7 лучших редакторов Bootstrap по сравнению (2020)
Редакторы Bootstrap – важнейшее нововведение в области разработки веб-сайтов. Преимущество использования редакторов Bootstrap дает вам возможность создавать полностью оптимизированный и адаптивный для мобильных устройств веб-сайт. В этом подробном руководстве я познакомлю вас с лучшими и конкурентоспособными редакторами Bootstrap.
Прошли те времена, когда создание адаптивного веб-сайта требовало обширного программирования и большого опыта. С изобретением редакторов Bootstrap создание веб-сайта стало намного проще.
Я уверен, что тем, кто не очень знаком с Bootstrap и его функциями, должно быть интересно, что же такое Bootstrap. И чем это может быть полезно при разработке веб-сайтов? Итак, сначала я начну с основ.
Что такое Bootstrap?
Bootstrap – это фреймворк для веб-разработки. Это набор инструментов с открытым исходным кодом с HTML, JS и CSS. Вы можете создавать адаптивные проекты и проекты, ориентированные на мобильные устройства, с помощью Bootstrap. Эта интерфейсная среда разработки позволяет разработчикам и дизайнерам с легкостью создавать полностью адаптивные веб-сайты.
Bootstrap поставляется с собственной предопределенной сеткой. А адаптивный дизайн упрощает правильное отображение веб-страниц на экране пользователя. Веб-сайт, созданный с помощью Bootstrap, автоматически адаптирует размер и ориентацию экрана.
Однако, если у вас есть базовые знания HTML и CSS, вы можете легко использовать фреймворк Bootstrap.
История Bootstrap
- Bootstrap был создан разработчиками Twitter.
- Он был выпущен в августе 2011 года.
- У Bootstrap было три основных выпуска, то есть Version2, Version3 и теперь Version4.
- Однако вскоре он может выпустить бета-версию версии 5 с некоторыми более значительными улучшениями.
- Но версия 4 поставляется с некоторыми серьезными архитектурными изменениями и была выпущена в январе 2018 года.
Зачем использовать редакторы Bootstrap?
Фреймворк Bootstrap настолько прост в использовании. Поэтому вместо использования пользовательских CSS и HTML для создания своего веб-сайта вы можете использовать эту структуру Bootstrap, чтобы упростить процесс создания.
Отзывчивость: использование редакторов Bootstrap освобождает вас от бремени создания адаптивного веб-приложения посредством кодирования. Вы можете просто использовать редакторы Bootstrap и в кратчайшие сроки создать полностью адаптивный веб-сайт.
Повышение скорости разработки: вместо того, чтобы создавать веб-сайт с нуля, использование редактора Bootstrap может сэкономить вам много времени и усилий. Пользоваться им довольно просто.
Совместимость: веб-сайты и веб-приложения, разработанные с помощью редакторов Bootstrap, полностью совместимы со всеми основными браузерами, такими как Chrome, Firefox, Opera, Safari и Internet Explorer.
Итак, вот список лучших редакторов Bootstrap, которые вы можете использовать и оптимизировать свой проект.
Топ-8 лучших редакторов Bootstrap в 2020 году
- TemplateToaster
- Бутедитор
- Капает
- Загрузиться
- LayoutIt
- Сосновый рост
- Bootstrap Studio
- Магия начальной загрузки
Лучшие редакторы Bootstrap (Обзор)
1. Конструктор TemplateToaster Bootstrap
TemplateToaster – один из лучших редакторов Bootstrap на основе фреймворка Bootstrap. Это идеальное решение для создания великолепных и очень отзывчивых веб-сайтов без написания ни единой строчки кода. Да, любой, от новичка до профессионального веб-разработчика, может использовать TemplateToaster и быстро приступить к работе. Тем не менее, TemplateToaster – идеальная платформа для запуска и запуска вашего веб-приложения или веб-сайта без особых усилий. А возможность использовать его в автономном режиме делает его еще более компетентным среди других конкурентов.
Характеристики
- Редактор TemplateToaster Bootstrap – это ведущая интерфейсная среда, позволяющая создавать красивые адаптивные веб-сайты.
- Программное обеспечение поставляется с пробной версией для тестирования всех функций.
- Ваш сайт адаптирует любое устройство с любым разрешением экрана.
