Что такое домашняя страница веб-сайта и какие элементы делают ее великолепной?
Домашняя страница сайта — это первое, что видят люди, зайдя на сайт. Это место, где собрана основная информация о вашем бизнесе. То, что люди видят на главной странице вашего сайта, остается с ними после того, как они покинут ваш сайт. Как отражение ваших ценностей и делового характера, главная страница вашего веб-сайта также должна отражать ваш бренд, стиль и нишу. По этой причине даже мельчайшие детали, показанные на вашей домашней странице, имеют значение.
Хотя есть много важных компонентов удобного для пользователя, привлекающего внимание веб-дизайна, включая шрифты, цветовую палитру, выбор изображений и типы макетов, ядром каждого веб-сайта является его контент. Информация , которую вы размещаете на своей домашней странице, должна эффективно и понятно объяснять ваши продукты и услуги, чтобы посетители сразу получали важную информацию. Кроме того, домашняя страница — это место, где ваши потенциальные потребители могут связаться с вами, подписаться на вашу рассылку новостей или записаться на прием.
Поскольку главная страница веб-сайта необходима для успеха вашего сайта, она должна включать в себя все ключевые элементы, которые могут принести пользу посетителям или заставить их вернуться. Многие темы WordPress поставляются с профессиональным дизайном домашней страницы веб-сайта, который вы можете использовать бесплатно. Однако, если вам нужно индивидуальное решение, вы можете поискать премиальные темы WordPress, которые предлагают множество вариантов домашней страницы, или нанять профессионалов UI/UX, которые помогут вам найти лучшее решение. В обоих случаях вам нужно знать, какие элементы должны быть размещены на вашей домашней странице, чтобы она могла полностью раскрыть свой потенциал.
Элементы, которые делают отличную домашнюю страницу
Несмотря на то, что не существует книги стандартов, подходящей для всех, нельзя упускать некоторые элементы веб-сайта. Обратите внимание на эти основные элементы домашней страницы, чтобы ваша домашняя страница сияла. В этой статье мы затронем следующие темы:
Логотип является важным элементом брендинга. Он представляет ваш бренд и продукты, поэтому он должен быть кратким изложением вашего бизнеса. Вот почему он также должен быть частью вашего сайта. Логотип должен быть размещен в верхней части вашего сайта, чтобы его сразу было видно. Часто он также размещается в нижнем колонтитуле веб-сайта. Поскольку логотипы делают вас узнаваемыми и укрепляют доверие к вам, их следует всегда размещать на вашем веб-сайте. Если вы не являетесь экспертом в области дизайна, вы можете использовать конструктор логотипов для веб-сайтов, чтобы легко создать современный логотип для своего сайта.
Удобная навигация имеет решающее значение для хорошего пользовательского опыта. Поэтому не стоит недооценивать его важность. Включите функцию навигации в заголовок веб-сайта. Это можно сделать, добавив окно поиска вверху и создав меню навигации, позволяющее людям переходить к любому разделу веб-сайта одним щелчком мыши. Другими словами, область навигации позволяет им легко находить информацию, что снижает показатель отказов. Когда люди могут найти все одним щелчком мыши, они с большей вероятностью останутся на сайте и предпримут необходимые действия.
Разделы заголовка
Заголовок веб-сайта передает ваше самое важное сообщение. Это позволяет вам сообщать о своем предложении, предоставлять важную информацию или описывать свои услуги. При правильном использовании мощный заголовок с коротким информативным подзаголовком позволяет привлечь внимание и вызвать интерес. Для достижения наилучших результатов сделайте его коротким, персонализированным, запоминающимся и веселым. Избегайте нейтрального тона голоса и обобщений. Вместо этого используйте уникальный, индивидуальный заголовок, который будет вашим уникальным голосом. Двух-трех предложений вполне достаточно, так что сократите жирность текста, особенно заголовков.
Кнопки призыва к действию/сообщение
Домашняя страница веб-сайта должна вдохновить людей узнать больше о вашем бизнесе или предпринять какие-либо действия. Именно здесь на сцену выходят сообщения с призывом к действию. Как вы, возможно, знаете, сообщения с призывом к действию направлены на то, чтобы побудить к какому-либо действию. Они являются мощными инструментами продаж и могут использоваться в различных целях. Например, кнопки CTA также используются для расширения клиентской базы по электронной почте, сбора интересной информации о клиентах, поощрения людей к загрузке электронных книг или просмотру вашего нового видео/подкаста. Таким образом, сообщения с призывом к действию могут быть связаны с контактными формами, формами подписки на новостную рассылку или любой другой страницей, содержащей полезную информацию. По этой причине дизайн кнопок/разделов CTA должен выделяться. Простой текст никого не привлечет. Итак, обратите пристальное внимание надизайн кнопки и использовать контрастные цвета и выбирать слова с осторожностью.
