So überprüfen Sie Website-Elemente in Ihrem Browser
Wenn Sie schon immer wissen wollten, wie Ihre Seite mit verschiedenen Stilen aussehen würde, ohne jedoch Änderungen vornehmen zu müssen, werden Sie erfreut sein zu hören, dass es eine Möglichkeit für Sie gibt, dies zu tun. Tatsächlich verfügt Ihr Browser über ein praktisches Tool, mit dem Sie Website-Elemente untersuchen können. Auf diese Weise können Sie die verschiedenen Möglichkeiten sehen, wie Ihre Inhalte aussehen können.
Im folgenden Text stellen wir Ihnen alle wesentlichen Informationen zur Überprüfung von Website-Elementen während der Arbeit in WordPress zur Verfügung.
Was genau ist Inspect Element?
Alle aktuellen Webbrowser verfügen über eine Reihe integrierter Tools, die den CSS-, JavaScript- und HTML-Code für eine bestimmte Seite anzeigen. Mit dem Inspect-Tool können Webentwickler den Code bei Bedarf in ihrem Webbrowser bearbeiten. Dies gibt ihnen die Möglichkeit, alle Änderungen in der Vorschau anzuzeigen, ohne den Code tatsächlich zu manipulieren. Mit anderen Worten, sie sind die einzigen, die diese Änderungen in ihrem Browser sehen können.
Diese Option kann besonders für diejenigen von Vorteil sein, die Änderungen an ihrer WordPress-Website vornehmen möchten, diese jedoch zuerst in der Vorschau anzeigen möchten, bevor sie wirksam werden. Wenn Sie beispielsweise ein Blog-Besitzer sind und sehen möchten, wie WordPress-Auszüge Ihrer Beiträge in Ihrem Browser angezeigt werden, können Sie dies ganz einfach mit Hilfe dieses Tools tun.
Dies ist nicht nur für Websitebesitzer nützlich, sondern auch für alle Autoren, Vermarkter, Supportmitarbeiter und alle anderen, die daran interessiert sind, zu sehen, wie die Inhalte, an denen sie arbeiten, aussehen könnten.
So überprüfen Sie das Element in Google Chrome
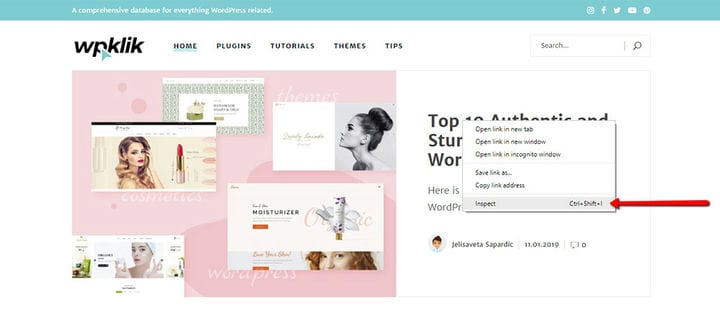
Es gibt zwei Möglichkeiten, auf dieses Tool zuzugreifen. Sie können entweder mit der rechten Maustaste auf einen beliebigen Bereich Ihrer Webseite klicken und Untersuchen auswählen oder auf Ihrer Tastatur STRG + Umschalt + I drücken.
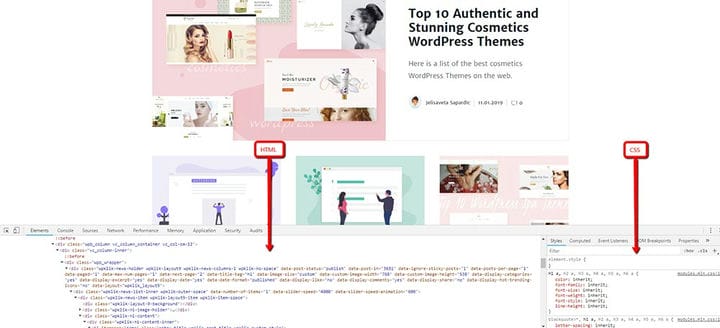
Nachdem Sie diesen ersten Schritt ausgeführt haben, wird Ihr Browser automatisch in zwei Teile geteilt und der Quellcode Ihrer Seite wird im kleineren Fenster angezeigt. In diesem Fenster sehen Sie links HTML und rechts CSS.
