Integration von Stripe Payment Gateway in Laravel
Wenn Sie einen Online-Shop oder einen kostenpflichtigen Dienst betreiben, müssen Sie in Ihrer Anwendung wahrscheinlich Kreditkartenzahlungen akzeptieren. Stripe ist eines der beliebtesten Zahlungsgateways, das Kredit- oder Debitkartenzahlungen online akzeptiert. Darüber hinaus muss der Benutzer Ihre Website nicht verlassen, um die Kartenzahlung vorzunehmen. In diesem Artikel untersuchen wir die Integration des Stripe-Zahlungsgateways in Laravel.
Für die Integration des Stripe-Gateways in Laravel verwenden wir die bei den Entwicklern beliebte Omnipay- Bibliothek. Beginnen wir also ohne weitere Verzögerung mit unserer Integration.
Erhalten Sie API-Schlüssel für die Stripe-Integration
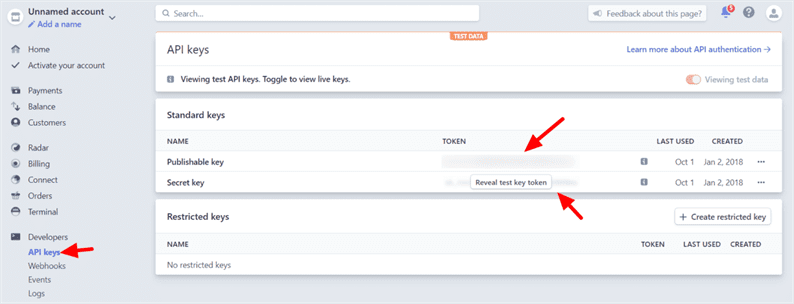
Zuerst müssen Sie ein Stripe-Konto erstellen, wenn Sie noch keins haben. Um das Stripe-Gateway zu integrieren, müssen Sie zunächst Ihren geheimen und veröffentlichbaren Schlüssel abrufen. Sie erhalten diese Schlüssel von der Seite Entwickler->API-Schlüssel.
Es wird immer empfohlen, die Online-Transaktionen zuerst mit Sandbox-Schlüsseln zu testen und wenn alles gut funktioniert, gehen Sie zu Live-Schlüsseln.
Grundlegende Einrichtung in Laravel für die Stripe-Integration
Bevor Sie mit der Annahme von Online-Zahlungen mit Stripe beginnen, müssen Sie eine grundlegende Einrichtung durchführen. Wir benötigen Stripe-Schlüssel während der API-Integration, also fügen Sie diese Schlüssel in die .envDatei ein.
STRIPE_PUBLISHABLE_KEY=PASTE_PUBLISHABLE_KEY
STRIPE_SECRET_KEY=PASTE_SECRET_KEY
STRIPE_CURRENCY=USDImmer wenn wir der Umgebungsdatei neue Konstanten hinzufügen, sollten wir den folgenden Befehl ausführen, um den Konfigurationscache zu löschen.
php artisan config:cacheWenn es um Online-Zahlungen geht, sollte man die Transaktionsdetails in der Datenbank speichern. Erstellen Sie dazu eine Migration mit dem Befehl:
php artisan make:migration create_payments_tableBearbeiten Sie in der Migrationsdatei die upMethode wie folgt:
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('payment_id');
$table->string('payer_email');
$table->float('amount', 10, 2);
$table->string('currency');
$table->string('payment_status');
$table->timestamps();
});
}Führen Sie als Nächstes den folgenden Befehl aus, um die Migration auszuführen.
php artisan migrateWir benötigen ein HTML-Formular, in das ein Benutzer seine Kartendetails und andere Informationen eingeben kann. Erstellen Sie eine payment.blade.phpDatei und fügen Sie den folgenden Code darin ein.
<link rel="stylesheet" href="{{ asset('/css/style.css') }}" />
<script src="https://js.stripe.com/v3/"></script>
<form action="{{ url('charge') }}" method="post" id="payment-form">
<div class="form-row">
<p><input type="text" name="amount" placeholder="Enter Amount" /></p>
<p><input type="email" name="email" placeholder="Enter Email" /></p>
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
{{ csrf_field() }}
</form>
<script>
var publishable_key = '{{ env('STRIPE_PUBLISHABLE_KEY') }}';
</script>
<script src="{{ asset('/js/card.js') }}"></script>In die Blade-Datei haben wir CSS- und JS-Dateien direkt eingebunden. Sie können es gemäß Ihrem Projektablauf auf andere Weise einschließen. Definieren Sie abschließend die Routen wie folgt.
routen/web.php
Route::get('/payment', 'PaymentController@index');
Route::post('/charge', 'PaymentController@charge');Den Controller erstellen wir PaymentControllerin den nächsten Schritten.
