Mitä ovat WooCommerce-attribuutit? 5 minuutin opas aloittelijoille
Mitä ovat WooCommerce-attribuutit?
Ja mitä niillä voi tehdä?
WooCommerce-attribuutit ovat tärkeä osa verkkokauppaasi, ja niitä voidaan käyttää muuttuvien tuotteiden luomiseen.
Tästä opetusohjelmasta löydät:
- WooCommerce-attribuuttien määritelmä
- Kuinka lisätä attribuutteja kauppaasi
- Kuinka antaa tuotteille ominaisuuksia
- Attribuuttien saaminen näkyviin tuotesivuille
- Värimallien näyttäminen avattavien valikkojen sijaan
Aloitetaan yleiskatsauksella tuotteen ominaisuuksista.
Mitä ovat WooCommerce-tuotteen attribuutit?
WooCommerce-attribuuttien avulla voit lisätä tuotteisiin ylimääräisiä tietoja, jotta voit luoda tuotemuunnelmia.
Jos sinulla on esimerkiksi myynnissä hattu sekä vihreänä että keltaisena, et halua myydä värejä kahtena erillisenä tuotteena. Koska se on sama hattu, mutta eri väreissä, käytä sen sijaan attribuuttia. Lisäät uuden "väri"-attribuutin ja sitten sekä "vihreän" että "keltaisen" värimuunnelmat hattuusi.
Käydään läpi joitakin kuvakaappauksia ja todellisia esimerkkejä.
Kuinka lisätä uusia tuotteen ominaisuuksia
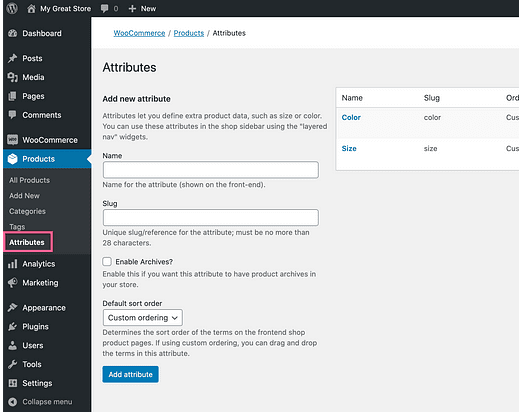
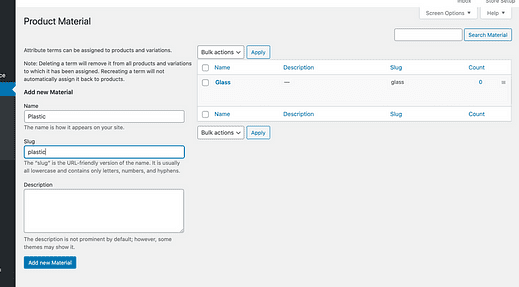
Attribuutteja voi lisätä Tuotteet-valikon alla olevasta Attribuutit-valikosta.
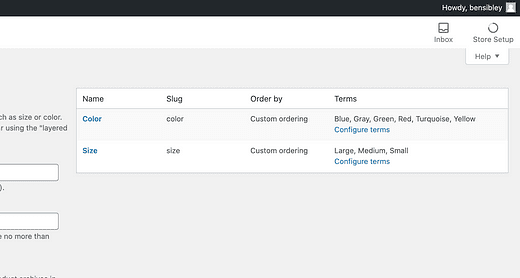
Jos suoritit WooCommercen ohjatun asennustoiminnon, näet jo luodut väri- ja kokoattribuutit.
Voit nähdä "termit" lisättynä väri- ja kokomääritteille
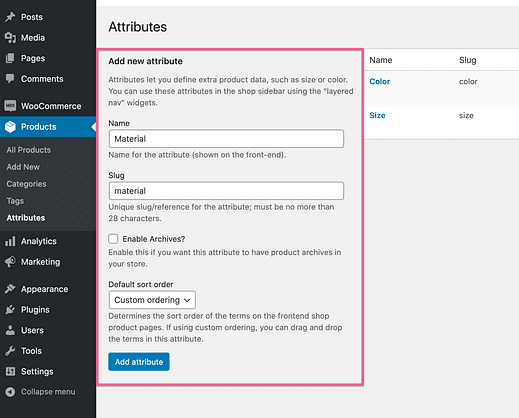
Jos haluat lisätä uuden määritteen, sinun tarvitsee vain kirjoittaa nimi ja etana ja napsauttaa Lisää attribuutti.
Slug on pienillä kirjaimilla kirjoitettu nimi, jota käytetään URL-osoitteissa. Korvaa kaikki välilyönnit välilyönnillä.
