Was sind WooCommerce-Attribute? Der 5-Minuten-Guide für absolute Anfänger
Was sind WooCommerce-Attribute?
Und was kann man mit ihnen machen?
WooCommerce-Attribute sind ein wichtiger Bestandteil Ihres E-Commerce-Shops und können verwendet werden, um variable Produkte zu erstellen.
In diesem Tutorial finden Sie:
- Eine Definition von WooCommerce-Attributen
- So fügen Sie Ihrem Shop Attribute hinzu
- So geben Sie Produktattributen
- So lassen Sie Attribute auf Produktseiten anzeigen
- So zeigen Sie Farbfelder anstelle von Dropdown-Menüs an
Beginnen wir mit einem Überblick über die Produktattribute.
Was sind WooCommerce-Produktattribute?
Mit WooCommerce-Attributen können Sie Produkten zusätzliche Daten hinzufügen, damit Sie Produktvariationen erstellen können.
Wenn Sie beispielsweise einen Hut in Grün und Gelb zum Verkauf anbieten, möchten Sie die Farben nicht als zwei separate Produkte verkaufen. Da es sich um das gleiche Hutdesign, aber in verschiedenen Farben handelt, würden Sie stattdessen ein Attribut verwenden. Sie würden ein neues „Farb”-Attribut hinzufügen und dann Ihrem Hut sowohl „grüne” als auch „gelbe” Farbvariationen hinzufügen.
Lassen Sie uns mit einigen Screenshots und echten Beispielen Hand anlegen.
So fügen Sie neue Produktattribute hinzu
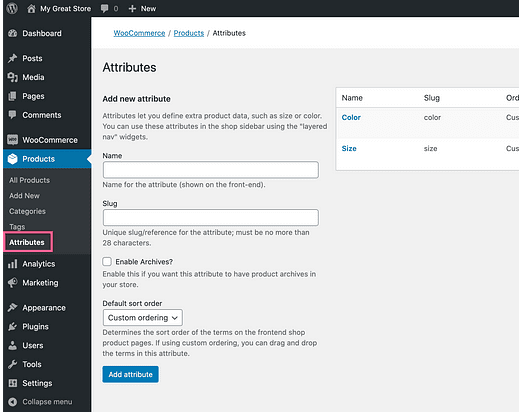
Attribute können über das Menü Attribute hinzugefügt werden, das unter dem Menü Produkte aufgeführt ist.
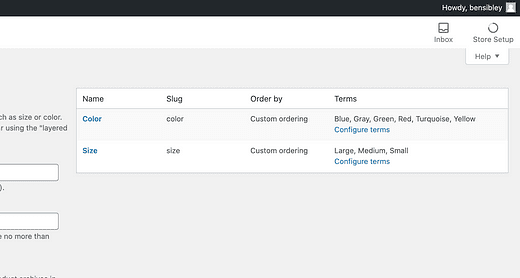
Wenn Sie den WooCommerce-Setup-Assistenten ausgeführt haben, sehen Sie bereits erstellte Farb- und Größenattribute.
Sie können bereits "Begriffe" für die Farb- und Größenattribute hinzugefügt sehen
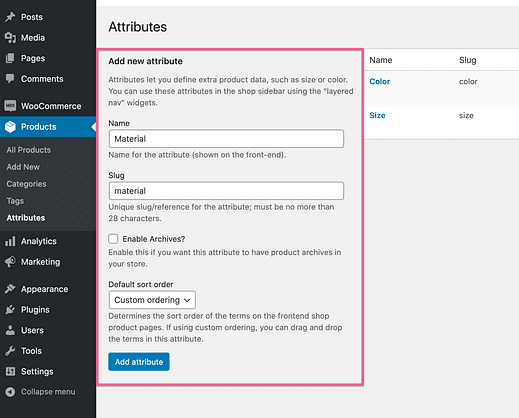
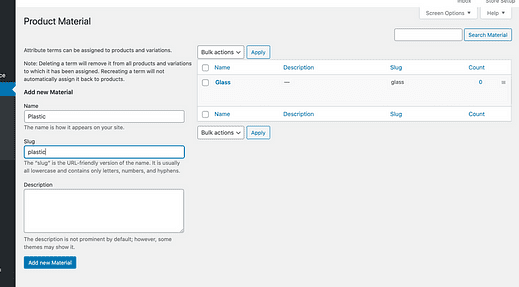
Um ein neues Attribut hinzuzufügen, müssen Sie lediglich einen Namen und einen Slug eingeben und auf Attribut hinzufügen klicken.
