So verwenden Sie das Elementor Page Builder-Plugin
Was wäre, wenn Sie jedes Pixel des Designs Ihrer Website steuern könnten, ohne Code schreiben zu müssen?
Nun, das ist die Mission, die Elementor in Angriff genommen hat, und wissen Sie was?
Sie haben es geschafft!
Elementor ist ein äußerst robustes Tool zum Erstellen von Seiten, mit dem Sie benutzerdefinierte Seiten und sogar ganze Websites erstellen können. Und Sie müssen sich nicht einmal eine Codezeile ansehen, geschweige denn eine eigene schreiben.
In diesem Elementor-Tutorial erfahren Sie, wie Sie mit dem Page Builder vollständig benutzerdefinierte Seitendesigns erstellen.
So verwenden Sie Elementor
Wenn Sie sich lieber ein Video ansehen möchten, behandelt diese Schritt-für-Schritt-Anleitung alles:
Abonnieren Sie Compete Themes auf Youtube
Der erste Schritt besteht darin, das Elementor-Plugin zu installieren.
Elementor installieren
Elementor ist ein kostenloses Plugin und kann wie jedes andere Plugin installiert werden, das Sie zu Ihrer Site hinzugefügt haben.
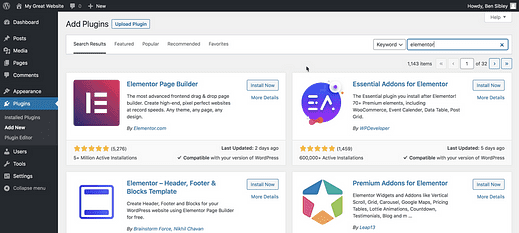
Rufen Sie das Menü Plugins > Neu hinzufügen auf und verwenden Sie die Suchleiste oben rechts, um nach „elementor” zu suchen.
Klicken Sie auf die Schaltfläche Jetzt installieren und dann auf Aktivieren, nachdem die Installation abgeschlossen ist.
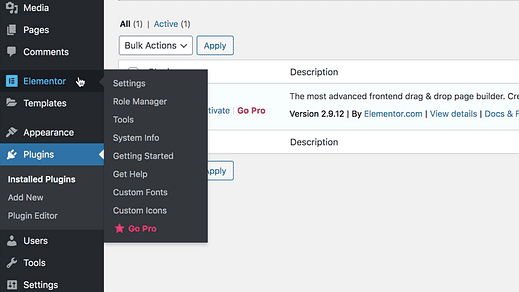
Wenn Elementor installiert ist, werden Ihrer Website zwei neue Menüs hinzugefügt.
Das Hauptmenü von Elementor hat einige globale Einstellungen, aber Sie werden sie ehrlich gesagt nicht oft verwenden. Abgesehen davon handelt es sich hauptsächlich um Links zu Support-Ressourcen und Elementor Pro-Funktionen.
Das Menü „Vorlagen” ist sehr nützlich, und wir werden es später im Tutorial genauer betrachten.
So bearbeiten Sie eine Seite mit Elementor
Die meiste Arbeit, die Sie mit Elementor erledigen, wird im Elementor-Editor erledigt.
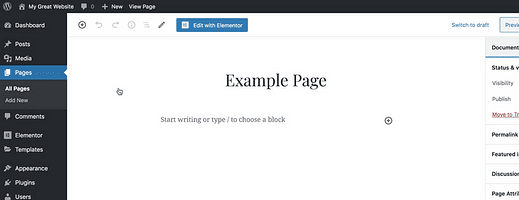
Um zum Editor zu gelangen, können Sie das Menü "Beiträge" oder "Seiten" aufrufen und dann auf die Seite klicken, die Sie bearbeiten möchten. Im Editor sehen Sie eine neue Schaltfläche "Mit Elementor bearbeiten", die Sie zum Elementor-Editor führt.
Während Sie sowohl den Elementor-Editor als auch den normalen Seiteninhalt zusammen verwenden können, wird er tendenziell unordentlich und verwirrend. Aus diesem Grund würde ich empfehlen, alle Ihre Inhalte in Elementor für jede Seite zu speichern, auf der Sie sie verwenden.
