So verwenden Sie jQuery Ajax in WordPress
Möchten Sie jQuery Ajax in WordPress implementieren? WordPress-Anfänger haben immer Schwierigkeiten, Ajax mit WordPress zu verwenden. In diesem Artikel untersuchen wir die Verwendung von Ajax in WordPress anhand eines Live-Beispiels.
Warum brauchen Sie jQuery Ajax in der Website?
Ajax (Asynchronous JavaScript And XML) ermöglicht die asynchrone Aktualisierung einer Webseite. Dies bedeutet, dass Daten asynchron von einem Server gesendet und abgerufen werden können, ohne die Anzeige und das Verhalten der vorhandenen Seite zu beeinträchtigen. Mit Ajax können Sie kleine oder große Teile einer Webseite ändern, ohne die gesamte Seite zu aktualisieren. Es hilft, die Benutzererfahrung zu verbessern und spart gleichzeitig eine zusätzliche Last auf dem Server.
Ajax wird in der Webentwicklung sehr beliebt. Die meisten Websites bevorzugen die Verwendung von Ajax, um den Inhalt dynamisch zu laden. In der Webentwicklung müssen Sie für einige Aufgaben Ajax ohne zweite Option verwenden.
Sehen wir uns jedoch an, wie Sie jQuery Ajax in WordPress verwenden.
Einstieg
Die Implementierung von Ajax in WordPress ist einfach und unkompliziert. Wir werden ein praktisches Beispiel dafür sehen. Nehmen wir als Beispiel eine Reihe von Dropdown-Listen für Länder und Bundesstaaten. Wenn der Benutzer ein Land aus der Dropdown-Liste auswählt, sollten alle dem ausgewählten Land zugeordneten Bundesstaaten in der Dropdown-Liste der Bundesstaaten aufgefüllt werden. Dieses Verhalten muss von Ajax ausgeführt werden.
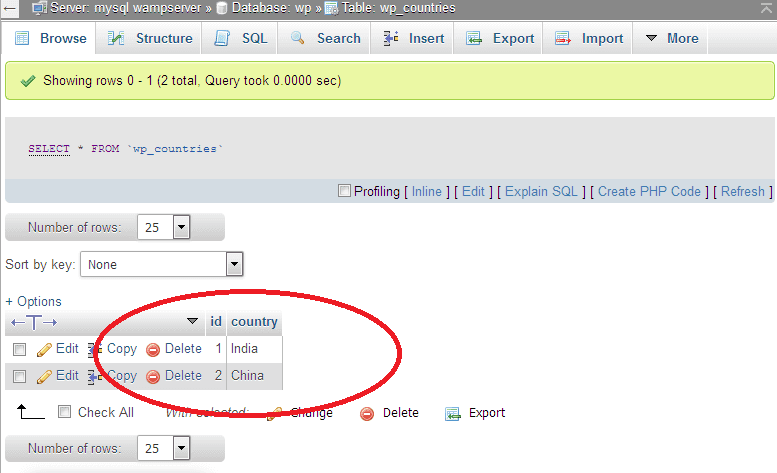
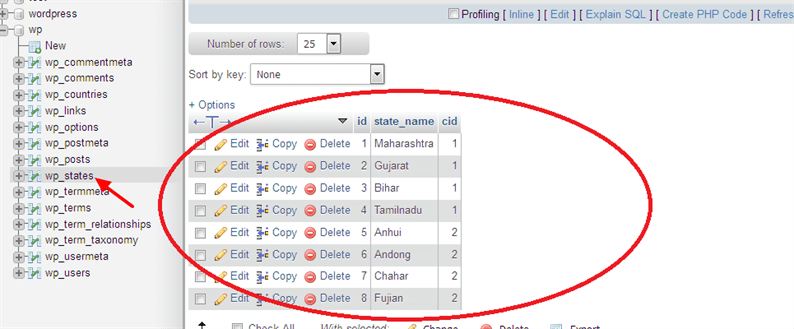
Um dies zu erreichen, benötigen Sie 2 Tabellen – wp_countries und wp_states. In diesen Tabellen sollten Sie die Eins-zu-Viele-Beziehung zwischen Land und Staaten beibehalten. Siehe die folgenden Screenshots.
Tabelle wp_countries
Tabelle wp_states
Wenn Sie mit den Daten fertig sind, erstellen Sie die Dropdown-Liste Land, indem Sie die Daten wie folgt aus der Ländertabelle abrufen.
