Cómo crear un flujo de pasos usando el widget de proceso de Elementor
Cualquiera que sea el tipo de sitio web que tenga, es fundamental no solo tener contenido de calidad, sino también poder mostrarlo de manera atractiva. Afortunadamente, muchas herramientas nos permiten compartir una amplia gama de información y datos de forma creativa. Puede agregar un efecto de paralaje para resaltar el tono moderno de su sitio, usar interruptores y acordeones para lograr una mejor estructura de contenido, y los widgets de proceso son valiosos ya que nos permiten mostrar datos complejos de una manera clara, interesante y atractiva.
Si tienes algún tipo de contenido que implique mostrar algún tipo de proceso, es fundamental poder desglosarlo a tus usuarios de una manera simple, clara y concisa, pero sin perder ningún detalle importante relacionado con él. Las tiendas en línea encontrarán valioso el widget de proceso, ya que puede usarse para mostrar el proceso de compra en línea paso a paso, las corporaciones pueden compartir cómo se ve el procedimiento de empleo en su empresa, los sitios web médicos pueden mostrar el proceso de curación a través de etapas, cualquier tipo de flujo de trabajo se puede representar visualmente a través de fases: las posibilidades son ilimitadas.
En este artículo, le mostraremos cómo configurar y personalizar fácilmente el widget de proceso en su sitio web. Estén atentos para leer más sobre:
Complementos de Qi para el widget de proceso de Elementor
Qi Addons para Elementor es una herramienta poderosa, versátil y muy fácil de usar que agrega un aire de elegancia además de funcionalidad a su sitio web. Por el momento, esta herramienta es la colección más grande de complementos gratuitos en la web e incluye 60 widgets gratuitos que facilitan incluso a los principiantes enriquecer sus sitios web con elementos efectivos sin necesidad de conocimientos de codificación. Además de widgets gratuitos, puedes encontrar increíbles 40+ premium.
El widget de proceso que se incluye de forma gratuita viene con muchas opciones de personalización y le permite crear hermosas pantallas de todo tipo de flujos de trabajo y procesos, que se adaptan a la perfección tanto a las necesidades como al estilo de su sitio web.
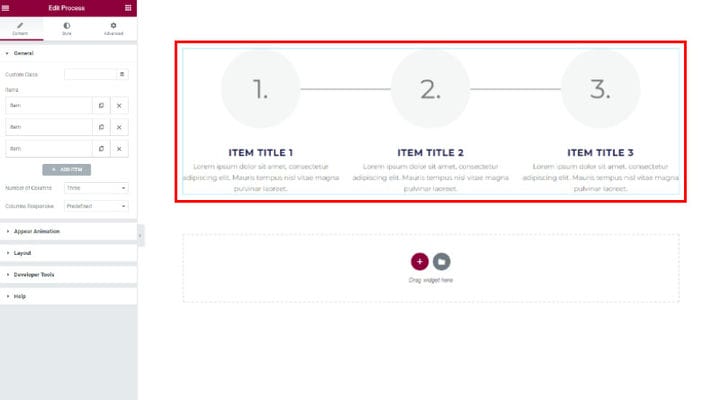
Después de arrastrar el widget de proceso hacia un lado, obtendrá su vista predeterminada que puede editar. Es importante tener en cuenta que el widget usa las fuentes que usa tu tema, por lo que si quieres uniformidad en esta parte no tendrás que cambiarla.
Las opciones para configurar el widget de proceso son las opciones de contenido y estilo. Aquí elegiremos qué elemento queremos en nuestro widget de proceso y determinaremos cómo se verá todo en términos de estilo. Hay muchas configuraciones de personalización, pero están tan bien organizadas que le resultará muy fácil probar y experimentar con las opciones.
Widget de proceso: opción de pestaña de contenido
Aquí están las opciones generales, las opciones de animación, el diseño del proceso y una útil herramienta de desarrollo, pero también la Ayuda, donde puede encontrar instrucciones y soporte del propio autor del complemento.
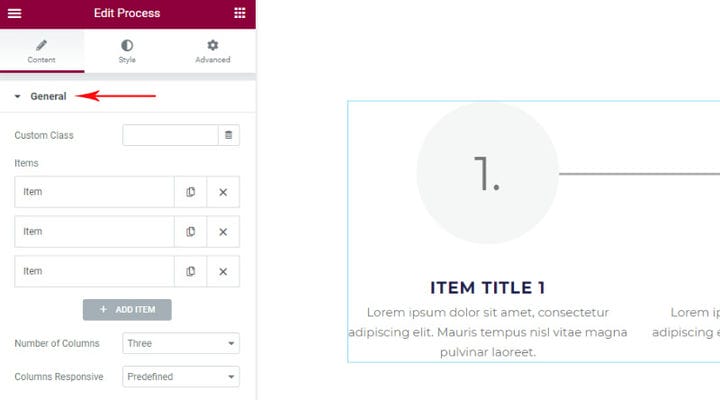
Opciones generales
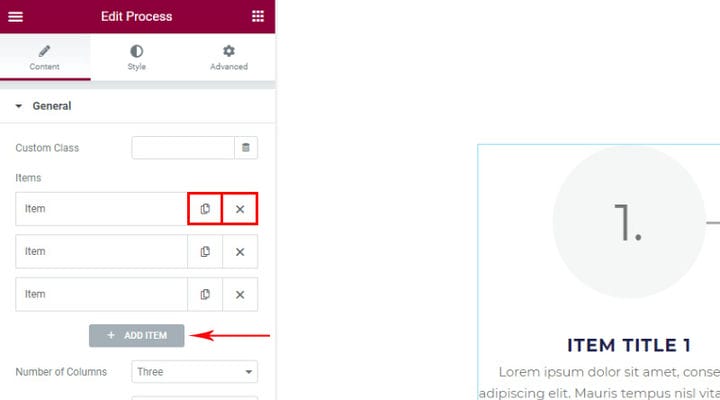
Lo primero que necesitará es configurar la configuración general del widget en sí.
