Что такое атрибуты WooCommerce? 5-минутное руководство для начинающих
Что такое атрибуты WooCommerce?
А что с ними делать?
Атрибуты WooCommerce являются важной частью вашего магазина электронной коммерции и могут использоваться для создания различных продуктов.
В этом руководстве вы найдете:
- Определение атрибутов WooCommerce
- Как добавить атрибуты в свой магазин
- Как придать товарам атрибуты
- Как сделать так, чтобы атрибуты отображались на страницах товаров
- Как отображать образцы цвета вместо раскрывающихся меню
Начнем с обзора атрибутов продукта.
Что такое атрибуты продукта WooCommerce?
Атрибуты WooCommerce позволяют добавлять дополнительные данные к продуктам, чтобы вы могли создавать варианты продуктов.
Например, если у вас есть шляпа зеленого и желтого цветов на продажу, вы не захотите продавать ее как два отдельных продукта. Поскольку это тот же дизайн шляпы, но в разных цветах, вместо этого вы должны использовать атрибут. Вы должны добавить новый атрибут «цвет», а затем добавить к шляпе вариации «зеленого» и «желтого» цвета.
Давайте познакомимся со скриншотами и реальными примерами.
Как добавить новые атрибуты товара
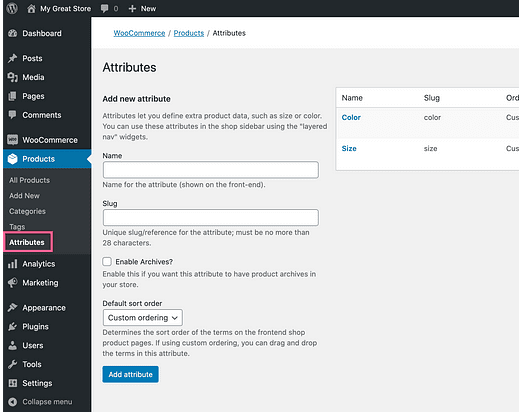
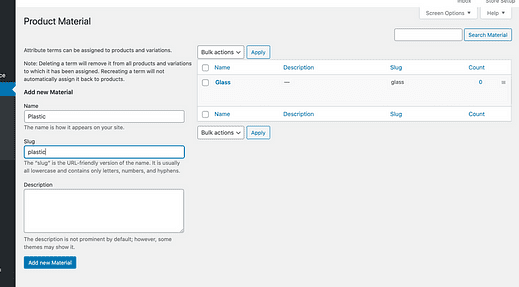
Атрибуты можно добавить из меню «Атрибуты», указанного в меню «Продукты».
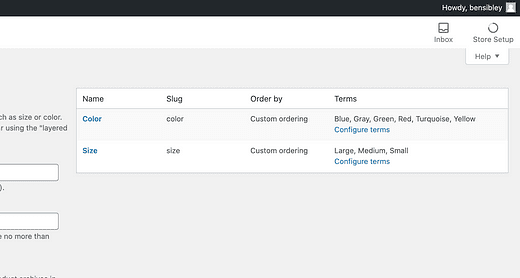
Если вы запустили мастер настройки WooCommerce, вы увидите, что атрибуты цвета и размера уже созданы.
Вы уже можете увидеть «термины», добавленные для атрибутов цвета и размера.
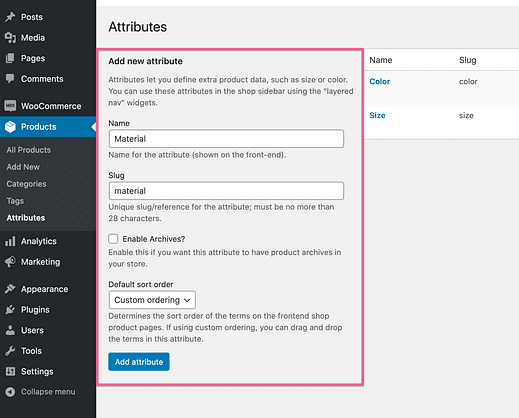
Чтобы добавить новый атрибут, все, что вам нужно сделать, это ввести имя и слаг и нажать «Добавить атрибут».
Слаг – это имя в нижнем регистре, используемое для URL-адресов. Замените в заголовке все пробелы дефисами.
