Cómo agregar el efecto Parallax de Elementor rápido y fácil
El efecto de paralaje se ve a menudo en sitios web que cultivan la estética contemporánea. Agrega una impresión de profundidad y dinamismo y resalta la sensación moderna en el sitio web. Existe una amplia variedad de temas de WordPress que vienen con efectos de paralaje, pero siempre tienes la opción de crear un efecto de paralaje por ti mismo. Numerosos sitios utilizan el efecto de desplazamiento de paralaje como una poderosa herramienta de narración y participación del usuario.
En este artículo, le mostraremos cómo agregar el efecto de paralaje a su sitio web utilizando el generador de páginas Elementor. Elementor es el único creador de páginas que viene con una opción de paralaje de Elementor integrada. Todos los demás constructores requieren el uso de algún tipo de complemento o herramienta. Antes de continuar, asegurémonos de que comprende qué es exactamente el efecto de paralaje. En este artículo, leerá sobre:
¿Qué es el efecto de paralaje?
El efecto de paralaje se logra cuando los elementos en el fondo y los elementos en primer plano se mueven a un ritmo diferente cuando el usuario se desplaza. Más precisamente, los elementos de fondo están configurados para moverse más lentamente que los elementos de primer plano y así es como se crea una ilusión de profundidad.
Cómo encontrar la opción de efecto de paralaje de Elementor
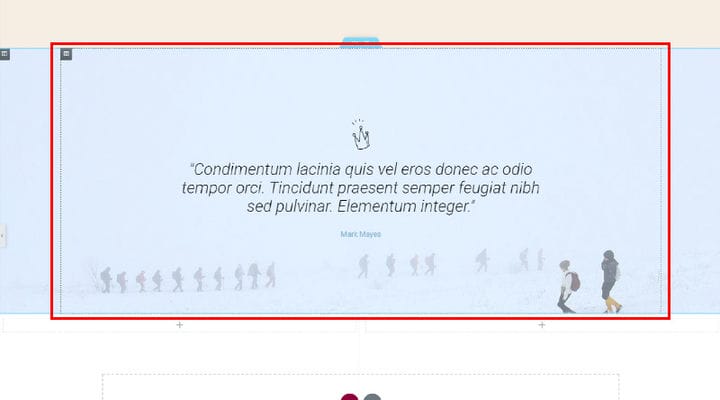
El generador de páginas de Elementor facilitó la adición de un efecto de paralaje al permitirle asignar un fondo de paralaje a una determinada fila o columna. Arriba puedes ver un ejemplo del efecto de paralaje creado por Elementor.
Puede aplicar un efecto de paralaje de Elementor en una fila que no contiene información, solo para que sirva como una imagen en movimiento, para hacer que la página sea más atractiva o puede aplicarlo en una fila que contiene información, donde la imagen de paralaje estará detrás de la información _
También es posible agregar un efecto de paralaje a toda la sección, oa la columna que está contenida en la sección.
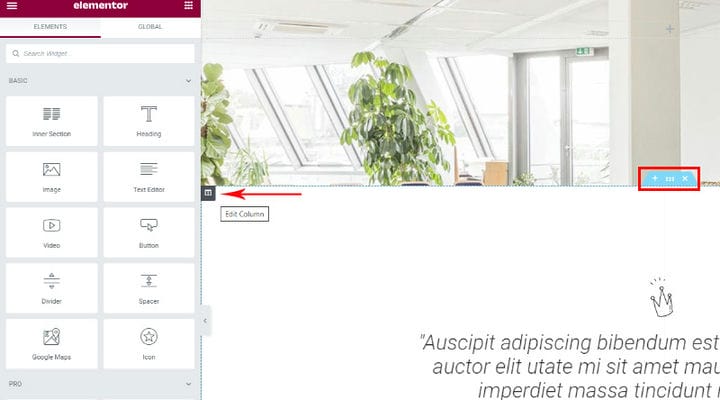
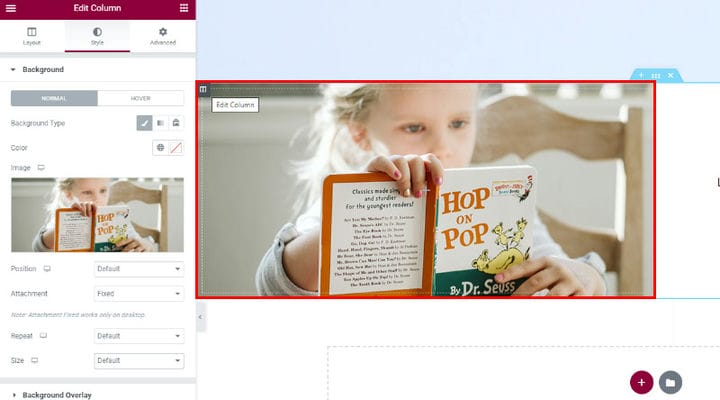
Puede encontrar la opción Parallax haciendo clic en el ícono pequeño que parece un libro abierto y se encuentra en la esquina superior izquierda de la columna que seleccionamos para agregar parallax. Si desea agregar paralaje a toda la sección y no a la columna, la misma opción también se encuentra en una pestaña azul que aparece en el medio de la fila cuando pasa el mouse sobre ella. Para acceder a la opción de paralaje, elija la opción Editar columna o Editar sección. En nuestro caso, estamos editando la columna.
