Que sont les attributs WooCommerce ? Le guide de 5 minutes pour les débutants
Quels sont les attributs WooCommerce ?
Et que pouvez-vous faire avec eux ?
Les attributs WooCommerce sont une partie essentielle de votre boutique de commerce électronique et peuvent être utilisés pour créer des produits variables.
Dans ce tutoriel, vous trouverez :
- Une définition des attributs WooCommerce
- Comment ajouter des attributs à votre boutique
- Comment donner des attributs aux produits
- Comment faire apparaître les attributs sur les pages de produits
- Comment afficher des échantillons de couleur au lieu de menus déroulants
Commençons par un aperçu des attributs du produit.
Quels sont les attributs du produit WooCommerce ?
Les attributs WooCommerce vous permettent d’ajouter des données supplémentaires aux produits afin que vous puissiez créer des variantes de produits.
Par exemple, si vous avez un chapeau à vendre en vert et en jaune, vous ne voudriez pas vendre les couleurs comme deux produits distincts. Comme il s’agit du même chapeau mais de couleurs différentes, vous utiliseriez plutôt un attribut. Vous ajouteriez un nouvel attribut "couleur", puis ajouteriez des variations de couleur "verte" et "jaune" à votre chapeau.
Mettons-nous en pratique avec quelques captures d’écran et des exemples réels.
Comment ajouter de nouveaux attributs de produit
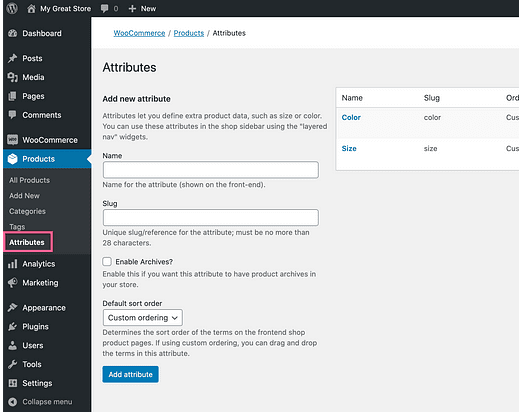
Les attributs peuvent être ajoutés à partir du menu Attributs répertorié sous le menu Produits.
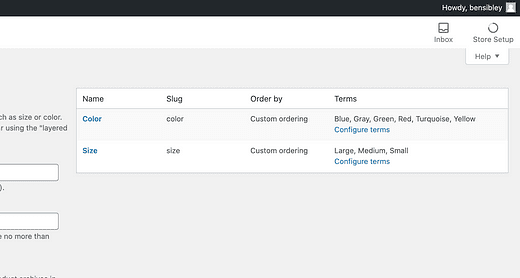
Si vous avez exécuté l’assistant de configuration WooCommerce, vous verrez des attributs de couleur et de taille déjà créés.
Vous pouvez déjà voir des « termes » ajoutés pour les attributs de couleur et de taille
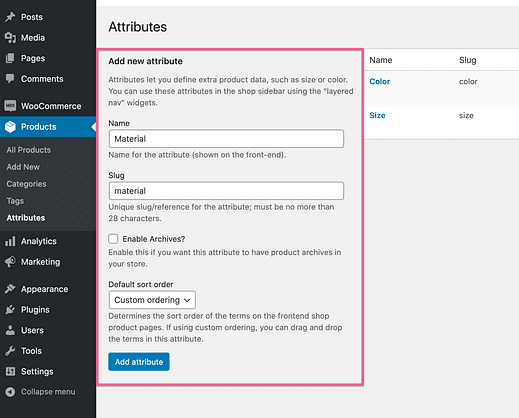
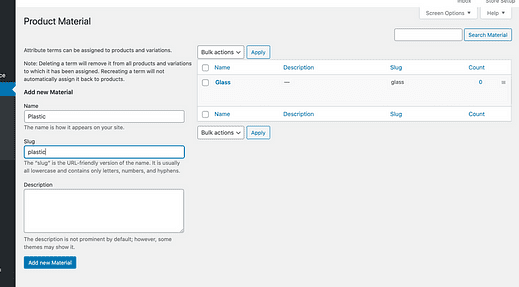
Pour ajouter un nouvel attribut, il vous suffit de saisir un nom et un slug et de cliquer sur Ajouter un attribut.
Un slug est un nom tout en minuscules utilisé pour les URL. Remplacez les espaces par des tirets dans le slug.