Ein Slug ist ein Name, der ausschließlich in Kleinbuchstaben für URLs verwendet wird. Ersetzen Sie alle Leerzeichen durch Bindestriche im Slug.
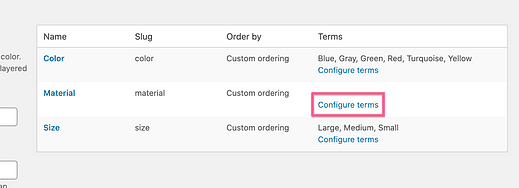
Nachdem Sie Ihr neues Attribut erstellt haben, klicken Sie auf den Link Begriffe konfigurieren, um dem Attribut Optionen hinzuzufügen.
„Begriffe” ist ein vages Wort, aber es ist das Wort, das WooCommerce für Optionen innerhalb Ihres Attributs verwendet. „Farbe” ist beispielsweise ein Attribut, und „blau”, „grau” und „grün” sind einige seiner Begriffe.
In meinem Beispiel habe ich ein Attribut namens "Material" erstellt, also füge ich einige neue Materialien wie "Glas" und "Kunststoff" hinzu.
Sie können beliebig viele Attribute mit beliebig vielen Begriffen hinzufügen.
Sie können zwar Attribute erstellen, die für einzelne Produkte spezifisch sind, aber am besten fügen Sie sie wie folgt über das Menü "Attribute" hinzu. Dies hält sie für alle Produkte verfügbar und erleichtert die Verwaltung erheblich. Das Hinzufügen von Attributen zu einzelnen Produkten wird schnell unübersichtlich und unhandlich.
Nachdem Sie nun Ihr eigenes benutzerdefiniertes Attribut erstellt haben, können Sie es einem Produkt wie folgt hinzufügen.
So fügen Sie einem Produkt Attribute hinzu
Nachdem Sie Ihre Attribute erstellt haben, können Sie sie Ihren Produkten zuweisen.
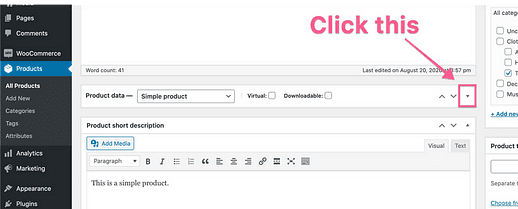
Besuchen Sie zunächst eines Ihrer Produkte im Admin-Dashboard. Suchen Sie dann den Abschnitt Produktdaten und klicken Sie auf den Pfeil rechts, um ihn zu erweitern.
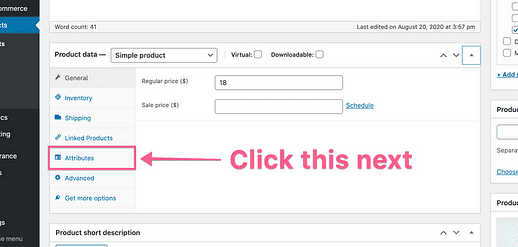
Klicken Sie nach dem Erweitern auf den Abschnitt Attribute in der linken Seitenleiste.