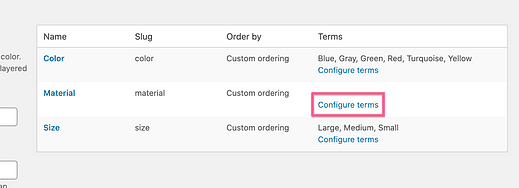
Kun olet luonut uuden määritteen, napsauta Määritä termit -linkkiä lisätäksesi määritteeseen valintoja.
"Terms" on epämääräinen sana, mutta sitä sanaa WooCommerce käyttää määritteidesi vaihtoehdoissa. Esimerkiksi "väri" on attribuutti, ja "sininen", "harmaa" ja "vihreä" ovat joitakin sen termejä.
Esimerkissäni loin attribuutin nimeltä "Material", joten lisään uusia materiaaleja, kuten "lasi" ja "muovi".
Voit lisätä niin monta attribuuttia niin monella termillä kuin haluat.
Vaikka voit luoda attribuutteja, jotka liittyvät yksittäisiin tuotteisiin, on parasta lisätä ne tällä tavalla Attribuutit-valikon kautta. Tämä pitää ne kaikkien tuotteiden saatavilla ja helpottaa hallintaa huomattavasti. Attribuuttien lisääminen yksittäisiin tuotteisiin muuttuu nopeasti sotkuiseksi ja raskaaksi.
Nyt kun olet luonut oman mukautetun määritteen, voit lisätä sen tuotteeseen seuraavasti.
Kuinka lisätä attribuutteja tuotteeseen
Kun olet luonut attribuutit, voit määrittää ne tuotteillesi.
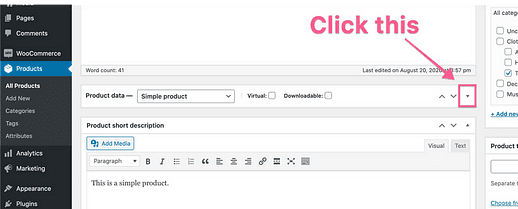
Aloita vierailemalla jossakin tuotteessasi järjestelmänvalvojan hallintapaneelissa. Etsi sitten Tuotetiedot-osio ja laajenna se napsauttamalla oikealla olevaa nuolta.
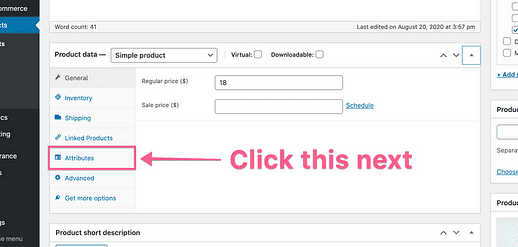
Kun olet laajentanut, napsauta Attribuutit-osiota vasemmassa sivupalkissa.
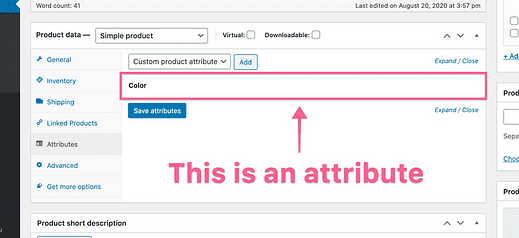
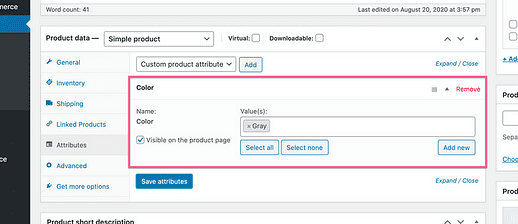
Esimerkissäni tuotteella on jo yksi attribuutti, Color, joka on lueteltu tässä:
Jos napsautat määritettä, se laajenee, jotta voit lisätä ja poistaa erilaisia arvoja/termejä.
Lisää uusi -painikkeella voit lisätä kokonaan uusia ehtoja, jotka tulevat sitten saataville kaikille tuotteille.
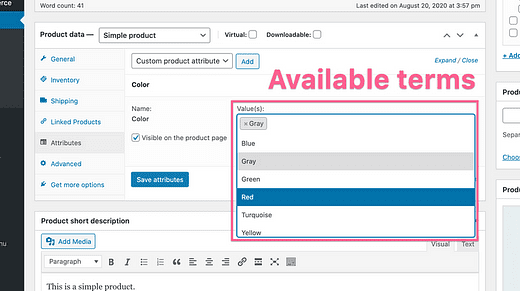
Voit napsauttaa Arvo(t) -osiota valitaksesi olemassa olevat termit lisättäväksi tuotteeseen.