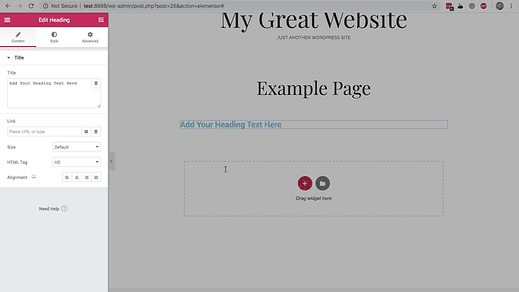
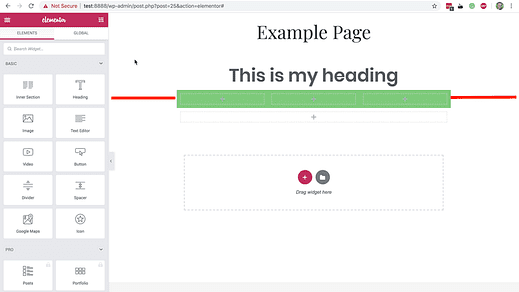
Sobald Sie auf den blauen Bearbeiten-Button klicken, gelangen Sie zum Editor.
Wie Sie sehen können, ist es wie der Live Customizer eingerichtet. Rechts befindet sich eine Vorschau und links die Widgets.
Widgets sind die grundlegenden Bausteine von Elementor-Seiten, daher ist es unerlässlich, zu lernen, wie man sie verwendet.
Innerhalb des Widgets-Menüs finden Sie einige verschiedene Abschnitte.
Der grundlegende Abschnitt oben enthält praktische Elemente wie den Texteditor, Überschriften und Symbol-Widgets.
Wenn Sie weiter scrollen, werden Sie feststellen, dass es noch einige weitere Abschnitte gibt:
- Pro: erweiterte Widgets wie Post Grids (nur Elementor Pro)
- Allgemein: häufiger verwendete Widgets (kostenlos)
- Site: zum Erstellen ganzer Sites mit Elementor (nur Elementor Pro)
- WooCommerce: zum Erstellen eines WC-Shops mit Elementor (nur Elementor Pro)
- WordPress: all deine normalen WP-Widgets
Der WordPress-Bereich ist übersichtlich, da Sie alle 17 in WordPress enthaltenen Standard-Widgets sowie alle von Plugins hinzugefügten Widgets verwenden können.
Um der Seite ein Widget hinzuzufügen, ziehen Sie es einfach per Drag-and-Drop in das umrandete Feld in der Vorschau.
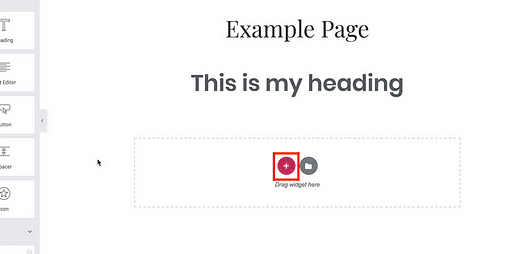
Sobald Sie das Widget hinzugefügt haben, finden Sie in der Seitenleiste alle möglichen Anpassungsoptionen.