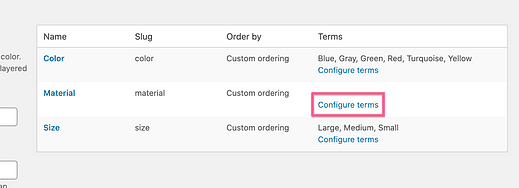
Une fois que vous avez créé votre nouvel attribut, cliquez sur le lien Configurer les termes pour ajouter des options à l’attribut.
« Termes » est un mot vague, mais c’est le mot que WooCommerce utilise pour les options de votre attribut. Par exemple, « Couleur » est un attribut et « bleu, « gris » et « vert » sont certains de ses termes.
Dans mon exemple, j’ai créé un attribut appelé « Matériau », donc je vais ajouter de nouveaux matériaux, comme « verre » et « plastique ».
Vous pouvez ajouter autant d’attributs avec autant de termes que vous le souhaitez.
Bien que vous puissiez créer des attributs spécifiques à des produits individuels, il est préférable de les ajouter ainsi via le menu Attributs. Cela les maintient disponibles pour tous les produits et rend la gestion beaucoup plus facile. L’ajout d’attributs à des produits individuels deviendra rapidement compliqué et difficile à manier.
Maintenant que vous avez créé votre propre attribut personnalisé, voici comment vous pouvez l’ajouter à un produit.
Comment ajouter des attributs à un produit
Une fois vos attributs créés, vous êtes prêt à les affecter à vos produits.
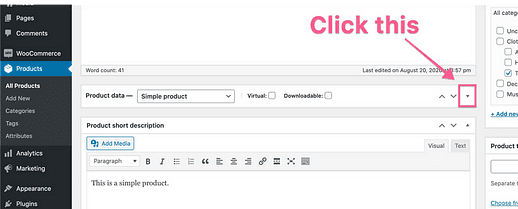
Commencez par visiter l’un de vos produits dans le tableau de bord de l’administrateur. Recherchez ensuite la section Données du produit et cliquez sur la flèche à droite pour la développer.
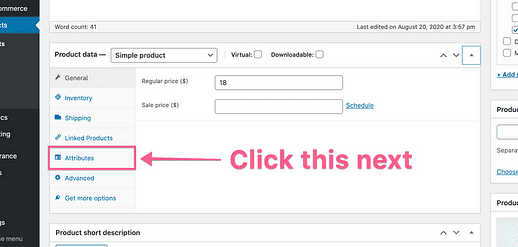
Une fois développé, cliquez sur la section Attributs dans la barre latérale gauche.
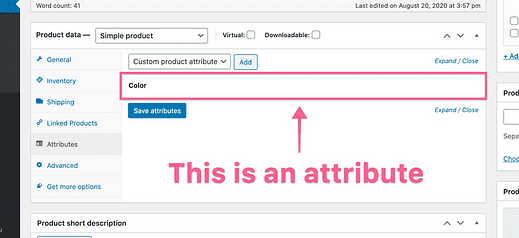
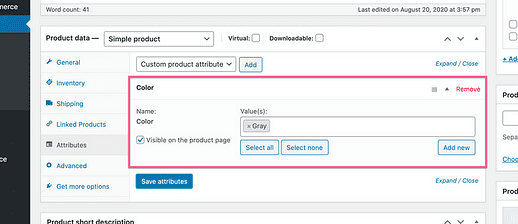
Dans mon exemple, le produit a déjà un attribut, Couleur, répertorié ici :
Si vous cliquez sur un attribut, il se développe afin que vous puissiez ajouter et supprimer différentes valeurs/termes.
Le bouton Ajouter un nouveau permet d’ajouter des termes entièrement nouveaux qui deviennent ensuite disponibles pour tous les produits.
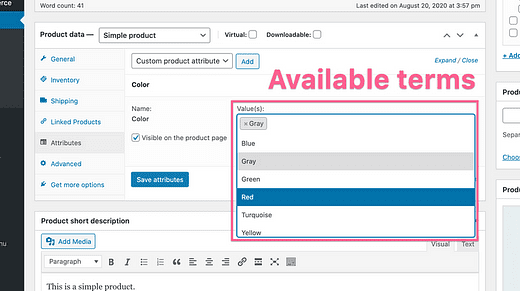
Vous pouvez cliquer dans la section Valeur(s) pour sélectionner les termes existants à ajouter au produit.
Ces termes proviennent du menu Produit > Attributs
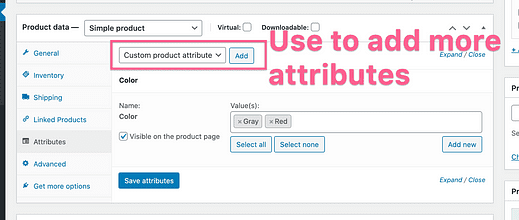
Vous pouvez ajouter plus d’attributs au produit en utilisant cette option déroulante :
Si vous vous demandez comment cela fonctionnerait, un exemple serait un t-shirt qui nécessite à la fois des options de couleur et de taille. Vous ajouteriez à la fois un attribut de couleur et un attribut de taille.
