Eine 404-Seite – Best Practices und Design-Inspiration
Falls Sie mit dem Begriff noch nicht vertraut sind: Eine 404-Fehlerseite ist eine Seite, die den Benutzer darüber informieren soll, dass der Link, auf den er zuzugreifen versucht hat, defekt ist oder nicht existiert. Unnötig zu erwähnen, dass das Ergebnis einer 404-Fehlerseite für jeden Benutzer irritierend ist, der damit konfrontiert wird.
Um diesen Vorfall für die Benutzer etwas erträglicher zu machen, haben es sich viele Webseiten-Designer zur Aufgabe gemacht, ihre 404-Fehlerseite so anzupassen, dass sie „lustiger” und einzigartiger erscheint. Sie tun dies normalerweise, indem sie Humor, Witz und ein entsprechendes Design einbeziehen enthält kreative Originalität in ihrer Seite.
Wenn Sie auch vorhaben, Ihre eigene 404-Seite auf diese Weise zu gestalten, dann kann Ihnen ein Blick auf einige Beispiele bereits erstellter benutzerdefinierter 404-Seiten eine schöne Inspiration sein. Daher haben wir uns entschieden, eine Liste mit witzigen und einzigartigen Beispielen für 404-Fehlerseiten zu teilen, die Ihnen bei Ihrer Erstellung helfen können.
Wie eine 404-Fehlerseite aussehen sollte
Zunächst erwähnen wir einige Merkmale, die unserer Meinung nach eine benutzerdefinierte 404-Fehlerseite haben sollte. Einige dieser Strategien wurden tatsächlich von vielen einflussreichen Websites angewendet.
1 Es sollte zum allgemeinen Stil Ihrer Website passen
Wenn Sie uns fragen, sollte dies ein Kinderspiel sein. Es gibt so viele WordPress-Themen, die speziell auf die Stimmung eines bestimmten Geschäftstyps oder die Art der Dienstleistungen oder Produkte zugeschnitten sind, für die die Website wirbt. Daher ist es nur natürlich, dass Sie Ihr 404-Seitendesign sowohl an Ihr Website-Template als auch an das Gesamtthema Ihrer Website anpassen. Wenn Sie beispielsweise eine Restaurant-Website betreiben, die sich auf gehobene Küche spezialisiert hat, wäre es gut, ein Bild eines schick aussehenden Gerichts sowie dessen Namen in Ihre 404-Fehlerseite aufzunehmen. Auf diese Weise vergessen Ihre Besucher zumindest nicht, dass Sie gutes Essen servieren, trotz der Unannehmlichkeiten, auf die sie gerade stoßen. Dank vieler kostenloser Stock-Websites und zahlreicher Ressourcen mit VektorillustrationenSie können das Erscheinungsbild Ihrer 404-Fehlerseite Ihren Anforderungen entsprechend verbessern.
2 Es sollte eine Form der Entschuldigung enthalten
Das Auftauchen einer 404-Fehlerseite ist nicht nur ärgerlich, sondern auch etwas, das gar nicht erst hätte passieren dürfen. Aus diesem Grund ist es immer eine gute Idee, eine Art Entschuldigung in Ihre Fehlerseite aufzunehmen, in der Sie betonen, dass Ihnen die Probleme des Benutzers in irgendeiner Weise wirklich leid tun.
3 Eine 404-Fehlerseite sollte eine Suchleiste enthalten
Dies kann auch eine gute Praxis sein. Wenn Sie Ihrer 404-Fehlerseite eine Suchleiste hinzufügen, kann dies dazu führen, dass Benutzer auf Ihrer Website bleiben, um sie weiter zu erkunden.
4 Erwägen Sie, einen Link hinzuzufügen
Genau wie eine Suchleiste kann ein nützlicher Link mehr nützen als schaden. Dies kann ein beliebiger Link sein, den Sie für wichtig halten, wie z. B. Ihr Blog, Ihre Kontaktseite oder sogar Ihre Homepage. Außerdem ist das Hinzufügen von Links in WordPress super einfach.
