9 лучших фреймворков для адаптивного веб-дизайна
Фреймворки адаптивного дизайна стали очень важны для веб-сайтов. Уже было слишком много шума о продолжающейся практике использования адаптивного фреймворка при создании веб-дизайна. Благодаря эффективности этих фреймворков они становятся все более популярными среди разработчиков. Адаптивные фреймворки намного лучше, чем невосприимчивые. Кроме того, они эффективны и помогают в разработке ориентированных на пользователя приложений.
Адаптивные фреймворки включают теги CSS и HTML5, поэтому они являются лучшим выбором для создания исключительного дизайна веб-сайтов. Существует ряд лучших интерфейсных фреймворков, которые можно использовать для создания исключительных веб-сайтов. Программа для веб-дизайна TemplateToaster представляет собой краткое описание некоторых из самых известных фреймворков, широко используемых разработчиками. Вы также можете прочитать список лучших программ для графического дизайна и логотипов.
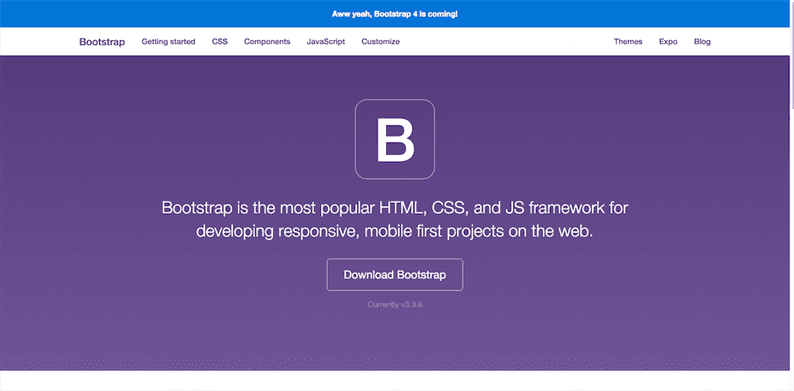
1. Bootstrap
Будучи одним из самых популярных фреймворков для интерфейсной разработки, Bootstrap теперь доступен с последней версией Bootstrap 3. Bootstrap имеет непревзойденные функции, структурированную сетку, элементы навигации и многое другое. Имея в своем распоряжении такую структуру, разработчики могут легко создать веб-сайт любого типа, не вдаваясь в технические подробности. С этим фреймворком удобно работать, так как в нем есть руководство по запуску, к которому новые пользователи могут обратиться при запуске задачи веб-разработки. Существует возможность создания макета с фиксированной или плавной шириной. Он также получил сильную мобильную поддержку, поэтому веб-сайт с Bootstrap в качестве фреймворка можно легко просмотреть на любом мобильном устройстве. Вы можете создать веб-сайт Bootstrap за считанные минуты с TemplateToasterКонструктор бутстрапов. Вы можете прочитать Bootstrap 3 vs Bootstrap 4 и Bootstrap vs Foundation.
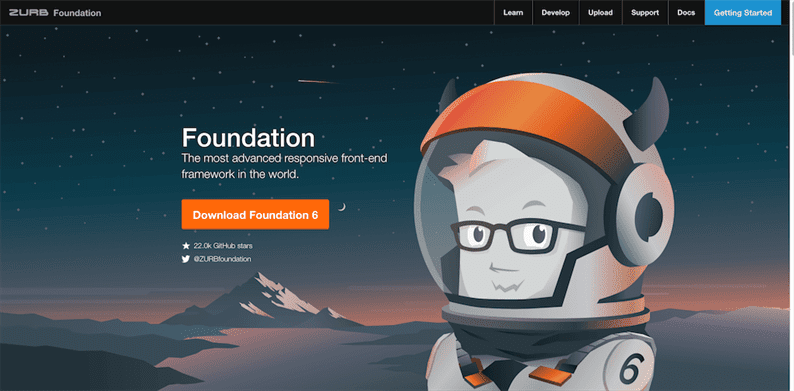
2. Фонд
Foundation также считается одним из исключительных интерфейсных фреймворков. Это сверхчувствительный фреймворк, который используется для создания бесшовных дизайнов для создания веб-сайтов, приложений для Интернета, а также для мобильных устройств и шаблонов электронной почты. Foundation – это самый простой в освоении фреймворк, поэтому его может легко использовать новый пользователь. Эта исключительная структура имеет ряд компонентов, включая макеты, навигацию, медиа, библиотечные контейнеры и многое другое. У Foundation также есть исключительный список плагинов, который предлагает разработчикам расширенный выбор, чтобы выбрать один соответственно.
