Как создать веб-сайт Bootstrap – Руководство для начинающих
Прошли те времена, когда создание веб-сайта на Bootstrap было довольно сложной задачей. Раньше для другого устройства, такого как ПК или мобильный телефон, требовалось создать другой веб-сайт с различными функциями. Но с развитием технологий создание веб-сайтов Bootstrap превратилось в беспроблемную задачу. А такие технологии, как Bootstrap 4, сделали его еще проще. Тем, кто пытается создать веб-сайт Bootstrap с нуля, этот учебник – все, что вы искали для разработки веб-сайта Bootstrap.
Bootstrap 4 – чрезвычайно популярный фреймворк HTML, CSS и JavaScript для разработки адаптивного веб-сайта и веб-приложений. Bootstrap 4 используется для создания адаптивных веб-сайтов, ориентированных на мобильные устройства. Bootstrap 4 прост для понимания и имеет динамические функции. Bootstrap 4 предоставляет вам все необходимое для создания веб-сайта Boostrap с нуля. Bootstrap 4 – это абсолютно бесплатный интерфейсный фреймворк с открытым исходным кодом.
Почему Bootstrap 4?
Когда Bootstrap 4 сравнивается со многими другими фреймворками, он, несомненно, опережает их всех. Потому что он ориентирован на мобильные устройства, адаптивен и разработан вместе с HTML, CSS и JavaScript. Для Bootstrap 4 доступно большое количество ресурсов, что делает его более желательным. Bootstrap 3 против Bootstrap 4. ты должен переехать? Какие отличия?
Mobile-first имеет огромное значение. Под «сначала мобильные» это означает, что Bootstrap 4 делает упор на создание веб-сайта для мобильных устройств. А позже улучшили веб-сайт для рендеринга на других устройствах большого размера.
Как создать сайт на Bootstrap
Bootstrap 4 – это удобный фреймворк, который не требует от вас знания CSS и HTML. Bootstrap 4 полностью совместим со всеми последними браузерами. Это подробное руководство для новичков о том, как создать сайт на Bootstrap.
Способы создания Bootstrap-сайта с нуля
Два основных метода создания веб-сайта Bootstrap 4.
-
Создать сайт Bootstrap вручную
-
Создание веб-сайта Bootstrap с помощью конструктора сайтов TemplateToaster Bootstrap
Давайте посмотрим оба метода один за другим, а затем вы решите, какой способ создания веб-сайта Bootstrap лучше всего подходит для вас.
Создать сайт Bootstrap вручную
Шаги по созданию веб-сайта Bootstrap вручную
Шаг 1: Загрузите с официального сайта Bootstrap 4. Теперь разархивируйте файлы Bootstrap 4.
Шаг 2: Создайте каталог HTML, назовите его. Вы можете дать ему любое имя.
Шаг 3. Скопируйте файлы JS и CSS в свой HTML-каталог, который вы получите после загрузки Bootstrap 4, и создайте файл index.html.
Шаг 4. Свяжите свой файл CSS Bootstrap. Вам нужно скопировать приведенный ниже код и вставить его в файл index.html под тегом .
<!-- Bootstrap core CSS →
<link href="css/bootstrap.css" rel="stylesheet">Шаг 5. Таким же образом добавьте основной JavaScript Bootstrap после нижнего колонтитула index.html, чтобы быстро загрузить страницу.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/bootstrap.js"></script>Итак, вот как вам нужно связать файлы Bootstrap с HTML.
Создайте адаптивный веб-сайт с помощью Bootstrap 4
Теперь вы узнаете, как создать адаптивный веб-сайт с помощью Bootstrap 4. Для большей ясности я разделю страницу на 4 различных раздела, чтобы вам было легко понять концепцию создания адаптивного веб-сайта с помощью Bootstrap 4.
И разделы:
- Адаптивная навигация: – Адаптивная панель навигации веб-сайта будет содержать логотип вашего веб-сайта, пункты меню на веб-сайте, которые можно выровнять по правому или левому краю в соответствии с потребностями вашего проекта.