5 Lockern Sie es mit Humor auf
Humor haben wir bereits erwähnt. Sei es witzig, selbstzerstörerisch oder einfach nur schräg, der Einsatz von Humor in solchen Situationen kann wirklich viel dazu beitragen, die Stimmung Ihres Besuchers aufzuhellen. Wer weiß, Ihre entspannte und komödiantische Herangehensweise kann sogar dazu führen, dass sie insgesamt einen positiveren Eindruck von Ihrer Marke haben.
Kurz gesagt, wenn Sie eine gute Idee für eine witzige Zeile haben, die auf Ihrer 404-Fehlerseite stehen kann, zögern Sie nicht, sie hinzuzufügen, da eine humorvolle Einstellung von vielen begrüßt wird. Und selbst wenn Ihre Besucher es nicht lustig finden, ist es immer besser, die Dinge unbeschwert zu halten, als wie eine Maschine damit umzugehen.
Sie können auch eine Weiterleitung auf Ihre 404-Fehlerseite einrichten. Wenn beispielsweise ein Fehler auftritt, kann Ihre Seite einfach auf Ihre Homepage umgeleitet werden. Dies ist jedoch nicht die beste Lösung, denn wenn etwas mit Ihrer Homepage nicht stimmt, sind Sie wieder am Anfang.
Aber bevor Sie in die besten von uns vorbereiteten Beispiele eintauchen, nehmen Sie sich etwas Zeit, um Ihr Gedächtnis über das Erstellen von 404-Seiten in WordPress aufzufrischen:
Unsere Fehler-404-Seiten-Inspirationstipps
Da Sie nun wissen, aus welchen Elementen eine gute 404-Fehlerseite bestehen kann, stellen wir Ihnen auch einige Beispiele für 404-Fehlerseiten vor, die uns mit ihrem Sinn für Humor und der Gesamtwirkung ihres Designs aufgefallen sind.
Hoffentlich zeigt die Art und Weise, wie diese 404-Fehlerseite aussieht, nicht, wie Sie reagieren werden, wenn Sie auf dieses Problem stoßen. Pixar hat beschlossen, eine Figur namens Sadness aus einem beliebten Bild aus dem Jahr 2015 von Inside Out hinzuzufügen, mit einer Botschaft, die Ihnen rät, solche Dinge nicht zu persönlich zu nehmen. Wir könnten nicht mehr zustimmen.
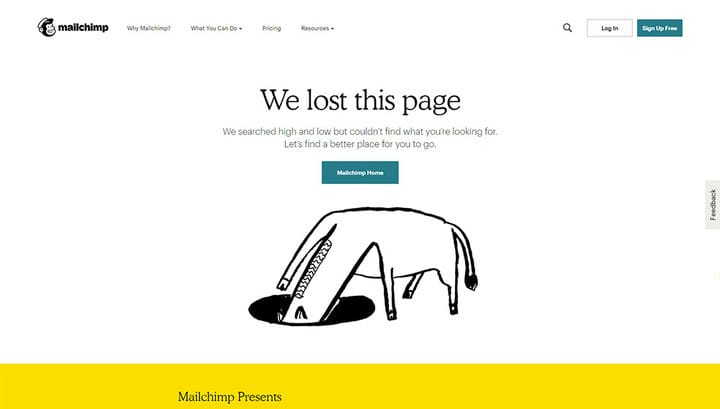
Nach der Einführung einer neuen Markenidentität und eines neuen Designs hat Mailchimp auch das Aussehen seiner Fehlerseite geändert. Die Website, die sich auf E-Mail-Newsletter-Dienste spezialisiert hat, hat sich entschieden, ein unkonventionelles Bild eines Esels aufzunehmen, dessen Kopf tief in einem Loch vergraben ist, was darauf hinweist, dass er jeden Winkel der Website durchsucht hat und einfach keine Seite zu finden ist. Nun, es ist offensichtlich, dass der Esel wirklich sein Bestes gegeben hat, um diese Seite für Sie zu finden, also gibt es wirklich keinen Grund, sich darüber zu frustrieren.