Aquí elegimos el Número de columnas y si desea que todos sus artículos estén en una fila, entonces seleccionará el número de artículos para el número de columnas. De lo contrario, si pones menos columnas que el artículo, los artículos estarán en 2 o más filas, o si seleccionas más columnas que el artículo, te quedará un espacio vacío en la fila.
Probablemente sabrá cuántos elementos desea tan pronto como comience a construir esto, por lo que me gusta configurarlo de inmediato y, por supuesto, también puede personalizar esta configuración más adelante.
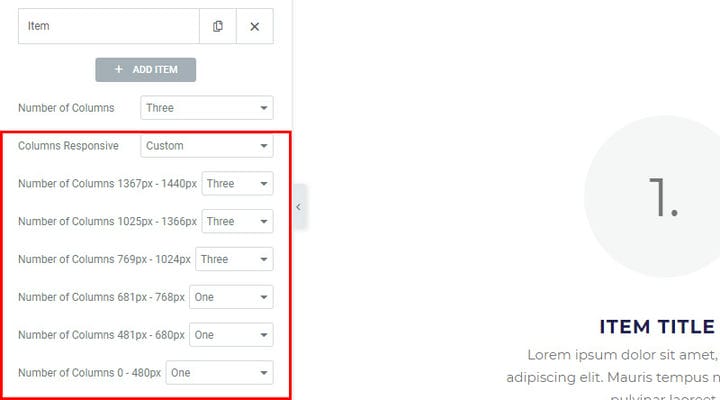
Una configuración significativa es Columns Responsive, donde ajustamos cómo se verá nuestro proceso en dispositivos de diferentes tamaños. Puede seleccionar Predefinido o personalizado, es su elección.
Según nuestra experiencia, el tamaño de 618-768 px se ve mejor cuando se usa una columna, así que lo ponemos de esa manera.
Por supuesto, los elementos sirven para agregar un elemento al proceso. Puedes añadir tantos como necesites. Hay una opción tanto para copiar el elemento como para eliminarlo.
Cada artículo se personaliza por separado, se ingresan sus características específicas y es posible configurar ciertos artículos para cada artículo para que cada artículo se vea diferente. Sin embargo, si desea que todos los elementos tengan el mismo aspecto, deberá especificar su estilo en las opciones de Estilo, no en cada elemento individualmente. Todo lo que se establece en las opciones de estilo se aplica a todos los elementos del proceso, excepto aquellos en los que el elemento en sí se configura de forma ligeramente diferente en relación con la configuración de estilo. Todo quedará claro para ti cuando revisemos la configuración.
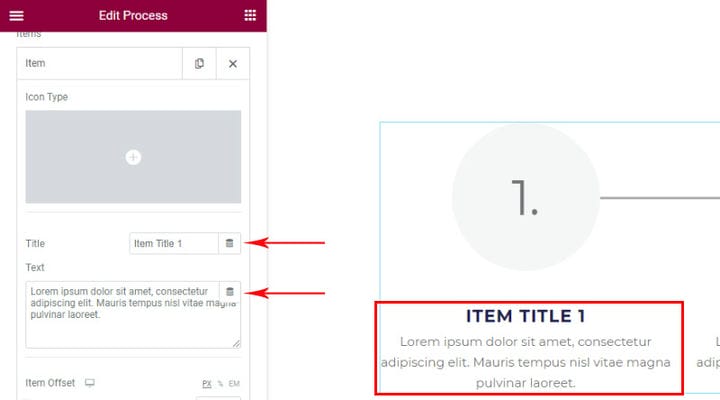
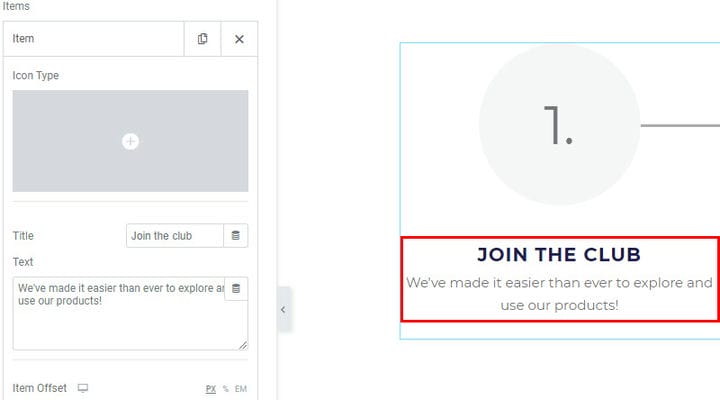
Los campos Título y Texto se utilizan para ingresar texto que va con un paso de proceso específico. Por supuesto, es natural en este caso que cada paso tenga un título y una descripción diferentes, por lo que este es el único lugar donde puede ingresar estos valores.
