So optimieren Sie Ihren Entwicklungsprozess
In diesem Artikel möchte ich meine Erfahrungen als Teamleiter von WordPress-Entwicklern teilen. Diese Erfahrung umfasst die Arbeit an verschiedenen WordPress-Entwicklungsdiensten wie Themen und Plugins, die Entwicklung neuer Kundenseiten und Ressourcen für unterschiedliche Komplexitäts- und Belastungsgrade.
Bei der Arbeit an den Projekten bin ich immer wieder auf Situationen gestoßen, in denen wir die gleiche Arbeit gemacht und die gleichen Fehler gemacht haben. Dies zwang mich, über die Notwendigkeit nachzudenken, den gesamten Prozess zu optimieren. Betrachten wir die wichtigsten Punkte zur Optimierung des Managements des Entwicklungsprozesses.
Detaillierte Planung und Gestaltung
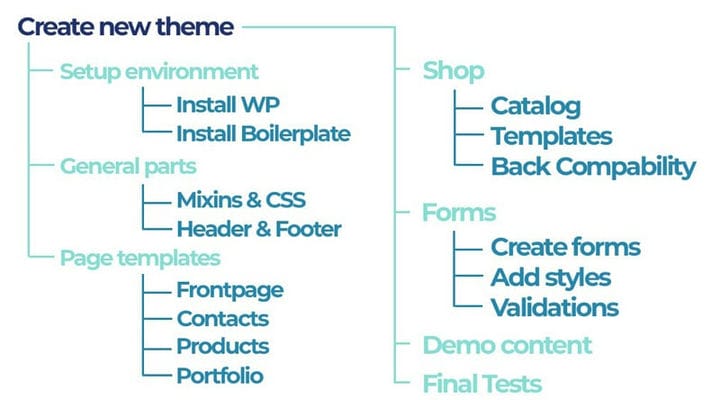
Wir beginnen mit dem Design. Ein richtig konzipiertes Projekt hat bereits die halbe Miete gewonnen. Junior-Entwickler neigen dazu, diesen Teil zu ignorieren, in der Hoffnung, dass eine schnelle Skizze ausreicht. Dies ist nicht die Realität. Es ist besser, ein paar Stunden damit zu verbringen, ein Projektdesign zu erstellen, um besser zu verstehen, wie es funktioniert, welche Objekte benötigt werden und wie sie miteinander interagieren. Selbst wenn Sie an etwas Einfachem arbeiten, wie einer Website mit mehreren Beitragstypen, nehmen Sie ein Blatt Papier oder ein Whiteboard und legen Sie es an. Beginnen Sie damit, zu verstehen, wie diese Beitragstypen interagieren, welche Eigenschaften und Metapole sie haben werden, wie der Datenaustausch stattfinden wird, wie sich der Benutzer registrieren wird, welche Formulare auf der Website vorhanden sein werden, usw. Dies wird das Leben einfacher machen, wenn Sie und Ihr Team anfangen, Code zu schreiben. Anstatt sich zu fragen, was auf der anderen Seite des Projekts passiert, können Sie sich darauf konzentrieren, ein Problem nach dem anderen zu lösen.
Aufgliederung von Aufgaben in Unteraufgaben
Alle Aufgaben müssen in Unteraufgaben aufgeteilt werden. Je detaillierter Sie die Fragmentierung erreichen können, desto besser. Lassen Sie sich jedoch nicht zu sehr mitreißen und halten Sie sich in vernünftigen Grenzen. Ich habe eine Regel für diese Phase des Prozessmanagements – wenn es eine globale Aufgabe gibt und ich nicht ganz verstehe, wie ich sie erledigen soll, teile ich sie in Teilaufgaben auf, bis sie zu 100 % klar ist. In der Praxis ist es so, als würden wir die Site in Seiten und dann in Blöcke unterteilen, Geschäftsfunktionen in Funktionen unterteilen und so weiter. Das funktioniert im gesamten weiteren Entwicklungsprozess sehr gut. Darüber hinaus empfehle ich Ihnen, Checklisten zu verwenden – dies ist eine hervorragende Visualisierung beim Einstellen und Ausführen von Aufgaben. Außerdem sieht jeder gern, wie das Projekt Stück für Stück fertiggestellt wird.