- Заголовок: – Вы можете применить фоновое изображение, изображение переднего плана и некоторый контент в заголовке.
- Контент: – Область контента – это основная область, в которой вы будете показывать свой контент на веб-сайте.
- Нижний колонтитул: – Вы можете создать нижний колонтитул по вашему выбору, оставив его в один или несколько столбцов по вашему выбору. Вы можете разместить значки социальных сетей, информацию об авторских правах и другую юридическую информацию, такую как Условия использования, Политика конфиденциальности и т.д.
Как только вы будете готовы с четырьмя разделами, ваша адаптивная страница будет готова. И это то, как быстро вы можете создать остальные страницы для своего сайта. Теперь посмотрим, как легко можно создать веб-сайт Bootstrap с помощью конструктора сайтов TemplateToaster Bootstrap. Посмотрите Bootstrap vs Foundation.
Создание веб-сайта Bootstrap с помощью конструктора начальной загрузки TemplateToaster
Давайте теперь проанализируем простейший подход к созданию сайта Bootstrap с помощью TemplateToaster. Каждая страница, которую вы создаете с помощью конструктора TemplateToaster Bootstrap, по умолчанию является адаптивной по своей природе, поэтому вам не нужно прилагать дополнительных усилий, чтобы сделать вашу тему отзывчивой.
Шаги по созданию веб-сайта Bootstrap с помощью конструктора сайтов Templatetoaster Bootstrap
Шаг 1. Выберите платформу CMS
Загрузите и установите TemplateToaster на свой компьютер. В первую очередь выберите CMS и любую CMS, которую вы называете, например WordPress, Joomla, Drupal, Magento и т.д., Если вы хотите создать динамический веб-сайт. Тогда как для создания статического веб-сайта вам нужно выбрать HTML.
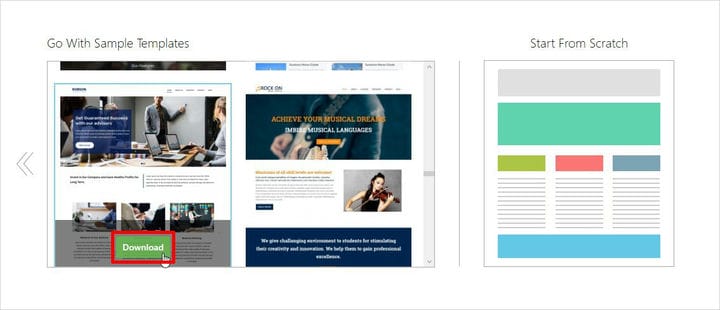
Шаг 2. Выберите образец шаблона
Теперь решите, хотите ли вы использовать образец шаблона или хотите создать свой собственный шаблон с нуля. Здесь я использую образец шаблона, который легко загрузить из галереи шаблонов.
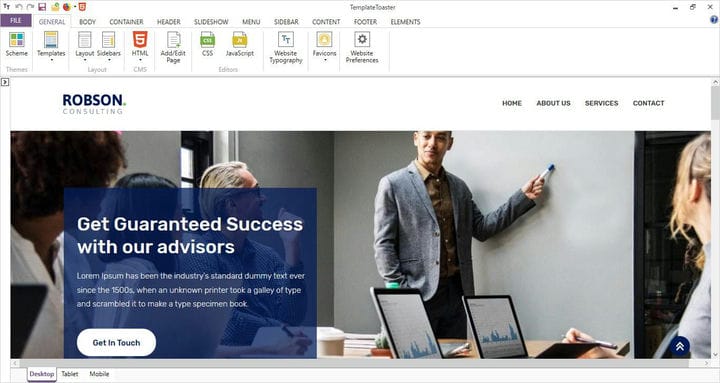
Шаг 3. Перейдите на вкладку “Общие”
С образцом шаблона на вкладке «Общие» вы можете углубиться в различные параметры, такие как значки, боковая панель, типографика и т.д. Точно так же вы также можете установить настройки веб-сайта.
