So fügen Sie Live-Chat in Ihrem WordPress-Blog mit einem Plugin hinzu
Live-Chat ist eine Software, die Sie auf einer Website platzieren und die Website-Besuchern hilft, über die Website in Echtzeit mit dem Unternehmen zu kommunizieren. Geschäftsvertreter können auf Live-Chat-Software zugreifen und über Webanwendungen oder mobile Apps mit Besuchern kommunizieren. Alles geschieht in Echtzeit, und einige Live-Chat-Software unterstützt auch Dateifreigabeoptionen. Einige Live-Chat-Plattformen sind einfach eine Chat-Option, während andere ein Eisberg sein können. Unter der Oberfläche verbirgt sich ein ganzes Customer-Relationship-Management-System (CRM) für den automatisierten Versand von Nachrichten, E-Mails, die Bereitstellung von Schulungsmaterialien, die Bereitstellung von Kundenberatungen und allgemein für einen reibungslosen Kundenservice.
[iframe-src=//www.youtube.com/embed/fBth0c2BRz8]
Es ist immer toll, einen Live-Chat auf Ihrer Website installiert zu haben. Wenn Sie einen Blog in WordPress betreiben, kann Live-Chat praktisch sein. In diesem Blog zeige ich Ihnen, wie Sie mit einem Plugin einen Live-Chat in Ihrem WordPress-Blog hinzufügen können.
Schritt 1: Sie müssen zum Backend Ihrer Website oder zu WordPress gehen; es ist als wp-admin bekannt. Wp-admin ist das universelle Login für die WordPress-Website. Angenommen, Ihre Website ist www.example.com, dann müssen Sie die URL als www.example.com/wp-admin eingeben.
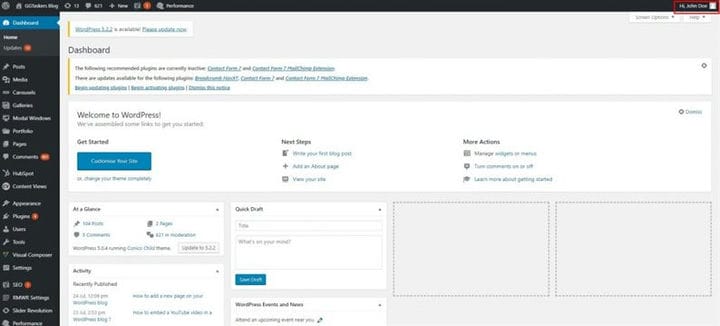
Schritt 2: Nachdem Sie sich angemeldet haben, landen Sie auf Ihrem Dashboard. Jetzt müssen Sie sicherstellen, dass Sie sich als Admin anmelden.
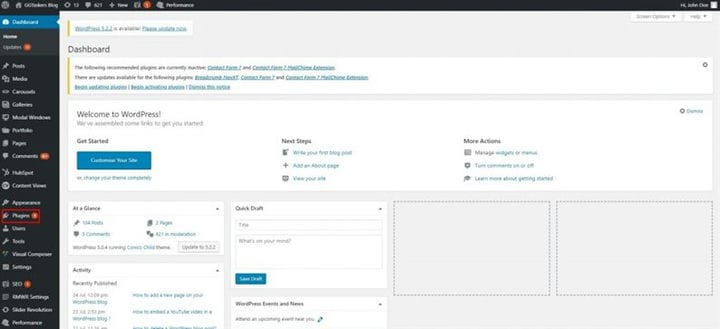
Schritt 3: Auf Ihrem Dashboard finden Sie eine Registerkarte namens Plugin. Um ein WordPress-Plugin zu installieren, müssen Sie auf das Plugin klicken.