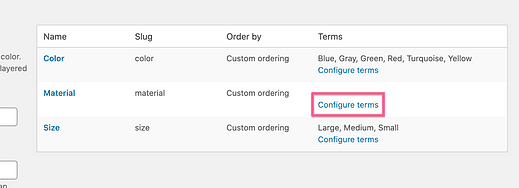
Создав новый атрибут, щелкните ссылку «Настроить условия», чтобы добавить параметры для атрибута.
«Условия» – расплывчатое слово, но это слово WooCommerce использует для обозначения параметров в вашем атрибуте. Например, «Цвет» – это атрибут, а «синий», «серый» и «зеленый» – это некоторые из его терминов.
В моем примере я создал атрибут под названием «Материал», поэтому я добавлю несколько новых материалов, таких как «стекло» и «пластик».
Вы можете добавить любое количество атрибутов с любым количеством терминов.
Хотя вы можете создавать атрибуты, специфичные для отдельных продуктов, лучше всего добавлять их таким образом через меню «Атрибуты». Это делает их доступными для всех продуктов и значительно упрощает управление. Добавление атрибутов к отдельным товарам быстро станет беспорядочным и громоздким.
Теперь, когда у вас есть собственный настраиваемый атрибут, вы можете добавить его к продукту.
Как добавить атрибуты к товару
Создав атрибуты, вы готовы назначить их своим продуктам.
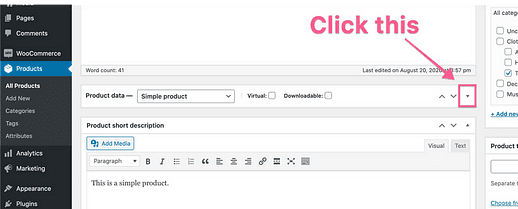
Начните с посещения одного из ваших продуктов на панели администратора. Затем найдите раздел «Данные продукта» и щелкните стрелку справа, чтобы развернуть его.
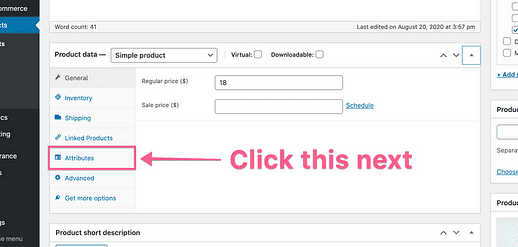
После раскрытия щелкните раздел «Атрибуты» на левой боковой панели.
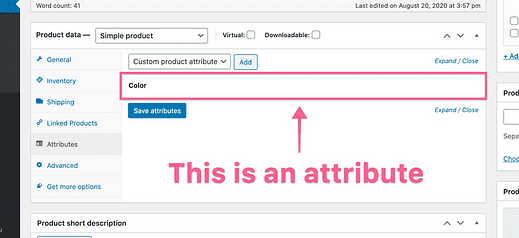
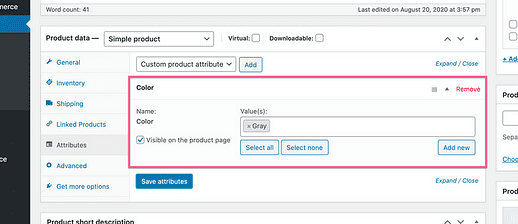
В моем примере у товара уже есть один атрибут, Цвет, перечисленный здесь:
Если вы щелкнете по атрибуту, он расширится, и вы сможете добавлять и удалять различные значения / термины.
Кнопка «Добавить» предназначена для добавления совершенно новых терминов, которые затем становятся доступными для всех продуктов.
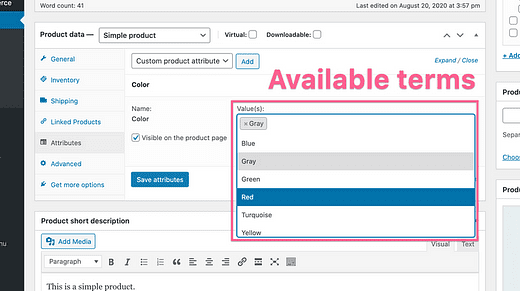
Вы можете щелкнуть в разделе Value (s), чтобы выбрать существующие термины для добавления к продукту.
Эти условия взяты из меню Продукт> Атрибуты.