<?php
global $wpdb;
$aCountries = $wpdb->get_results( "SELECT id, country FROM ".$wpdb->prefix."countries" );
<form method="post">
<select class="countries">
<option value="">--<?php _e('SELECT COUNTRY'); ?>--</option>
<?php foreach ($aCountries as $country) { ?>
<option value="<?php echo $country->id; ?>"><?php echo $country->country; ?></option>
<?php } ?>
</select>
<div class="load-state"></div>
</form>
?>Wir haben die Klasse ‘Countries’ zum select-Tag hinzugefügt, das im jQuery-Code verwendet wird, um die ID eines Landes zu erhalten. Ich habe auch ein leeres div mit der Klasse ‘load-states’ hinzugefügt, an das das Status-Dropdown angehängt wird, nachdem eine Antwort vom Ajax-Aufruf erhalten wurde.
jQuery Ajax in WordPress
Als nächstes müssen wir einen jQuery-Code schreiben, der einen Ajax-Aufruf an den Server sendet und die Antwort verarbeitet. Um einen Ajax-Aufruf zu schreiben, sollten Sie die JS-Datei einschließen. Erstelle eine custom.jsDatei im jsVerzeichnis deines aktiven Themes. Fügen Sie dies custom.jsin der WordPress-Umgebung mit dem folgenden Code hinzu, der in functions.php.
function blog_scripts() {
// Register the script
wp_register_script( 'custom-script', get_stylesheet_directory_uri(). '/js/custom.js', array('jquery'), false, true );
// Localize the script with new data
$script_data_array = array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'security' => wp_create_nonce( 'load_states' ),
);
wp_localize_script( 'custom-script', 'blog', $script_data_array );
// Enqueued script with localized data.
wp_enqueue_script( 'custom-script' );
}
add_action( 'wp_enqueue_scripts', 'blog_scripts' );Lassen Sie uns nun einen jQuery-Code schreiben, der einen Ajax-Aufruf ausgibt, und das Status-Dropdown-Menü an die Seite anhängen.
custom.js
jQuery(function($) {
$('body').on('change', '.countries', function() {
var countryid = $(this).val();
if(countryid != '') {
var data = {
'action': 'get_states_by_ajax',
'country': countryid,
'security': blog.security
}
$.post(blog.ajaxurl, data, function(response) {
$('.load-state').html(response);
});
}
});
});Hier habe ich eine dataVariable deklariert, die einen actionSchlüssel enthält. Der Zeichenfolgenwert für actionkey sollte aufgabenorientiert sein. Wir holen Zustände, also behalte ich seinen Namen als get_states_by_ajax. Andere Elemente der dataVariablen sind die Details, die an Ajax-Anfragen gesendet werden sollen. Unser Ziel ist es, einen Staat basierend auf dem Land abzurufen, also übergebe ich die Länder-ID mit dem Schlüssel als country.
Jetzt ist es an der Zeit, Ajax-Aufrufe auf WordPress-Art auszuführen. Fügen Sie die folgenden 2 Anweisungen in die functions.phpDatei Ihres aktiven Designs ein .
add_action('wp_ajax_get_states_by_ajax', 'get_states_by_ajax_callback');
add_action('wp_ajax_nopriv_get_states_by_ajax', 'get_states_by_ajax_callback');‘wp_ajax’ ist ein festes Präfix bei der Verwendung von Ajax in WordPress. Fügen Sie dann den Wert der Aktion hinzu. In unserem Fall ist es get_states_by_ajax. Der erste Parameter wurde also wp_ajax_get_states_by_ajax. Der zweite Parameter ist eine Callback-Funktion, in die wir unseren eigentlichen serverseitigen Code schreiben müssen. ‘wp_ajax_nopriv’ sollte verwendet werden, wenn Sie Operationen für das Frontend ausführen.
get_states_by_ajax_callbackSchreiben Sie in der Methode den Code, der die Status-Dropdown-Liste zurückgibt. Sie können diese Methode in der functions.phpDatei definieren.
function get_states_by_ajax_callback() {
check_ajax_referer('load_states', 'security');
$country = $_POST['country'];
global $wpdb;
$aStates = $wpdb->get_results( $wpdb->prepare( "SELECT id, state_name FROM ".$wpdb->prefix."states WHERE cid = %d", $country) );
if ($aStates) {
?>
<select>
<?php
foreach ($aStates as $state) {
?>
<option value="<?php echo $state->id; ?>"><?php echo $state->state_name; ?></option>
<?php
}
?>
</select>
<?php
}
wp_die();
}Die in den Code integrierte Antwort sendet ihn zurück an die jQuery. Diese Antwort hängen wir dann mit jQuery an den div-Container an, der die Klasse ‘load-state’ hat.
Gehen Sie auf Ihre Seite und wählen Sie das Land aus. Das Dropdown-Menü für den Bundesstaat sollte für das ausgewählte Land angezeigt werden.
Ich hoffe, Sie verstehen, wie man Ajax auf der WordPress-Website verwendet. Bitte teilen Sie Ihre Gedanken und Vorschläge im Kommentarbereich unten mit.
Zum Thema passende Artikel
- So laden Sie WordPress-Beiträge mit AJAX
- So integrieren Sie den Ajax-Datei-Upload in WordPress
- So verwenden Sie jQuery Autocomplete mit Ajax