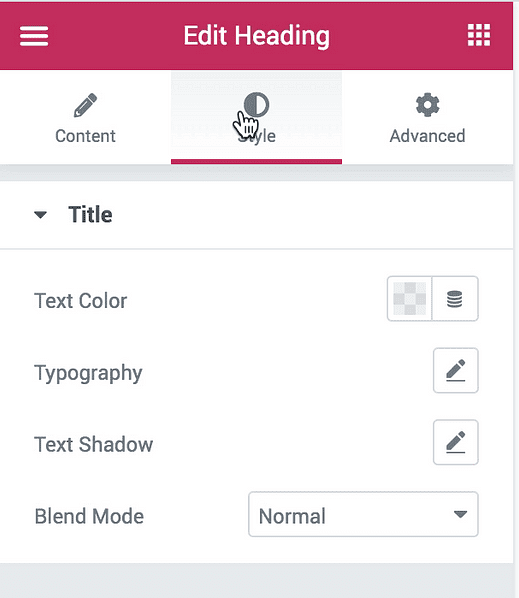
Jedes Widget hat einen Inhalts-, Stil- und Erweitert-Bereich. Hier ist ein kurzer Blick auf einige der Stiloptionen, die für eine Überschrift verfügbar sind:
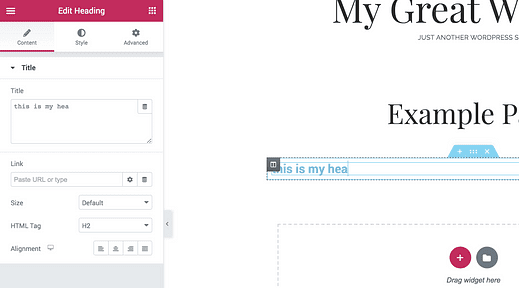
Sie können den Inhalt jedes Widgets zwar über die Registerkarte Inhalt in der Seitenleiste bearbeiten, Sie können ihn jedoch auch direkt in der Vorschau bearbeiten.
Das sollte Ihnen eine gute Vorstellung von den Grundlagen von Widgets geben. Wie Sie gesehen haben, gibt es eine Vielzahl von Widgets. Außerdem sind sogar Add-Ons verfügbar, die Widgets enthalten, die normalerweise in Elementor nicht verfügbar sind.
Inzwischen sind Sie wahrscheinlich schon gespannt, was Sie mit Elementor machen können, aber glauben Sie mir, es gibt noch viel mehr.
Erstellen Sie benutzerdefinierte Seitenlayouts
Bisher haben Sie nur gesehen, wie Sie Widgets per Drag-and-Drop auf die Seite ziehen, was zu einem einfachen, einspaltigen Design führt.
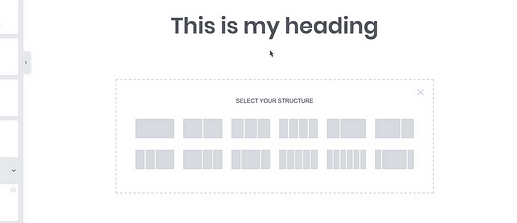
Sie können auch in der Vorschau auf die Plus-Schaltfläche klicken, um eine neue Seitenstruktur zu erstellen.
Sobald Sie darauf klicken, sehen Sie 12 verschiedene Strukturen zur Auswahl.
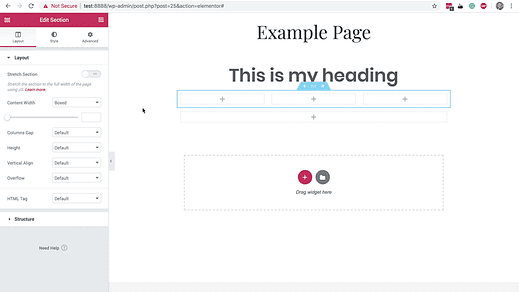
Sobald Sie eines ausgewählt haben, wird der Seitenabschnitt erstellt und Sie können Widgets per Drag-and-Drop in jede der Spalten ziehen. Auf diese Weise können Sie Widgets in logische Abschnitte gruppieren und den Abschnitt sogar formatieren.
Wenn Sie oben im Seitenabschnitt auf den Ziehpunkt klicken, werden die Seitenleisten-Updates mit neuen Optionen angezeigt.
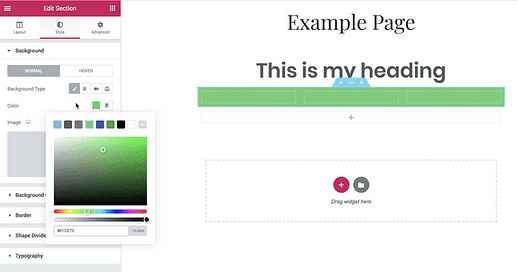
Auf der Registerkarte Stil finden Sie viele großartige Optionen, einschließlich der besonders praktischen Hintergrundoption.
Sie können eine Farbe, einen Farbverlauf, ein Bild, ein Video oder eine Diashow als Hintergrund für jeden Seitenabschnitt verwenden.
