So erstellen Sie eine To-Do-Liste mit einem WordPress-Checklisten-Plugin
Haben Sie jemals darüber nachgedacht, wie cool es wäre, Ihrer Website oder einem Ihrer Blog-Posts eine interaktive Checkliste hinzuzufügen ? Checklisten sind super-nützlich und irgendwie cool für alle möglichen Dinge. Von der Organisation und Durchführung von Veranstaltungen über die Urlaubsplanung bis hin zum Einkaufen – wir alle machen Listen, oder zumindest brauchen wir sie alle. Egal, ob Sie eine Checkliste für Ihren persönlichen Gebrauch benötigen oder diese Funktionalität Ihren Lesern anbieten möchten, Sie werden sich freuen, von einem coolen kleinen WordPress-Checklisten-Plugin zu hören, das wir Ihnen heute empfehlen möchten.
Mit der Verwendung dieses hervorragenden Plugins können Sie ganz einfach Checklisten für alle Ihre Bedürfnisse hinzufügen. Wenn Sie beispielsweise einen Reiseblog betreiben, können Sie eine Checkliste mit Dingen erstellen, die die Leute unbedingt an ein bestimmtes Ziel mitnehmen müssen.
Ein weiteres Beispiel wäre ein Mutterschaftsblog, in dem Sie eine Liste mit Dingen erstellen können, die alle werdenden Eltern benötigen, bevor das Baby kommt.
Sie können Einkaufslisten, Einkaufslisten, Aufgabenlisten und so ziemlich jede Art von Checkliste erstellen, die für Ihre spezielle Website oder Ihren Blog sinnvoll ist.
Wie bereits erwähnt, können Sie Ihrem Blog mit dem WordPress Frontend Checklist-Plugin ganz einfach eine Checkliste hinzufügen. Es ist eine großartige Lösung, die Sie einfach lieben werden.
Bei Checklisten geht es darum, praktisch zu sein, also haben wir uns entschieden, auch praktisch zu sein und Ihnen Zeit zu sparen, indem wir diese hervorragende Lösung für Sie recherchieren.
Frontend-Checkliste
Frontend Checklist ist ein WordPress-Plugin zum Erstellen von HTML- oder PDF-Checklisten für Ihre Website. Es ist ein sehr einfaches, intuitives und unkompliziertes Plugin. Es ist nicht besonders funktionsreich, aber das liegt nur daran, dass Sie es nicht wirklich brauchen, um so viele Dinge zu tun. Sie brauchen eine einfache Checkliste, und die Frontend-Checkliste hilft Ihnen dabei.
Das Tolle an diesem Plugin ist, dass Sie Ihre Checklisten über Cookies oder in der Datenbank speichern können. Auf diese Weise können Ihre Besucher auf ihre Checkliste zugreifen, wenn sie auf die Website zurückkehren, und zusätzliche Elemente aktivieren oder deaktivieren.
Grundeinstellungen und Verwendung
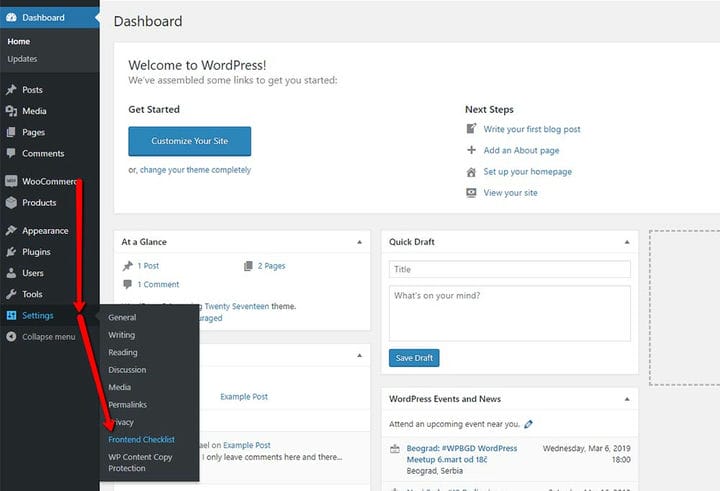
Als erstes muss natürlich das Plugin installiert und aktiviert werden. Wenn Sie das alles geklärt haben, gehen Sie zu Einstellungen > Frontend-Checkliste.