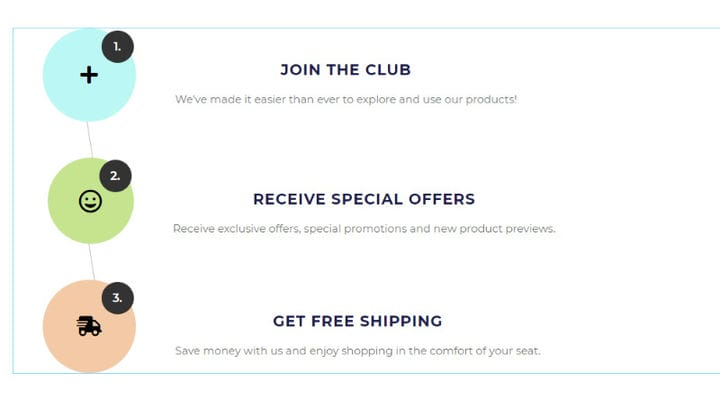
Así es como se ve cuando se reemplaza con nuestro texto.
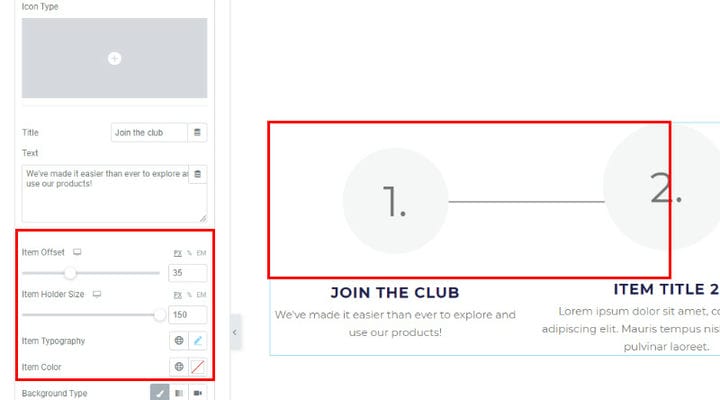
Las opciones de elementos se refieren a la parte del elemento que no es el título y la descripción. Usamos Item Offset para posicionar un elemento. El círculo con la unidad y la línea que conduce al siguiente paso son parte de un elemento y al ajustar el Desplazamiento del elemento movemos estos elementos hacia abajo o hacia arriba. Como puede ver en la imagen, hemos establecido un desplazamiento para el primer elemento y ahora está un poco por debajo del nivel del siguiente elemento.
La opción de desplazamiento del elemento también existe en las opciones de Estilo, que como mencionamos, cualquier cosa establecida allí se aplica a todos los elementos del proceso. Por lo tanto, si desea que todos los elementos estén en un plano diferente para cada elemento, establecerá el desplazamiento por separado.
Item Holder Size es el tamaño del campo en el que se encuentra actualmente 1, es decir, el número de pasos, y luego veremos qué más se puede encontrar aquí. (Esta opción también se encuentra en las opciones de estilo si queremos que todos los soportes de elementos sean del mismo tamaño).
La tipografía del artículo se refiere a las características tipográficas del número de pasos.
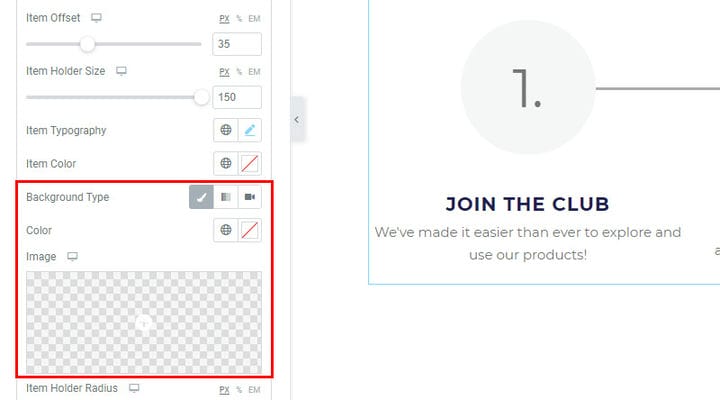
El fondo sirve para asignar el color o fondo adecuado al elemento. Además, podemos establecer un fondo degradado. Si queremos que todos los elementos tengan el mismo fondo, lo ajustaremos en las opciones de Estilo, si queremos que el fondo sea diferente para un elemento diferente, lo ajustaremos a través de la configuración del elemento.
