Kuidas lisada saidi ikooni oma WordPressi veebisaidile
WordPress on enam kui 30% turuosaga üks enimkasutatavaid sisuhaldussüsteeme. Kui teil on ajaveeb või ettevõtte veebisait, peate oma kaubamärgi kohalolekut oma veebisaidiga kajastama. See võib olla teie logo, font, värv või midagi, mis on teie kaubamärgiga seotud. Lihtsaim viis oma kaubamärgi kohaloleku kajastamiseks saidi ikooni abil või mõnikord võib selle ära tunda ka faviconina. Selles ajaveebis näitan teile, kuidas saate oma WordPressi veebisaidile saidi ikooni lisada.
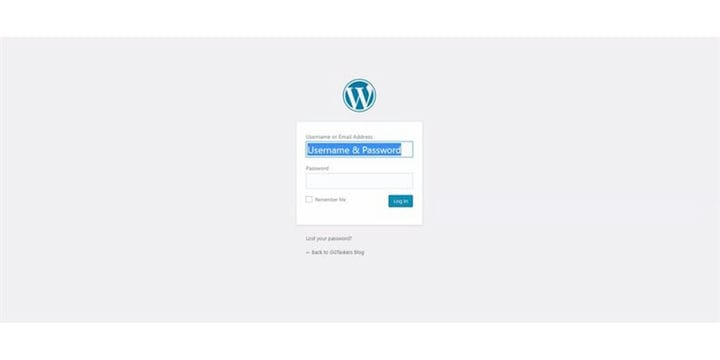
1 samm: peate minema oma veebisaidi taustaprogrammi või WordPressi jaoks; see on tuntud kui wp-admin. Wp-admin on WordPressi veebisaidi universaalne sisselogimine. Oletame, et teie veebisait on www.example.com, siis peate sisestama URL-i kujul www.example.com/wp-admin.
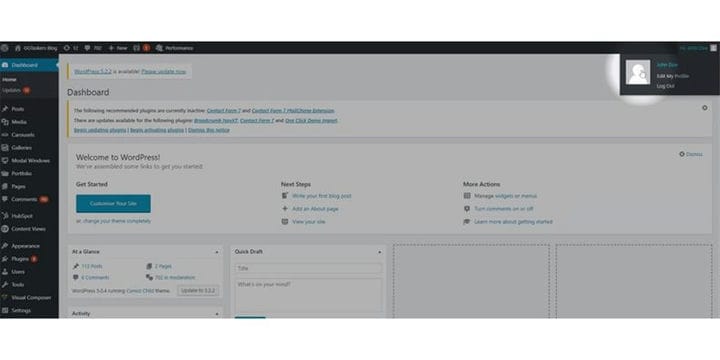
2 samm: pärast sisselogimist jõuate oma armatuurlauale. Nüüd peate veenduma, et logite sisse administraatorina. Oluline on sisse logida administraatorina, kuna ainult administraatoril on avalehe redigeerimisõigus. WordPressis saab erinevatele kasutajatele määrata erinevaid rolle.
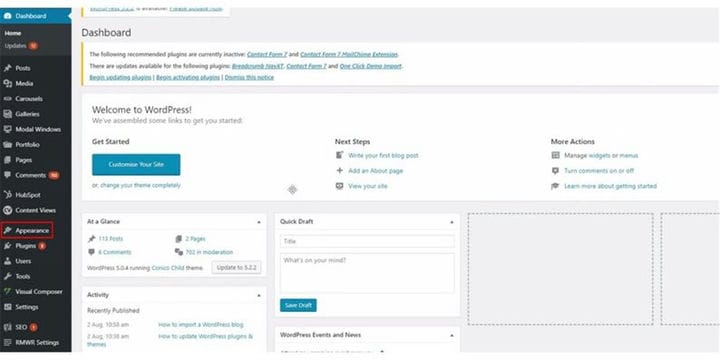
3 samm: oma veebisaidilt leiate vahekaardi nimega välimus. Peate klõpsama vahekaardil Välimus. Sellel vahekaardil on kõik teie veebisaidi teemaga seotud valikud.
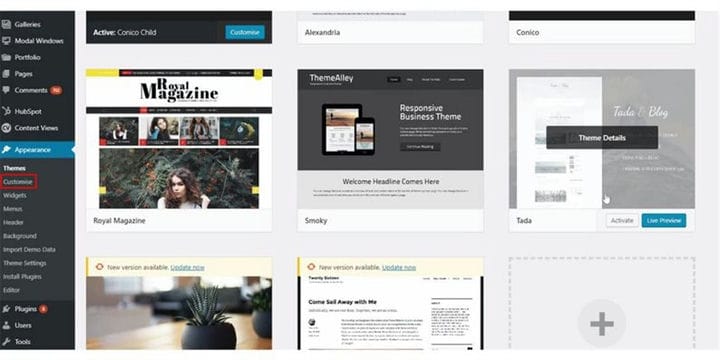
4 samm: kui avaneb uus aken, leiate alamvahekaardi nimega kohandamine. Kui soovite oma veebisaidil teemaga seotud muudatusi teha, peate klõpsama vahekaardil Kohanda.