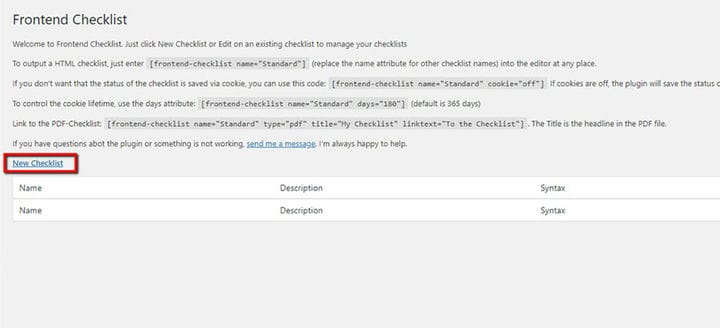
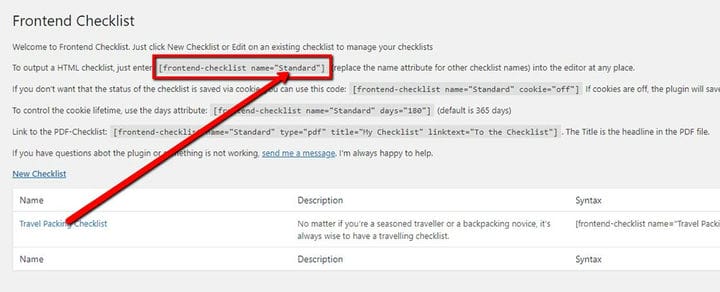
Sie sehen ein einfaches Optionsfeld, das mehrere verschiedene Shortcodes enthält. Die einzige verfügbare Option hier ist Neue Checkliste.
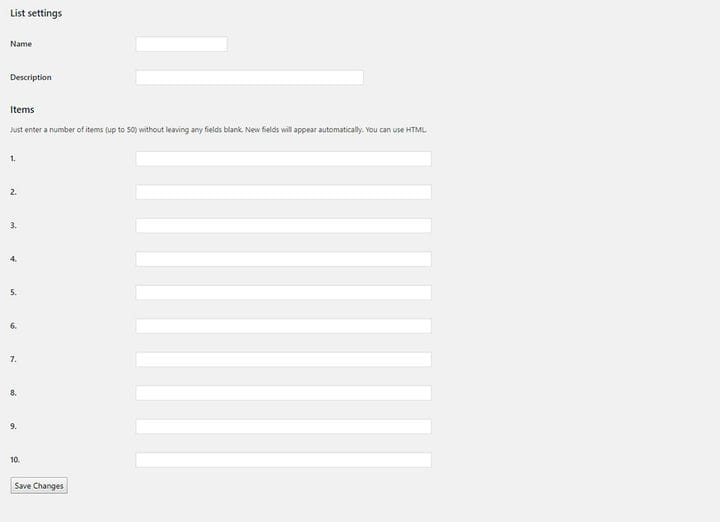
Klicken Sie auf Neue Checkliste und geben Sie zuerst einen Namen für die Checkliste ein. Keine Sorge, der Name der Liste wird nicht wirklich auf Ihrer Seite erscheinen.
Das Feld Beschreibung ist optional. Auch hier wird der Text, den Sie hier einfügen, nicht auf Ihrer Seite angezeigt und dient nur der einfacheren Verwaltung mehrerer Checklisten.
