Cómo agregar un ícono de sitio a su sitio web de WordPress
WordPress es uno de los sistemas de gestión de contenido más utilizados con más del 30% de cuota de mercado. Si tiene un blog o un sitio web comercial, debe reflejar la presencia de su marca en su sitio web. Puede ser su logotipo, fuente, color o cualquier cosa que esté relacionada con su marca. La forma más fácil de reflejar la presencia de su marca con un ícono de sitio o, a veces, también se puede reconocer como favicon. En este blog, le mostraré cómo puede agregar un ícono de sitio a su sitio web de WordPress.
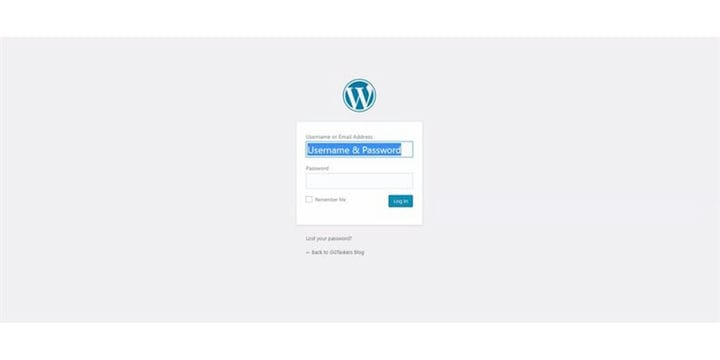
Paso 1: debe ir al backend de su sitio web o para WordPress; se conoce como wp-admin. Wp-admin es el inicio de sesión universal para el sitio web de WordPress. Suponga que su sitio web es www.example.com, luego debe escribir la URL como www.example.com/wp-admin.
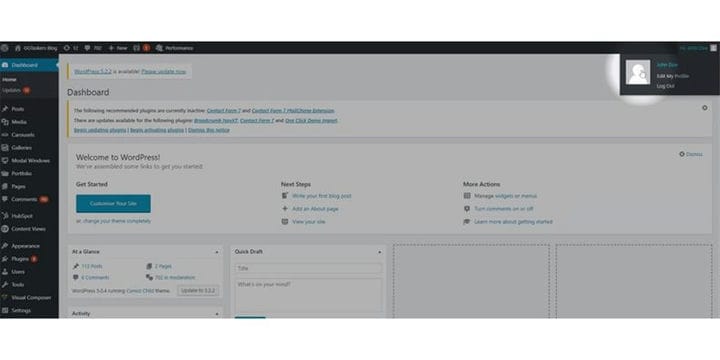
Paso 2: Después de iniciar sesión, aterrizará en su tablero. Ahora debe asegurarse de iniciar sesión como administrador. Es esencial iniciar sesión como administrador, ya que solo el administrador tiene acceso de edición en la página de inicio. Se pueden asignar diferentes roles a diferentes usuarios en WordPress.
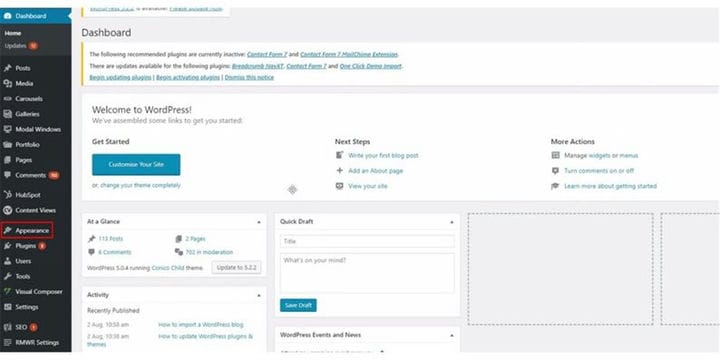
Paso 3: En su sitio web, encontrará una pestaña llamada Apariencia. Debe hacer clic en la pestaña de apariencia. Esta pestaña tiene todas las opciones relacionadas con el tema de su sitio web.
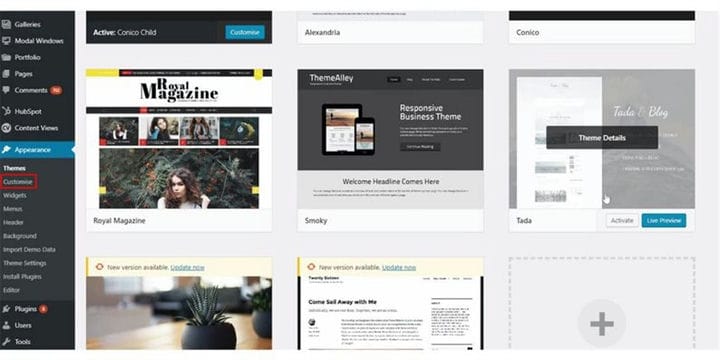
Paso 4: Cuando se abra la nueva ventana, encontrará una subpestaña llamada personalizar. Cuando desee realizar algunos cambios relacionados con el tema en su sitio web, debe hacer clic en la pestaña Personalizar.
