10 Beispiele für Reise-Websites und ihre Modellthemen
Eines der wichtigsten Verkaufsargumente von WordPress als CMS oder Content-Management-System ist, dass fast jeder eine Website erstellen kann. Das stimmt, aber nur bis zu einem gewissen Punkt. Dennoch ist das Erstellen einer Website von Grund auf mühsame technische Arbeit. Viele WordPress-Benutzer kaufen professionell erstellte WordPress-Themes, um als Vorlagen für ihre Websites zu dienen.
Hier stoßen viele Nutzer auf erste Hürden: Die Themes werden meist mit Grafiken präsentiert, deren Rechte nicht auf den Käufer des Themes übergehen, und selbst wenn, was nützt eine Website, wenn sie es alle sind gleich? Darüber hinaus streben viele Themen danach, das Schweizer Taschenmesser der Funktionalitäten und Features zu sein. Wenn sie das schaffen – toll! Wenn nicht? Nicht so toll. Aber in beiden Fällen bleibt dem Benutzer eine Menge Optionen und Einstellungen, von denen er nicht weiß, wie er sie einrichten soll, oder nicht weiß, wie er das Beste daraus machen soll. Um zu sehen, wie ein bestimmtes Theme tatsächlich aussieht, wenn es auf einer Website verwendet wird, wählen Sie eine WordPress-Site aus, die Ihnen besonders gefällt, und finden Sie dann heraus, welches WordPress-Theme die Site verwendet.
Damit Sie verstehen, worauf Sie bei einem Thema achten müssen, haben wir eine Auswahl der Themen und Websites getroffen, die uns gefallen haben. Hier ist eine Liste von Reise-Websites und den Themen, auf denen sie basieren, mit besonderem Augenmerk auf die wichtigen Merkmale jedes Themas.
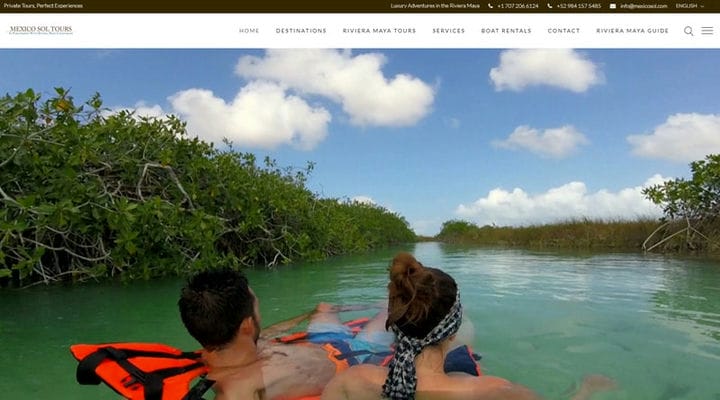
1 Mexiko Sol-Touren
Gleich zu Beginn werden wir sehen, wie Mexico Sol Tours die Reisebüro-Homepage von BonVoyage für maximale Wirkung genutzt hat. Dem Besucher wird sofort ein Urlaubsfoto mit der beabsichtigten Botschaft angezeigt: Das könnten Sie sein. Direkt unter dem Bild befindet sich die filterbare erweiterte Suchleiste, sodass Sie sofort überprüfen können, was Sie interessiert. Und wenn wir nach unten scrollen, sehen wir das Raster attraktiver und farbenfroher Miniaturansichten mit grundlegenden Details der angebotenen Dienste. Darauf folgt eine Leiste in voller Breite mit dem Sonderangebot des personalisierten Dienstes, einem vorgestellten Video, das in einer Lightbox abgespielt wird, mit dem Kontaktformular ganz unten. Die Kopf- und Fußzeile sind beide sehr dezent gehalten, um die Grafik stärker hervorzuheben, aber die Social-Media-Icons sind deutlich sichtbar.
Wenn Sie auf einen Artikel im Raster klicken, erhalten Sie die Detailansicht des Angebots mit einer sauberen Kopie, einer Zusammenfassung der grundlegenden Informationen (Abfahrts- und Rückkehrzeiten, Kleiderordnung und enthaltene Funktionen) in der Mitte und einer Auswahl von Fotos Am Ende. Wenn Sie durch die Registerkarten gehen, finden Sie einen detaillierten Tourplan, eine umfangreichere Galerie und ein sehr einfach zu bedienendes Buchungs-Widget. Wie Sie sehen können, eine elegante, schöne, aber nicht überladene Website, die einem Reisebürokunden alles bietet, was er möglicherweise benötigt.