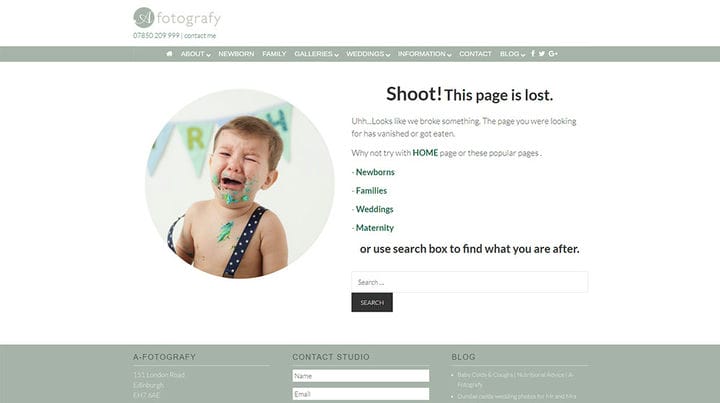
Diese professionelle, auf Fotografie basierende Website ist auf die Aufnahme von Porträts von Neugeborenen, Hochzeiten und anderen familienbezogenen Ereignissen spezialisiert. Daher ist es nur passend, dass sie sich entschieden haben, ein Bild eines verschmierten Kleinkindes, das einen Wutanfall bekommt, in ihre 404-Seite aufzunehmen. Auch wenn auf dem Bild ersichtlich ist, dass das Kind schließlich einen Kuchen gegessen hat, deutet der Text auf subtile Weise darauf hin, dass die Seite, nach der Sie gesucht haben, ebenfalls gegessen wurde. Aber wie kann man sich über ein weinendes Kind ärgern? Es war nur neugierig und verschlang versehentlich Ihre Seite!
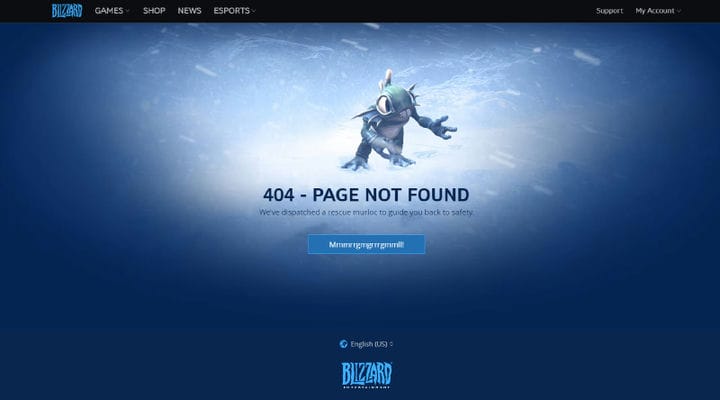
Das 404-Seiten-Design von Blizzard Entertainment hat eine Wendung. Abgesehen von einem zerbrochenen Fenster und einem verzerrten Menü (das übrigens immer noch funktioniert), gibt es eine Meldung, die den Benutzer für den Fehler verantwortlich macht. Sie waren in ihrer Herangehensweise etwas gewagt, da dies definitiv eine Abwechslung zu den üblichen entschuldigenden Nachrichten ist, die dazu neigen, auf Fehlerseiten aufzutauchen. Es ist jedoch immer noch einzigartig und erfrischend, so dass es zumindest einige Leute über diese unerwartete Wendung amüsieren wird.