Отзывы и отзывы пользователей
У вас есть только один шанс привлечь внимание, когда кто-то впервые заходит на ваш сайт. Если вы новичок в игре или только что запустили новый продукт, вам нужно убедиться, что ваша репутация достаточно подчеркнута. Людям нравится читать об опыте других и проверять обзоры продуктов, прежде чем совершить покупку. По этой причине не забудьте предоставить отзывы и отзывы клиентов / клиентов. Поступая таким образом, вы сообщаете людям, что вы делаете, и каковы ключевые идеи ваших продуктов. Мы предлагаем вам использовать разделы отзывов в форме горизонтального ползунка, так как они могут обеспечить динамическое взаимодействие с пользователем.
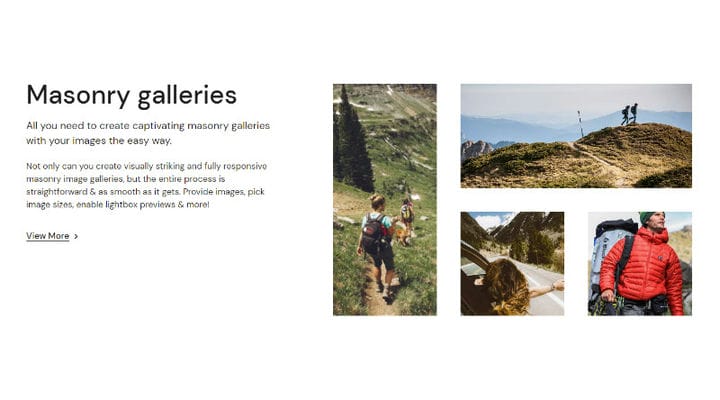
Сегменты фотографий и галереи
«Картинка стоит тысячи слов» — мы часто слышим это. Почему? Потому что это правда. Люди — визуальные существа, поэтому вам следует уделить особое внимание выбору изображений для вашего веб-сайта, особенно на главной странице вашего веб-сайта. Лучший способ сделать это заключается в том, чтобы нанять профессионального фотографа и использовать собственные изображения продуктов. Если у вас нет бюджета на профессиональных фотографов, вы можете найти хорошие варианты изображений на веб- сайтах фотостоков. Используйте высококачественные изображения для иллюстрации своих продуктов/услуг. Включите людей в свои изображения всякий раз, когда это возможно, так как ваши клиенты будут лучше общаться с другими.Кроме того, найдите свое собственное художественное выражение – не бойтесь экспериментировать и тестировать разные фотографии.
Ваш текстовый контент должен иметь уникальный тон голоса и удобную структуру. Созданный с учетом конкретной целевой аудитории, контент на главной странице вашего веб-сайта может увеличить ваши продажи, стимулировать действия, вдохновить посетителей на дальнейшие действия и многое другое. Это означает, что вы должны создать его, следуя советам по написанию контента и последним тенденциям маркетинга. Если написание контента вам не по душе, вы всегда можете нанять профессионалов-фрилансеров, которые помогут вам сделать это правильно.
Организация нижнего колонтитула
Хотя он расположен в нижней части главной страницы вашего сайта, нижний колонтитул не менее важен, чем заголовок. Здесь люди могут найти вашу контактную информацию или ссылки на платформы социальных сетей. Это позволит людям следить за вами в ваших социальных сетях, узнавать о ваших проектах более подробно или присоединяться к вашему сообществу. Кроме того, в этом разделе веб-сайта вы можете отобразить свои последние ленты в Твиттере или ссылки на свои последние статьи в блогах. Как видите, есть много вещей, которые вы должны учитывать при включении в свой нижний колонтитул. Лента Instagram — одна из них, поскольку она позволяет людям следить за вашими последними обновлениями прямо на вашем сайте.
