Cómo cambiar el color del texto en WordPress
¿Estás usando Gutenberg todavía?
De lo contrario, esta publicación puede ser la razón por la que actualiza a WordPress 5.0.
Cambiar el color del texto en sus publicaciones solía ser una gran molestia, pero con el editor de Gutenberg, ¡es fácil!
En esta publicación, encontrará un método simple que puede usar para cambiar el texto y el color de fondo del texto de cualquier párrafo.
¡Empecemos!
Cambiar el color del texto
ACTUALIZACIÓN: puede ver mi nuevo video tutorial para aprender a cambiar el color de párrafos, encabezados y palabras individuales:
Suscríbete para competir temas en Youtube
Comience visitando el editor de publicaciones y haga clic en un párrafo que desee modificar.
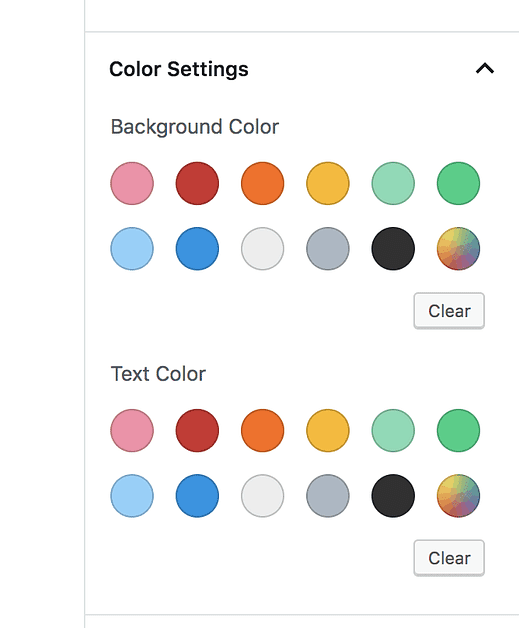
En la barra lateral derecha, encontrará algunas opciones, incluida una sección completa llamada Configuración de color.
En el interior encontrará la configuración disponible para cambiar el texto y los colores de fondo.
Al seleccionar cualquier color, se actualiza instantáneamente el color del texto en el bloque de párrafo que está editando. Esto hace que sea muy rápido obtener una vista previa de algunos colores sin necesidad de guardar o actualizar su publicación cada vez.
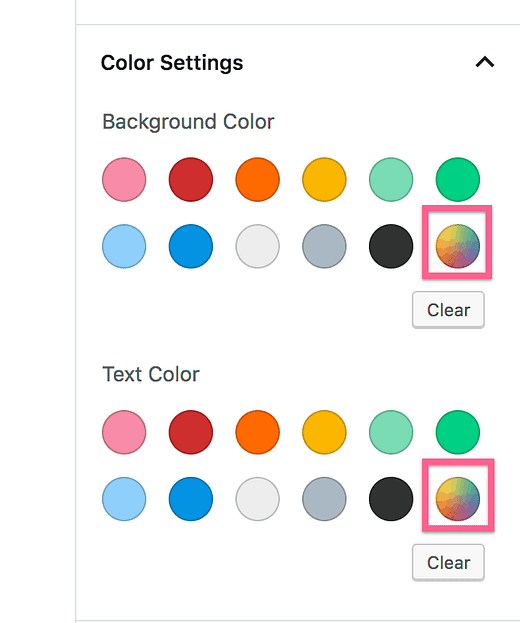
Si bien los colores predeterminados son bastante diversos, también puede configurar colores personalizados.
Cómo configurar un color personalizado
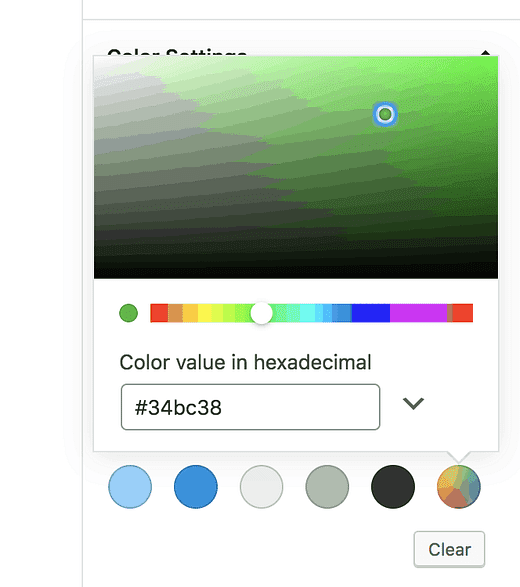
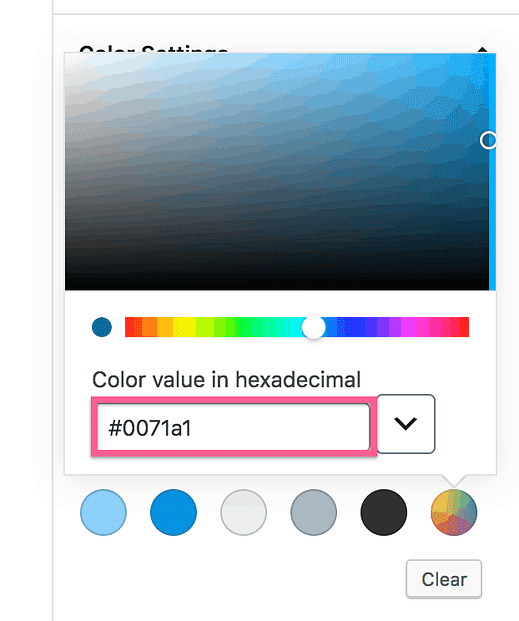
Con el panel de color abierto, haga clic en la rueda de degradado para mostrar el selector de color personalizado.
Dentro del selector de color, puede usar el control deslizante para cambiar el tono y hacer clic y arrastrar dentro del cuadro del selector de color para establecer el brillo y la saturación.
El selector de color es ideal para encontrar un nuevo color, pero es muy probable que ya haya elegido un color exacto para que coincida con su marca. Si es así, hay una opción simple disponible.
En lugar de usar el selector de color, escriba o pegue el código hexadecimal aquí:
Los códigos de color hexadecimales son perfectos para establecer colores precisos. Puede utilizar esta técnica para establecer un color personalizado tanto para el texto como para el fondo de cualquier bloque de párrafo.
Si necesita ayuda para elegir colores, consulte esta colección de tutoriales de colores.
Sigue personalizando
Las opciones de color actualmente solo están disponibles para bloques de párrafos, pero vemos ese cambio en el futuro a medida que Gutenberg avanza más.
Independientemente, las configuraciones de color existentes son muy superiores a las disponibles en el antiguo editor de TinyMCE que WordPress usó durante tanto tiempo.
Si desea seguir personalizando su sitio web de WordPress, consulte esta enorme lista de personalizaciones:
31 formas sencillas de personalizar su sitio web de WordPress
¡Comparte esta publicación con alguien más antes de irte!