Verschiedene Bereiche der Webseite werden hervorgehoben, wenn Sie die Maus über die HTML-Quelle ziehen. Wenn Sie mit der rechten Maustaste auf ein bestimmtes Element Ihrer Webseite klicken, wird dieses Element hervorgehoben.
So bearbeiten und debuggen Sie den Code
Mit dem Werkzeug „Element prüfen” können Sie sowohl HTML als auch CSS bearbeiten. Um den HTML-Code zu bearbeiten, doppelklicken Sie einfach auf einen beliebigen Bereich im HTML-Quellcode und bearbeiten Sie dann den Code.
Das Gleiche ist auch im CSS-Bereich möglich. Um eine neue Stilregel hinzuzufügen, klicken Sie einfach oben auf das Symbol +.
Alle Änderungen, die Sie vornehmen, werden sofort in Ihrem Browser angezeigt.
Wir müssen noch einmal betonen, dass keine dieser Änderungen gespeichert wird. Sie können beliebige Website-Elemente so lange untersuchen, wie Sie möchten, aber dies ist nur ein Debugging-Tool, mit dem Sie keine tatsächlichen Änderungen am Code vornehmen können. Mit anderen Worten, alle Ihre Änderungen verschwinden, sobald Sie Ihre Seite neu laden.
Wenn Sie die Änderungen tatsächlich vornehmen möchten, müssen Sie daher auf das Stylesheet Ihres WordPress-Themes zugreifen und den Code dort bearbeiten. Wir müssen jedoch beachten, dass Sie für diese Zwecke ein untergeordnetes Thema erstellen sollten .
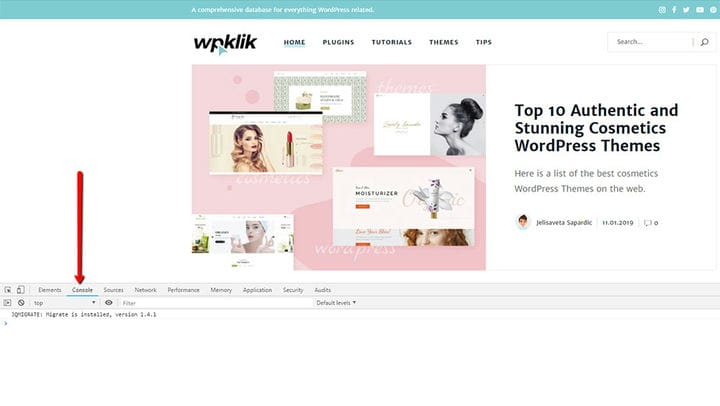
Konsolenbereich zum Auffinden von Fehlern
Eine weitere wichtige Funktion des Werkzeugs Element prüfen ist ein Konsolenbereich. Dieser spezielle Bereich zeigt alle vorhandenen Fehler auf Ihrer Website an. Wenn Sie also einen Fehler auf Ihrer Seite debuggen möchten, könnte es für Sie von Nutzen sein, diesen Bereich zu überprüfen, um die Fehler zu untersuchen.
Zu lernen, wie Website-Elemente überprüft werden, ist nicht nur für Ihre Arbeit nützlich, sondern kann auch Zeit für Ihr technisches Support-Team sparen, wenn Sie bereits wissen, was Ihr Problem ist. Da dieses leistungsstarke Tool mehrere Vorteile bietet, empfehlen wir Ihnen, es zu verwenden, indem Sie unserem Leitfaden folgen.