Bootstrap 5 Alpha | Что нового
Bootstrap – это самый популярный в мире фреймворк с открытым исходным кодом, используемый разработчиками с HTML, CSS и JavaScript. Последней стабильной версией, запущенной Bootstrap до сих пор, является версия 4.3, и все они настроены на запуск Bootstrap 5. Вы можете ожидать серьезных изменений и улучшений в последней версии. Первоначально, после запуска Bootstrap, они запустили вторую версию через 2 года, а затем версию 3 через год после запуска V2. Однако им потребовалось 5 долгих лет, чтобы представить версию 4. Теперь есть предположения, что они будут запускать версию 5 в ближайшее время, в 2020 году. Bootstrap 5 находится в стадии бета-тестирования, и, учитывая основные изменения, к которым они стремятся, версия 5 определенно будет Стоит ожидания. Итак, здесь, в TemplateToaster Bootstrap builder, Давайте рассмотрим основные моменты и все новые функции, которые предлагает версия 5:
Bootstrap 5 новые функции и особенности
1. Переход от Джекила к Хьюго
Jekyll – это генератор статических сайтов с открытым исходным кодом, который используется для создания веб-сайтов с простой в использовании навигацией и компонентами веб-сайтов. Тем не менее, Bootstrap 5 настроен на расширение своей игры и переходит на Hugo, поскольку он описывается как быстрый и гибкий генератор статических сайтов. Поэтому он написан на языке Go, что делает его молниеносным, простым в использовании и настройке. Хотя функция Hugo может показаться идентичной Jenkyll, тем не менее, Hugo имеет отличную интеграцию с популярным веб-хостингом и также может организовать ваш контент с любой структурой URL-адресов.
2. Удален JQuery.
JQuery – это классический веб-сценарий со слоем абстракции общего назначения, который эффективен практически для любых требований веб-разработки. Bootstrap использует JQuery более 8 лет, и теперь он превратился в довольно большой и раздутый фреймворк. Из-за этого веб-сайтам необходимо загружать и добавлять тривиальное время загрузки для своей библиотеки, которая не может использоваться никакими плагинами, кроме самого Bootstrap. Учитывая, что фреймворки JavaScript, такие как Vue, React и Angular, доминируют в сообществе веб-разработчиков, JQuery теряет свою популярность из-за значительно более низкой производительности, поскольку он использует виртуальный DOM вместо прямого DOM, который, безусловно, работает лучше. В дальнейшем, с Bootstrap 5, любая функция запросов должна будет выполняться только через ванильный или чистый код JavaScript, что может помочь с размером файла или весом фреймворка.
3. Улучшенная ветка начальной загрузки для разработки
Согласно официальному объявлению на веб-сайте, Master станет новой веткой разработки V3 для Bootstrap 5. Поэтому для разработки v5 они вырежут новую ветку master из v4-dev.
4. Переключитесь на ванильный JavaScript.
JavaScript сейчас доминирует в современном сообществе веб-разработчиков. Почти все современные веб-браузеры на консолях, настольных компьютерах, играх, планшетах и мобильных телефонах включают интерпретаторы JavaScript. Таким образом, все готово к тому, чтобы стать универсальным стандартом сценариев в мире. В результате это улучшит размер и вес файлов и библиотек, используемых фреймворком.
5. Размер адаптивного шрифта.
Несомненно, разработчикам может быть непросто создать веб-сайт, который хорошо выглядел бы на нескольких окнах просмотра или на разных платформах. Один из замечательных инструментов для решения типографики – это медиа-запросы, которые позволяют дизайнерам и разработчикам контролировать внешний вид типографики с разных точек зрения. Bootstrap 5 по умолчанию включает адаптивные размеры шрифтов. Теперь будет проще изменять размер компонентов типографики в соответствии с областью просмотра пользователя с помощью адаптивных размеров шрифта или механизма RFS.
6. Удалена поддержка IE 10 и 11.
