Der einfachste Weg, Javascript zu Ihrer WordPress-Site hinzuzufügen
Ich bin froh, dass du hier bist.
Wenn Sie kein erfahrener WordPress-Entwickler sind, kann das Hinzufügen von Javascript zu Ihrer Website ziemlich einschüchternd sein. Noch schlimmer…
Sie könnten Ihre Website ernsthaft durcheinander bringen, wenn Sie nicht aufpassen.
In diesem Tutorial erfahren Sie, wie Sie Ihrer WordPress-Site am schnellsten und sichersten Javascript hinzufügen.
Neues Javascript zu WordPress hinzufügen
Normalerweise würden Sie ein Child-Theme oder ein untergeordnetes Plugin hinzufügen, das dann eine neue Javascript-Datei auf Ihre Site lädt.
Dies ist jedoch eine Menge Arbeit, wenn Sie nur ein oder zwei Snippets von JS-Code hinzufügen müssen. Die einfachste Lösung ist die Verwendung des Simple Custom CSS- und JS- Plugins.
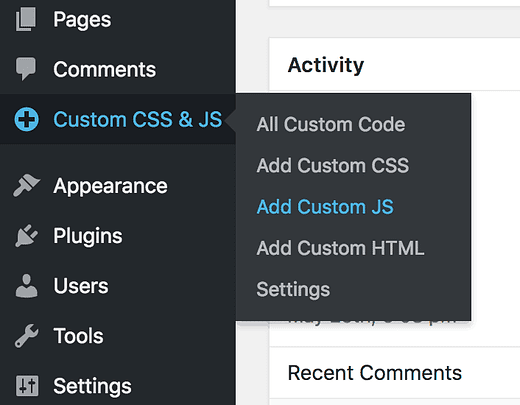
Installieren und aktivieren Sie dieses Plugin auf Ihrer Website, und Sie sehen ein neues Menüelement für benutzerdefiniertes CSS und JS, das Ihrem Dashboard hinzugefügt wurde. Bewegen Sie den Mauszeiger über das neue Menüelement und klicken Sie auf die Option "Benutzerdefiniertes JS hinzufügen", um mit dem Hinzufügen Ihres Javascripts zu beginnen.
Javascript hinzufügen
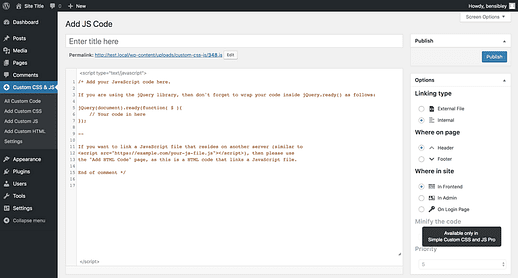
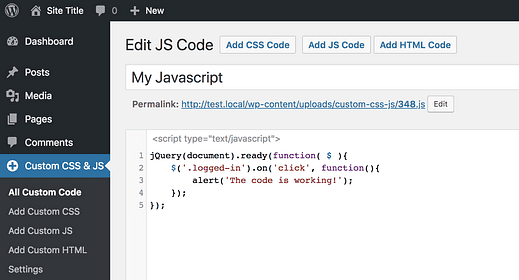
Auf der nächsten Seite sehen Sie einen Code-Editor, in den Sie das JS eingeben können, das Sie Ihrer Site hinzufügen möchten.
Auch die Kommentare im Editor sind sehr hilfreich
Geben Sie Ihrem JS einen Titel, damit Sie sich leicht merken können, warum Sie es hinzugefügt haben, und geben Sie dann Ihren Code in den unten stehenden Editor ein. Stellen Sie sicher, dass Sie zuerst die Kommentare löschen, da diese nicht zu Ihrer Website hinzugefügt werden müssen.
Testen Sie das Javascript
Wenn Sie sicherstellen möchten, dass es funktioniert, können Sie dieses JS zu Ihrer Site hinzufügen:
jQuery(document).ready(function( $ ){
$('.logged-in').on('click', function(){
alert('The code is working!');
});
});So sieht es im Editor aus.
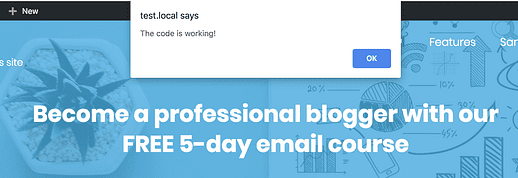
Dieser Code zeigt lediglich ein Warnfeld an, wenn Sie auf eine beliebige Stelle auf der Website klicken, wie folgt:
Es betrifft nur angemeldete Benutzer, sodass Ihre Besucher nicht gestört werden, wenn Sie es zu einem Test hinzufügen.
Sobald Sie sicher sind, dass es funktioniert, können Sie das Test-Snippet gegen das echte JS austauschen, das Sie Ihrer Site hinzufügen möchten.
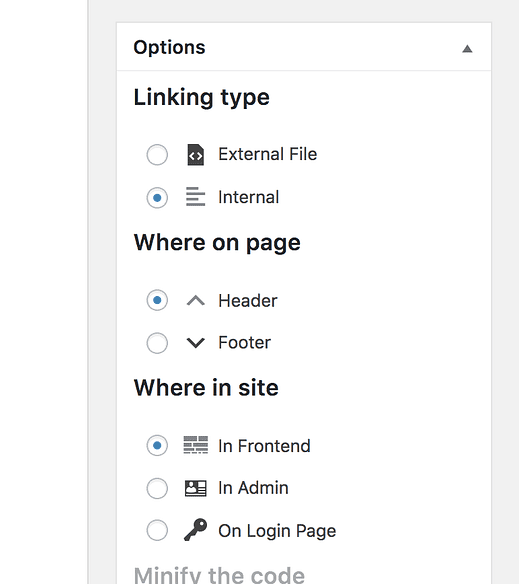
Konfigurieren Sie die JS-Optionen
Simple Custom CSS & JS bietet einige praktische Optionen, um genau zu entscheiden, wie Ihr Javascript zur Site hinzugefügt wird.
Erstens, wenn Sie nur ein wenig Code hinzufügen, behalten Sie den Linking-Typ als "Intern" bei, wodurch der Code einfach zur Seite hinzugefügt wird. Dies ist einfacher als das Laden einer anderen Datei und wirkt sich nicht auf die Ladezeit Ihrer Website aus.
Wenn Sie als Nächstes ein Analyseskript hinzufügen, werden sie wahrscheinlich sagen, ob Sie es der Kopf- oder Fußzeile hinzufügen sollten. Andernfalls ist es am besten, standardmäßig die Fußzeile zu verwenden.
Wenn das Javascript Ihre Besucher beeinflussen soll, lassen Sie die Option "Im Frontend" für die Einstellung "Wo in der Site" aktiviert. Die Option „In Admin” ist nur für den Fall, dass Sie das Javascript laden möchten, während Sie Seiten im WP-Dashboard anzeigen, und die Option „Auf der Anmeldeseite” ist natürlich nur für die Mitglieds-Anmeldeseite.
Abschluss
Dieser Ansatz ist VIEL einfacher als das Erstellen eines neuen Plugins oder Child-Themes.
Ganz zu schweigen davon, dass Simple Custom CSS & JS ein großartiges Plugin ist, und Sie werden wahrscheinlich in Zukunft mehr Verwendung dafür finden. Es gibt auch eine Pro-Version, die einige ziemlich beeindruckende Anpassungen ermöglicht, wenn Sie mehr Flexibilität benötigen.
Wenn Sie Fragen oder Feedback zu diesem Beitrag haben, hinterlassen Sie unten einen Kommentar.