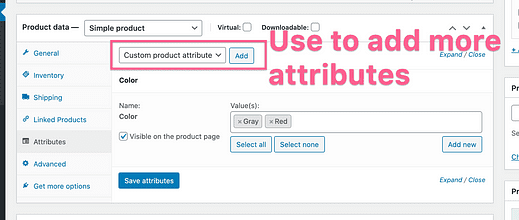
Вы можете добавить к продукту дополнительные атрибуты, используя этот раскрывающийся список:
Если вам интересно, как это будет работать, в качестве примера можно привести футболку, для которой требуются параметры как цвета, так и размера. Вы должны добавить атрибуты цвета и размера.
Как я уже упоминал, я не рекомендую создавать собственные атрибуты продукта, но вы можете выбрать уже существующие атрибуты с помощью раскрывающегося списка, показанного выше.
Вы можете не ожидать, что после того, как вы добавите свои атрибуты, они не будут автоматически отображаться на странице продукта.
Как сделать так, чтобы ваши атрибуты отображались на странице товара
Отображение ваших атрибутов на страницах продуктов – непонятная часть WooCommerce.
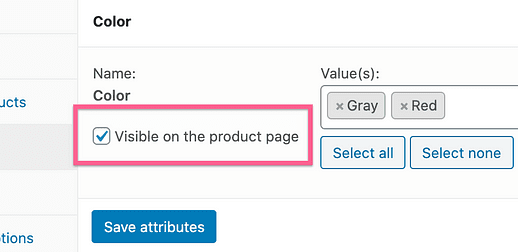
Когда вы добавляете атрибуты к продукту, даже если вы отметите поле «отображается на странице продукта», варианты по-прежнему не будут отображаться на вашем сайте.
Установка этого флажка – всего лишь один шаг в процессе.
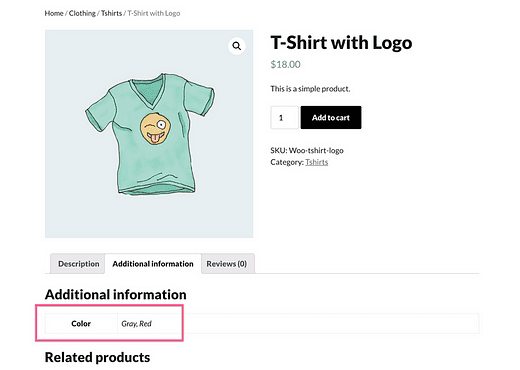
По умолчанию единственная разница на странице продукта – это атрибуты и их значения, перечисленные в разделе «Дополнительная информация».
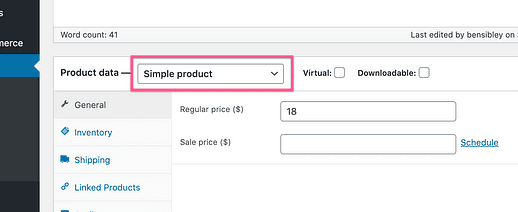
Чтобы добавить раскрывающийся список для ваших атрибутов, вы должны сначала переключить свой продукт с «Простого продукта» на «Переменный продукт» с помощью этого раскрывающегося списка:
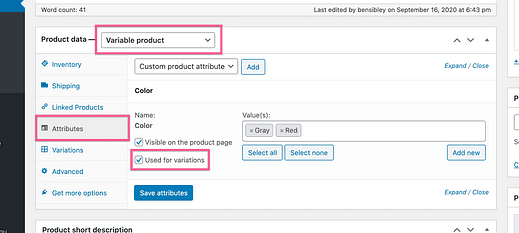
Затем вам нужно открыть раздел «Атрибуты» и установить флажок «Используется для вариантов» для каждого атрибута.
Обязательно установите флажки для всех атрибутов, которые вы хотите использовать.
Когда вы закончите, нажмите кнопку «Сохранить атрибуты».
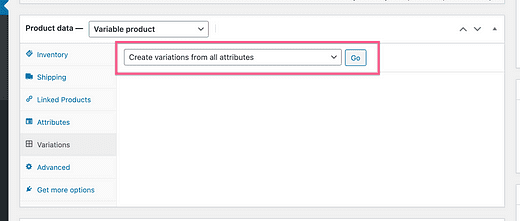
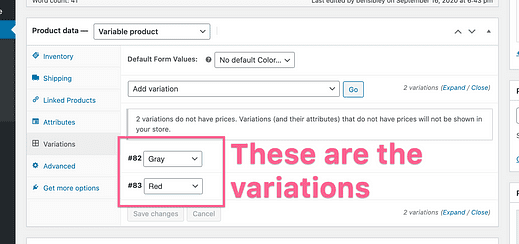
Затем щелкните раздел Варианты. Вы можете использовать раскрывающееся меню, чтобы добавлять по одному варианту за раз, но быстрее использовать параметр «Создать варианты из всех атрибутов».