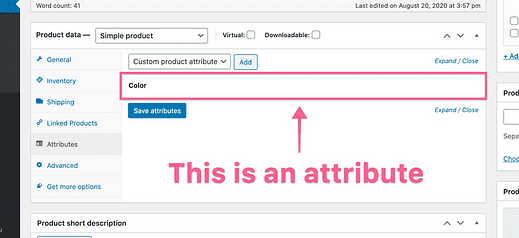
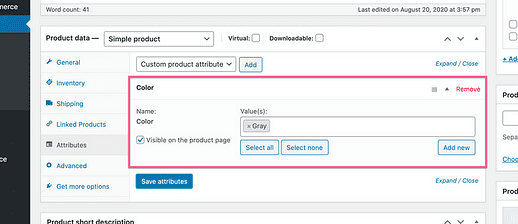
In meinem Beispiel hat das Produkt bereits ein Attribut, Farbe, das hier aufgeführt ist:
Wenn Sie auf ein Attribut klicken, wird es erweitert, sodass Sie verschiedene Werte/Begriffe hinzufügen und entfernen können.
Über die Schaltfläche Neu hinzufügen können Sie ganz neue Begriffe hinzufügen, die dann für alle Produkte verfügbar sind.
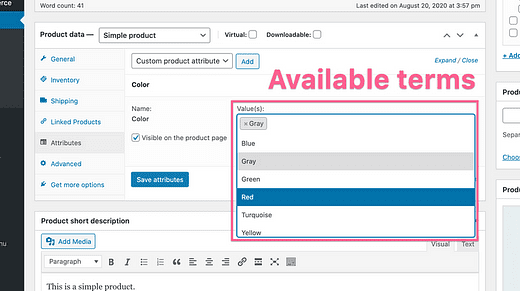
Sie können in den Abschnitt Wert(e) klicken, um vorhandene Begriffe auszuwählen, die dem Produkt hinzugefügt werden sollen.
Diese Begriffe stammen aus dem Menü Produkt > Attribute
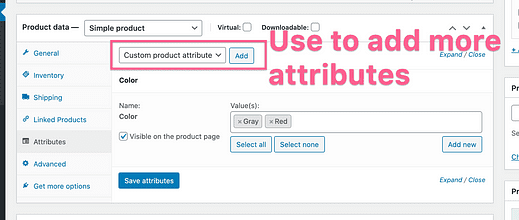
Mit dieser Dropdown-Option können Sie dem Produkt weitere Attribute hinzufügen:
Wenn Sie sich fragen, wie das funktionieren würde, wäre ein Beispiel ein T-Shirt, das sowohl Farb- als auch Größenoptionen benötigt. Sie würden sowohl ein Farbattribut als auch ein Größenattribut hinzufügen.
Wie bereits erwähnt, empfehle ich nicht, benutzerdefinierte Produktattribute zu erstellen, aber Sie können bereits vorhandene Attribute mit der oben gezeigten Dropdown-Auswahl auswählen.
Sie werden vielleicht nicht erwarten, dass Ihre Attribute nach dem Hinzufügen nicht automatisch auf der Produktseite angezeigt werden.
So zeigen Sie Ihre Attribute auf der Produktseite an
Es ist ein verwirrender Teil von WooCommerce, Ihre Attribute auf den Produktseiten anzuzeigen.
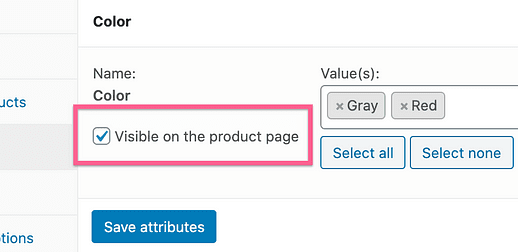
Wenn Sie einem Produkt Attribute hinzufügen, werden die Variationen auch dann nicht auf Ihrer Website angezeigt, wenn Sie das Kontrollkästchen "Auf Produktseite sichtbar" aktivieren.