Streifenkartenelemente generieren
Stripe bietet seine eigenen vorgefertigten UI-Komponenten, die Kundenkartendaten sicher sammeln, ohne mit sensiblen Daten umzugehen. Die Kartendetails werden in „Token” umgewandelt, die dann an Ihre Server gesendet werden müssen. Mit diesem ‘Token’ können Sie die Kunden belasten. Dies ist auf diese Weise sicher, da Ihre Anwendung keine Kundenkartendaten speichern oder mit ihnen interagieren muss.
Sie haben vielleicht bemerkt, dass wir in der Blade-Datei eine card.jsDatei eingefügt haben. Erstellen Sie diese JS-Datei im öffentlichen Verzeichnis und fügen Sie den folgenden Code hinzu.
js/card.js
// Create a Stripe client.
var stripe = Stripe(publishable_key);
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}Die Klingendatei hat auch eine style.cssDatei enthalten. Erstellen Sie style.cssinnerhalb des öffentlichen Ordners. Dieses CSS hat den folgenden Code.
css/style.css
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}Stripe bietet verschiedene Arten von UI-Elementen zum Erstellen eines Checkout-Formulars mit Kreditkartendetails. Lesen Sie mehr darüber in ihrer Dokumentation.
Integration von Stripe Payment Gateway in Laravel
Wir haben alle mit der erforderlichen Konfiguration eingestellt. Jetzt können wir fortfahren und das Stripe-Zahlungsgateway in Laravel integrieren. Führen Sie den folgenden Befehl aus, um die Omnipay-Bibliothek in Ihrem Projekt zu installieren.
composer require league/omnipay omnipay/stripeUm die Blade-Datei aufzurufen und die Transaktion aufzuladen, erstellen Sie eine PaymentControllermit dem Befehl artisan:
php artisan make:controller PaymentControllerDa wir Transaktionsdetails in der Datenbank speichern sollten, erstellen Sie ein Modell, Paymentdas der Zahlungstabelle in der Datenbank zugeordnet ist.
php artisan make:model PaymentSchließlich PaymentController.phphaben Sie den folgenden Code, der die Transaktion berechnet und die Transaktionsdetails in Ihre Datenbank einfügt.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
use AppModelsPayment;
class PaymentController extends Controller
{
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
if ($request->input('stripeToken')) {
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey(env('STRIPE_SECRET_KEY'));
$token = $request->input('stripeToken');
$response = $gateway->purchase([
'amount' => $request->input('amount'),
'currency' => env('STRIPE_CURRENCY'),
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: insert transaction data into the database
$arr_payment_data = $response->getData();
$isPaymentExist = Payment::where('payment_id', $arr_payment_data['id'])->first();
if(!$isPaymentExist)
{
$payment = new Payment;
$payment->payment_id = $arr_payment_data['id'];
$payment->payer_email = $request->input('email');
$payment->amount = $arr_payment_data['amount']/100;
$payment->currency = env('STRIPE_CURRENCY');
$payment->payment_status = $arr_payment_data['status'];
$payment->save();
}
return "Payment is successful. Your payment id is: ". $arr_payment_data['id'];
} else {
// payment failed: display message to customer
return $response->getMessage();
}
}
}
}Für den Sandbox-Modus stellt Stripe Dummy-Kreditkarten zum Testen einer Transaktion bereit .
Sobald Sie mit dem Testen des Sandbox-Modus fertig sind, ersetzen Sie Ihre Test-API-Schlüssel durch den Live-Schlüssel und Ihre Anwendung beginnt automatisch, echte Zahlungen zu akzeptieren.
Das ist es! Sie sind mit der Integration des Stripe-Zahlungsgateways in Laravel fertig. Ich würde gerne Ihre Gedanken und Vorschläge im Kommentarbereich unten hören.
Zum Thema passende Artikel
- PayPal Payment Gateway-Integration in Laravel
- Authorize.Net Payment Gateway-Integration in Laravel
- PayKun Payment Gateway-Integration in Laravel