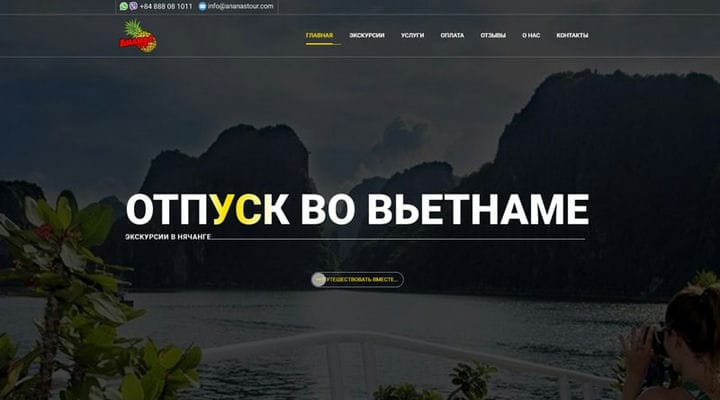
Zweitens geben wir Ihnen Ananastur. Diese Website verwöhnt den Besucher mit einer großen Grafik eines gewünschten Gebietsschemas, überlagert mit einem dezenten Kopfmenü, einem Slogan und einigen animierten interaktiven Schaltflächen: ein Anker für die wichtigsten Angebote und eine Kontaktschaltfläche für WhatsApp, Facebook Messenger und das russische soziale Netzwerk Netzwerk Vkontakte. Der Rest der Titelseite widmet sich einer Zusammenfassung der Aktivitäten des Reiseveranstalters, einer Auswahl an angebotenen Dienstleistungen, gefolgt von einem eingebetteten Video und einigen weiteren verlockenden Grafiken. Abgerundet wird diese Präsentation durch einen Erfahrungsbericht und ein Kontaktformular. Kontaktinformationen sind auch in der dezenten Kopf- und Fußzeile zu finden.
Ein einzelner Reisebeitrag stellt die grundlegenden Informationen (Daten, Dauer, verfügbare Plätze) und Annehmlichkeiten (Versicherung, Mahlzeiten, Reiseleiter) im Vordergrund, mit einer detaillierten Beschreibung der folgenden Dienstleistungen. Unmittelbar darunter befindet sich die Schaltfläche für das Buchungsformular (nicht sofort angezeigt, um die Seite nicht zu überladen), gefolgt von einer eleganten gemauerten Galerie, damit die Besucher der Website einen Vorgeschmack auf das angebotene Abenteuer bekommen können. Ein Minimum an Text für maximale Wirkung.
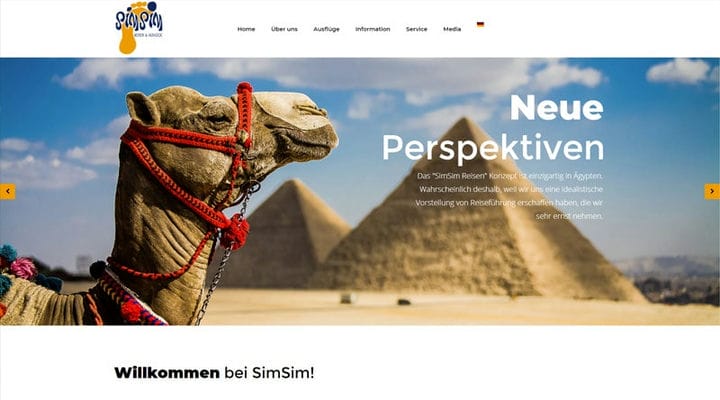
3 Simsim Die Reise
Simsim Reisen bringt Sie auf einige verlockende High-End-Fotos, die mit bissigen Slogans gespickt sind und Sie dazu auffordern, sich dem Abenteuer anzuschließen. Ein schmaler About-Abschnitt trennt die obere Grafik von der wunderschönen Mauerwerk-Galerie der angebotenen Touren. Die diskrete On-Hover-Animation zieht Sie an, aber wenn Sie nach unten scrollen, gelangen Sie zu einem Abschnitt mit Erfahrungsberichten, der für zusätzliche Glaubwürdigkeit sorgt, gefolgt von einem Fotoblog und einer angepassten Karte mit den Orten, zu denen Simsim Reisen Sie führt.