Das Aktivieren dieses Kontrollkästchens ist nur ein Schritt im Prozess
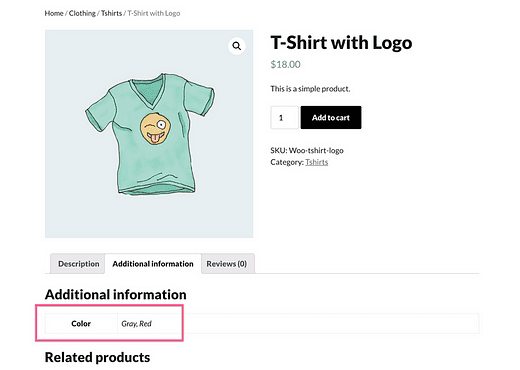
Der einzige Unterschied auf der Produktseite sind standardmäßig die Attribute und ihre Werte, die im Abschnitt Zusätzliche Informationen aufgeführt sind.
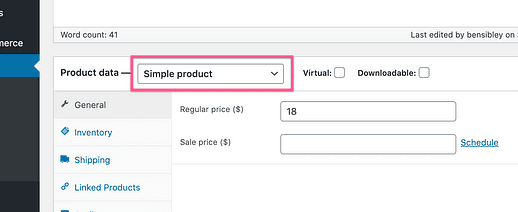
Um die Dropdown-Liste für Ihre Attribute hinzuzufügen, müssen Sie Ihr Produkt zunächst mit dieser Dropdown-Liste von einem „Einfachen Produkt” zu einem „Variablen Produkt” umstellen:
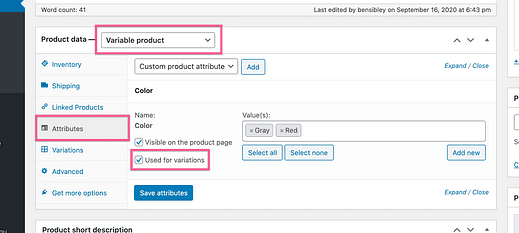
Dann müssen Sie den Abschnitt Attribute öffnen und das Kontrollkästchen "Für Variationen verwendet" für jedes Attribut aktivieren.
Stellen Sie sicher, dass Sie das Kontrollkästchen für alle Attribute aktivieren, die Sie verwenden möchten
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Attribute speichern.
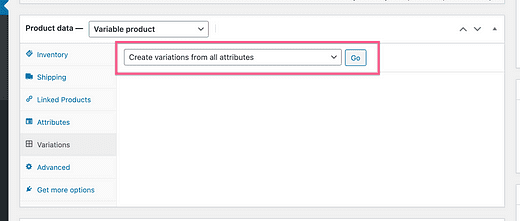
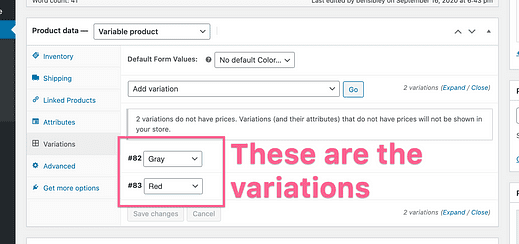
Klicken Sie anschließend auf den Abschnitt Variationen. Sie können das Dropdown-Menü verwenden, um jeweils eine Variation hinzuzufügen, aber es geht schneller, wenn Sie die Option "Variationen aus allen Attributen erstellen" verwenden.
Sobald Sie auf Go klicken, erstellt WooCommerce alle verschiedenen möglichen Produktvarianten.
Mein Produkt hat zwei Variationen aufgrund der hinzugefügten grauen und roten Farbbezeichnungen
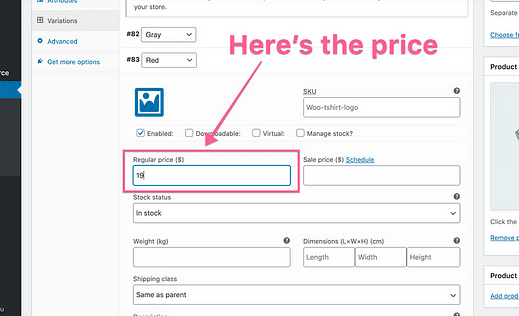
Der letzte Schritt, bevor Ihre Variationen auf der Produktseite angezeigt werden, besteht darin, jeder einzelnen einen Preis zuzuweisen.
