Comment changer la couleur du texte dans WordPress
Utilisez -vous encore Gutenberg?
Sinon, ce message peut être la raison pour laquelle vous passez à WordPress 5.0.
Auparavant, changer la couleur du texte de vos messages était très pénible, mais avec l’ éditeur Gutenberg, c’est facile !
Dans cet article, vous trouverez une méthode simple que vous pouvez utiliser pour modifier à la fois le texte et la couleur d’arrière-plan du texte de n’importe quel paragraphe.
Commençons!
Changer la couleur du texte
MISE À JOUR : Vous pouvez regarder mon nouveau didacticiel vidéo pour apprendre à changer la couleur des paragraphes, des titres et des mots individuels :
Abonnez-vous aux thèmes de compétition sur Youtube
Commencez par visiter l’éditeur de publication et cliquez sur un paragraphe que vous souhaitez modifier.
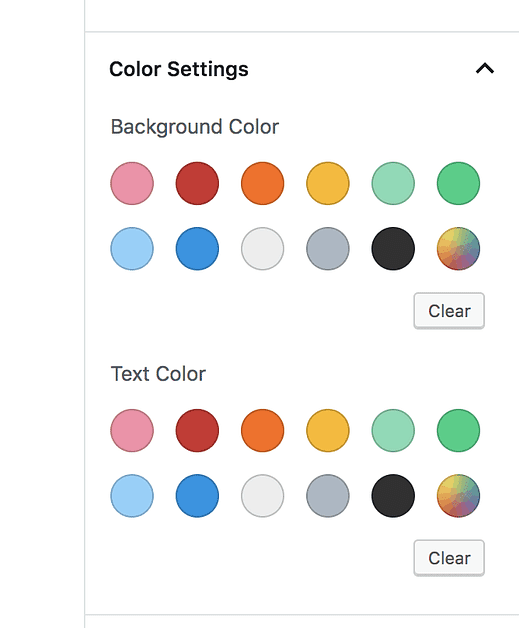
Dans la barre latérale droite, vous trouverez quelques options, dont une section entière intitulée Paramètres de couleur.
À l’intérieur, vous trouverez les paramètres disponibles pour modifier les couleurs du texte et de l’arrière-plan.
La sélection de n’importe quelle couleur met instantanément à jour la couleur du texte dans le bloc de paragraphe que vous modifiez. Cela permet de prévisualiser très rapidement quelques couleurs sans avoir besoin d’enregistrer ou de mettre à jour votre message à chaque fois.
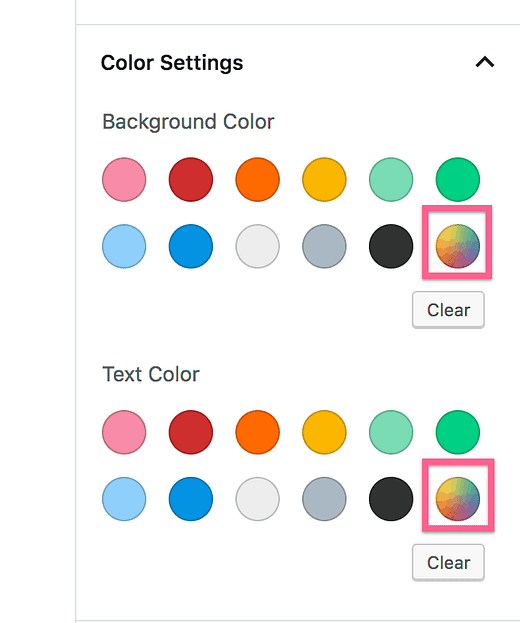
Bien que les couleurs par défaut soient assez diverses, vous pouvez également définir des couleurs personnalisées.
Comment définir une couleur personnalisée
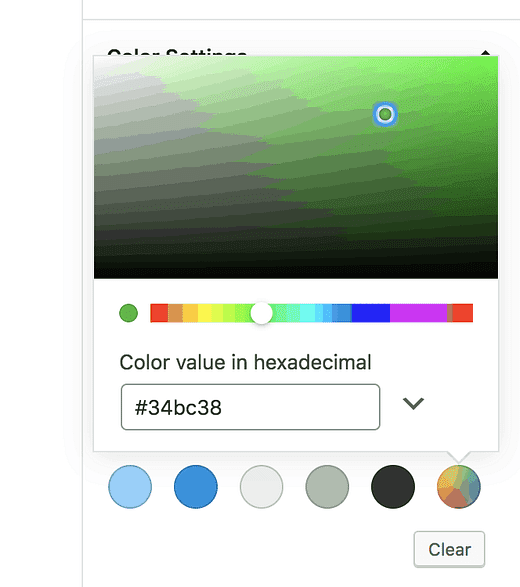
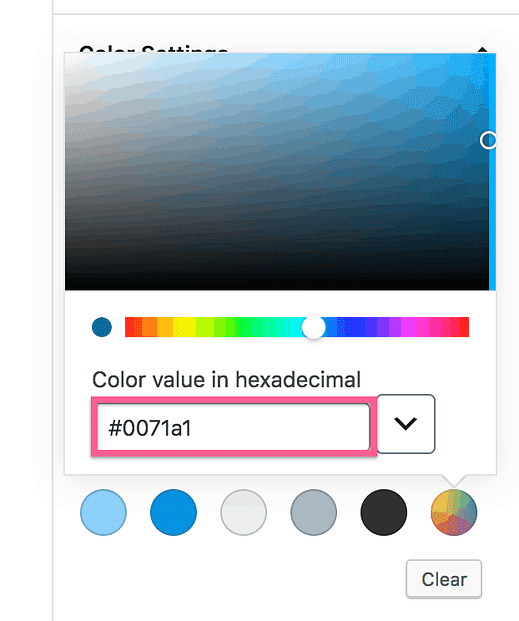
Avec le panneau de couleur ouvert, cliquez sur la roue de dégradé pour afficher le sélecteur de couleur personnalisé.
À l’intérieur du sélecteur de couleurs, vous pouvez utiliser le curseur pour modifier la teinte et cliquer et faire glisser dans la zone du sélecteur de couleurs pour définir la luminosité et la saturation.
Le sélecteur de couleurs est idéal pour trouver une nouvelle couleur, mais il y a de fortes chances que vous ayez déjà choisi une couleur exacte pour correspondre à votre marque. Si c’est le cas, une option simple est disponible.
Au lieu d’utiliser le sélecteur de couleurs, saisissez ou collez le code hexadécimal ici :
Les codes de couleur hexadécimaux sont parfaits pour définir des couleurs précises. Vous pouvez utiliser cette technique pour définir une couleur personnalisée pour le texte et l’arrière-plan de n’importe quel bloc de paragraphe.
Si vous avez besoin d’aide pour choisir les couleurs, consultez cette collection de tutoriels sur les couleurs.
Continuez à personnaliser
Les options de couleur ne sont actuellement disponibles que pour les blocs de paragraphe, mais nous voyons ce changement à l’avenir à mesure que Gutenberg deviendra plus avancé.
Quoi qu’il en soit, les paramètres de couleur existants sont de loin supérieurs à ceux disponibles dans l’ancien éditeur WordPress TinyMCE utilisé depuis si longtemps.
Si vous souhaitez continuer à personnaliser votre site Web WordPress, consultez cette liste massive de personnalisations :
31 façons simples de personnaliser votre site Web WordPress
Merci de partager ce post avec quelqu’un d’autre avant de partir !