Die Fußzeile ist ein grauer Block mit leuchtend orangefarbenen und weißen Details für das Wesentliche: Kontaktinformationen, neueste Posts, Leitbild und Social-Media-Symbole, alles gespickt mit Bildern aus dem Facebook-Feed und einigen weiteren Fotos in professioneller Qualität. Alle Touren sind nach Typ kategorisiert, und die einzelnen Beiträge folgen einem ähnlichen Muster wie die Homepage: ein schönes Bild mit einer einfachen Tabelle, die die wichtigen Informationen zu Zeiten, Daten und Preisen enthält.
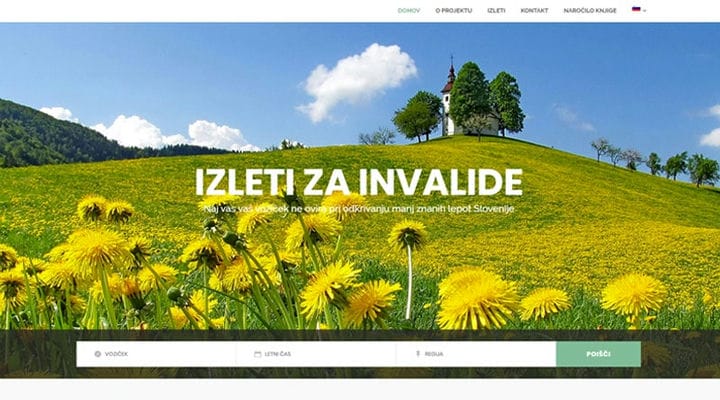
4 Kinderwagenausflug
Izlet na vozicku ist auf Touren für Personen mit besonderen Bedürfnissen spezialisiert, und die warmen, pastoralen Bilder, mit denen die Besucher sofort begrüßt werden, fangen wirklich das einladende und sanfte Gefühl des Service ein. Unmittelbar danach folgt eine funktionale Suchleiste und eine schöne Mauerwerkshalle mit Führungen. Darunter finden Sie ein Präsentationsvideo über das Reisen für Rollstuhlfahrer und das Leitbild des Unternehmens. Der Rest der Homepage ist ein Ankerlink zur Suchleiste und den neuesten Reiseangeboten. Die Fußzeile ist groß, enthält jedoch eine beträchtliche Menge an Informationen, die die Besucher möglicherweise benötigen.
Eine Reiseseite ist kompakt und elegant, sehr grafisch und hat vier Registerkarten: eine kurze Beschreibung, einen detaillierten Plan, eine Fotogalerie und Kommentare. Die gesamte Website ist sehr einfach zu navigieren und verwendet eine abgespeckte Version der GoTravel-Homepage.
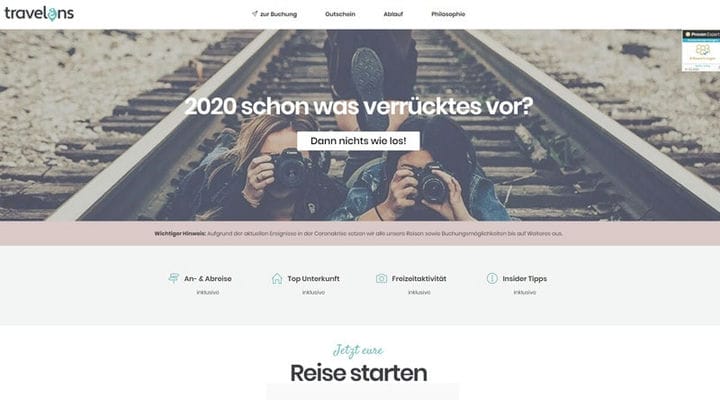
Travelons bietet nachhaltige Touren für umweltbewusste Menschen an. Die hellen Farben des ursprünglichen Themas sind hier gedämpft, aber nicht eintönig. Wo eine intensivere Farbpalette als Aufruf zum Abenteuer angesehen werden könnte, bietet Travelons stattdessen eine romantische, traumhafte Vorlage, auf der die eigenen Ideen und Eindrücke des Besuchers aufbauen können. Das anfängliche Lo-Fi-Foto wird informativ, aber unaufdringlich durch Hinweise zum Charakter der angebotenen Touren ergänzt .