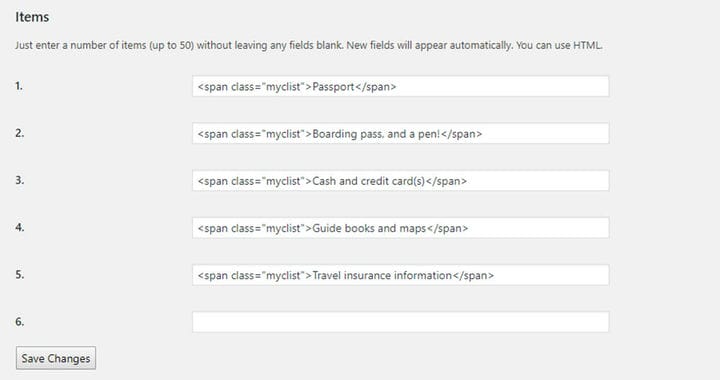
Der Items-Teil ist ein wichtiger. Dort fügen Sie eigentlich Ihre Checklistenpunkte ein. Sie können bis zu 50 Artikel hinzufügen, was mehr als genug ist. Beim Durchlaufen der Liste öffnen sich weitere Felder und füllen die Positionsfelder aus.
<b>Nachdem Sie Ihre Checkliste ausgefüllt und alle Elemente eingefügt haben, besteht der nächste Schritt natürlich darin , sie zu einer Seite Ihrer Website hinzuzufügen. Frontend Checklist bietet vier verschiedene Shortcodes.
Verwenden Sie das erste, [frontend-checklist name="Standard"], um eine Checkliste zu einer Seite hinzuzufügen. Stellen Sie sicher, dass Sie das Namensattribut durch den Namen Ihrer eigentlichen Checkliste ersetzen.
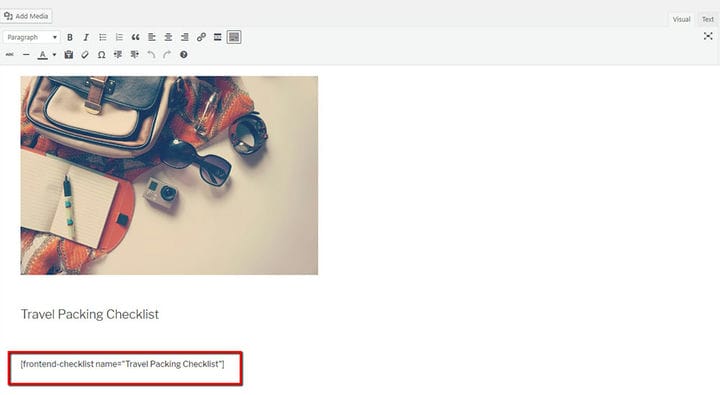
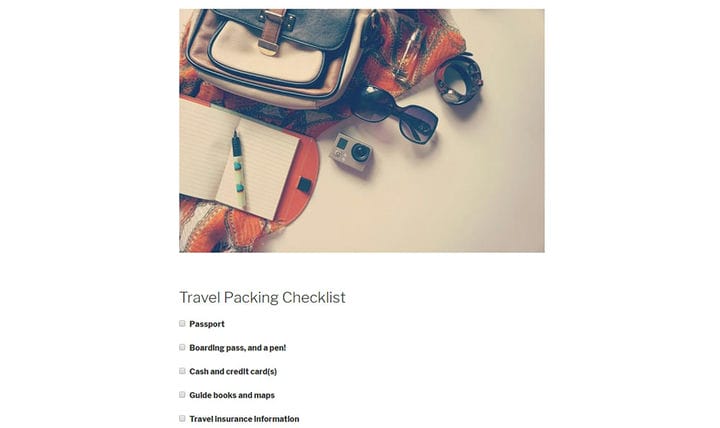
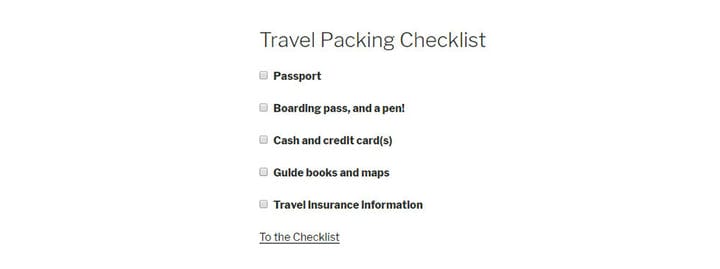
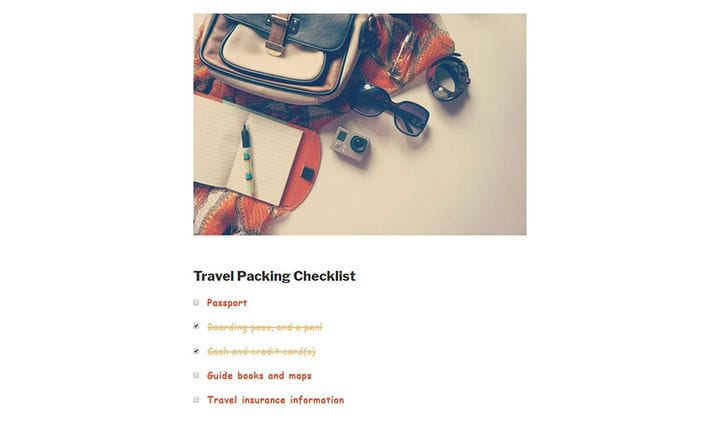
Kopieren Sie den Shortcode und fügen Sie ihn an der gewünschten Stelle ein. Wir haben eine spezielle Seite für die Reiseverpackungs-Checkliste erstellt, ein Bild hinzugefügt und die Checkliste unten platziert.
Sie können Widgets auch Checklisten hinzufügen, indem Sie das Textfeld verwenden. Tun Sie dies natürlich nur, wenn es für Sie sinnvoll ist, die Checkliste in Ihrem Footer oder Ihrer Sidebar zu platzieren.