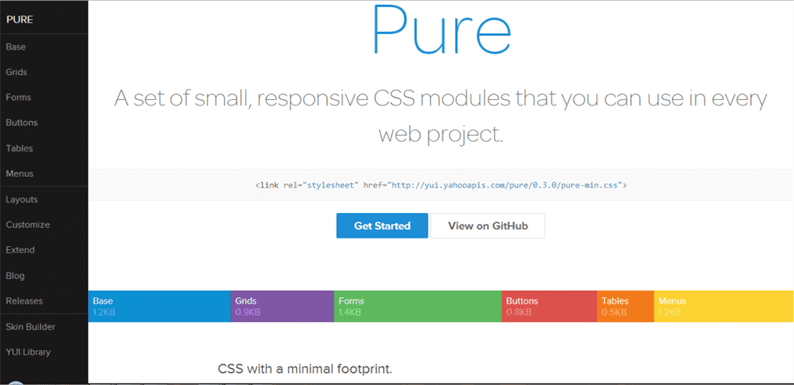
3. Чистый
Pure – отличный выбор для реализации веб-проектов. Будучи небольшим набором модулей CSS, Pure имеет крошечные следы. Этот выдающийся фреймворк разрабатывается с учетом требований мобильных устройств и, кроме того, включает минималистичный стиль. Это помогает разработчикам писать различные стили для приложения в зависимости от требований. Вместе с Pure доступен также обширный набор компонентов CSS. Этот выдающийся фреймворк также имеет впечатляющий настройщик, и поэтому разработчик может создавать CSS-фреймворк по своему выбору и требованиям.
4. Скелет
Хотя Skeleton – это небольшой адаптивный фреймворк, он помогает в быстрой веб-разработке веб-сайтов независимо от их размеров. Он имеет легкую сетку 960, которая помогает создавать веб-сайты для мобильных устройств, настольных компьютеров, планшетов и других подобных устройств без ущерба для качества. Кроме того, он имеет основные элементы пользовательского интерфейса, дизайн основы, кнопки форм, вкладки, а также организованную файловую структуру. Все эти элементы способствуют сокращению времени веб-разработки. Skeleton с множеством других функций веб-разработки – это фреймворк для будущего. Это исключительный фреймворк, который можно использовать для создания эстетически красивых веб-сайтов.
5. Сборка
Поскольку Montage является фреймворком HTML5, он отлично подходит для начала разработки современных веб-страниц. В Montage есть элементы, которые помогают создавать масштабируемые веб-сайты с богатым набором функций. Эти исключительные элементы также помогают поддерживать приложения HTML5 для ряда устройств, будь то настольный компьютер или смартфон. Монтаж хорош по-своему. В нем есть многоразовые компоненты вместе с HTML-шаблонами в дополнение к декларативной компонентной модели, декларативной привязке данных и многому другому.
6. Siimple
Гибкий, эстетичный и лаконичный интерфейсный CSS-фреймворк для создания чистых веб-страниц. Siimple красив и в основном используется для создания плоских и чистых веб-страниц. Работа над этими простыми вещами иногда оказывается исключительно полезной для разработки веб-сайтов, ориентированных на пользователя. Эта структура, безусловно, минимальна, имея несколько строк кода, которые также могут быть сжаты до 6 КБ общим размером. Этот фреймворк подходит для новичков, которые только начинают создавать свой веб-сайт и нуждаются в фреймворке, чтобы свободно экспериментировать. Siimple помогает таким разработчикам создавать минималистичный и понятный веб-дизайн.
7. Гамби
У Gumby есть множество функций, включая гибкую сетку, переключатели и переключатели адаптивных изображений, четко определенный набор пользовательского интерфейса, причудливые плитки, которые делают его одним из лучших гибких отзывчивых фреймворков CSS. Все эти функции делают его отличным фреймворком для удовлетворения ваших требований веб-разработки. Он также обладает достоинствами SASS, которые помогают ускорить разработку Gumby. Этот выдающийся фреймворк также обладает мощным настройщиком, с помощью которого можно легко создать свою собственную сетку, типографику и многое другое.
8. Семантический интерфейс.
Как фреймворк, семантический интерфейс стал популярным за несколько лет. Тот факт, что подход семантического дизайна может быть включен в другие структуры, позволяет легко использовать сторонние руководства по стилю. Семантика имеет ряд элементов, включая кнопки, загрузчики, дайверы и коллекции, такие как формы, хлебные крошки и многое другое. Существуют сложные модули, которые варьируются от всплывающих окон до раскрывающихся списков и липких костей. Все эти функции делают Semantic чрезвычайно многофункциональным фреймворком для использования в соответствии с требованиями веб-разработки. Этот фреймворк прост в использовании и поэтому популярен среди разработчиков.
9. Каскад
Cascade – большое облегчение для разработчиков, так как он предлагает как семантические, так и несемантические макеты сетки, а также базовые элементы навигации шаблонов, дизайн таблиц. Cascade имеет универсальный подход, поэтому дизайнеры могут легко включить ряд элементов в свое проектирование. Используя Cascade, дизайнеры, а также разработчики получили возможность создавать высокопроизводительные веб-страницы для различных браузеров, от старых до новых. Cascade может использоваться разработчиками для выбора и работы над компонентами, наиболее важными для конкретного проекта.
Вывод
Фреймворки – это основные элементы, необходимые для разработки веб-сайта. От совершенства HTML5 до основных каскадных стилей, все вышеперечисленные фреймворки просто великолепны для начала веб-разработки. Более того, перед тем, как выбрать любую из фреймворков, убедитесь, что вы выбрали ту, которая идеально соответствует требованиям вашего проекта.
Лучший интерфейс перетаскивания для создания потрясающих тем WordPress
Источник записи: https://blog.templatetoaster.com