную почту
- Скачивает сертификат и проверяет его действительность и срок действия
Бонусные лучшие инструменты тестирования скорости веб-сайта, чтобы проверить
20. Сайт 24 * 7
Целью инструмента проверки скорости сайта Site 24×7 является анализ веб-страницы и оптимизация его производительности. Вам нужно ввести URL-адрес сайта, затем выбрать место, где вы хотите протестировать, и тест производительности вашего сайта уже начат. Это тестовый сайт из более чем 90 мест по всему миру.
21. Алертра
Alertra предоставляет услуги мониторинга. Идея этого инструмента проверки скорости веб-сайта состоит в том, чтобы обнаруживать зависания оборудования, серьезные сбои подключения и сбои операционной системы на месте. Служба мониторинга от alerttra состоит из 4 шагов: пинг, проверка, проверка и уведомление.
Характеристики
- API для оповещения конфигурации и автоматизации обслуживания
- Настраиваемые веб-перехватчики для интеграции любого стороннего API
- Автоматически обновляет записи DNS вашего домена в случае возмущения
22. Реликвия Сайта
Site Relic – один из новейших инструментов для проверки скорости веб-сайтов на рынке. С помощью этого инструмента вы можете проверить скорость сайта в 9 местах и на разных устройствах.
Характеристики
- Количество запросов, сделанных по типу контента, например скриптам, CSS и HTML.
- Запросы на загрузку веб-страницы.
- Проверяет размер страницы
- Проверяет время полной загрузки на мобильных и настольных компьютерах
- Измерьте время до первого байта
23. Ниббер (бесплатно – 60 долларов)
Nibber создан компанией Silktide, занимающейся проектированием сайтов. Специально построен, чтобы проверить скорость сайта. Вы просто вставляете адрес сайта и нажимаете кнопку «Проверить». Этот бесплатный инструмент для проверки скорости веб-сайта показывает 10 баллов по множеству критериев, включая технологии, SEO, доступность и социальные сети. Вы получаете всю необходимую информацию на веб-сайте, ничего не платя, но это ограничено 3 отчетами.
Бесплатно: 3 отчета.
Pro версия: 60 долларов в месяц.
Лучшие инструменты проверки скорости веб-сайта для мобильного сайта
24. Думайте с Google
Инструмент тестирования производительности Think With Google Mobile позволяет проверить скорость сайта на мобильных устройствах.
25. Оптимизация для мобильных устройств от Google
Mobile-Friendly от Google позволяет узнать, оптимизирован ли ваш сайт для мобильных устройств. Это базовый тест, который мы должны выполнить перед запуском нового сайта.
26. Мобирейди
MobiReady – это тест производительности для веб-мастеров, мобильных веб-разработчиков и дизайнеров, предназначенный для проверки производительности сайта на мобильных устройствах.
Здесь я хотел бы представить нашего ведущего в отрасли конструктора веб-сайтов под названием TemplateToaster. Он создает очень легкие шаблоны, темы и веб-сайты в соответствии с рекомендациями основных инструментов тестирования скорости веб-сайтов, описанных выше. Он позволяет создавать веб-сайты без необходимости изучать код. Лучшее программное обеспечение для веб-дизайна, предварительно разработанные легкие шаблоны, естественно, увеличит скорость, и вам не потребуется много тестов производительности. Прежде всего, вы можете создавать потрясающий дизайн веб-сайтов с TemplateToaster, программное обеспечение предоставляет вам лучшее из обоих миров, оптимизируя скорость и помогая вам создавать сайты. Ознакомьтесь с лучшими провайдерами хостинга WordPress.
Какие лучшие инструменты для проверки скорости веб-сайта вы используете?
Я перечислил выше количество бесплатных инструментов для проверки скорости веб-сайта, и каждый из них имеет уникальные особенности. Эти бесплатные инструменты для проверки скорости веб-сайта окажут вам большую помощь в проверке скорости сайта, выявлении узких мест и их устранении. Не стесняйтесь поделиться бесплатными инструментами проверки скорости веб-сайта, которые вы используете для проверки скорости веб-сайта. Я упомяну об этом в нашей статье, если оно того стоит. Я перечислил выше количество бесплатных инструментов для проверки скорости веб-сайта, и каждый из них имеет уникальные особенности.
Источник записи: https://blog.templatetoaster.com