- Он поставляется с интуитивно понятным интерфейсом перетаскивания для удобного проектирования.
- Он предлагает вам редактор WYSIWYG (что вы видите, то и получаете).
- Этот редактор Bootstrap придерживается стандартизации кода.
- Каждый веб-сайт, разработанный TemplateToaster, совместим со всеми стандартными браузерами, такими как Chrome, Firefox, Internet Explorer 7, 8, 9, 10, 11, Safari, Opera.
- Программное обеспечение поставляется с яркой цветовой палитрой на выбор.
- Интеграция шрифтов Google позволяет добавлять уникальные шрифты.
- Он позволяет безупречно добавлять значки социальных сетей.
- Это загружаемое программное обеспечение для настольного компьютера, которое позволяет использовать его на локальном компьютере.
- Он совместим как с Bootstrap 3, так и с Bootstrap 4.
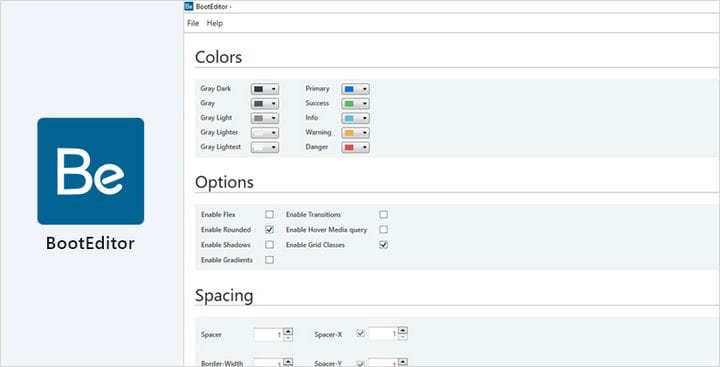
2. BootEditor – лучший редактор Bootstrap.
BootEditor – это программное обеспечение для настольных компьютеров, которое работает со средой начальной загрузки. Программное обеспечение можно загрузить бесплатно и легко установить на свой персональный компьютер. Создавать и стилизовать файлы CSS с помощью BootEditor становится очень просто. Вы можете превратить шаблон по умолчанию в красивые рабочие темы с помощью BootEditor.
Характеристики
- BootEditor – это бесплатное загружаемое программное обеспечение.
- Для этого не требуется, чтобы вы все время были онлайн.
- Он отлично работает с Windows XP (SP3), Vista, Windows 7, Windows 8, Windows 8.1, Windows 10.
- BootEditor совместим с .Net framework 4.
- Программное обеспечение предлагает удобный интерфейс.
- Вы можете легко изменить элементы дизайна вашей кнопки, разбивки на страницы, формы с помощью BootEditor.
- Вы можете наслаждаться настройками в реальном времени, и вы будете видеть изменения в реальном времени.
3. Капает
Pingendo – еще один простой и мощный набор инструментов для проектирования и разработки веб-страниц. Он предлагает вам различные полезные функции для изучения и разработки цифровых проектов. Он поставляется с интуитивно понятным и надежным текстовым редактором. Создание статических адаптивных веб-сайтов и обмен живыми URL-адресами – одна из лучших функций Pingendo. Возможность наслаждаться интерфейсом как визуально, так и при написании кода, позволяет создавать безупречный дизайн в кратчайшие сроки.
Характеристики
- Pingendo предлагает вам два тарифных плана: бесплатный и премиальный на выбор.
- Премиум-план стоит 12 долларов США в месяц с некоторыми расширенными функциями.
- Однако бесплатный план предлагает ограниченное использование и может показывать вам некоторую рекламу.
- Вы можете просматривать более 200+ адаптивных разделов и компонентов Bootstrap и использовать их в своих проектах.
- Как бесплатные, так и премиальные планы предлагают регулярные обновления.
- Вы можете просмотреть документацию или обратиться за поддержкой на форум сообщества.
- Pingendo позволяет запросить возврат денег в течение 14 дней.