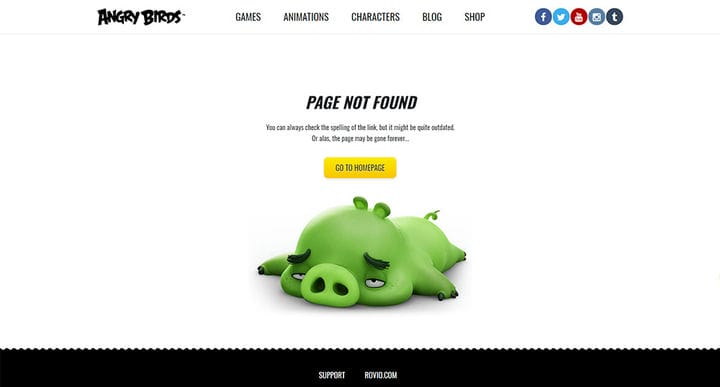
Zu sehen, wie der Antagonist von Angry Birds auf dem Bildschirm der offiziellen Website dieses Spiels völlig besiegt ist, nur weil die Seite nicht gefunden werden kann, könnte tatsächlich eine beruhigende Wirkung auf eine Person haben, die sie betrachtet. Schließlich ist es nichts anderes als ein Bad Piggy, das etwas mit Ihrem Unglück zu tun hat.
Flywheel ist ein Unternehmen, das darauf spezialisiert ist, Entwicklern und Designern beim Erstellen von WordPress-Websites zu helfen. Ihre 404-Seite ist von Natur aus simpel, besteht aber aus einigen ansprechenden Webdesign-Elementen. Es gibt ein "Das ist wirklich scheiße!" Nachricht, die eigentlich ein cleveres Wortspiel ist, wenn man bedenkt, dass eine Zahl Null eigentlich ein animiertes schwarzes Loch ist, das scheinbar einen Laptop mit einer kaputten Seite angesaugt hat.
Jeder gute UX-Designer erkennt, dass Sie sich zwar zuerst auf die Lösung der größten Probleme eines Benutzers konzentrieren, aber auch berücksichtigen müssen, wenn er vom Drehbuch abweicht. Aus diesem Grund haben die bescheidenen Leute von carwow eine fantastische 404-Seite mit einem Autorennspiel für den Fall erstellt, dass Seiten nicht wie geplant geladen werden.
Britischer Humor zeichnet sich oft dadurch aus, dass er sich selbst nicht zu ernst nimmt. Die Firmeninhaber selbst sind Briten, also nehmen sie sich in dieser Situation eigentlich selbst in die Quere. Sie haben dies getan, indem sie zwei vornehme Charaktere gezeichnet haben, die tief in ihr Gespräch über eine nicht funktionierende Seite versunken sind. Währenddessen geben sie dem Benutzer Ratschläge, was er als nächstes tun sollte, indem sie britische Phrasen verwenden, die in diesem Zusammenhang geradezu komisch klingen.
Persönlich haben wir es verloren, als sie die Seite als "Vierhundertundvierzigste Fehlermeldung" bezeichneten und als sie kommentierten, dass "ihr Web-Butler ihren Fehler im Handumdrehen beheben wird".
Slack ist eine kollaborative Plattform, die Unternehmen und Unternehmen dabei unterstützt, zusammenzuarbeiten und voranzukommen. Aber wenn Sie auf ihrer 404-Seite landen, betrachten Sie sich als wirklich verloren. Ihre Fehlerseite enthält eine hübsche Animation, die sich auch bewegt, wenn Sie Ihren Mauszeiger über den Bildschirm ziehen. Auch wenn es visuell ansprechend ist, ist dies ein Beispiel für eine Seite, die keinerlei Bezug zum Inhalt der Website hat, aber dennoch ihre Arbeit gut macht.
Lassen Sie sich inspirieren und bereiten Sie sich auf Experimente vor
Neben den sorgfältig erstellten 404-Seiten-Beispielen, die von bekannten Marken verwendet werden, gibt es viele andere großartige Vorlagen, an die Sie sich wenden können. Von erfahrenen Künstlern mit viel Liebe zum Detail entworfen, sind dies unsere Favoriten.