Die nächste Shortcode-Option ist „Cookie ein/aus” und sie ist äußerst nützlich. Grundsätzlich hilft es Ihnen festzulegen, ob Sie die Checkliste für die zukünftige Verwendung speichern möchten oder nicht. Wenn die Cookies aktiviert sind, wird der Status der Checkliste für eingeloggte Benutzer gespeichert und sie können dort weitermachen, wo sie aufgehört haben, bevor sie die Seite aktualisieren oder verlassen. Wenn Sie nicht möchten, dass diese Funktion aktiviert wird – wenn Sie jedes Mal eine leere Checkliste anzeigen möchten, deaktivieren Sie einfach die Cookies.
[frontend-checklist name=”ChecklistName” cookie=”off”]
Sie können sogar die Cookie-Lebensdauer festlegen, indem Sie das Attribut days verwenden. Fügen Sie einfach die Anzahl der Tage hinzu, die Ihre Cookies dauern sollen, und beachten Sie, dass die Standardeinstellung 365 Tage beträgt.
[frontend-checklist name=”Standard” Tage=”180″]
Eine weitere interessante Option, die Sie nutzen können, ist das Anbieten eines Links für die PDF-Version Ihrer Checkliste. Auf diese Weise können Ihre Besucher die ausgefüllte Checkliste auf ihrem Computer speichern oder ausdrucken. Dies ist besonders praktisch für Einkaufslisten, Urlaubspakete usw.
Der Shortcode dafür lautet [frontend-checklist name=”ChecklistName” type=”pdf” title=”My Checklist” linktext=”To the Checklist”].