Уникальная цветовая схема
Цвета вашего бренда являются частью индивидуальности вашего бизнеса. С другой стороны, некоторые цвета очень характерны для некоторых ниш и отраслей. Например, синий известен своим доверием и надежностью. Это надежный, ответственный и умственно успокаивающий. Например, это хороший выбор, если вы работаете в сфере финансов. Поэтому будьте осторожны с цветами, которые вы используете на главной странице вашего сайта. Мы рекомендуем вам выбрать несколько цветов, которые хорошо сочетаются друг с другом, и будьте последовательны. Цвета отлично подходят для выделения важных тем, поэтому их следует использовать в кнопках призыва к действию, в меню или в специальных разделах, выделяющих важную информацию.
Стильная типографика
Типографика — еще один важный элемент, который не следует воспринимать как должное. Правильная типографика может улучшить ваш дизайн и привести к лучшим результатам веб-сайта. Кроме того, когда вы выберете правильный шрифт, люди будут легко читать ваши тексты. С другой стороны, когда вы хотите что-то выделить, вы можете поиграть с более жирным шрифтом. Только не переусердствуйте. Помните — элегантная и простая типографика подходит для любой отрасли и типа контента.
Разделы команды
Ваша команда — ваш лучший бизнес-актив. Когда люди знают, кто стоит за вашими продуктами/услугами, они стремятся больше доверять вам. Итак, не забудьте включить разделы команды на главной странице вашего сайта. Добавьте изображения для каждого члена команды, включите краткую биографию, должность и ссылки на социальные каналы. Используйте круглые или квадратные участки изображения в соответствии с вашим дизайном. Конечно, вы можете создать подробную страницу «О нас» с дополнительной информацией о каждом члене команды.
Контакты
Независимо от того, какую бизнес-нишу вы охватываете, ваша домашняя страница не будет полной без вашей контактной информации. Его можно добавить в меню, разместить в нижнем колонтитуле или включить в контент на видном месте. Чтобы ваша контактная информация работала для всех, включите на свою страницу полезную информацию, такую как номер телефона, адрес и адрес электронной почты. Кроме того, вы можете создавать контактные формы, чтобы люди могли связаться с вами напрямую через ваш сайт. Кроме того, вы можете попробовать функциональность чат-бота, которая позволяет людям быстро получать ответы или быстро связываться с вами.
Раздел героев является важной частью каждой домашней страницы. Главный раздел содержит большие изображения или интермедии, которые сочетаются с мощными сообщениями о ваших продуктах/бренде/услугах. То, что вы показываете в своем разделе героев, — это то, что люди ожидают от остальной части вашего сайта. Убедитесь, что вы используете изображения, шрифты и анимационные эффекты с умом.
Анимационные эффекты
Интерактивный контент отлично подходит для поддержания интереса людей. Не стоит недооценивать важность анимационных эффектов. Используйте анимацию параллакса, стиль наведения, уменьшение/увеличение масштаба, плавающую анимацию или любой другой тип анимации для целых разделов веб-сайта или только для определенных элементов (например, изображений портфолио).
Сайты с отличным стилем домашней страницы
Теперь давайте посмотрим на веб-сайты, которые правильно сделали дизайн домашней страницы. Посмотрите, нужен ли вам заряд вдохновения, прежде чем вы начнете работать над домашней страницей своего сайта.
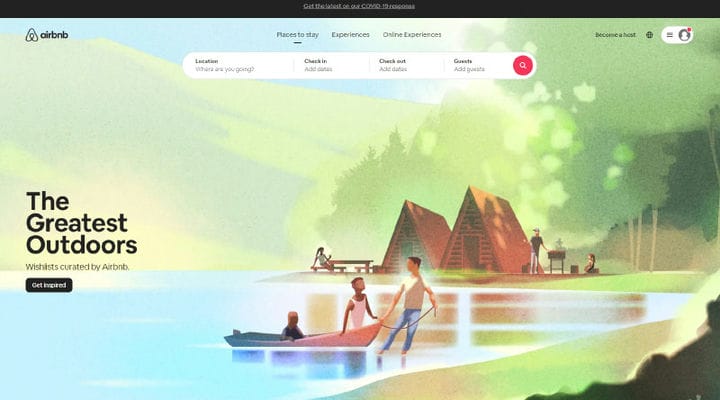
Мы все когда-то пользовались Airbnb. Эта знаменитая платформа — настоящий пример того, как должна блокироваться домашняя страница. Удивительная навигация, интуитивно понятный раздел поиска, прекрасные галереи, несколько фильтров и отличные профили пользователей — все, что вам нужно, чтобы спланировать свое следующее путешествие. Дизайн простой, минималистичный, но очень мощный.