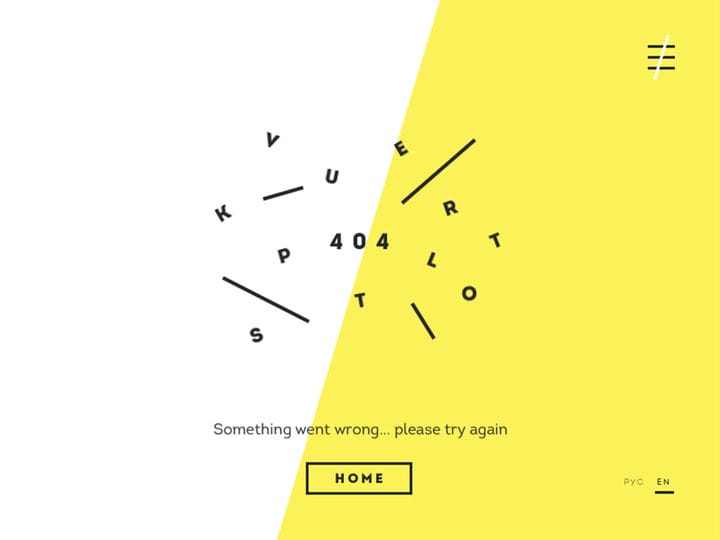
Diese von Lena Zaytseva entworfene Vorlage ist ein großartiges Beispiel für ein interaktives, untypisches 404-Fehler-Seitenlayout. Minimal, aber effektiv kombiniert es die weiße und gelbe Farbe mit animierten Texten. Die Wörter mit dem Namen der Website werden durch „404″ getrennt. Gleichzeitig erscheint Ihre Hauptnachricht zusammen mit dem Zurück-Button am unteren Rand der Seite. Diese Lösung eignet sich hervorragend für ausgefallene Websites und kreative Nischen.
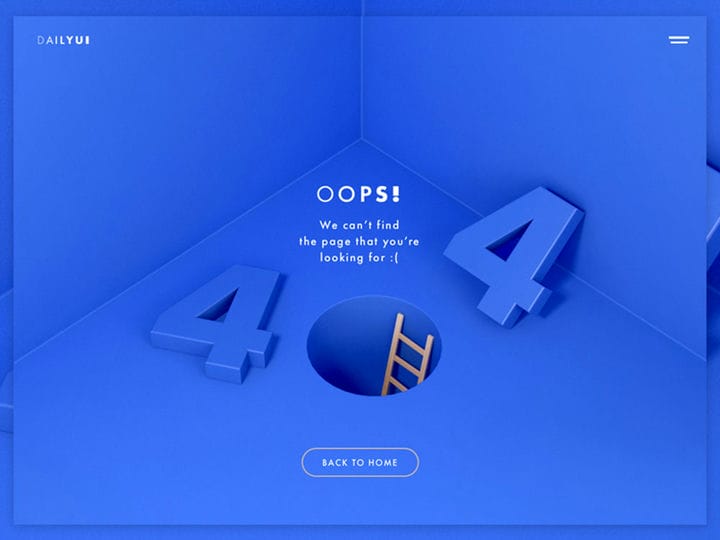
Obwohl diese 404-Seite auf den ersten Blick einfach erscheinen mag, ist sie ein gutes Beispiel dafür, wie Einfachheit effektiv sein kann. Mit dem dominanten blauen Farbton und der intelligenten 3D-Illustration zeigt es, dass originelle, nicht traditionelle 404-Seiten einen echten Unterschied machen können. Wenn Sie möchten, dass Ihre Online-Präsentation auffällt, kann dies die richtige Wahl sein.