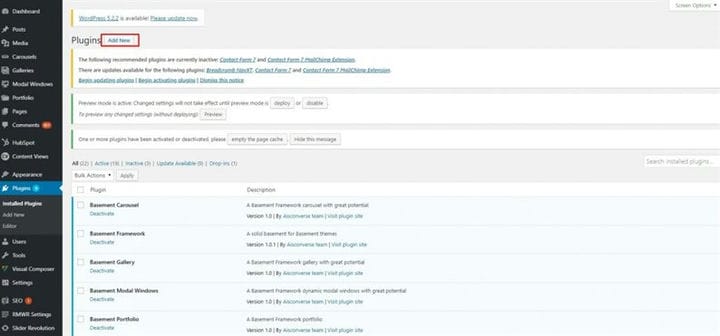
Schritt 4: Oben auf Ihrem Bildschirm finden Sie eine Schaltfläche namens Neu hinzufügen. Um ein Plugin hinzuzufügen, müssen Sie auf Neu hinzufügen klicken.
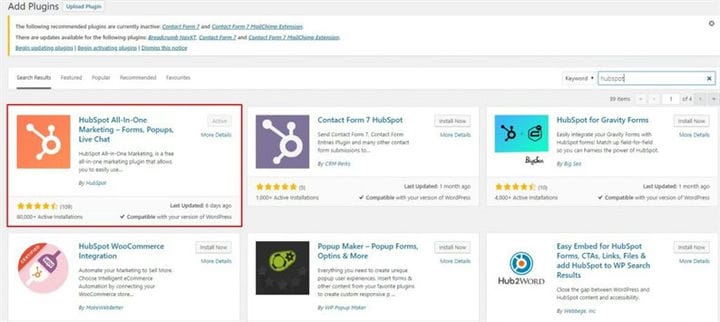
Schritt 5: Ich verwende das HubSpot-Plugin, um einen Live-Chat hinzuzufügen. Sie müssen in der Suchleiste nach dem Plugin suchen. Geben Sie Hubspot ein. Ich habe die Plugins bereits installiert
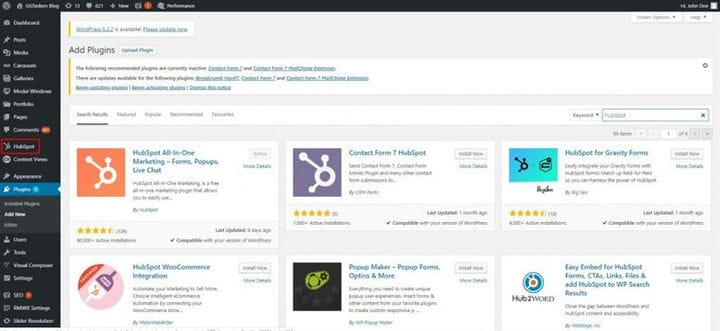
Schritt 6: Nachdem Sie das Plugin installiert haben, sehen Sie eine neue Registerkarte namens HubSpot. Klicken Sie nun auf die Registerkarte HubSpot.
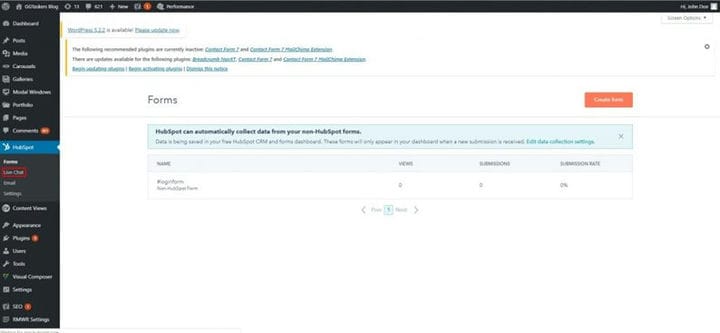
Schritt 7: Unter der Registerkarte HubSpot finden Sie eine Unterregisterkarte namens Live-Chat. Um Live-Chat zu Ihrer WordPress-Site hinzuzufügen, müssen Sie auf Live-Chat klicken.