Nämä ehdot ovat Tuote > Attribuutit -valikosta
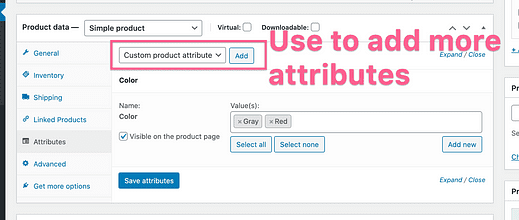
Voit lisätä attribuutteja tuotteeseen käyttämällä tätä avattavaa vaihtoehtoa:
Jos mietit, miten tämä toimisi, esimerkkinä olisi t-paita, joka tarvitsee sekä väri- että kokovaihtoehtoja. Lisäät sekä Color- että Size-määritteen.
Kuten jo mainitsin, en suosittele mukautettujen tuotemääritteiden luomista, mutta voit valita olemassa olevat attribuutit yllä olevalla avattavalla valitsimella.
Yksi asia, jota et ehkä odota, on se, että kun lisäät attribuutit, ne eivät näy automaattisesti tuotesivulla.
Kuinka saada attribuutit näkymään tuotesivulla
Omien attribuuttien näyttäminen tuotesivuilla on hämmentävä osa WooCommercea.
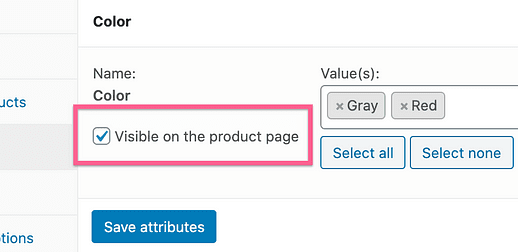
Kun lisäät attribuutteja tuotteeseen, muunnelmat eivät silti näy sivustossasi, vaikka valitset "näkyy tuotesivulla" -ruudun.
Tämän ruudun valitseminen on vain yksi vaihe prosessissa
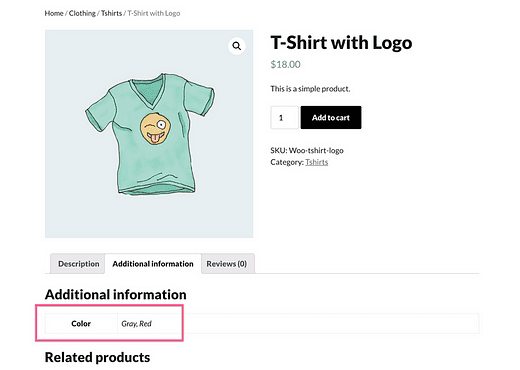
Oletusarvoisesti ainoa ero tuotesivulla on lisätiedot-osiossa luetellut attribuutit ja niiden arvot.
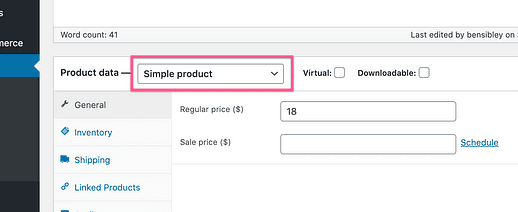
Jos haluat lisätä määritteidesi avattavan valikon, sinun on ensin vaihdettava tuotteesi "Yksinkertaisesta tuotteesta" "Vaihtelevaksi tuotteeksi" käyttämällä tätä avattavaa valikkoa:
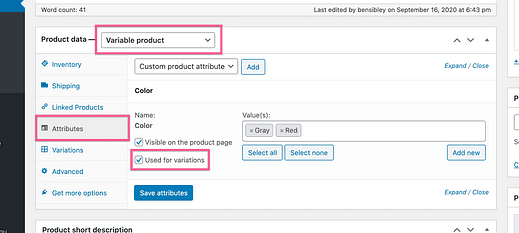
Sitten sinun on avattava Attribuutit-osio ja valittava kunkin määritteen "Käytetty muunnelmissa" -ruutu.
Varmista, että valitset kaikkien niiden määritteiden valintaruudut, joita haluat käyttää
Kun olet valmis, napsauta Tallenna määritteet -painiketta.
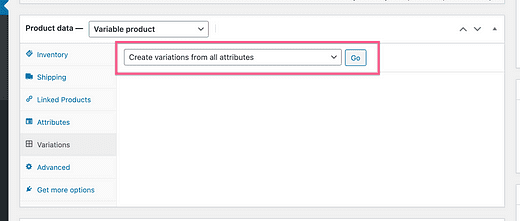
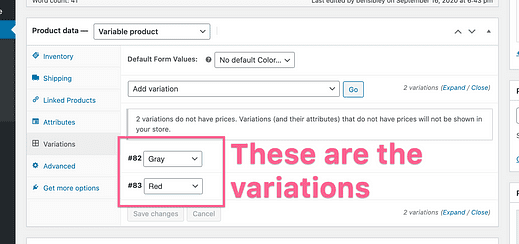
Napsauta seuraavaksi Muunnelmat-osiota. Voit käyttää avattavaa valikkoa lisätäksesi yhden muunnelman kerrallaan, mutta on nopeampaa käyttää Luo muunnelmia kaikista määritteistä -vaihtoehtoa.