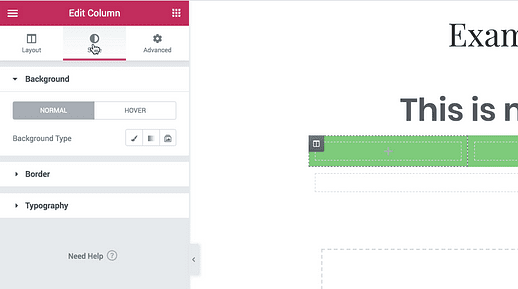
Und als ob das nicht genug wäre, können Sie sogar den Hintergrund und das Styling einzelner Spalten innerhalb des Seitenbereichs ändern.
Die Möglichkeit, Widgets, Spalten und Abschnitte separat zu gestalten, bietet eine immense Kontrolle.
Es gibt nur ein Problem.
Sie werden schnell feststellen (wenn Sie es noch nicht getan haben), dass Hintergründe in Seitenabschnitten seltsam aussehen, weil sie auf die Mitte der Seite beschränkt sind. So beheben Sie das.
Bauraum fixieren
In meinem Beispiel verwende ich das Thema Chosen, und wie Sie sehen, stoppt der Hintergrund des von mir erstellten Seitenabschnitts abrupt in der Mitte der Seite.
Dies liegt daran, dass Elementor-Inhalte den gleichen Platz im Thema einnehmen wie der Beitragsinhalt. So sieht eine normale Seite im Chosen-Design aus:
Für Standard-Posts und -Seiten sieht es gut aus, aber mit Elementor kann es das Design umständlich machen. Die Lösung besteht darin, eine Seitenvorlage zu verwenden.
Um die Seitenvorlage zu ändern, können Sie den Editor besuchen, den Abschnitt Seitenattribute öffnen und dann dieses Dropdown-Menü für die Vorlage verwenden:
Während viele Themes, wie Chosen, ihre eigenen Seitenvorlagen enthalten, fügt Elementor Ihrer Website immer zwei Vorlagen hinzu:
- Elementor Canvas: volle Breite ohne Kopf- oder Fußzeile
- Elementor Full Width: volle Breite mit Kopf- und Fußzeile
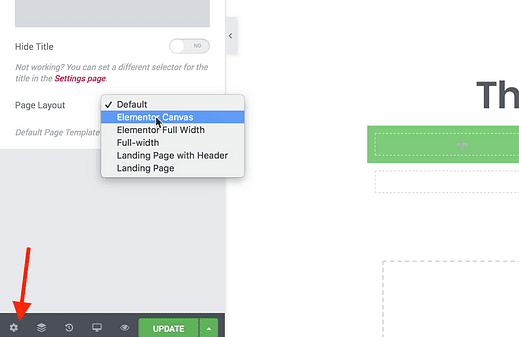
Sie können die Seitenvorlage auch im Elementor-Editor ändern, indem Sie unten auf das Symbol Seiteneinstellungen klicken und dann diese Seitenlayout-Option verwenden:
Wenn wir das erledigt haben, tauchen wir wieder ein, um mit Elementor wunderschöne Seiten zu erstellen.
Vorgefertigte Blöcke hinzufügen
Was Sie bisher von Elementor gesehen haben, ist beeindruckend. Sie können mit den Tools, die Sie gesehen haben, alles erstellen, was Sie sich vorstellen können.
Das heißt, die Herausforderung ist entmutigend. Möchten Sie wirklich eine komplette Webseite von Grund auf neu erstellen? Wenn Sie keine Erfahrung mit Webdesign haben, erstellen Sie wahrscheinlich eine Seite, die amateurhaft aussieht.
Schöne Seiten zu erstellen ist harte Arbeit!
Glücklicherweise hat sich Elementor auch auf diese Situation vorbereitet.