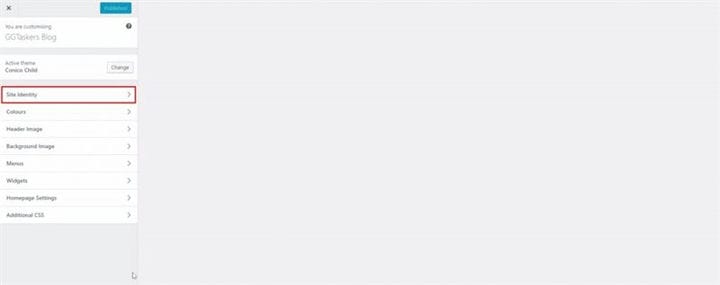
5 samm: pärast valikul Kohandatud klõpsamist avaneb uus aken. Näete selles aknas erinevaid valikuid ja lisate saidi ikooni, mida peate klõpsama saidi identiteedil.
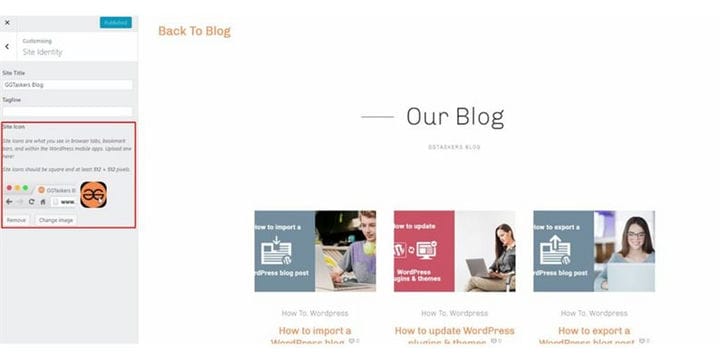
6 samm: kui teil on juba minuga sarnane ikoon lisatud, kuvatakse ikoon sellel vahekaardil. Seda ikooni tuntakse faviconina.
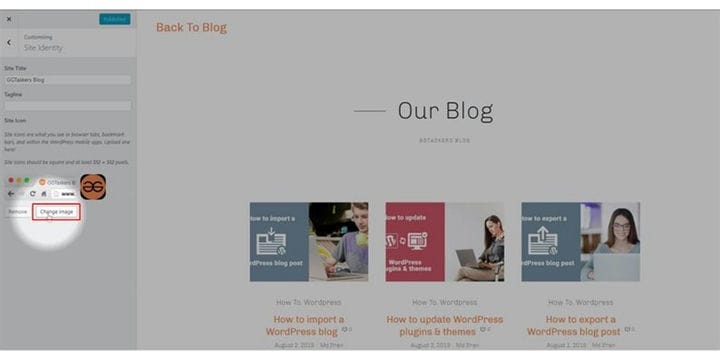
7 samm: saidi ikooni muutmiseks peate klõpsama nuppu Muuda pilti. Klõpsake nuppu Muuda pilti.
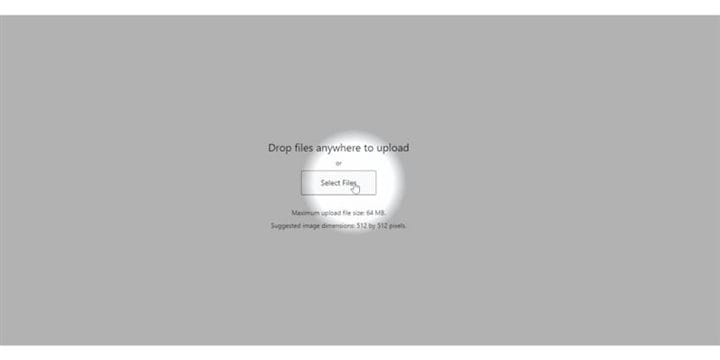
8 samm: peate ikooni arvutisse salvestama ja valima faili WordPressi failiotsija abil. Klõpsake nuppu Vali fail.
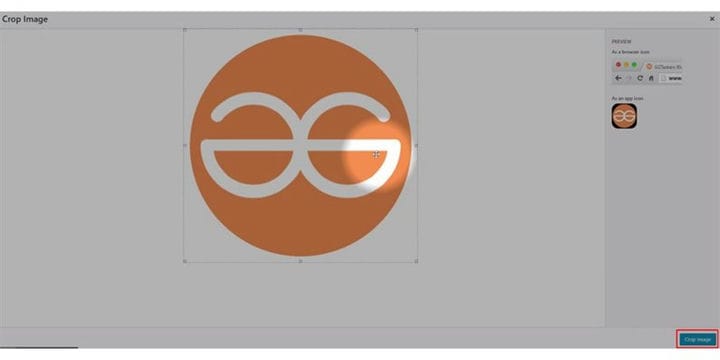
9 samm: kuvatakse valitud pilt ja idee suurus on 512 x 512 pikslit. WordPress käsib teil pilti kärpida, nii et peate selle suurust vajadusel muutma ja seejärel klõpsake ekraani paremas alanurgas nuppu Kärpima pilti.
10 samm: nüüd näete oma veebisaidile lisatud ikooni eelvaadet. Kui olete eelvaatega rahul, peate klõpsama avaldamisnupul, mis asub ekraani vasakus ülanurgas.
Õnnitlused!!! lisasite just oma WordPressi veebisaidile saidiikooni. See oli lihtne eks? Kui teil on saidiikooni lisamise kohta veel küsimusi, kommenteerige allpool.