Der untere Teil der Homepage ist für ein Mauerwerksraster mit einer Vitrine der angebotenen Tourenarten reserviert, illustriert durch einige professionelle Fotografien, aber auch mehr geschäftsbezogene Details und eine Anleitungsschaltfläche, um es aufzubrechen und die Galerie zu erweitern lesbar. Darauf folgen ein Leitbild und ein verlockender Slogan mit einer kurzen Beschreibung des Buchungsablaufs. Abgerundet wird die Seite durch ein FAQ im Akkordeon-Layout, Gutschein-Links für Sonderangebote, ein Instagram-Widget und einige grundlegende Informationen (Kontakt, akzeptierte Zahlungsarten, Mailinglisten-Abonnement) in der Fußzeile.
6 CruiseShopping
Die Kreuzfahrt-Website CruiseShopping setzt den Trend großformatiger Grafiken fort. Nach einigen verlockenden Bildern befindet sich direkt unter der Falte das Suchformular mit Filtern für Reiseziele, Schiffe, Dauer, Linien und Monate, wobei weitere Suchoptionen hinter Schaltflächen versteckt sind, um den Besucher nicht zu überfordern. Ein Besucher kann diese erweiterten Optionen auch verwenden, um Kreuzfahrten nach Schiff und Abfahrtshafen zu suchen. Darauf folgen ein paar horizontale Balken in voller Breite mit einigen Bildlinks für vorgestellte Touren, eine kurze Zusammenfassung der allgemeinen Servicequalität und eine schlichte und einfache, aber dennoch informative Fußzeile. Die Kreuzfahrten selbst sind rudimentär, aber das macht sie leicht navigierbar.
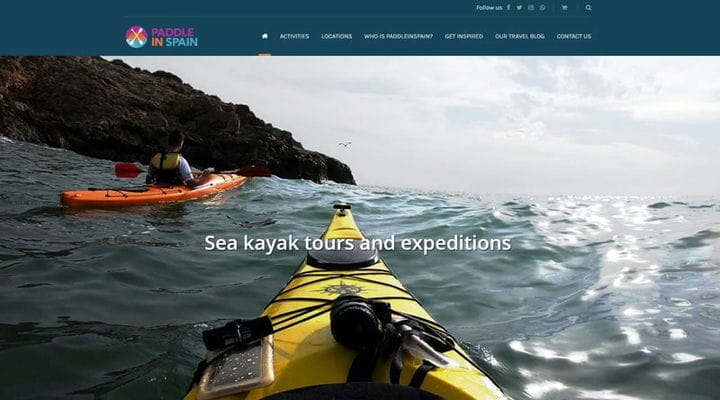
7 Paddel in Spanien
Paddle In Spain bietet abenteuerliche Ferien und zielt wenig überraschend darauf ab, die Aufmerksamkeit der Besucher mit einem großen Foto eines adrenalingeladenen Urlaubsabenteuers zu erregen. Unmittelbar danach finden Sie ein kurzes Unternehmensleitbild und eine Nachricht des CEO mit einem Link zur Teamliste, gefolgt von einer Karte mit Stecknadeln für jede der Touren, die der Veranstalter anbietet. Unterhalb der Karte befindet sich ein Karussell mit Reisezielen, gefolgt von einem Karussell mit Tourenarten, sodass der Besucher anhand verschiedener Kriterien intuitiv einen Ort auswählen kann. Unten sind ein Blog mit einigen aktuellen Informationen und einem Testimonial, ein Anmeldeformular für eine Mailingliste und eine sehr gut zusammengestellte Fußzeile.