Sie sollten alle Felder ausfüllen, aber in meinem Beispiel füge ich nur Preise hinzu.
Wenn Sie alle Ihre Variationen mit Preisen versehen haben, klicken Sie auf die Schaltfläche Änderungen speichern.
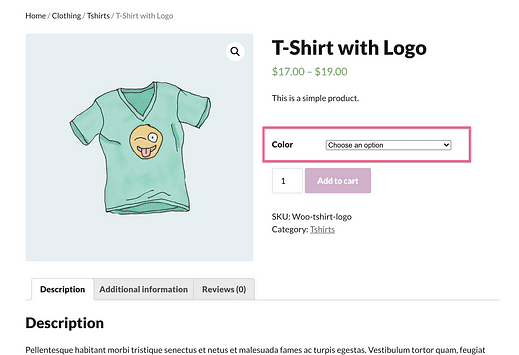
Sie sehen nun ein Dropdown-Menü, in dem Käufer Ihre Variationen auswählen können.
In meinem Beispiel wird nur ein Attribut verwendet, aber Sie können so viele hinzufügen, wie Sie möchten. Jedes Attribut erhält eine eigene Dropdown-Liste mit den verfügbaren Begriffen.
Dies funktioniert zwar einwandfrei, die Dropdown-Auswahl sorgt jedoch nicht für das beste Einkaufserlebnis.
So zeigen Sie Farbfelder an
Das Standard-Dropdown-Menü für Produktvariationen schafft keine gute Benutzererfahrung.
Stellen Sie sich vor, Sie haben ein T-Shirt in fünf Farben. Mit einem Dropdown-Menü können Käufer nicht sehen, wie viele Farben verfügbar sind, bis sie darauf klicken, und sie sehen nicht die tatsächlichen Farbtöne. Sie sehen beispielsweise nur das Wort „Blau” anstelle des Blautons, den Ihr Produkt verwendet.
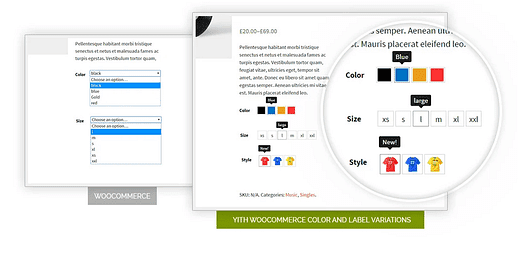
Die Möglichkeit, den Besuchern Farbmuster zur Auswahl zu geben, sorgt für ein viel besseres Einkaufserlebnis.
Obwohl diese Option in WooCommerce nicht verfügbar ist, gibt es viele großartige Plugins, die diese Funktion zu Ihrer Website hinzufügen können:
Diese 6 Produktvariations-Plugins für WooCommerce machen Ihre Website einfacher zu bedienen
Die in dieser Sammlung aufgeführten Plugins können das Dropdown-Menü für Farb-, Größen- und Stiloptionen ersetzen, neue Galeriebilder pro Variation hinzufügen und vieles mehr.
Beherrschung von WooCommerce-Attributen
Jetzt wissen Sie, was WooCommerce-Produktattribute sind und wie Sie sie zu Ihrer Website hinzufügen können.
Die Verwendung von Attributen ist ein wichtiger Bestandteil beim Betrieb Ihres Shops und beim Verkauf von Produktvariationen.
Wenn Sie ein hervorragendes neues Design für Ihr Geschäft wünschen, habe ich in diesem Tutorial das Design Modern Store verwendet. Es ist vollständig reaktionsschnell, anpassbar und wird schnell geladen.
Schauen Sie sich das Modern Store-Thema an
Und das Beste: Es ist kostenlos! Probieren Sie es auf Ihrer Website aus und sehen Sie, was Sie denken.
Wenn Sie Fragen haben, posten Sie diese bitte im Kommentarbereich unten. Und wenn Sie etwas Neues gelernt haben, denken Sie bitte darüber nach, es mit jemand anderem zu teilen.
Danke fürs Lesen!