Как добавить значок сайта на свой сайт WordPress
WordPress – одна из наиболее часто используемых систем управления контентом с долей рынка более 30%. Если у вас есть блог или бизнес-сайт, вы должны отразить присутствие вашего бренда на своем веб-сайте. Это может быть ваш логотип, шрифт, цвет или все, что связано с вашим брендом. Самый простой способ отразить присутствие вашего бренда с помощью значка сайта или иногда его также можно распознать как значок. В этом блоге я покажу вам, как добавить значок сайта на свой сайт WordPress.
Шаг 1. Вам нужно перейти на серверную часть вашего сайта или на WordPress; он известен как wp-admin. Wp-admin – это универсальный логин для сайта WordPress. Предположим, ваш веб-сайт www.example.com, тогда вам нужно ввести URL как www.example.com/wp-admin.
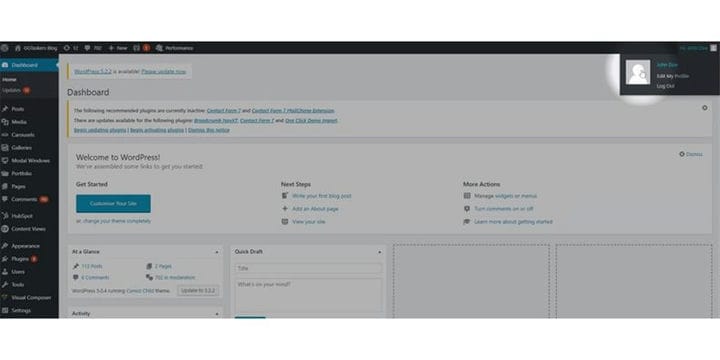
Шаг 2: После входа в систему вы попадете на панель управления. Теперь вам нужно убедиться, что вы вошли в систему как администратор. Очень важно войти в систему как администратор, так как только администратор имеет доступ к редактированию домашней страницы. Разным пользователям в WordPress могут быть назначены разные роли.
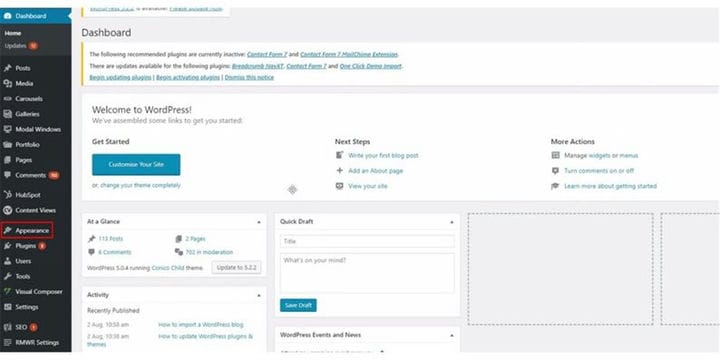
Шаг 3: На вашем веб-сайте вы найдете вкладку под названием «Внешний вид». Вам нужно нажать на вкладку внешнего вида. На этой вкладке есть все параметры, связанные с темой вашего сайта.
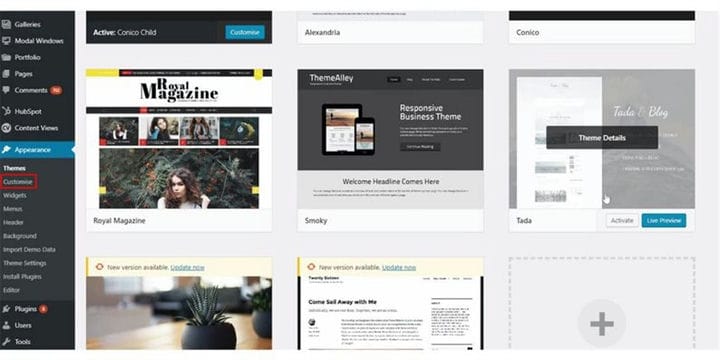
Шаг 4: Когда откроется новое окно, вы найдете дополнительную вкладку под названием «Настроить». Если вы хотите внести некоторые изменения, связанные с темой, на свой веб-сайт, вам нужно щелкнуть вкладку настройки.
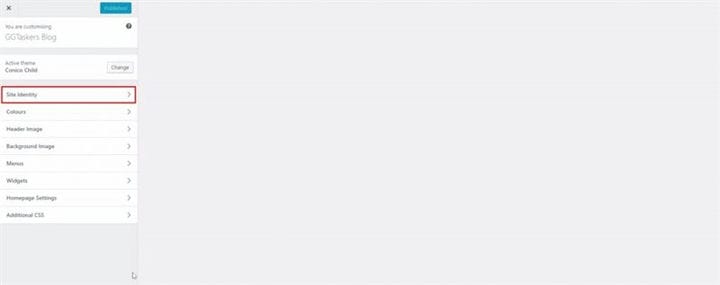
Шаг 5: Новое окно откроется после того, как вы нажмете кнопку «Настроено». В этом окне вы увидите различные параметры и добавите значок сайта, который нужно щелкнуть по идентификатору сайта.