Genaue Zeitschätzung
Aus meiner bisherigen Erfahrung als Teamleiter kann ich sagen, dass die Schätzung der Projektzeit schwer einzuschätzen ist. Es gibt immer (oder fast immer) überschätzte oder unterschätzte Zeitrahmen, die von Entwicklern vorgegeben werden, unter denen das gesamte Team leidet. Zu oft werden optimistische Fristen gesetzt, was letztendlich entweder zu Überstunden oder zu Projektverzögerungen führt – und das ist nicht gut fürs Geschäft. Mein Team und ich haben unsere eigene Methode zur Projektzeitschätzung entwickelt, und es ist eigentlich ganz einfach. Nachdem wir die Aufgabe in Teilaufgaben aufgeteilt haben und die genaue Zeit für jede Teilaufgabe kennen, können wir sie zusammenfassen und die prognostizierte Gesamtzeit für die Entwicklung berechnen.
Automatisierungs- und Entwicklungstools
Wie jeder andere Bereich haben Programmierer ihre eigenen, gut entwickelten Werkzeuge. Unsere Aufgabe ist es, alle Tools zusammenzubringen (zB eine IDE, ein Versionskontrollsystem, einen lokalen Server und andere) und in der Lage zu sein, die Arbeit des Teams zu synchronisieren. Beispielsweise verwenden wir PHP-Storm, Github und Open Server. Natürlich können Sie die Tools auswählen, die für Sie am bequemsten sind, aber der Punkt der Optimierung ist, dass wir sicherstellen müssen, dass alle Teammitglieder diese Tools und ihre Funktionalitäten zu 100 % nutzen.
Bei typischen WordPress-Projekten wird die Arbeit auf 2-3 Personen aufgeteilt. Dies reicht normalerweise aus, um das Projekt abzuschließen, wenn alles genau entworfen und auf die einzelnen Checklisten verteilt wird. Sie sollten Aufgaben und Teilaufgaben auch mit git und git-flow zuweisen, damit sie sich nicht überschneiden. Mehr Leute hinzuzufügen bedeutet nicht immer, das Projekt zu beschleunigen. Wenn jedes Teammitglied seine spezifischen Aufgaben kompetent bearbeitet und Zeit und Ressourcen effektiv zugewiesen werden, kann das Projekt schnell und erfolgreich abgeschlossen werden.
Wenn Sie verständlichen und lesbaren Code erstellen, erleichtert dies weitere Aufgaben und Lösungen – Sie müssen nicht mehr mit Krücken oder verwaschenen Stücken kämpfen, anstatt vorwärts zu gehen. Die Codequalität kann aus mehreren Blickwinkeln betrachtet werden: aussagekräftige Namen für Variablen, Funktionen, Klassen und die allgemeine Einhaltung des WordPress-Codes. Der allgemeine Tipp ist, Code so zu schreiben, als ob Sie ihn für lange Zeit unterstützen würden. Derzeit neigen unerfahrene Entwickler dazu, Dateien zu erstellen, sie „problem.functions.php” zu nennen und alle Funktionen dorthin zu senden. Irgendwann wird die Datei mit völlig anderer Logik überladen und das Team verbringt den ganzen Tag damit, es herauszufinden. Eine produktivere Methode besteht darin , den Code entsprechend der Geschäftslogik des Projekts in Ordner und Dateien aufzuteilen. Auf diese Weise können Sie viel Zeit im Entwicklungsprozess selbst sparen und Zeit gewinnen, um den Prozess der Durchführung von Änderungen und Aktualisierungen des Codes zu erleichtern.
Debugging-Tools
Der Entwicklungsprozess verläuft nicht immer reibungslos. Manchmal müssen Sie sich damit abfinden und bereit sein, Ihren Code zu debuggen. Das Ganze lässt sich in zwei Kategorien einteilen. Das Debuggen auf der Ebene der Programmiersprache, wo wir PHP haben, ist zuerst. Es ist am bequemsten, die integrierten Tools in Ihrer IDE zu verwenden und sicherzustellen, dass alle Entwickler sie richtig konfiguriert und verwendet haben. Zweitens betrachten wir die Verwendung spezieller Plugins, die es uns ermöglichen, wertvolle Informationen zu sammeln und anzuzeigen: von der Anzahl der Abfragen in der Datenbank bis zur Liste der Hooks, die beim Laden der Seite verwendet werden. Unter diesen Plugins möchte ich Query Monitor, Mail Log, Health Check, Cron Manager hervorheben. Darüber hinaus haben mein Team und ich das Dev Studio-Plug-in entwickelt, um die fehlende Funktionalität auszugleichen. Dieses Plugin ermöglicht es uns, Variablen und Konstanten, Filter, Hooks, Daten usw. anzuzeigen und Haltepunkte zu setzen. Alle diese Plugins sind kostenlos und können im offiziellen WordPress-Repository gefunden werden.