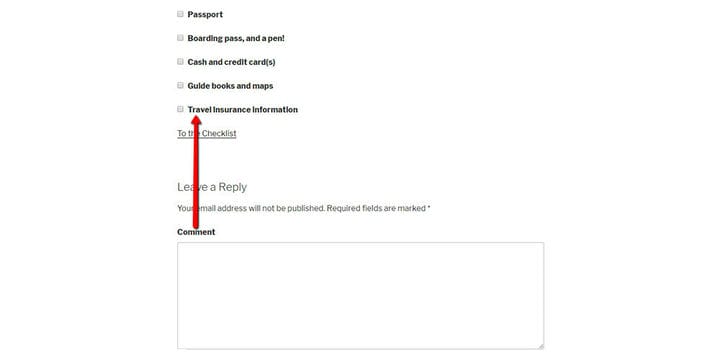
Der Download-Link befindet sich unterhalb der Checkliste. Sie können den standardmäßigen Linktest „Zur Checkliste” ändern und durch Ihren eigenen Text ersetzen.
Erweiterte Einstellungen
Nachdem Sie Ihre Checkliste erstellt haben, möchten Sie sie möglicherweise anpassen und besser an Ihre Website anpassen.
Mit dem Frontend-Checklisten-Plugin hat Ihre Checkliste standardmäßig die gleichen Einstellungen wie andere Formulare, die auf Ihrer Website verwendet werden. Das bedeutet die gleiche Schriftgröße, Farbe, Abstand und so weiter. Dadurch ist Ihre Website stilistisch einheitlich, aber wenn Sie sie ändern und Ihre Checkliste hervorheben möchten, ist das auch möglich.
Wenn Sie das Erscheinungsbild Ihrer Checkliste und ihrer Elemente anpassen möchten, müssen Sie jedem der Elemente das HTML-Tag „span” hinzufügen und die Klasse definieren. In diesem Fall ist die Klasse „myclist”, aber Sie können natürlich auch Ihre eigene verwenden. Wir tun dies, um der Klasse bestimmte Attribute zuzuweisen, Attribute, die das Aussehen Ihrer Checkliste verändern.
Nachdem Sie HTML-Tags eingefügt haben, müssen Sie definieren, wie die Elemente in der Klasse „myclist” aussehen werden. Dazu müssen Sie ein paar Zeilen CSS hinzufügen, was sehr einfach ist und keine besonderen Kenntnisse dieser Sprache erfordert. Stellen Sie sich das Hinzufügen von CSS als das Hinzufügen bestimmter Attribute zu einer Klasse vor. Folgen Sie einfach diesen Schritten:
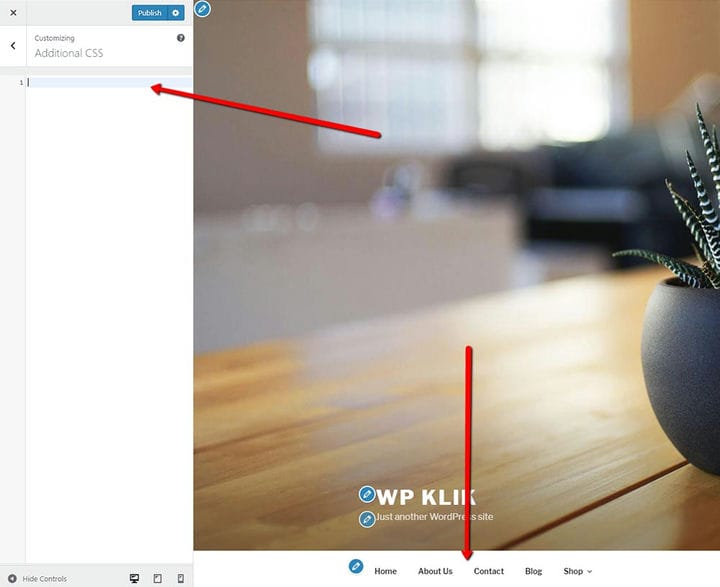
Gehen Sie zu Darstellung > Anpassen > Zusätzliches CSS.
Auf der linken Seite sehen Sie ein Feld, in das Sie Ihr CSS eingeben können, in unserem Fall die Klasse „myclist”. Sie können die Live-Änderungen im Feld rechts verfolgen.
Gehen Sie zum Menü und suchen Sie die Seite, auf der sich Ihre Checkliste befindet.