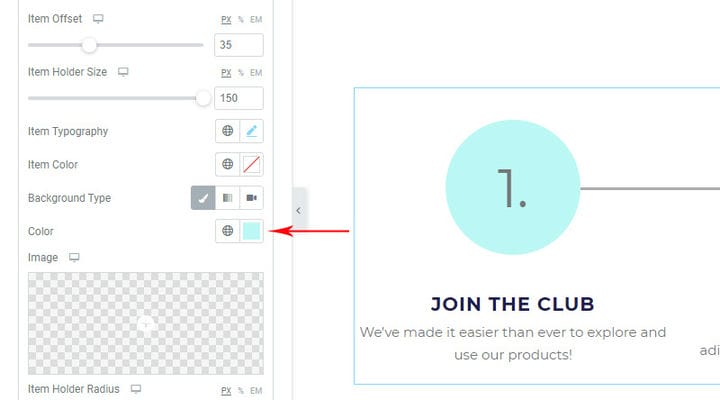
Por ahora, solo agregaremos el color de fondo.
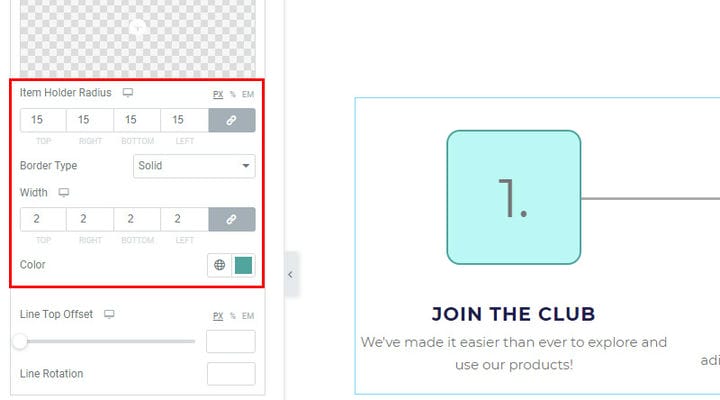
De forma predeterminada, los elementos se muestran como círculos, pero si desea un cuadrado o una forma con ciertos ángulos , Radio del soporte del elemento es donde lo ajustará. Cuando el valor es 0 entonces es el cuadrado de los ángulos rectos. Al sumar valores verás como cambian los ángulos. Si elimina los valores, obtiene un círculo nuevamente. No todos los ángulos tienen que ser iguales, puede establecer un valor diferente para cada ángulo.
El tipo de borde, el ancho y el color se refieren a los elementos del borde. Cuando no desea un borde, el borde es Tipo Ninguno.
También tienes todos estos ajustes en las opciones de estilo, si quieres que todos los elementos sean iguales.
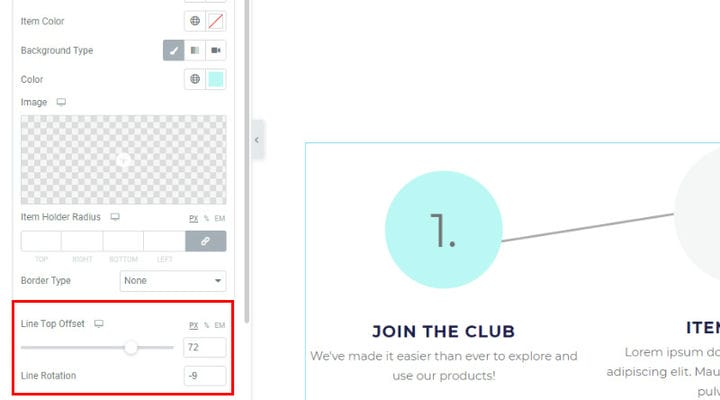
Acabamos de ver cómo cambiar el desplazamiento y ahora tenemos dos opciones que nos permiten cambiar la posición de solo la línea que lleva al siguiente proceso. El desplazamiento superior de línea se usa para mover la posición de la línea (hacia arriba/abajo), y la rotación de línea se usa para rotarla. Como puede ver en la nota a continuación, hemos rotado la línea y ya no está en ángulo recto con el elemento. Solo tiene esta configuración en el elemento en sí.
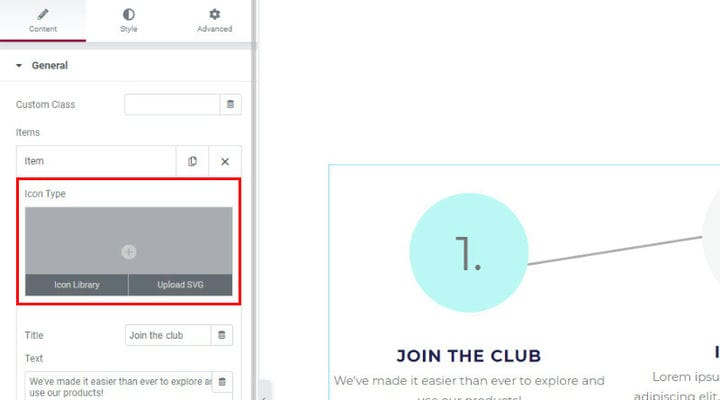
Lo que echamos en falta al principio intencionadamente es la opción Tipo de icono, nos sirve para añadir un icono de la Biblioteca al elemento o para subir nuestro icono SVG.