Comme je l’ai déjà mentionné, je ne recommande pas de créer des attributs de produit personnalisés, mais vous pouvez sélectionner des attributs préexistants avec le sélecteur déroulant présenté ci-dessus.
Une chose à laquelle vous ne pouvez pas vous attendre est qu’une fois que vous avez ajouté vos attributs, ils n’apparaissent pas automatiquement sur la page du produit.
Comment afficher vos attributs sur la page du produit
Faire apparaître vos attributs sur les pages de produits est une partie déroutante de WooCommerce.
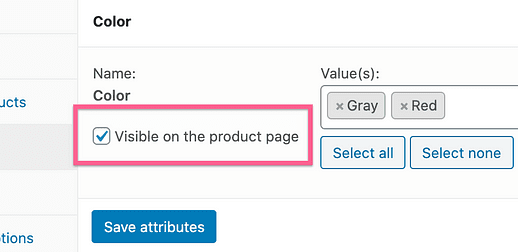
Lorsque vous ajoutez des attributs à un produit, même si vous cochez la case « visible sur la page du produit », les variantes ne s’afficheront toujours pas sur votre site.
Cocher cette case n’est qu’une étape du processus
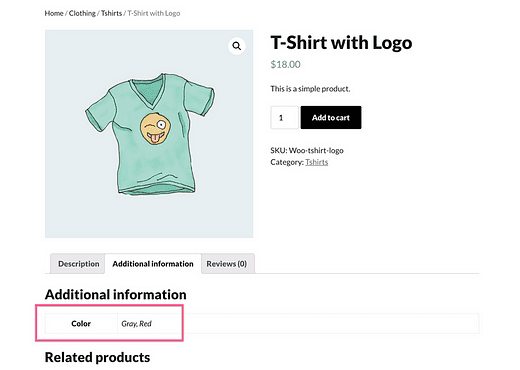
Par défaut, la seule différence sur la page du produit sera les attributs et leurs valeurs répertoriés dans la section Informations supplémentaires.
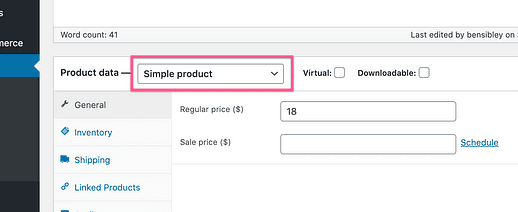
Pour ajouter la liste déroulante de vos attributs, vous devez d’abord passer votre produit d’un « Produit simple » à un « Produit variable » à l’aide de cette liste déroulante :
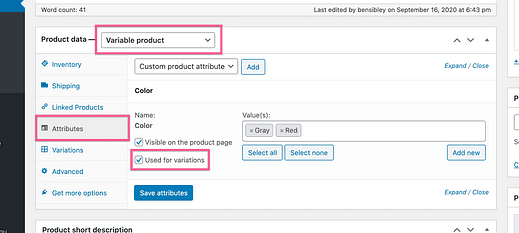
Ensuite, vous devez ouvrir la section Attributs et cocher la case "Utilisé pour les variations" pour chaque attribut.
Assurez-vous de cocher la case pour tous les attributs que vous souhaitez utiliser
Lorsque vous avez terminé, cliquez sur le bouton Enregistrer les attributs.
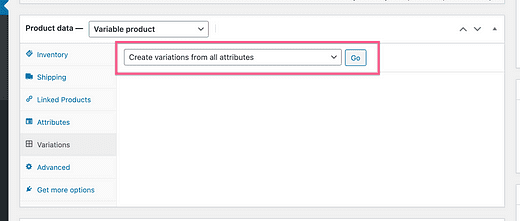
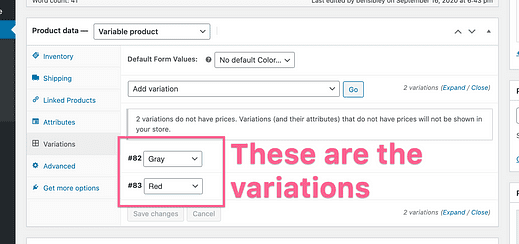
Ensuite, cliquez sur la section Variantes. Vous pouvez utiliser le menu déroulant pour ajouter une variante à la fois, mais il est plus rapide d’utiliser l’option « Créer des variantes à partir de tous les attributs ».