Im Gegensatz dazu sind Einzeltourartikel sehr schlicht und sauber, mit einem dezenteren Bild oben und allen relevanten Informationen in ordentlichen Kästchen und Registerkarten. Der Besucher kann leicht die Details jeder Reise, eine kurze Zusammenfassung der notwendigen Daten, eine Karte und eine Galerie finden, mit einem prominenten Buchungs-Widget auf der Seite, direkt über einem Geschenkgutschein-Link, für diejenigen unter den Besuchern, die etwas verschenken möchten ein Erlebnis.
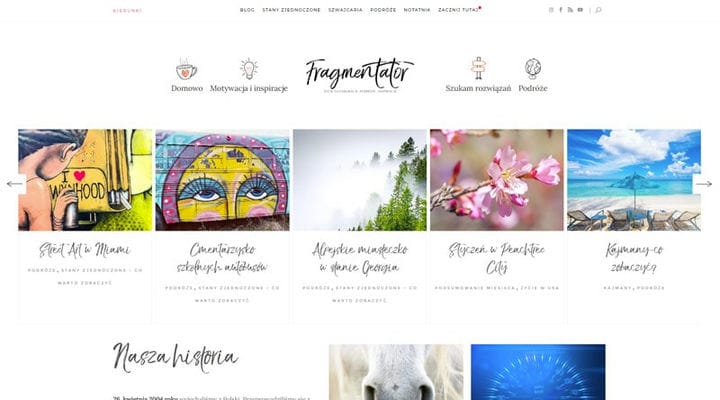
8 Fragmentierer
Fragmentator verwendet eine der Demos von Backpack Traveler (natürlich mit Bedacht modifiziert), um einen funky, modernen Blog für Besucher zu präsentieren, die etwas Besonderes indirekt erleben möchten. Interessanterweise sieht ein Besucher als Erstes kein riesiges, imposantes Foto, sondern eine Reihe wirklich interessanter Miniaturansichten, die wie Bonbons in einer Schachtel in einem Karussell angeordnet sind. Auf diese vorgestellten Posts folgt ein ausführlicherer Blog und ein Leitbild, wobei die vorgestellten Posts zur Betonung in einer anderen Anzeige wiederholt werden, mit einer sehr elegant kuratierten Instagram-Galerie am Ende. Bei dieser Website geht es viel mehr um die persönliche Erfahrung, und wir finden, dass sie ein großartiges Beispiel für eine Website ist, die wirklich gut für das funktioniert, wofür sie ursprünglich entworfen wurde.
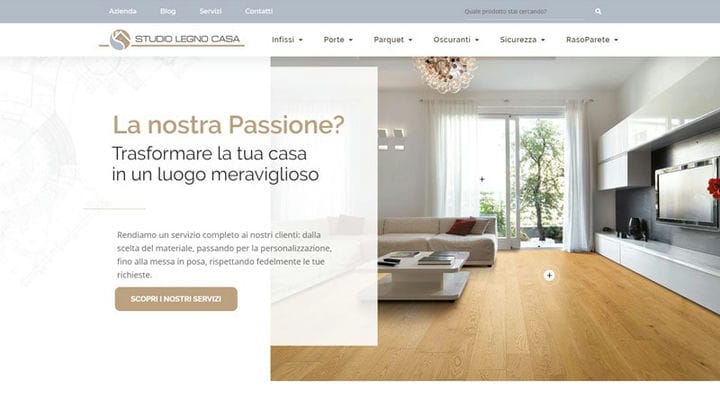
9 Wir gestalten
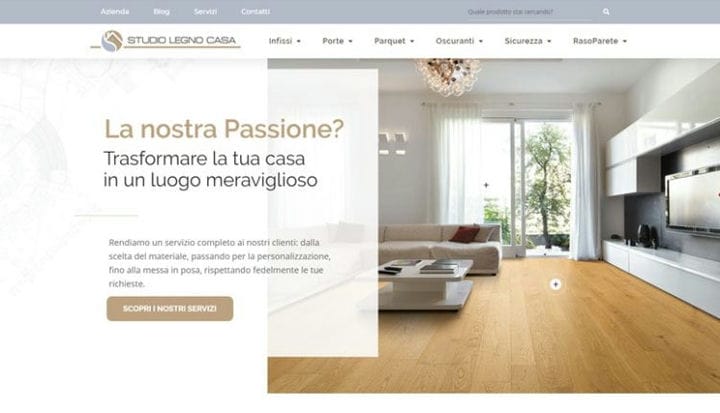
Progettiamo hat zufälligerweise überhaupt nichts mit Reisen zu tun – es ist eine Website , die sich dem Verkauf von Fußböden, Einrichtungsgegenständen und Einrichtungsgegenständen widmet. Da dies ein Bereich ist, in dem die Optik besonders wichtig ist, funktioniert die Vorlage auch bemerkenswert gut: Der Schwerpunkt liegt auf der ersten großformatigen Grafik, die der Besucher sieht, und zeigt die Waren des Verkäufers mit voller Wirkung. Der Kopfzeile, in deren Menü die angebotenen Warenarten aufgeführt sind, wurde mehr Platz eingeräumt.