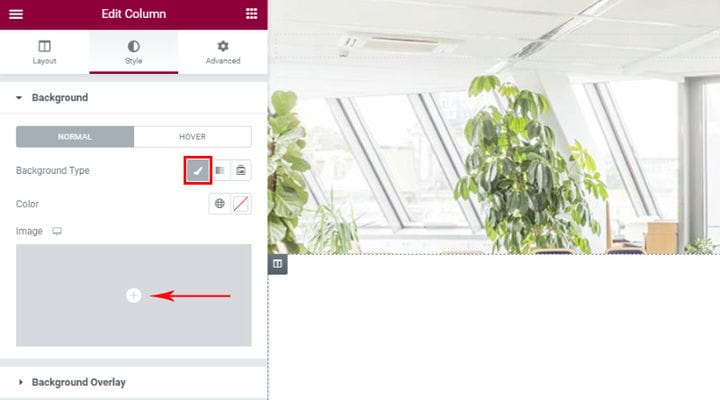
Al hacer clic en la columna Editar, se abre un menú de la izquierda con tres pestañas principales. Elija la pestaña Estilo, para empezar. Haga clic en la opción Tipo de fondo y aparecerá el campo para agregar una imagen. Puede agregar una imagen de su biblioteca de medios o cargar un nuevo archivo.
Después de elegir la imagen para la sección de paralaje, puede proceder a ajustar la configuración de la imagen.
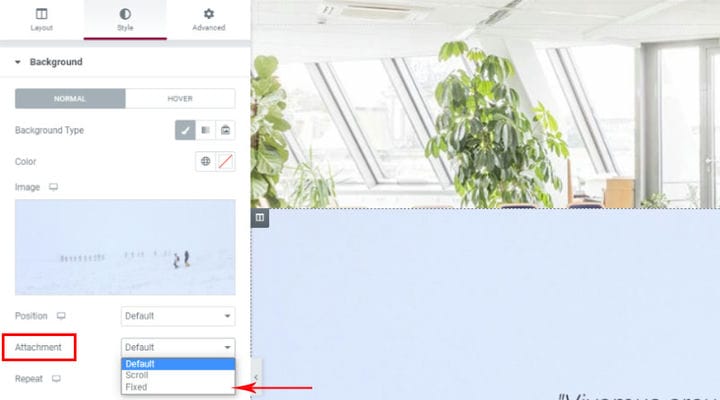
En la configuración de Adjuntos, elija la opción Fijo, porque necesitamos que la imagen se comporte fija mientras nos desplazamos, si elegimos Desplazar aquí, la imagen se moverá con el fondo.
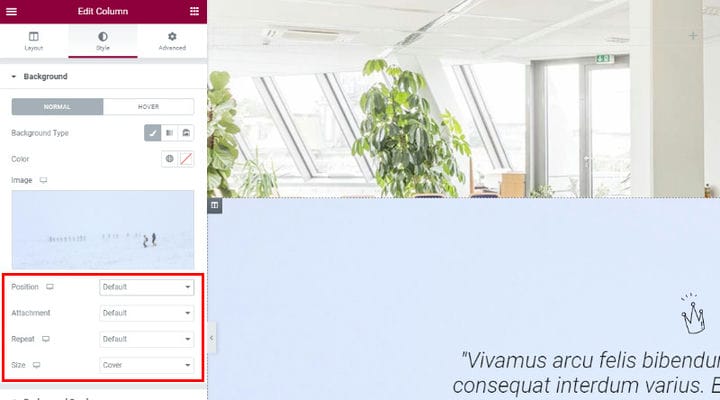
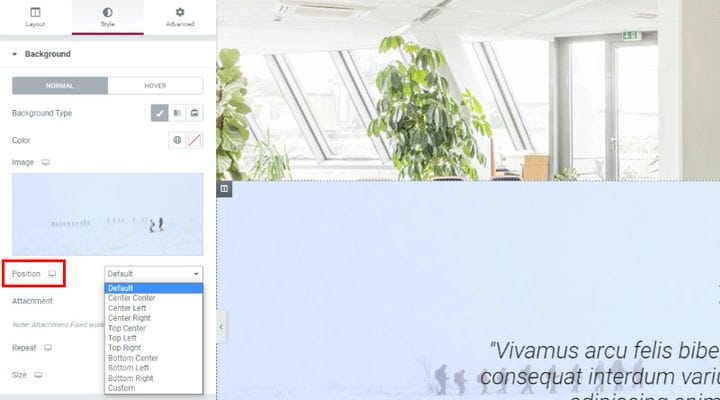
Los ajustes de posición de la imagen ofrecen muchas opciones. Puede optar por configurar la imagen en el centro de la sección, arriba a la derecha, arriba a la izquierda, etc. Lo bueno es que inmediatamente ve la vista previa de la posición de la imagen, lo que facilita la decisión.