Как только вы нажмете «Перейти», WooCommerce создаст все возможные варианты продукта.
У моего продукта есть два варианта из-за добавления серого и красного цветов.
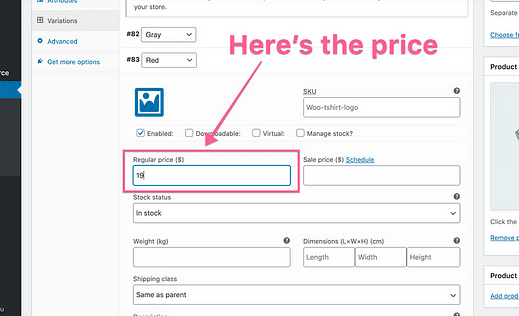
Последний шаг перед тем, как ваши варианты появятся на странице продукта, – это назначить каждому из них цену.
Вы захотите заполнить все поля, но я просто добавлю цены в своем примере.
Когда вы закончите добавлять цены ко всем своим вариантам, нажмите кнопку «Сохранить изменения».
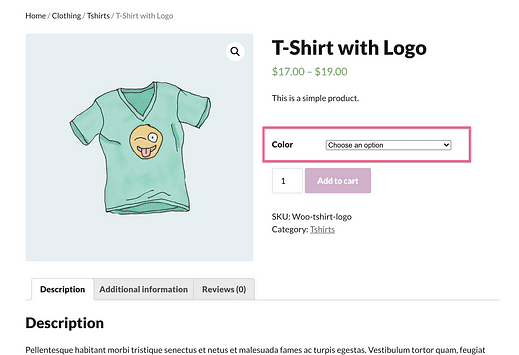
Теперь вы увидите раскрывающееся меню, позволяющее покупателям выбирать ваши варианты.
В моем примере используется только один атрибут, но вы можете добавить столько, сколько захотите. Каждый атрибут получит свое собственное раскрывающееся меню со списком доступных условий.
Хотя это работает отлично, выпадающие селекторы не обеспечивают наилучшего впечатления от покупок.
Как отображать образцы цвета
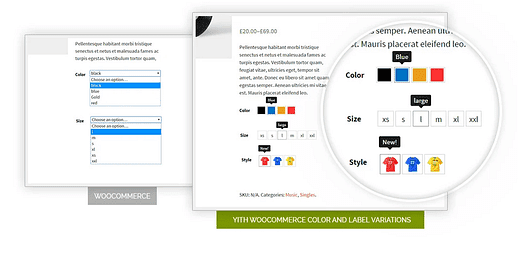
Раскрывающееся меню по умолчанию для вариантов продукта не создает хорошего пользовательского опыта.
Представьте, что у вас есть футболка пяти цветов. В раскрывающемся меню покупатели не могут увидеть, сколько цветов доступно, пока они не нажмут на него, и они не видят фактические цветовые оттенки. Например, они видят только слово «синий», а не оттенок синего, который использует ваш продукт.
Предоставление посетителям образцов цвета на выбор делает покупки более удобными.
Хотя эта опция недоступна в WooCommerce, существует множество отличных плагинов, которые могут добавить эту функцию на ваш сайт:
Эти 6 плагинов для вариаций продукта для WooCommerce упрощают использование вашего сайта
Плагины, перечисленные в этой коллекции, могут заменять раскрывающееся меню для параметров цвета, размера и стиля, добавлять новые изображения галереи для каждого варианта и многое другое.
Мастерство атрибутов WooCommerce
Теперь вы знаете, что такое атрибуты продукта WooCommerce и как добавить их на свой сайт.
Использование атрибутов будет ключевой частью работы вашего магазина и продажи вариантов продукта.
Если вам нужен отличный новый дизайн для вашего магазина, в этом уроке я использовал тему Modern Store. Он полностью адаптивный, настраиваемый и быстро загружается.
Ознакомьтесь с темой Modern Store
И, что самое главное, это бесплатно! Попробуйте на своем веб-сайте и посмотрите, что вы думаете.
Если у вас есть какие-либо вопросы, оставьте их в разделе комментариев ниже. А если вы узнали что-то новое, поделитесь этим с кем-нибудь еще.
Спасибо за прочтение!