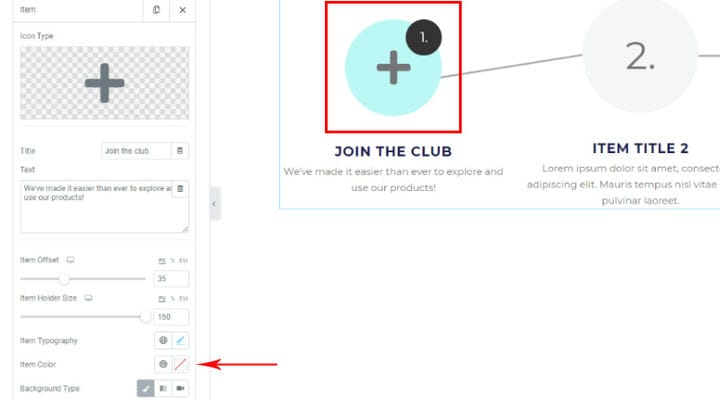
Preste atención a lo que sucede a continuación, el número ordinal de pasos ya no se escribe en el centro del elemento sino como un círculo adicional separado.
Ahora la tipografía y el color del elemento se refieren al icono en sí. Aquí ajustaremos el tamaño (en la opción de tamaño de tipografía) y el color de cada icono.
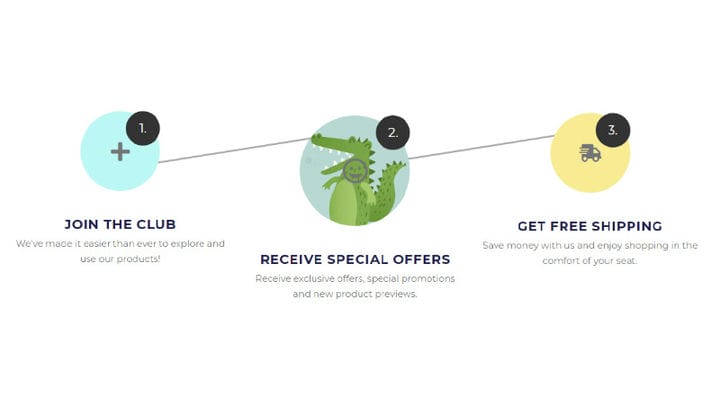
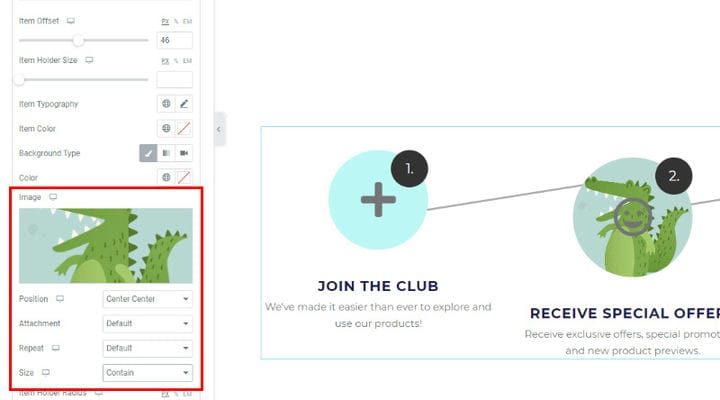
Otra cosa que no hemos visto con más detalle arriba es la imagen de fondo del elemento como en el caso del segundo elemento en el ejemplo:
Cada imagen de fondo lleva consigo ciertos ajustes en cuanto a la posición de la imagen, su tamaño y si será un fondo liso o con efecto de desplazamiento (opción de archivo adjunto). Tendrás todas estas opciones cuando uses una imagen de fondo.
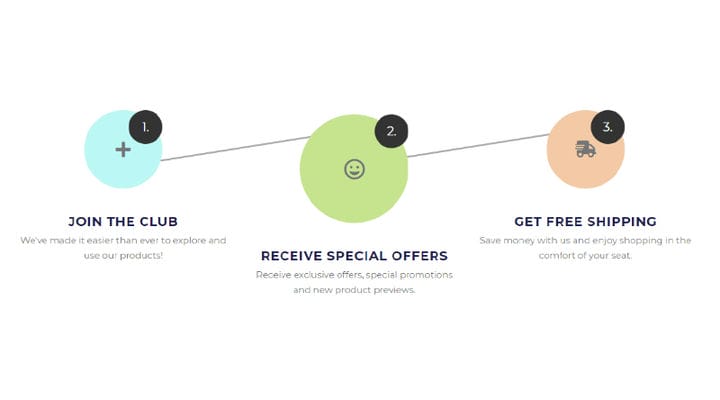
Después de configurar las opciones generales, nuestro widget de proceso se ve así:
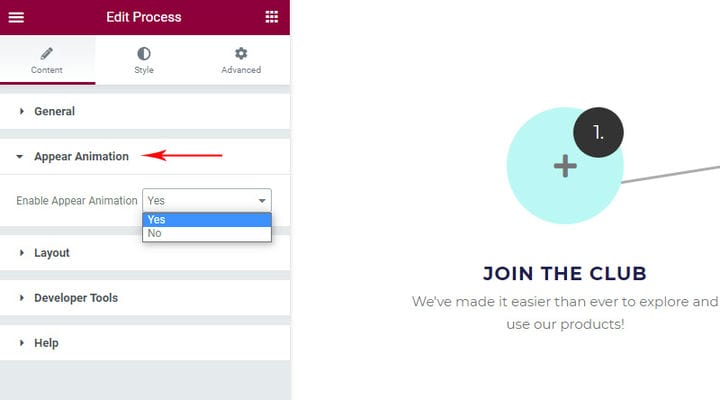
Aparecen opciones de animación
El widget de proceso puede tener una animación: los elementos se cargan uno tras otro y aparecen en el mismo orden, y este es el lugar que ajustaremos, lo queramos o no.