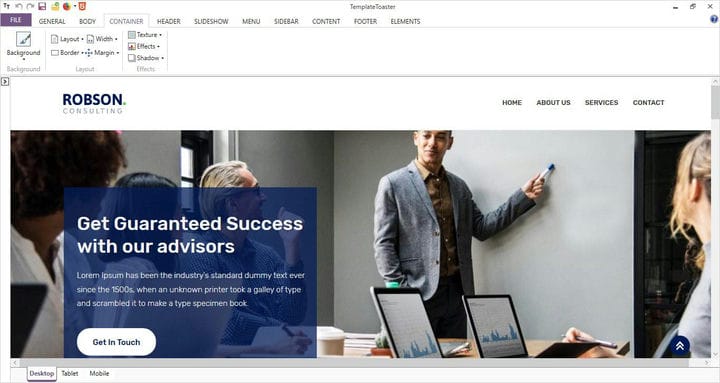
Шаг 4: Настройка макета
Установите макет для контейнера либо фиксированный, либо жидкий. А ширина, поля, граница как угодно. Текстуру, эффекты и типографику можно настроить в соответствии с вашими требованиями.
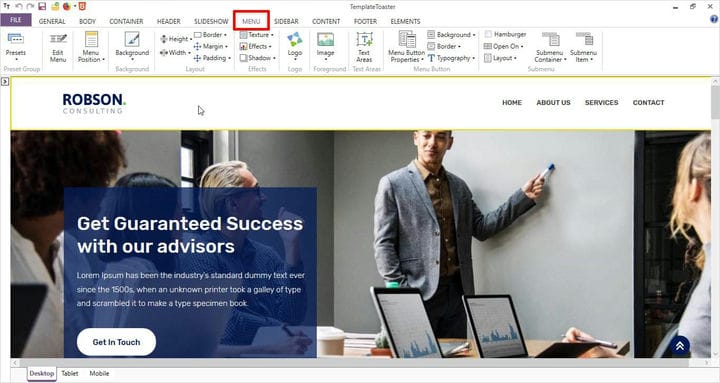
Затем идет Меню. Здесь вы получите такие параметры, как установка логотипа и размещение пунктов меню. Выровняйте кнопку меню по горизонтали или вертикали. Цвет фона и типографику для меню можно установить отдельно.
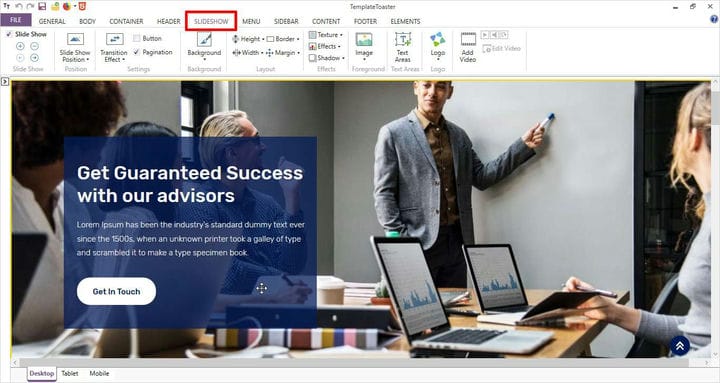
Шаг 6. Добавьте слайд-шоу на сайт
Вы можете добавить красивое слайд-шоу на свой веб-сайт с невероятной возможностью включить видео в слайд-шоу. Да! Установите контрастный цвет фона с великолепным изображением на переднем плане. Используйте текстовую область, чтобы показать свой контент в слайд-шоу.
Примечание. Если в любой момент вам захочется внести какие-либо изменения в слайд-шоу или в любую другую часть, вы можете сделать это, переключив режим с рабочего стола на планшет на мобильный. Все три предпочтения представлены слева внизу. И вы можете переключить режим в любой момент.