Une fois que vous avez cliqué sur Go, WooCommerce créera toutes les différentes variantes de produits possibles.
Mon produit a deux variantes en raison des termes de couleur gris et rouge ajoutés
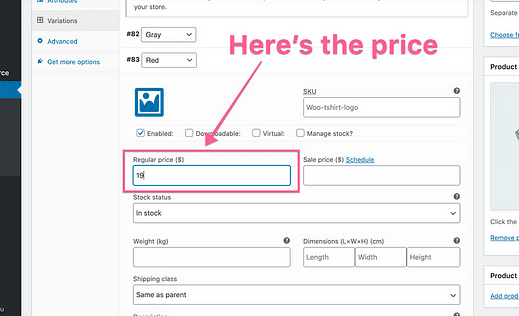
La dernière étape avant que vos variantes n’apparaissent sur la page du produit est de donner à chacune un prix.
Vous voudrez remplir tous les champs, mais je vais juste ajouter des prix dans mon exemple.
Une fois que vous avez terminé d’ajouter des prix à toutes vos variantes, cliquez sur le bouton Enregistrer les modifications.
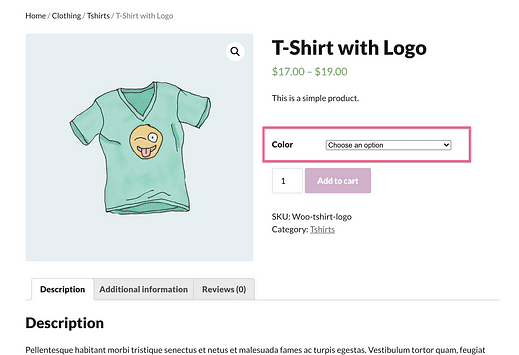
Vous verrez maintenant un menu déroulant permettant aux acheteurs de choisir vos variantes.
Mon exemple n’utilise qu’un seul attribut, mais vous pouvez en ajouter autant que vous le souhaitez. Chaque attribut aura sa propre liste déroulante répertoriant ses termes disponibles.
Bien que cela fonctionne parfaitement, les sélecteurs déroulants ne permettent pas la meilleure expérience d’achat.
Comment afficher des échantillons de couleur
Le menu déroulant par défaut pour les variantes de produits ne crée pas une excellente expérience utilisateur.
Imaginez que vous ayez un t-shirt disponible en cinq couleurs. Avec un menu déroulant, les acheteurs ne peuvent pas voir combien de couleurs sont disponibles jusqu’à ce qu’ils cliquent dessus, et ils ne voient pas les nuances de couleurs réelles. Ils ne voient que le mot «bleu », par exemple, au lieu de la nuance de bleu utilisée par votre produit.
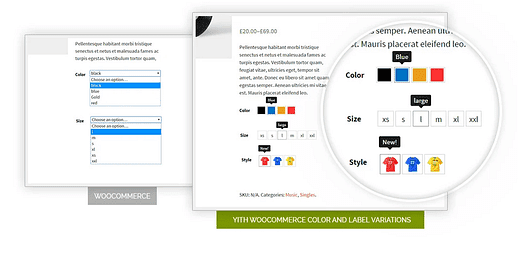
Offrir aux visiteurs des échantillons de couleurs parmi lesquels choisir permet une meilleure expérience d’achat.
Bien que cette option ne soit pas disponible dans WooCommerce, il existe de nombreux excellents plugins qui peuvent ajouter cette fonctionnalité à votre site :
Ces 6 plugins de variation de produit pour WooCommerce rendent votre site plus facile à utiliser
Les plugins répertoriés dans cette collection peuvent remplacer la liste déroulante des options de couleur, de taille et de style, ajouter de nouvelles images de galerie par variation, et bien plus encore.
Maîtrise des attributs WooCommerce
Vous savez maintenant quels sont les attributs des produits WooCommerce et comment les ajouter à votre site.
L’utilisation d’attributs sera un élément clé de la gestion de votre magasin et de la vente de variantes de produits.
Si vous voulez un excellent nouveau design pour votre magasin, j’ai utilisé le thème Modern Store tout au long de ce didacticiel. Il est entièrement réactif, personnalisable et se charge rapidement.
Découvrez le thème du magasin moderne
Et le meilleur de tous, c’est gratuit! Essayez-le sur votre site Web et voyez ce que vous en pensez.
Si vous avez des questions, veuillez les poster dans la section commentaires ci-dessous. Et si vous avez appris quelque chose de nouveau, pensez à le partager avec quelqu’un d’autre.
Merci d’avoir lu!