Wo verbringen Entwickler ihre Zeit?
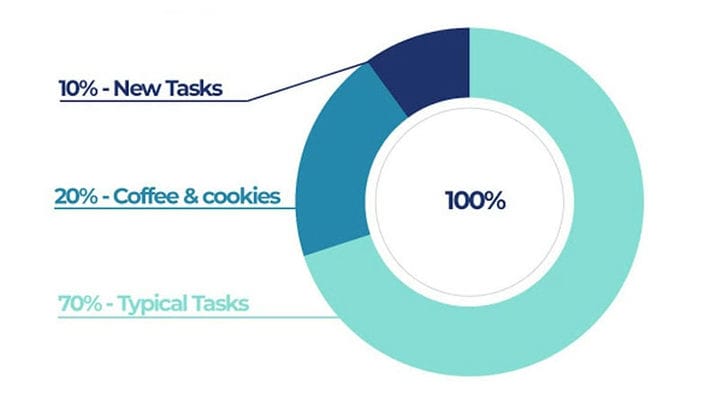
Wir haben ein wenig Recherche von mehreren WordPress-Teams durchgeführt und einen ungefähren Zeitplan für die Arbeit der Entwickler gefunden (dies ist keine vollwertige Recherche, aber es reicht aus, um sich einen typischen Tag im Leben eines Entwicklers vorzustellen):
Typische Aufgaben nehmen die meiste Zeit der Entwickler in Anspruch. Sie starten beispielsweise ein neues Projekt, erstellen ein neues Thema, fügen vorgefertigte Lösungen und Hooks ein, die wir zuvor verwendet haben. Dies ist nicht immer der Fall, kommt aber häufig in Webstudios vor, die Kundenseiten erstellen. Um Entwickler optimal zu unterstützen, sollten Sie daher effektive Muster und Lösungen in Ihrer Wissensdatenbank aufbewahren. Die 20 % der Zeit, die für Kaffee und Pausen aufgewendet werden, sind ganz normale Praktiken. Entwickler sollten nicht den ganzen Tag in einem konzentrierten Arbeitsmodus verbringen. Dies kann tatsächlich zu erhöhter Müdigkeit und Burnouts führen. Eine Pause ist gesund, um produktiver zu sein. In Bezug auf neue Aufgaben – Erstellen einzigartiger Funktionen und Codes– nimmt nur 10 % der Zeit für Webstudio-Entwickler in Anspruch. Interessanterweise sind dies auch die Aufgaben, die Entwickler am meisten mögen. Diese Aufgaben tragen dazu bei, das Leben von Benutzern und Kunden zu verbessern, und es ist spannend, daran zu arbeiten.
In einer idealen Welt würde ich dieses Diagramm gerne umdrehen, sodass neue Aufgaben die meiste Zeit in Anspruch nehmen und typische und routinemäßige Aufgaben weniger Zeit haben. Es ist nicht einfach, aber Sie können Schritte in Richtung dieses Szenarios unternehmen, indem Sie Rohlinge (oder Boilerplates, Starter-Kits) verwenden und Prozesse automatisieren. Beispielsweise hat unser Team ein flexibles Starter-Kit-Design erstellt. Dieses Thema wurde auf den Prinzipien von MVC mit Webpack erstellt. Es ist ein flexibles Werkzeug für die schnelle Bereitstellung des Projekts und kann auch skaliert werden. In der Praxis haben wir begonnen, 40 % unserer Zeit bei der Entwicklung von Kundenseiten einzusparen. Das Thema ist Open Source und wird gemeinfrei veröffentlicht – es kann im offiziellen Repository von WordPress oder auf dem Git-Hub gefunden werden. Und natürlich können Sie Ihr eigenes Startthema erstellen oder ein Plugin entwerfen, das Ihren Anforderungen entspricht. Die Hauptidee besteht darin, die Anforderungen klar zu verstehen und eine flexible Architektur zu erstellen.
Ich hoffe, diese Empfehlung hilft Ihnen auf dem Weg zur Exzellenz! Die fantastische WordPress-Plattform bietet enorme Möglichkeiten, also nutzen wir sie kompetent und elegant.