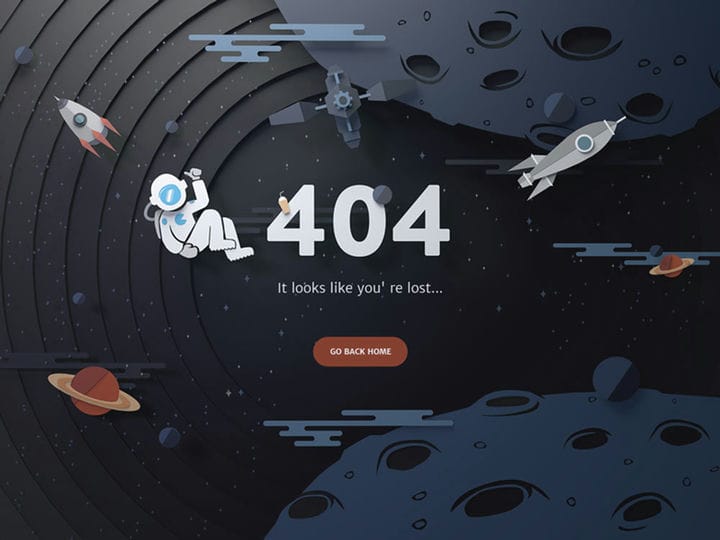
404-Fehlerseiten geben uns meistens das Gefühl, im Weltraum verloren zu sein. Basierend auf dieser Metapher ist dieses 404-Seiten-Beispiel eine leistungsstarke Möglichkeit, Website-Besucher auf die Startseite umzuleiten. Schöne Grafiken und flache Elemente sind das Hauptaugenmerk dieser Vorlage. Falls Sie eine 404-Seite wünschen, die ein kleines Kunstwerk ist und perfekt für jede Art von kreativer Website geeignet ist, zögern Sie nicht, dieses Layout auszuprobieren.
Dieses auffällige 404-Seiten-Layout wurde von Caroline Lee entworfen und eignet sich hervorragend für alle, die den mehrfarbigen Retro-Stil bevorzugen. Die Stimmung dieser Vorlage erinnert uns an bahnbrechende Videospiele und eine gute alte Fernsehära. Die Mischung aus leuchtenden Farben wie Pink, Gelb, Blau und Grün und die unterschiedlich großen Formen passen in jedes Design- oder Gaming-Studio.
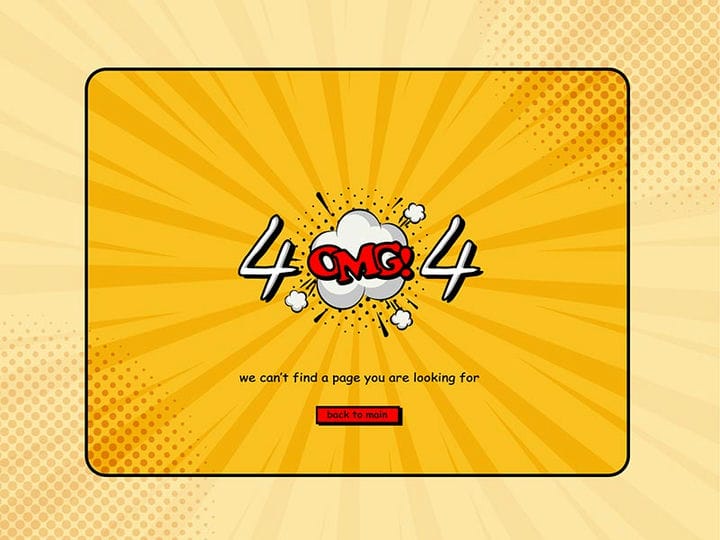
Wenn es ein Wort gibt, das dieses Layout beschreiben könnte, wäre es gelb! Inspiriert von der amerikanischen Pop-Art-Ästhetik kombiniert dieses 404-Beispiel zwei Gelbtöne, ikonische Punkte und Streifen. WENN Sie etwas Kunst in diese Art von Seite bringen möchten, ist dies ein Weg zu gehen.
Einfachheit manchmal so viel zu bieten. Diese Vorlage ist der beste Beweis. Auf der linken Seite befindet sich eine Illustration eines Gitarristen mit einer Gitarre mit gerissener Saite. Die starke Symbolik dieser Illustration passt perfekt in den Kontext der 404-Fehlerseite. Auf der anderen Seite gibt es eine einfache Nachricht mit der Schaltfläche Zurück.
Sich die bereits existierenden 404-Fehlerseiten anzusehen, mag Spaß machen, aber eine zu erstellen, kann eine ganz andere Geschichte sein. Es erfordert Witz, Kreativität und auch ein bisschen Aufgeschlossenheit, um zu arbeiten. Trotzdem hoffen wir, dass einige unserer Vorschläge Ihnen zumindest zu einem guten Start verhelfen.