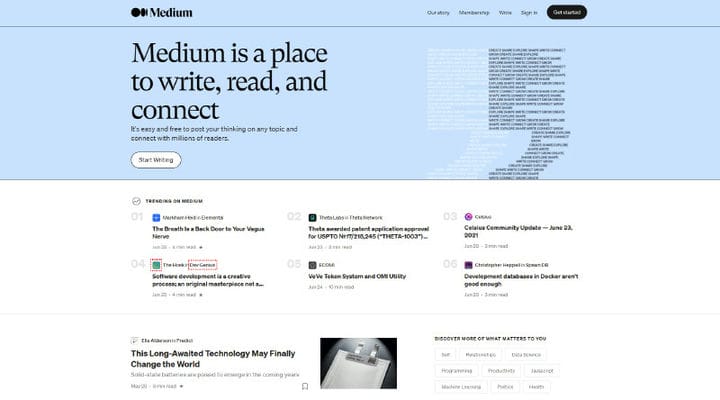
Medium — это площадка, на которой можно читать качественные статьи на любую актуальную тему. За привлекательным желтым разделом следует бесконечная прокрутка статей. Современный дизайн и интуитивно понятный раздел поиска делают это место настоящим раем для тех, кто любит журнальный вид.
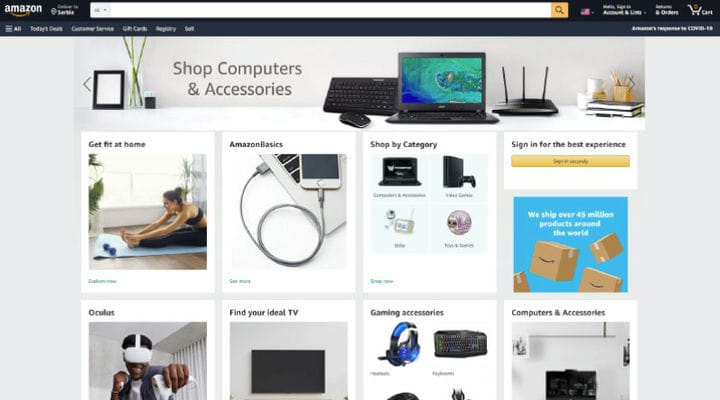
Amazon позволяет начать поиск нужных товаров сразу после входа на сайт в верхней части его главной страницы. Кроме того, есть удивительное меню, где вы можете легко найти различные категории продуктов. Эти категории также размещаются над нижним колонтитулом, поэтому вы также можете начать навигацию оттуда. Что еще хорошо на этом сайте, так это его огромная витрина продуктов, лидеров продаж и горячих продуктов, которые стоит проверить.
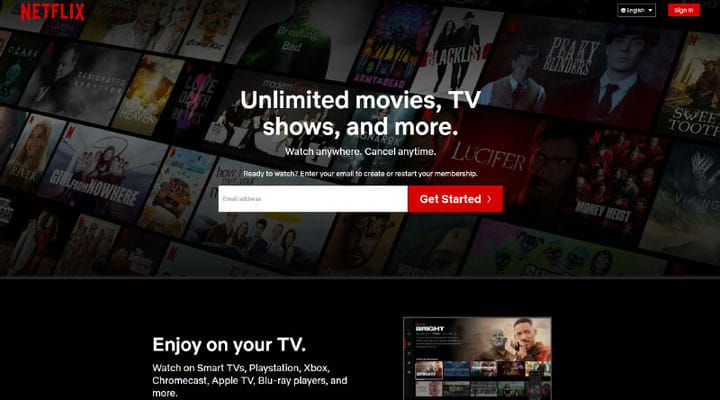
Netflix помещает привлекательную кнопку «Попробовать 30 дней бесплатно» в центр внимания. Эта кнопка также размещена в нижней части веб-сайта, поэтому очевидно, что она находится в центре внимания этого сайта.
Давайте подведем итоги
Домашняя страница сайта — это первое, что видит человек после входа на ваш сайт. Вот почему он должен быть оснащен необходимыми функциями, которые позволят вам подробно представить свои услуги и продукты. По этой причине вы должны тщательно планировать каждый его аспект и сочетать цвета, шрифты, анимацию и изображения с вниманием к деталям. Обратите внимание на выбор изображения, убедитесь, что вы освещаете разделы команды, отзывы клиентов и витрины продуктов. Кроме того, не забудьте указать свою контактную информацию и ссылки на свои социальные платформы.