Möchten Sie DataTable in Ihre Anwendung integrieren? DataTable fügt Ihren HTML-Tabellen erweiterte Interaktionssteuerelemente hinzu. Außerdem ist es Open Source, sodass jeder es kostenlos nutzen kann. Dies ist nützlich, wenn Ihre Tabelle Hunderte von Einträgen enthält. Mit DataTable erhalten Sie die integrierten Funktionen wie Sortieren, Suche, Paginierung usw. In diesem Artikel zeige ich Ihnen, wie Sie DataTable in PHP verwenden.
DataTables ist eine beliebte Wahl zum Auflisten von tabellarischen Datensätzen in der Anwendung. Aufgrund seiner Einfachheit und einfachen Installation bevorzugten Entwickler es.
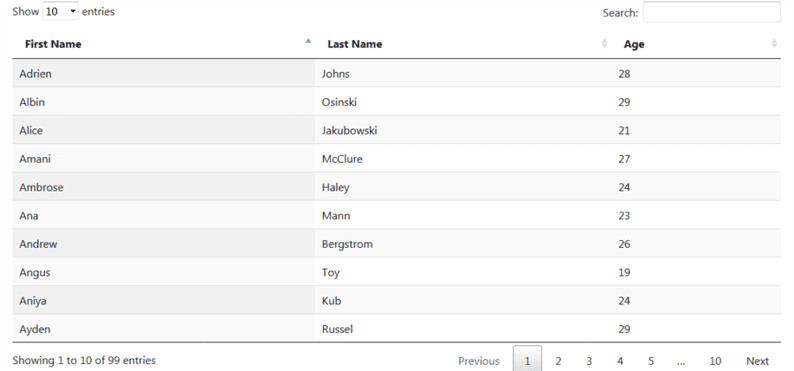
Für unser Tutorial werde ich eine Tabelle in der Datenbank erstellen und ihre Datensätze in der DataTable anzeigen. Die endgültige Ausgabe sieht wie folgt aus:
Einstieg
Um zu beginnen, gehen Sie zu Ihrem phpMyAdmin und erstellen Sie die Tabelle mit der folgenden Abfrage:
CREATE TABLE `users` ( `id` int(11) NOT NULL AUTO_INCREMENT,
`first_name` varchar(255) NOT NULL,
`last_name` varchar(255) NOT NULL,
`age` int(11) NOT NULL,
PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=latin1;Die Tabelle ‘users’ enthält die Spalten first_name, last_name und age. Fügen Sie dieser Tabelle Dummy-Einträge hinzu. Der Benutzer kann die Faker-Bibliothek verwenden, um Ihre Tabelle mit Dummy-Einträgen zu füllen. Mit der Fälscherbibliothek kann man innerhalb weniger Augenblicke Tausende von gefälschten Einträgen in die Datenbank aufnehmen.
Erstellen Sie als Nächstes eine config.phpDatei und schreiben Sie einen Code für die Datenbankverbindung.
config.php
<?php
$conn = new mysqli(DB_HOST, DB_USERNAME, DB_PASSWORD, DB_NAME);
if ($conn->connect_errno) {
echo "Error: ". $conn->connect_error;
}Stellen Sie sicher, dass Sie die Platzhalter durch die tatsächlichen Werte ersetzen.
So verwenden Sie DataTable in PHP
Um DataTable zu integrieren, hol ich Datensätze aus der Datenbank, schleife sie durch und zeige sie in einer Tabelle an. Wenden Sie dann DataTable auf die HTML-Tabelle an.
Erstellen Sie eine index.phpDatei und fügen Sie den folgenden Code darin ein.
<?php
require_once('config.php');
$sql = "SELECT id, first_name, last_name, age FROM users";
$result = $conn->query($sql);
$arr_users = [];
if ($result->num_rows > 0) {
$arr_users = $result->fetch_all(MYSQLI_ASSOC);
}
?>Im obigen Code habe ich alle Zeilen aus der Tabelle ‘users’ geholt und der PHP-Variablen zugewiesen $arr_users. Jetzt werde ich diese Variable durchlaufen und die Tabellenzeile nacheinander erstellen.
<table id="userTable">
<thead>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</thead>
<tbody>
<?php if(!empty($arr_users)) { ?>
<?php foreach($arr_users as $user) { ?>
<tr>
<td><?php echo $user['first_name']; ?></td>
<td><?php echo $user['last_name']; ?></td>
<td><?php echo $user['age']; ?></td>
</tr>
<?php } ?>
<?php } ?>
</tbody>
</table>Hier habe ich der Tabelle eine ID ‘userTable’ gegeben. Als nächstes muss ich die erforderlichen Dateien von DataTable in den HTML-Code einfügen.
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.21/css/jquery.dataTables.min.css"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js"></script>Rufen Sie schließlich die Methode DataTable() für die angegebene Tabellen-ID auf.
<script>
$(document).ready(function() {
$('#userTable').DataTable();
});
</script>Unser endgültiger Code ist wie folgt;
<?php
require_once('config.php');
$sql = "SELECT id, first_name, last_name, age FROM users";
$result = $conn->query($sql);
$arr_users = [];
if ($result->num_rows > 0) {
$arr_users = $result->fetch_all(MYSQLI_ASSOC);
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Datatable</title>
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.21/css/jquery.dataTables.min.css"/>
</head>
<body>
<table id="userTable">
<thead>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</thead>
<tbody>
<?php if(!empty($arr_users)) { ?>
<?php foreach($arr_users as $user) { ?>
<tr>
<td><?php echo $user['first_name']; ?></td>
<td><?php echo $user['last_name']; ?></td>
<td><?php echo $user['age']; ?></td>
</tr>
<?php } ?>
<?php } ?>
</tbody>
</table>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function() {
$('#userTable').DataTable();
});
</script>
</body>
</html>Ich hoffe, Sie lernen, wie man DataTable in PHP verwendet. Bitte teilen Sie Ihre Gedanken im Kommentarbereich unten mit.
Zum Thema passende Artikel
- So konvertieren Sie HTML in PDF in PHP
- So exportieren Sie MySQL-Datenbankdaten mit PHP nach Excel
- So lesen Sie CSV- und Excel-Dateien in PHP mit PHPSpreadsheet