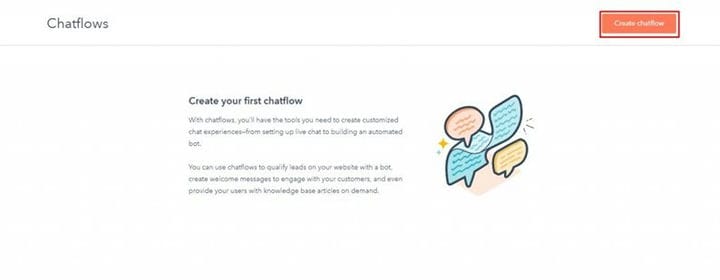
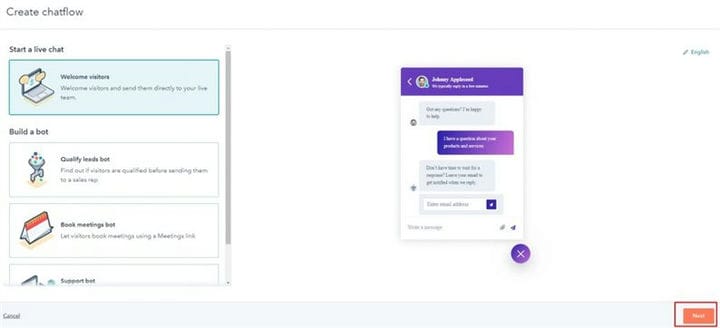
Schritt 8: Ein neues Fenster wird geöffnet, und dort finden Sie eine Schaltfläche namens Chatflow erstellen. Sie müssen auf Chat-Flow klicken.
Schritt 9: Wenn sich ein neues Fenster öffnet, müssen Sie auf die Schaltfläche Weiter klicken, die sich unten rechts auf Ihrem Bildschirm befindet.
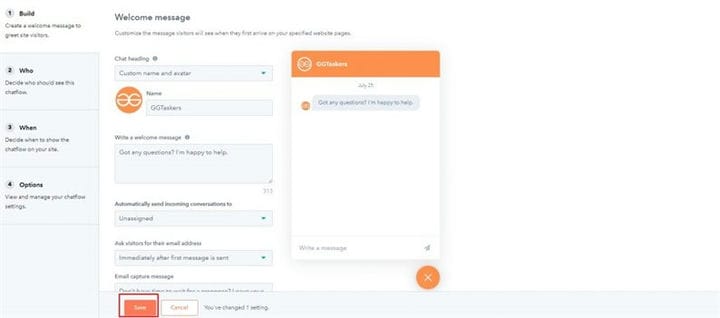
Schritt 10: Jetzt müssen Sie alle Ihre Informationen platzieren. Es ist ziemlich selbsterklärend. Es gibt Optionen wie Build, wer, wann und einige erweiterte Optionen. Sie müssen die Informationen bereitstellen, die Ihr Unternehmen oder Ihre Website repräsentieren. Wenn Sie fertig sind, klicken Sie auf Speichern. Die Software ist bereits auf meiner Website installiert. Am Ende des Installationsvorgangs erhalten Sie einen Tracking-Code, den Sie im Header Ihrer Website platzieren müssen. Der Code ist unten angegeben:
<!– Start des HubSpot-Einbettungscodes –><scripttype="text/javascript"id="hs-script-loader"async
defer src="//js.hs-scripts.com/6188367.js"><!– Ende des HubSpot-Einbettungscodes –>
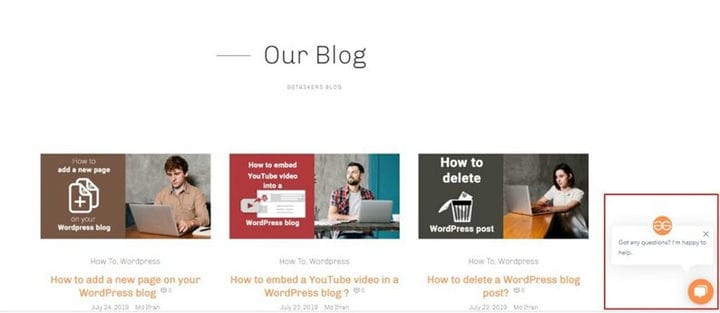
Schritt 11: Gehen Sie zu Ihrem Blog und dort finden Sie den Live-Chat.
Der Installationsvorgang mag beim ersten Mal etwas schwierig klingen, und wenn Sie nicht wissen, wie Sie den Tracking-Code einfügen, setzen Sie sich bitte mit uns in Verbindung.