Microsoft выпустила Internet Explorer в 1995 году, и это был большой успех, поскольку это был единственный браузер, поддерживающий апплеты CSS и Java. Однако в 2020 году Internet Explorer больше не актуален для Chrome, Firefox и Edge, поскольку не поддерживает современные стандарты JavaScript. Это ограничивает ваш потенциал веб-дизайна, поэтому Bootstrap5 решил отказаться от поддержки IE 10 и 11. В результате он побудит веб-дизайнеров и разработчиков больше сосредоточиться на разработке современных веб-страниц, а не беспокоиться о поломке какой-либо части коды в старых браузерах. Учитывая это, это довольно хороший ход в интересах разработчиков и дизайнеров.
7. Библиотека значков SVG
В Bootstrap 3 есть 250 повторно используемых компонентов значков в формате шрифта, который называется «Глификоны». После этого с Bootstrap 4 он был полностью отменен, и разработчикам пришлось полагаться на бесплатные шрифты иконок или свои собственные значки SVG (масштабируемая векторная графика), чтобы повысить ценность своего веб-дизайна. Однако с Bootstrap 5 они представили новую библиотеку значков SVG, блестяще созданную самим Марком Отто, соучредителем Bootstrap. Более того, вам даже не нужно ждать официального запуска Bootstrap 5, чтобы использовать его, благодаря их альфа-версии.
8. Изменена единица измерения ширины желоба.
С помощью CSS у вас есть множество способов указать размеры или длину элементов, используя различные измерения, включая em, rem, px,% vw и vh. Bootstrap до сих пор использовал px для ширины желоба. Однако с Bootstrap 5 ширина желоба теперь будет измеряться с использованием rem вместо пикселей. Rem – это сокращение, используемое для ‘root em’, что означает равное вычисленному значению font-size для корневого элемента. Например, 1 rem эквивалентен размеру шрифта элемента html, и это имеет больше смысла. Вы можете проверить лучшие редакторы Bootstrap.
9. Колоды карт удалены.
В Bootstrap 4 разработчики должны были установить одинаковую ширину и высоту карт, которые не прикреплены друг к другу. Раньше это занимало много времени и выглядело примерно так:
<divОднако в Bootstrap 5 он больше не нужен. Теперь они предлагают более гибкое управление с новой сеткой.
В Bootstrap 5 они оптимизировали компонент панели навигации, удалив его. Теперь они используют темный раскрывающийся список с помощью класса dropdown-menu-dark, который превращает раскрывающееся меню в черный фон, который мы обычно видим в раскрывающихся элементах панели навигации.
11. Обновления класса
Bootstrap 4 имеет более 1500 классов CSS, однако в версии 5 представлен новый класс CSS Bootstrap. Кроме того, некоторые классы больше не будут доступны в новой версии, и будет добавлен класс CSS. Некоторые из удаленных классов CSS согласно плате отслеживания проектов Github:
- Колода карт
- форма в строке
- форма-ряд
- список в строке
И некоторые из последних классов CSS с новой версией:
- строка-столб-авто
- Классы g- * управляют шириной горизонтального и вертикального желоба
- классы gy- * контролируют ширину вертикального / рядного желоба