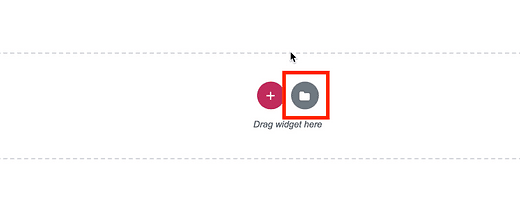
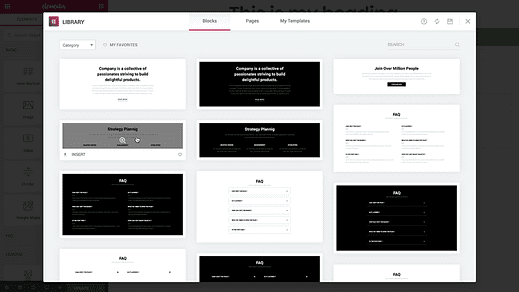
Zuvor haben Sie gelernt, dass Sie auf die Plus-Schaltfläche klicken können, um eine Seitenstruktur hinzuzufügen. Wenn Sie jedoch auf das Ordnersymbol klicken, können Sie einen neuen Block hinzufügen.
Sie sehen dieses Popup-Fenster mit Hunderten von vorgefertigten Seitenabschnitten:
Sie können einfach auf einen dieser Blöcke klicken, um ihn in Ihre Seite einzufügen. Hier beginnt Elementor wirklich zu glänzen.
Anstatt eine ganze Seite von Grund auf neu zu erstellen, können Sie einfach vorgefertigte Blöcke einfügen, bis Sie das richtige Design und Layout haben. Mit den Sortieroptionen wird dies noch einfacher.
Über das Dropdown-Menü Kategorie können Sie Blöcke nach ihrer spezifischen Verwendung filtern.
So sieht einer der Blöcke aus, wenn er in meine Seite eingefügt wurde:
Wie Sie sehen, besteht es aus Widgets, sodass Sie jeden einzelnen Aspekt des Blocks von der Spaltenstruktur bis zum Text bearbeiten können.
Blöcke sind erstaunlich und machen das Erstellen von Webseiten viel einfacher, aber die nächste Funktion bläst sie weg.
Vorgefertigte Seiten hinzufügen
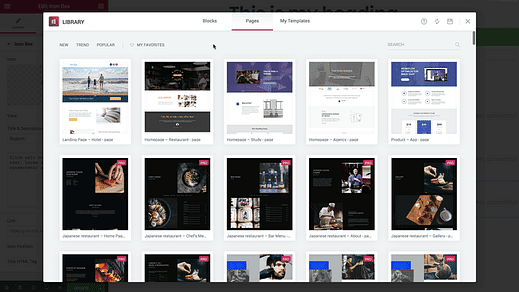
Im Popup-Fenster gibt es auch eine Registerkarte Seiten. Klicken Sie darauf und Sie finden diesen Bildschirm:
Was Sie sehen, sind Hunderte von vorgefertigten Seiten, die mit Elementor erstellt wurden. Sie können auf eine davon klicken, um sie sofort in Ihre Seite einzufügen.
Wie erstaunlich ist das?
Sicher, Sie können Ihre eigenen Designs von Grund auf neu erstellen, aber ehrlich gesagt, warum sollten Sie das tun? Der schnellste und einfachste Weg besteht darin, eine vorhandene Vorlage zu finden, die Ihnen gefällt, und diese dann einfach in Ihre Seite einzufügen.
Dieser Prozess macht das Erstellen von Webseiten mit Elementor unglaublich schnell, einfach und angenehm.
Während die kostenlose Version von Elementor nur eine Handvoll Vorlagen enthält, können Sie mit Elementor Pro alle über 200 freischalten .
Themeforest hat vor kurzem Elementor Template Kits auf seiner Website veröffentlicht, und Sie können dort viel mehr vorgefertigte Vorlagen und Blöcke finden.
Ich habe auch eine Sammlung der besten Elementor-Vorlagen-Kits zusammengestellt, die Ihnen gefallen könnten.
Verwenden Sie Ihre Blöcke und Seiten wieder
Jetzt haben Sie das meiste von Elementor gesehen, aber es gibt noch eine weitere Funktion.