In diesem Beispiel ändern wir die Schriftart und ihre Eigenschaften. Insbesondere werden wir unserer Klasse sechs Eigenschaften zuweisen:
- Farbe: zum Ändern der Schriftfarbe der Punkte in der Checkliste
- text-shadow: um den Schriftarten ein 3D-Feeling hinzuzufügen. Die Zahlen im Code definieren die Größe des Schattens im Vergleich zur Schriftgröße. Sie können auch mit dem Hinzufügen verschiedener Farben zu Schatten und Schriftarten experimentieren.
- font-weight: zum Einstellen der Schriftstärke
- font-family: Es sind viele davon verfügbar, also wählen Sie nach Ihren Vorlieben
- font-size: zum Festlegen der Größe der für die Checklistenpunkte verwendeten Schriftarten
- padding: zum Definieren der Anzahl von Pixeln um das Element herum. Die angegebenen Werte beziehen sich in dieser Reihenfolge auf oben, rechts, unten und links, also achten Sie darauf. In unserem Beispiel ist es nur die linke Polsterung, also der Abstand zwischen dem Kästchen und dem Punkt in der Checkliste.
Textschatten: 0,5px 1px orange;
Schriftfamilie: ‘Comic Sans MS’, Comic Sans, kursiv;
.myclist { Farbe: #cc615f; Textschatten: 0,5px 1px orange; Schriftstärke: 600; Schriftfamilie: ‘Comic Sans MS’, Comic Sans, kursiv; Schriftgröße:20px; Polsterung: 0 0 0 10px; }
.myclist {
color: #cc615f;
text-shadow: 0.5px 1px orange;
font-weight: 600;
font-family: 'Comic Sans MS', Comic Sans, cursive;
Font-size:20px;
padding: 0 0 0 10px;
}Beachten Sie, dass Sie der Struktur Ihres Codes viel Aufmerksamkeit schenken müssen, wenn Sie möchten, dass alles richtig läuft. Die Klasse ist als .classname definiert. Natürlich werden Sie wahrscheinlich einen anderen Namen haben, den Sie stattdessen verwenden werden. Alle Eigenschaften werden zwischen {} platziert. Die Eigenschaften werden als Eigenschaft hinzugefügt: Beschreibung der Eigenschaft; und das ist die Struktur, die unbedingt eingehalten werden muss.
Eine weitere interessante Sache, die Sie einstellen können, ist , markierte Elemente von nicht markierten zu unterscheiden, um die Unterscheidung noch deutlicher zu machen. Dazu fügen Sie der Klasse .checked .myclist Eigenschaften hinzu.
Im Gegensatz zu nicht markierten Elementen haben die markierten Elemente eine Textdekoration: durchgestrichen, die die markierten Elemente durchstreicht.
Textdekoration: durchgestrichen;}
.geprüft .myclist { color:#e4d2b8; Schriftstärke: 300; Textdekoration: durchgestrichen;}
.checked .myclist {
color:#e4d2b8;
font-weight: 300;
text-decoration: line-through;}Das Ergebnis wird wie folgt aussehen:
Wie Sie sehen, ist alles ganz einfach. Folgen Sie einfach der Codestruktur, experimentieren Sie, spielen Sie mit Eigenschaften herum und heben Sie Ihr Blog mit dieser coolen und nützlichen Ergänzung hervor.
Abschließende Gedanken
Das Frontend-Checklisten-Plugin für WordPress ist ein nützliches kleines Tool, von dem Sie wahrscheinlich nicht einmal wussten, dass Sie es brauchen. Erwägen Sie, Ihrer Website eine oder zwei Checklisten hinzuzufügen, um die Benutzerbindung zu erhöhen und Ihre Besucher dazu zu bringen, für mehr zurückzukommen.
Jetzt, da Sie wissen, wie einfach es ist, stellen Sie sicher, dass Sie Ihre Checkliste anpassen, persönlicher gestalten und Ihrem Blog-Stil anpassen. Und berichte uns von den Ergebnissen!