Für jede Art von Funktion bietet der Verkäufer mehrere bemerkenswert gut ausgewählte Fotos sowie etwas Kontext für jede Installation. Die Website ist mit Balken in voller Breite für Sonderaktionen durchsetzt, und jede Seite endet mit einem Kontaktformular, das für ein vorläufiges Angebot für alles, was Sie auf dem Markt suchen, optimiert ist. Diese grafische Vorlage ist ein hervorragendes Beispiel für eine Website, die mit einem Design, das ursprünglich nicht für diese Aufgabe entwickelt wurde, wirklich gut funktioniert.
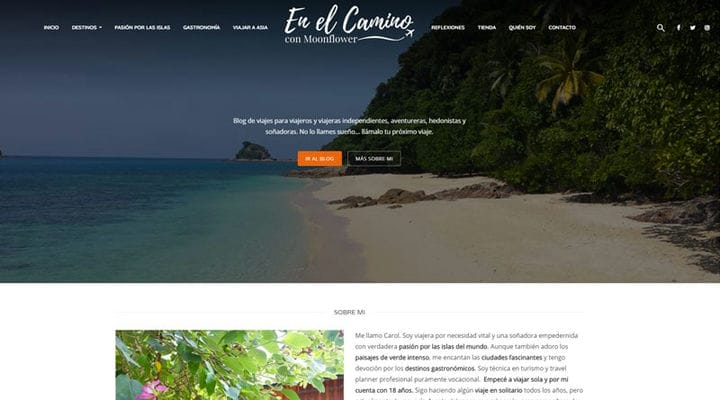
10 Unterwegs
Endlich haben wir En El Camino, einen professionellen und dennoch gemütlichen Reiseblog. Ein idyllisches Foto gibt den Ton an, gefolgt von einem Abschnitt über mich (mit einem Button für mehr Details zum Blogger) und einem sehr kurzen Leitbild. Darauf folgt dann ein vorgestelltes Zielraster mit einem ausgeprägten On-Hover-Zoom, das Sie in Richtung der Bilder zieht. Dann sehen wir die neuesten Artikel, ein Instagram-Karussell und eine geräumige und informative Fußzeile mit besonderem Schwerpunkt auf Social-Media-Symbolen und einem Ethikkodex in Bezug auf die Produktplatzierung.
Jeder der Artikel behandelt ein Thema im Detail, in einem sehr schlichten und vertrauten Blog-Format, mit einer Seitenleiste auf der rechten Seite, die den Besucher mit Links für den Shop, die Suche und andere wichtige Bereiche versorgt, und einem Kommentarbereich unten. Alles in allem ein sehr gemütliches und vertrautes Blogdesign.
Hier endet unser kleines Schaufenster von Websites, die auf Themen basieren, die für Reisebüros und Reiseblogs entwickelt wurden. Wenn Sie in dieser Hinsicht nach einem zweckmäßigen Design suchen, sollten Sie sich unbedingt die Funktionen des Themas ansehen, das Ihnen gut gefällt, insbesondere Buchungs-, Galerie- und möglicherweise Blog-Funktionalitäten. Eine grafiklastige Homepage ist ebenfalls eine gute Wahl. Wenn Sie mehr Inspiration und Anleitung benötigen, um loszulegen, sollten Sie unbedingt von den Besten lernen und Expertentipps zum Schreiben eines Reiseblogs berücksichtigen .