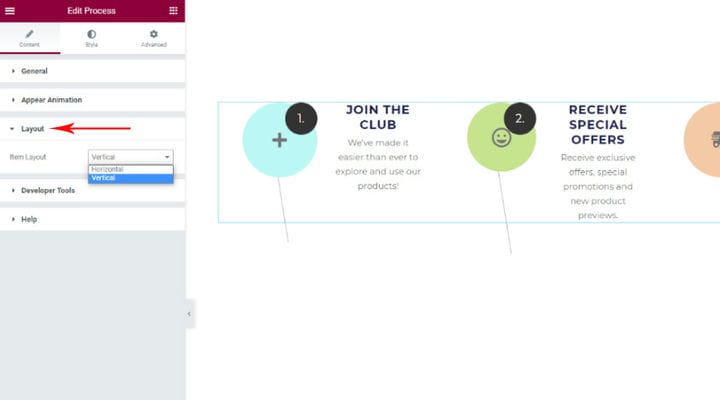
Opciones de diseño
Hay dos opciones de diseño: vista horizontal y vertical del proceso. Hasta ahora, hemos mostrado todo horizontalmente. Sin embargo, si opta por la visualización vertical, las opciones son exactamente las mismas. Lo único a lo que hay que prestar atención es al número de columnas (hablamos de esto en las opciones generales). El proceso vertical siempre tiene una columna si queremos que los elementos se organicen uno debajo del otro en una columna.
Dado que configuramos tres columnas para nuestro ejemplo porque tenemos 3 elementos, sin cambiar a una columna, nuestro widget se ve así:
Por supuesto, si configuramos una columna, todo será como debe ser:
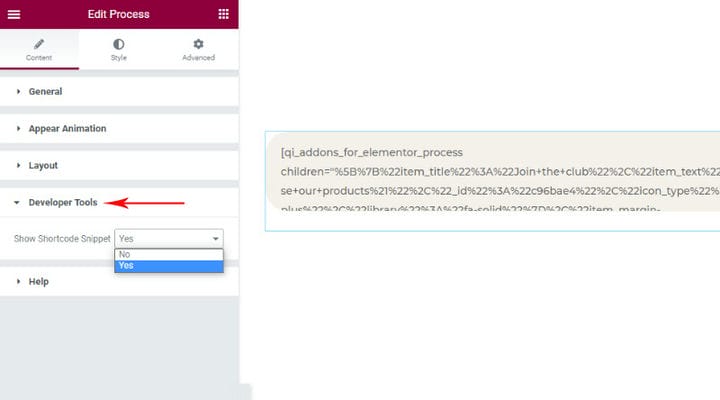
Herramientas de desarrollo
Esta opción nos da la posibilidad de ver el widget en forma de código abreviado si lo necesitamos.
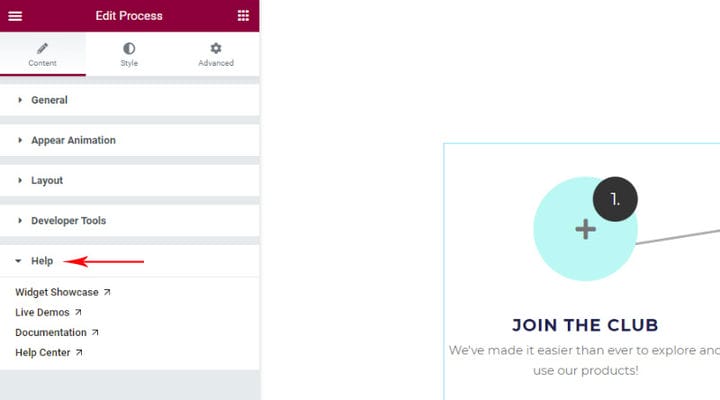
Como mencionamos, aquí podemos encontrar documentación y ayuda del autor de los complementos para el propio widget.