- Классы gx- * управляют шириной горизонтального / рядного желоба
Реакция сообщества на улучшения Bootstrap 5
Большое сообщество с нетерпением ждет релиза Bootstrap версии 5. Они очень отзывчивы и активны. Они часто публикуют свои мнения, предложения, советы, опасения, проблемы и решения проблем. Позвольте мне предложить вам некоторые из восторженных отзывов о новых функциях и особенностях Bootstrap 5:
Реакции пользователей, впервые использующих его:
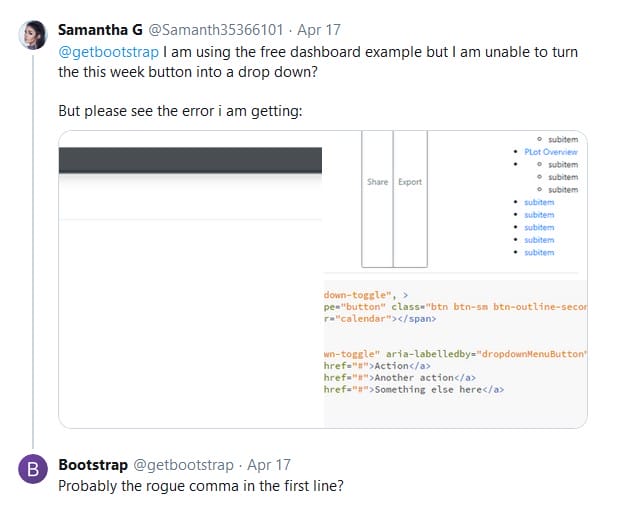
Некоторые пользователи все еще возятся с Bootstrap 5:
Новый план разработки для обновления Alpha 6
Bootstrap 5 планирует выпустить еще один крупный альфа-релиз, прежде чем попадет в более стабильные бета-версии. Благодаря множеству улучшений в их основных компонентах, таких как гибкие варианты навигационной панели, утилиты и доступность, им еще многое предстоит сделать, прежде чем они начнут действовать. После его успешного завершения они рассмотрят всю свою документацию. И обновите все существующие шаблоны до последних с улучшениями. После этого они начнут фазу тестирования, проверяя эти изменения и сообщая об ошибках. А пока используйте их последние обновления с Alpha 5.
Bootstrap 5 | Релиз альфа 5 версии!
Bootstrap Alpha 5 – это последняя версия, запущенная с помощью bootstrap, со всеми новыми функциями и улучшениями. Он появился всего через месяц после выпуска Alpha 4 с некоторыми существенными улучшениями и множеством исправленных ошибок. Тем не менее, они все еще работают над устранением разрыва и выпуском более стабильной версии с каждым выпуском.
Bootstrap Alpha 5: особенности под капотом-
- Устранены накладные расходы на поддержку Internet Explorer.
- Он выпустил новые комплекты компакт-дисков, полные новых и лучших классов CSS.
- Поддержка более отзывчивой типографии с меньшими накладными расходами на кодирование
- Предлагается обновленная и более гибкая сеточная система.
- Теперь его единица измерения – бэр, а не пикс.
- Оптимизация навигационной панели с обновленным новым переключателем и другими новыми адаптивными стилями.
- Поддержка JQuery переключена на сценарии JavaScript для улучшения размера и веса файла.
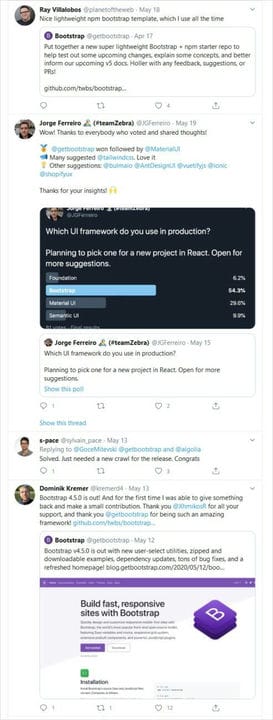
Bootstrap Alpha 5: реакции сообщества
Bootstrap 5: Заключение
Одна из самых неприятных вещей для опытного дизайнера или разработчика – это начинать кодирование HTML, CSS и JavaScript для каждой программы. Некоторые эксперты любят писать свой собственный код, тогда как другим нравится повторно использовать существующий фреймворк, например Bootstrap. Вы можете прочитать Bootstrap против основания, Bootstrap 3 против Bootstrap 4 и Bootstrap шпаргалок.
Выпуск BootStrap 5 с нетерпением ждут дизайнеры и разработчики веб-сайтов. Он может помочь вам разработать адаптивные проекты, ориентированные на мобильные устройства. Он внесет огромные изменения в существующий мэйнфрейм и улучшит опыт разработки и проектирования. Чтобы быть в курсе новых обновлений, запускаемых Bootstrap, подпишитесь на нашу рассылку и получайте частые обновления.
Источник записи: https://blog.templatetoaster.com