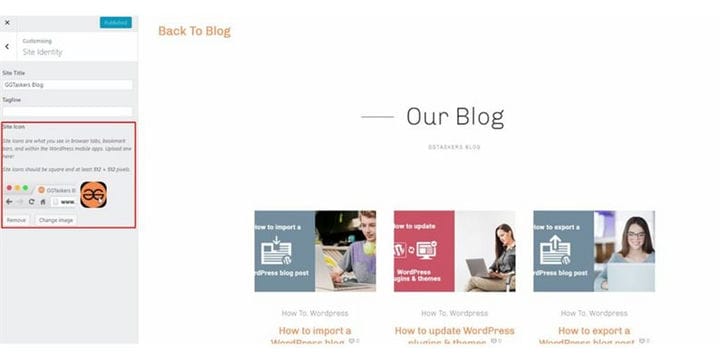
Шаг 6: Если у вас уже есть добавленный значок, такой как я, значок будет отображаться на этой вкладке. Этот значок распознается как значок.
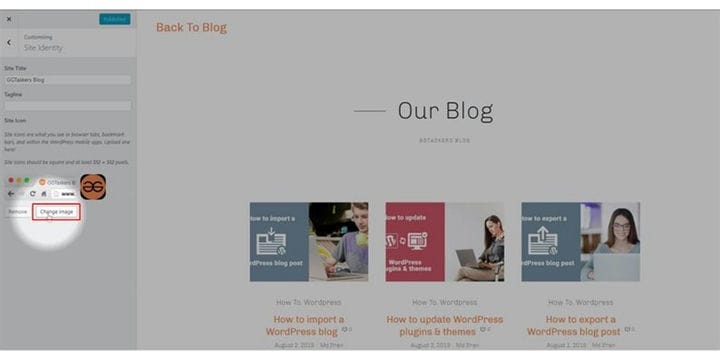
Шаг 7: Чтобы изменить значок сайта, вам нужно нажать на кнопку с надписью «Сменить изображение». Нажмите на сменить изображение.
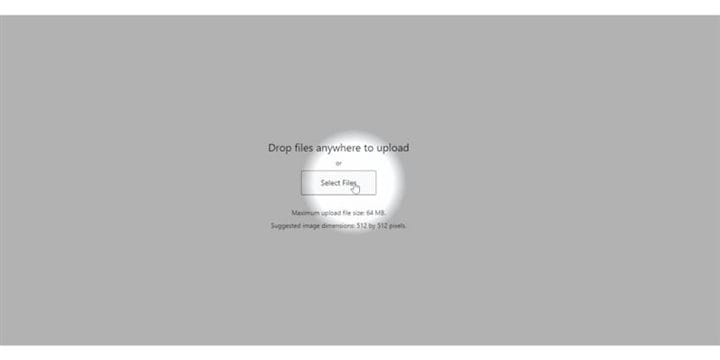
Шаг 8: Вам необходимо сохранить значок на вашем ПК и выбрать файл с помощью локатора файлов WordPress. Щелкните Выбрать файл.
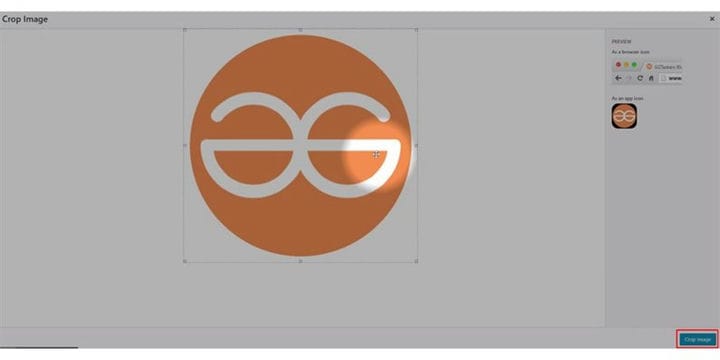
Шаг 9: Появится выбранное изображение размером 512 на 512 пикселей. WordPress скажет вам обрезать изображение, поэтому вам нужно изменить его размер, если необходимо, затем нажмите кнопку обрезки изображения, которая находится в правом нижнем углу экрана.
Шаг 10: Теперь вы увидите предварительный просмотр значка, который вы только что добавили на свой сайт. Если вас устраивает предварительный просмотр, вам нужно нажать кнопку публикации, которая находится в верхнем левом углу экрана.
Поздравляем !!! вы только что добавили значок сайта на свой сайт WordPress. Это было легко, правда? Если у вас есть дополнительные вопросы о добавлении значка сайта, пожалуйста, оставьте комментарий ниже.