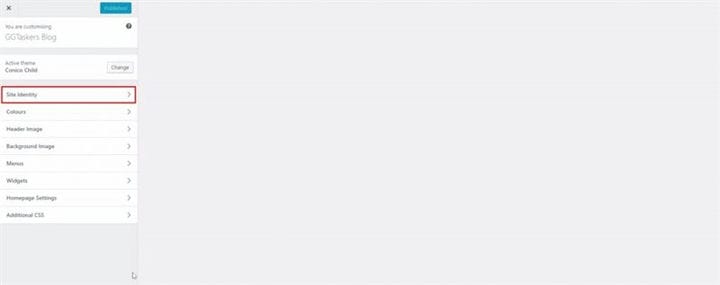
Paso 5: Se abrirá una nueva ventana después de hacer clic en personalizado. Verá diferentes opciones en esta ventana y agregará un ícono de sitio que necesita para hacer clic en Identidad del sitio.
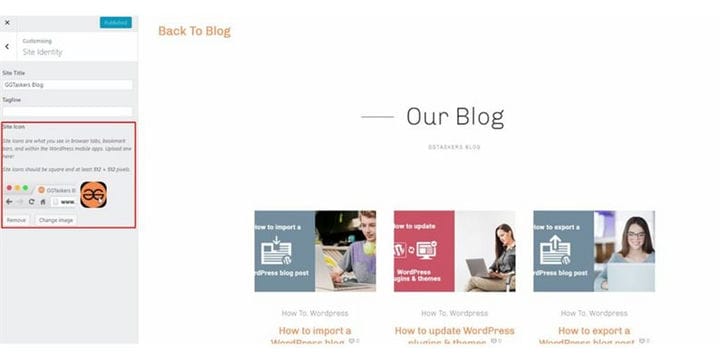
Paso 6: Si ya tiene un ícono agregado como yo, el ícono se mostrará en esta pestaña. Este icono se reconoce como favicon.
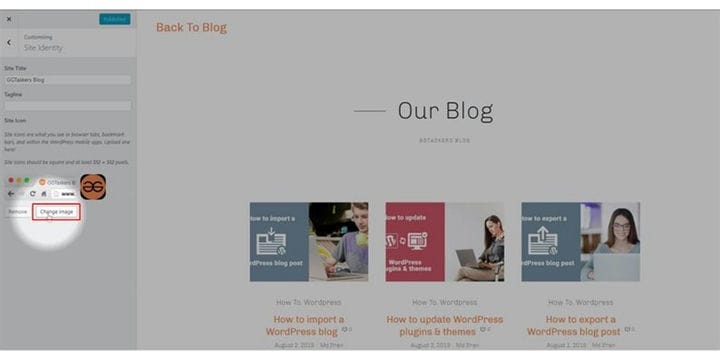
Paso 7: Para cambiar el ícono del sitio, debe hacer clic en el botón que dice cambiar imagen. Haga clic en cambiar imagen.
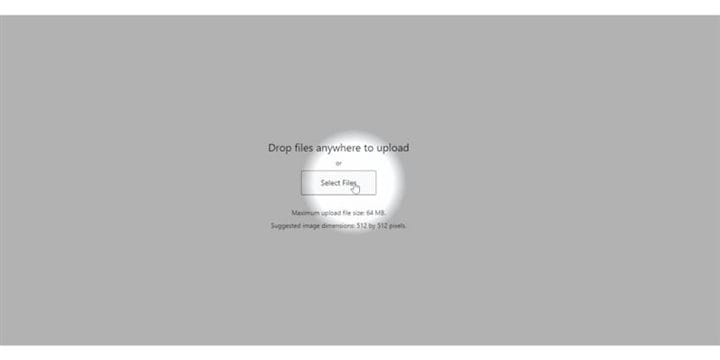
Paso 8: Debe tener el ícono guardado en su PC y seleccionar el archivo usando el localizador de archivos de WordPress. Haga clic en Seleccionar archivo.
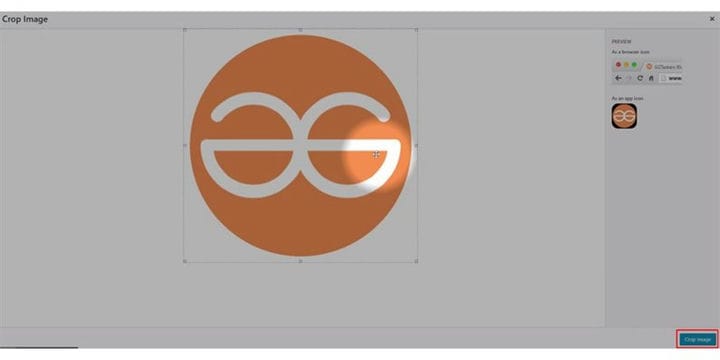
Paso 9: Aparecerá la imagen seleccionada y el tamaño de la idea es de 512 por 512 píxeles. WordPress le dirá que recorte la imagen, por lo que debe cambiar su tamaño si es necesario y luego haga clic en el botón de recorte de imagen que se encuentra en la esquina inferior derecha de la pantalla.
Paso 10: Ahora, verá una vista previa del icono que acaba de agregar a su sitio web. Si está satisfecho con la vista previa, debe hacer clic en el botón publicar que se encuentra en la parte superior izquierda de la pantalla.
Felicidades !!! acaba de agregar un icono de sitio a su sitio web de WordPress. Fue fácil, ¿verdad? Si tiene más consultas sobre cómo agregar un ícono de sitio, no dude en comentar a continuación.