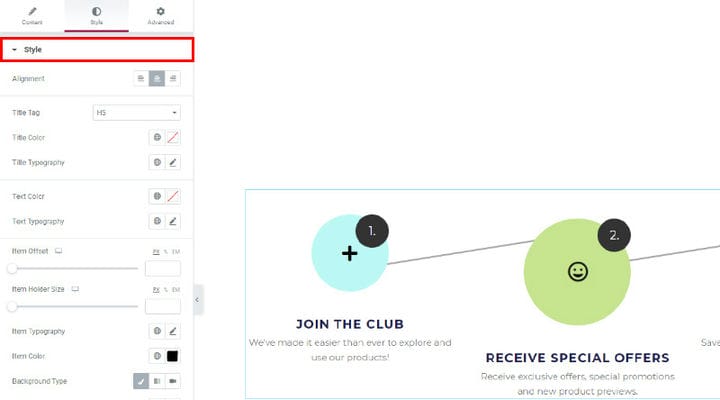
Widget de proceso: opción de pestaña de estilo
La pestaña de estilo proporciona opciones para estilizar partes del proceso. Como ya hemos mencionado, todo lo que se configure aquí se aplicará a todos los elementos de nuestro proceso, excepto aquellos en los que se configure algo diferente en el elemento en sí.
Opciones de estilo
Aquí puede encontrar varias opciones repetidas de los elementos en sí, como las relacionadas con los colores, la tipografía, las compensaciones.
Lo único que no está en los elementos es la Alineación que especifica cómo se centrarán el Título y el Texto.
Si desea que todos los elementos sean iguales, ajustará el estilo aquí. En nuestro caso, ajustamos principalmente los elementos porque tenemos diferentes colores de fondo, diferentes tamaños y posiciones. Lo que establecemos aquí es Item color, es decir, el color del ícono que era gris por defecto y ahora es negro para nosotros.
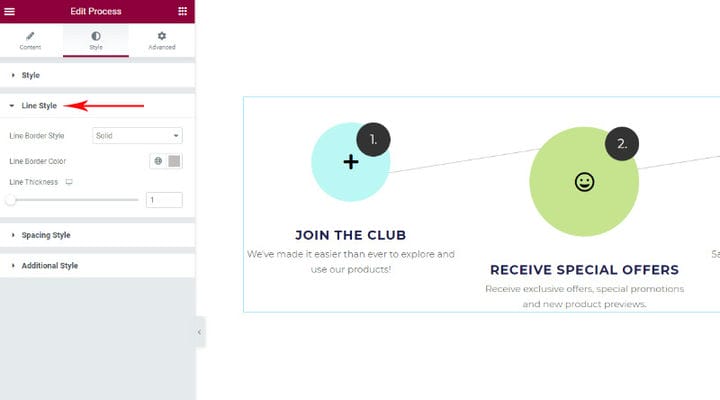
Opciones de estilo de línea
Estilización de línea de proceso: tenemos varios tipos, podemos ajustar el color y el grosor.
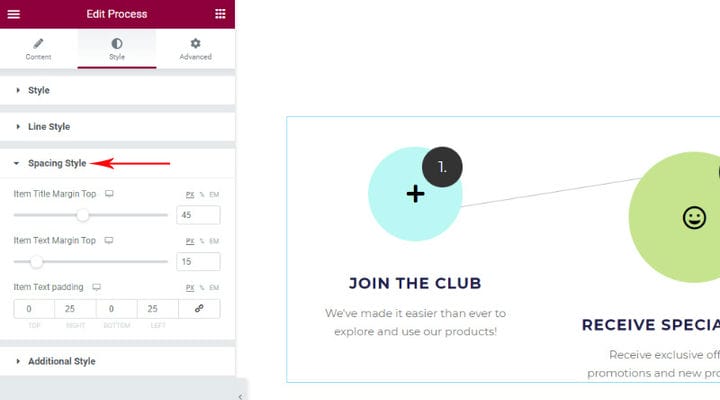
Estilo de espaciado
Espaciado, espacio encima del subtítulo, encima del texto y relleno alrededor del texto. Este relleno alrededor del texto de alguna manera sirve para "restringir" el contenido al colocar el relleno en un campo donde no será posible mostrar el texto.
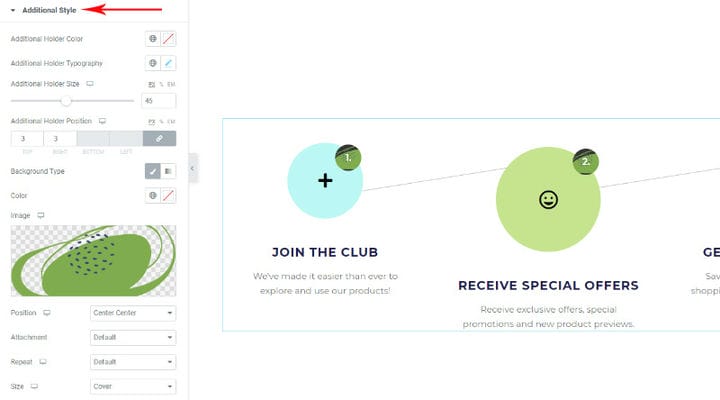
Estilo adicional
Disponemos de estos ajustes únicamente cuando nuestro elemento contiene un icono insertado, es decir, cuando disponemos de este campo adicional en el que se encuentra el número. Los ajustes se refieren a ese número y al campo en el que se encuentra.