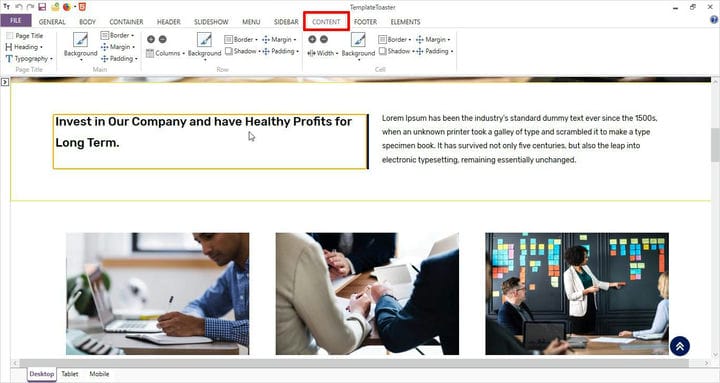
Шаг 7. Измените содержимое в области содержимого
Теперь у нас есть основная область контента, где вы можете показать свой ценный контент на своем сайте. Как только вы дважды щелкните фиктивный контент, редактор будет включен, и вы сможете редактировать контент. Вкладка редактора может многое вам предложить.
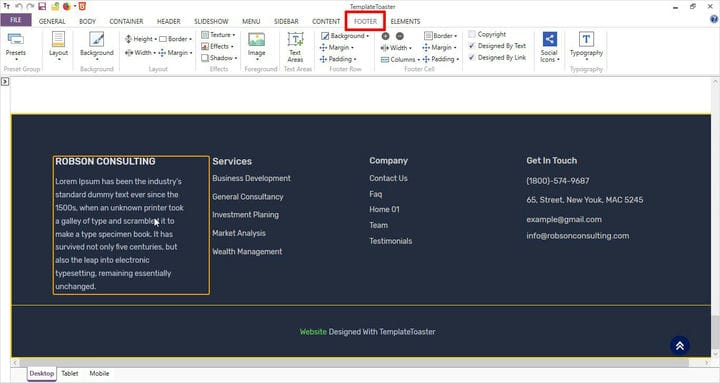
Шаг 8. Создайте нижний колонтитул
Создайте нижний колонтитул прямо сейчас. Нижний колонтитул можно использовать для добавления значков социальных сетей и разнообразной важной информации, например, для связи с нами, часто задаваемых вопросов, вашего адреса и т.д. Для создания элегантного нижнего колонтитула предоставлено множество удивительных привилегий.
Напомню, шаблон, который вы только что создали с помощью этого конструктора веб-сайтов, по своей природе полностью адаптивен. Поскольку TemplateToaster полностью совместим с Bootstrap.
Когда вы будете готовы создать свой сайт, пора его экспортировать. И как только вы его экспортируете, вы увидите все файлы в описанной папке.
Ого! теперь вы готовы создать сайт Bootstrap
Итак, с помощью этих простых шагов вы можете узнать, как создать веб-сайт Bootstrap и без особых хлопот настроить и запустить адаптивный веб-сайт в течение некоторого времени. А создание веб-сайта Bootstraps с помощью этого конструктора веб-сайтов дает вам уверенность в быстродействии без какой-либо дополнительной помощи или плагинов.
Итак, какой способ создания веб-сайта Bootstrap вы считаете более убедительным?
Что ж, это подводит нас к концу статьи, и я уверен, что теперь вы узнали, как легко создавать веб-сайт Bootstrap. Bootstrap 4 настолько обширен, что позволяет вам работать, и, безусловно, является лучшим способом создания отзывчивого веб-сайта и веб-приложений на Bootstrap. Найдите достаточно времени, чтобы узнать, что нового можно сделать с помощью Bootstrap 4. Вы также можете прочитать шпаргалки по Bootstrap.
Источник записи: https://blog.templatetoaster.com