Sie können benutzerdefinierte Seiten erstellen, indem Sie das bisher Gelernte verwenden. Wenn Sie jedoch eine ganze Site mit Elementor erstellen oder für Kunden-Websites verwenden möchten, benötigen Sie einen besseren Workflow. Hier kommt das Menü Vorlagen ins Spiel.
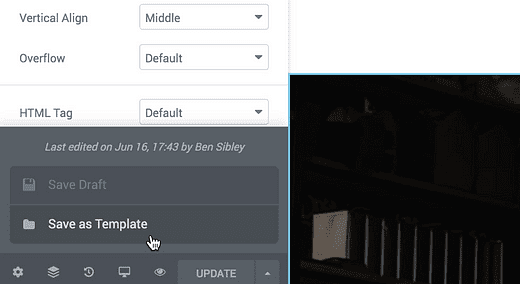
Unten im Editor sehen Sie die grüne Schaltfläche Aktualisieren, mit der Sie Ihre Änderungen speichern können.
Wenn Sie auf den Pfeil daneben klicken, sehen Sie die Option, die Seite als neue Vorlage zu speichern.
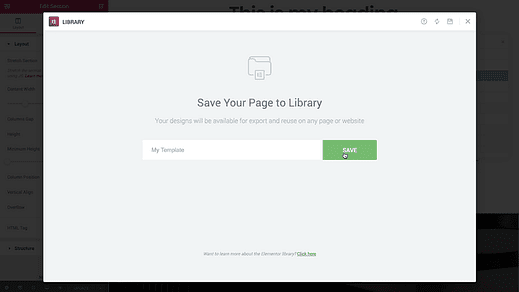
Alles, was Sie tun müssen, ist, ihm einen Namen zu geben und auf "Speichern" zu klicken.
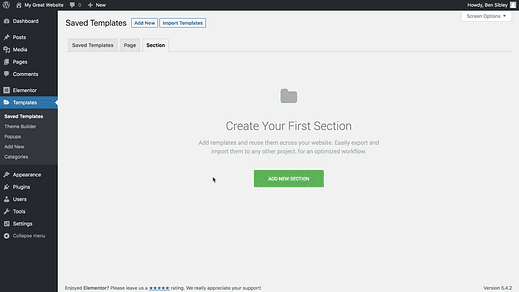
Zurück im WordPress-Dashboard finden Sie Ihre Vorlage hier im Menü Vorlagen aufgeführt:
Sie können hier Vorlagen erstellen und bearbeiten, ohne die Seiten zu bearbeiten, in die sie eingefügt wurden. Sie können sogar die Registerkarte Abschnitte besuchen und Ihre eigenen Seitenabschnitte erstellen.
Wenn Sie dann an einer Seite arbeiten, können Sie jede Ihrer vorgefertigten Seiten oder Blöcke aus der Registerkarte Meine Vorlagen im Popup-Fenster einfügen.
Während Sie diese Funktion nicht benötigen, wenn Sie nur eine oder zwei Zielseiten erstellen, ist sie beim Erstellen von Websites für Kunden unverzichtbar.
Beginnen Sie mit der Verwendung von Elementor
Puh!
Das war ein langes Tutorial und enthielt eine Menge neuer Informationen, aber ich hoffe, es hat Ihnen gefallen.
Mit Elementor können Sie:
- Verkaufsseiten erstellen
- Erstellen Sie schöne Vorlagen für normale Seiten
- Erstellen Sie vollständig benutzerdefinierte Websites
Obwohl es ein kompliziertes Werkzeug ist, haben die Entwickler es intuitiv gemacht und ich denke, sie haben dieses Ziel des „Webdesigns ohne Code” effektiver erreicht als jedes andere Produkt zuvor.
Wenn Sie noch weiter gehen möchten, werfen Sie einen Blick auf Elementor Pro und einige der zusätzlichen Funktionen, die es enthält:
Schauen Sie sich Elementor Pro an →
Es gibt Popups, mehr Widgets und sogar eine „Theme Builder”-Funktion, die ich hier noch nicht einmal behandelt habe.
Wenn Sie viel gelernt haben, teilen Sie diesen Artikel bitte mit jemand anderem, bevor Sie gehen, und vielen Dank fürs Lesen!