El color del titular adicional es el color del campo en el que el número y la tipografía del titular adicional están relacionados con el ajuste de la apariencia del número en sí. Tamaño de titular adicional es el tamaño del campo y con la ayuda de Posición de titular adicional podemos cambiar la posición del campo.
También podemos agregar un fondo para el campo de elemento regular, pero no podemos agregarlo para cada campo individualmente aquí, se aplicará a todos los campos en general. Agregamos una imagen de fondo.
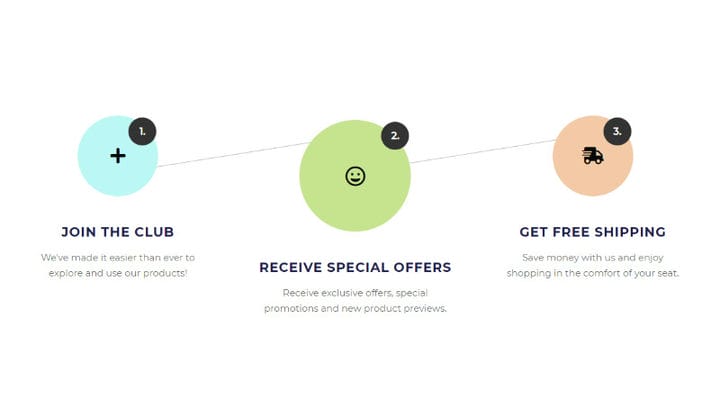
A ver si nos entendemos bien y en base a la presentación podemos ver como se hicieron ciertos procesos. Esto puede ayudarlo a crear el suyo propio e inmediatamente saber dónde configurar qué.
Ya hemos mostrado un ejemplo de horizontal. Lo que podemos notar a simple vista es que tenemos 3 columnas y en ellas, los ítems en los que se encuentran los íconos – un campo adicional con el número nos dice que el ítem es un ícono y no una imagen porque dijimos que solo así aparece .
Dado que los elementos tienen colores diferentes, sabemos que estas configuraciones se realizaron en los elementos mismos, no en las opciones generales.
También podemos notar que el desplazamiento es ajustable porque no todos los elementos están en el mismo plano.
Todos los iconos y textos tienen los mismos colores lo que nos indica que esto está configurado en las opciones de la pestaña de estilo.
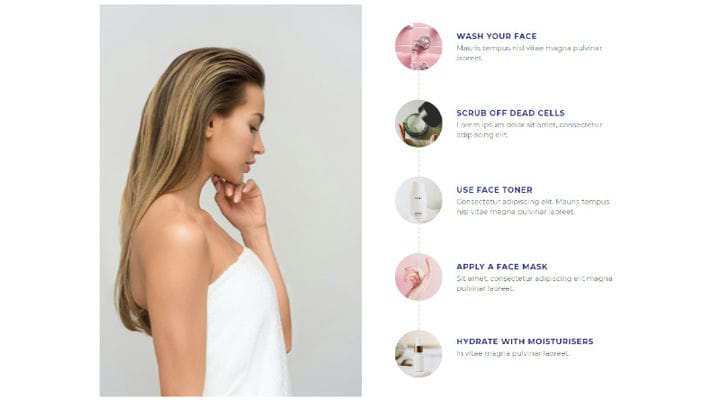
El segundo ejemplo, aunque parece más complicado, es aún más fácil de ejecutar. Aquí, la fila de la página se divide en dos partes. A la izquierda está la imagen y a la derecha el proceso.
El proceso tiene un diseño vertical, lo que significa que el número de columnas de ese proceso es 1 y que los 5 elementos se colocan uno debajo del otro.
Todos los elementos están dispuestos simétricamente uno debajo del otro, lo que significa que no se establece ningún desplazamiento.
Todos los textos tienen las mismas características, por lo que el estilo se establece en la pestaña de estilo.
Aquí podemos ver que cada artículo tiene una imagen de fondo (y que no hay campos adicionales para el número), pero también podemos notar que el número no está en el medio del artículo como es el caso por defecto.
Hay un truco que puedes usar para ocultar el número en caso de que no quieras que se muestre. Todo lo que necesita hacer es configurar el Tamaño de la tipografía del elemento en 0px en la pestaña Estilo en las Opciones generales. De esta manera, el número no se mostrará.
Esto puede ser útil si no desea mostrar el proceso, pero solo usa este widget para sus otras necesidades y le molesta mostrar el número o los pasos.
En conclusión
Agregar un widget de proceso a su sitio web con Qi Addons para Elementor no solo es fácil, sino también divertido y le permite expresar su creatividad también. Lo alentamos a seguir explorando formas en las que puede enriquecer el diseño y la funcionalidad de su sitio web. Si su sitio web se centra principalmente en el contenido visual, también puede tener curiosidad por obtener más información sobre cómo agregar una página y una fila de ancho completo a su sitio web de WordPress, o si desea lograr una mejor estructura de contenido, puede interesarle saber más sobre las pestañas de WordPress. Como mencionamos, Qi Addons viene con 60 widgets gratuitos, por lo que experimentar y probar nuevas posibilidades no será una amenaza para su presupuesto, sino que solo podría inspirarlo a mejorar su sitio web y agregarle funciones más útiles.