4. LayoutIt
LayoutIt – это хорошо сделанный редактор внешнего кода, которому не нужно знать JavaScript, HTML и CSS. Пользовательский интерфейс перетаскивания упрощает процесс проектирования. Этот редактор Bootstrap позволяет создавать веб-страницы со встроенным кодом Bootstrap. Вы можете свободно использовать это программное обеспечение и создать веб-сайт Bootstrap и в дальнейшем сделать свой проект настолько простым, насколько захотите.
Характеристики
- LayoutIt совместим с компонентами JavaScript, такими как модальный режим, предупреждения, карусель, панель навигации, сворачивание, вкладки.
- Вы можете начать с нуля или использовать один из базовых шаблонов для начала.
- Вы просто перетаскиваете элементы внутри столбца, где хотите их разместить.
- Это позволяет вам изменить конфигурацию столбца.
- Этот редактор Bootstrap можно использовать бесплатно. Хранение этой шпаргалки по Bootstrap под рукой может помочь вам на разных этапах.
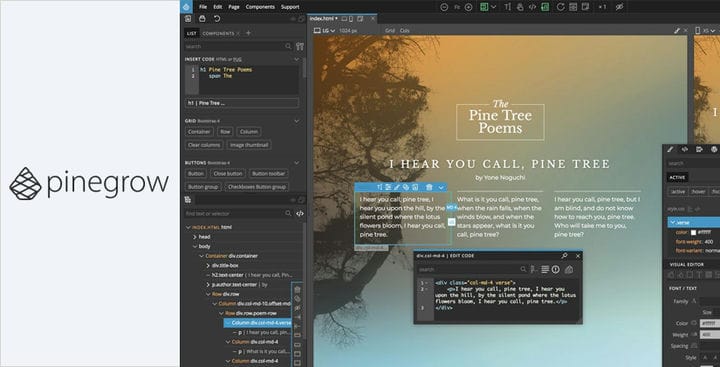
5. Сосновый рост
Pinegrow – это настольное программное обеспечение, доступное для Mac, Windows и Linux. Это одно из лучших решений для создания адаптивных веб-сайтов с многостраничным редактированием и стилями CSS и SASS. Программа Pinegrow быстро открывает и сохраняет стандартные файлы HTML и CSS. Вы можете пользоваться функциями Pinegrow в трех различных вариантах. Бесплатный и два премиальных плана с доступными тарифами. И 30-дневная гарантия возврата денег. И наслаждайтесь адаптивным веб-дизайном без особых усилий.
Характеристики
- Автономные функции позволяют создавать веб-сайт без необходимости активного подключения к Интернету.
- Вы можете использовать готовую библиотеку компонентов для облегчения своей работы.
- Опция многостраничного редактирования позволяет редактировать страницы на устройстве любого размера.
- Он также предлагает вам 30-дневную гарантию возврата денег, если вы хотите отозвать свою покупку.
- Вы можете войти в дружелюбное сообщество и получить поддержку.
- Это позволяет редактировать несколько страниц одновременно.
- Приобретая единовременную лицензию, вы можете создавать сколько угодно проектов.
Сравнение лучших редакторов Bootstrap (2020)
| Возможности редакторов Bootstrap | TemplateToaster | Бутедитор | Капает | Bootstrap Studio |
| Бесплатная пробная версия | Неограниченная бесплатная пробная версия | NA | NA | NA |
| Бесплатный план | N. A | Имеется в наличии | Имеется в наличии | Имеется в наличии |
| Базовый план | 49 долларов США единовременный платеж | NA | 12 долларов в месяц | $29 |
| Offline / Online | Не в сети | Не в сети | Не в сети | Не в сети |
| Платформы | Windows, Linux | Windows | Linux, Windows, macOS, веб-интерфейс | Windows, Linux, macOS |
| Шаблоны | Имеется в наличии | Имеется в наличии | 200+ блоков | Имеется в наличии |
| Совместимость с бутстрапом | Бутстрап V3, V4 | Бутстрап V3, V4 | Bootstrap V4 | Бутстрап V3, V4 |
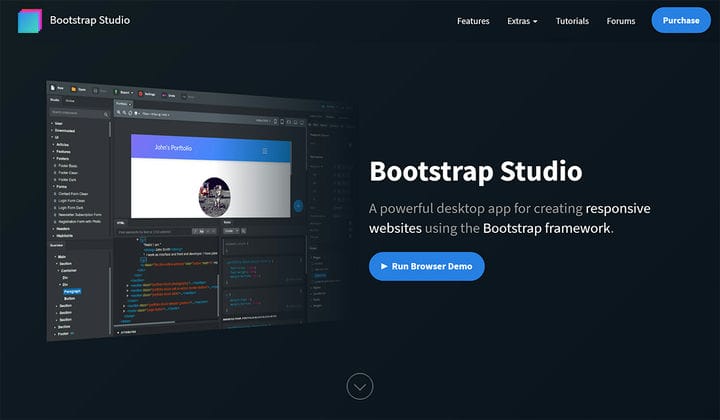
6. Bootstrap Studio
Bootstrap Studio – замечательное приложение с фреймворком Bootstrap, которое помогает создавать адаптивные веб-сайты. Он имеет ряд встроенных компонентов, которые позволяют создавать адаптивные веб-страницы с помощью перетаскивания мышью. Этот инструмент позволяет создавать прототипы веб-страниц и приложений с красивым и интуитивно понятным интерфейсом. Кроме того, гибкость в использовании ряда адаптивных шаблонов премиум-класса вместе со свободой их настройки позволяет в кратчайшие сроки создать идеальный веб-сайт.