Kun napsautat Siirry, WooCommerce luo kaikki mahdolliset tuotemuunnelmat.
Tuotteessani on kaksi muunnelmaa lisättyjen harmaa- ja punainen väritermien takia
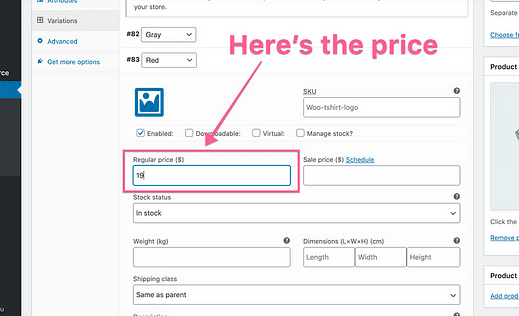
Viimeinen vaihe ennen muunnelmiesi näkymistä tuotesivulla on antaa jokaiselle hinta.
Haluat täyttää kaikki kentät, mutta aion vain lisätä hinnat esimerkissäni.
Kun olet lisännyt hinnat kaikkiin muunnelmiisi, napsauta Tallenna muutokset -painiketta.
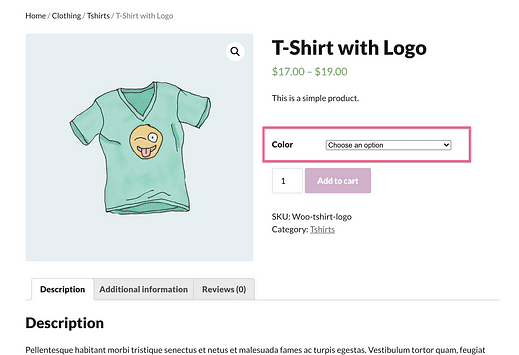
Näet nyt avattavan valikon, josta asiakkaat voivat valita muunnelmasi.
Esimerkissäni käytetään vain yhtä attribuuttia, mutta voit lisätä niin monta kuin haluat. Jokainen määrite saa oman pudotusvalikon, jossa luetellaan sen käytettävissä olevat termit.
Vaikka tämä toimii täydellisesti, avattavat valitsimet eivät takaa parasta ostokokemusta.
Kuinka näyttää värimalleja
Tuotemuunnelmien oletusavattava valikko ei luo hyvää käyttökokemusta.
Kuvittele, että sinulla on t-paita saatavilla viidessä värissä. Avattavassa valikossa ostajat eivät näe, kuinka monta väriä on saatavilla, ennen kuin he napsauttavat sitä, eivätkä he näe todellisia värisävyjä. He näkevät vain sanan "sininen" tuotteesi käyttämän sinisen sävyn sijaan.
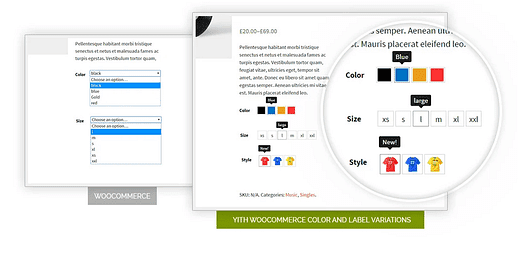
Tarjoamalla vierailijoille värimalleja, joista valita, saat paremman ostokokemuksen.
Vaikka tämä vaihtoehto ei ole käytettävissä WooCommercessa, on monia upeita laajennuksia, jotka voivat lisätä tämän ominaisuuden sivustollesi:
Nämä 6 WooCommercen tuotevariaatiolaajennusta tekevät sivustostasi helpompi käyttää
Kokoelmassa luetellut laajennukset voivat korvata väri-, koko- ja tyylivaihtoehtojen pudotusvalikon, lisätä uusia galleriakuvia muunnelmaa kohti ja paljon muuta.
WooCommerce-attribuuttien hallinta
Nyt tiedät mitä WooCommerce-tuoteattribuutit ovat ja kuinka voit lisätä ne sivustollesi.
Attribuuttien käyttäminen on keskeinen osa myymäläsi toimintaa ja tuotemuunnelmien myyntiä.
Jos haluat erinomaisen uuden designin myymälääsi, käytin Modern Store -teemaa koko tämän opetusohjelman ajan. Se on täysin reagoiva, muokattavissa ja latautuu nopeasti.
Ja mikä parasta, se on ilmainen! Kokeile sitä verkkosivustollasi ja katso mitä mieltä olet.
Jos sinulla on kysyttävää, lähetä ne alla olevaan kommenttiosaan. Ja jos opit jotain uutta, harkitse sen jakamista jonkun muun kanssa.
Kiitos lukemisesta!