Характеристики
- Bootstrap Studio имеет мощную функцию, то есть связанный компонент, который позволяет синхронизировать компоненты.
- Функция предварительного просмотра позволяет отображать предварительный просмотр в нескольких веб-браузерах и устройствах.
- Функция предварительного просмотра позволяет вам видеть изменения на разных устройствах и платформах.
- Разработчики могут получить доступ к редактору, подобному Sublime Text, для написания JavaScript.
- Он поддерживает как Bootstrap 3, так и Bootstrap 4, и вы можете быстро преобразовывать свои проекты из одного в другой.
- Bootstrap Grid упрощает работу.
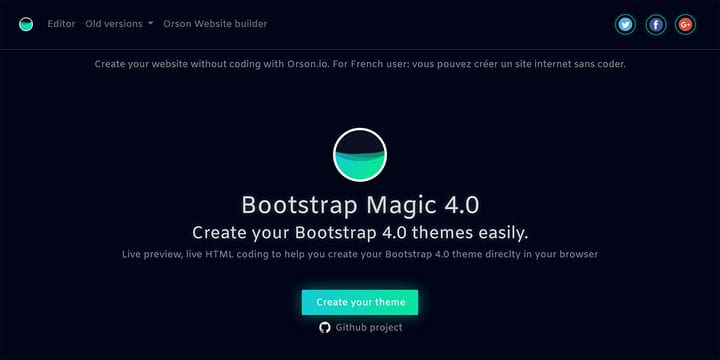
7. Магия начальной загрузки
Bootstrap Magic – это бесплатный живой редактор для создания темы Bootstrap в Интернете, Bootstrap Magic поддерживает последнюю версию Bootstrap и имеет живой редактор HTML. Bootstrap Magic – это проект с открытым исходным кодом, разработанный Orson Website Builder. Bootstrap Magic – это проект с красивой цветовой кодировкой, который очень прост в использовании.
Характеристики
1. Встроенный редактор HTML
2. Большая цветовая палитра
3. Онлайн-библиотека переменных Bootstrap
4. Шрифты Google
5. Скачать самодельный шаблон
6. Бесплатные предварительно разработанные шаблоны
Редакторы Bootstrap – какой редактор Bootstrap вам следует использовать?
Итак, это подводит нас к концу списка лучших редакторов Bootstrap, и я уверен, что теперь вы легко сможете сделать свой выбор. Каждый редактор, перечисленный здесь, имеет множество сильных и полезных функций. Но теперь выбор того, который соответствует потребностям вашего проекта, может быть довольно простым благодаря этому тщательному сравнению. Когда вы знаете, что такое Bootstrap и Bootstrap 5, вы можете легко использовать их для улучшения функциональности вашего проекта. Однако вы должны знать, какой эффективный адаптивный дизайн вы используете, чтобы избежать сложного рабочего процесса.
Связанное чтение
Лучшие фреймворки для адаптивного веб-дизайна
Bootstrap vs Foundation по сравнению
Источник записи: https://blog.templatetoaster.com