La opción Repetir que aparece a continuación se usa principalmente cuando la imagen es en realidad un patrón que debe repetirse, o en los casos en que la imagen es demasiado pequeña. En nuestro caso, la imagen tiene el tamaño adecuado, por lo que elegimos la opción predeterminada. Para el efecto de paralaje, es mejor tener un tamaño de imagen de 1920 píxeles; de esta forma, la imagen ocupará el ancho de toda la sección. Pero, en caso de que el tamaño de tu imagen no sea el óptimo, siempre puedes ajustarlo usando la configuración de Tamaño. Estos ofrecen varias opciones, incluida la configuración personalizada que le permite establecer el tamaño usted mismo mediante un control deslizante. La vista previa de cada cambio que realice está disponible inmediatamente a la derecha para que pueda probar cada una de las opciones para ver cuál se adapta mejor.
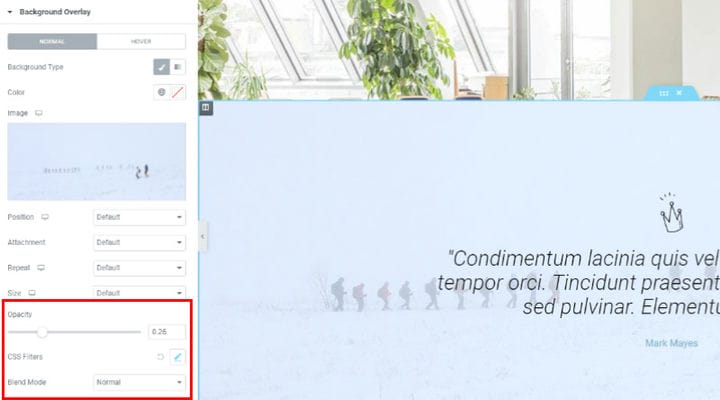
Después de ajustar todas estas configuraciones, puede pasar al menú Superposición de fondo. Cuando lo abras, notarás que todas las opciones son las mismas que en el menú anterior, pero con algunas configuraciones más interesantes. Estos son Opacidad, Filtros CSS y Modo de fusión. El control deslizante Opacidad le permite establecer una superposición de color básica y jugar con la opacidad para aumentar o disminuir su efecto.
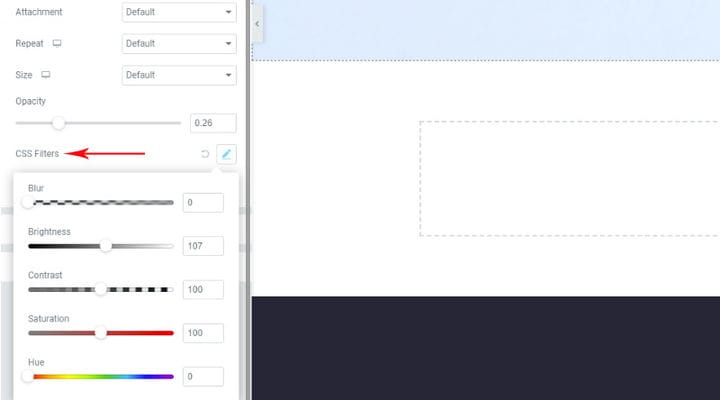
Los filtros CSS y el modo de fusión le permiten aplicar efectos similares a los de Photoshop a sus elementos. Los efectos de filtro CSS permiten efectos gráficos como desenfoque o cambio de color en las imágenes. En cuanto a los modos de fusión, Elementor ofrece 13 de ellos: Normal (este es el predeterminado y no tiene fusión), Multiplicar, Pantalla, Superponer, Oscurecer, Aclarar, Sobreexponer color, Saturación, Color, Diferencia, Exclusión, Matiz y Luminosidad.
Cómo establecer la altura de la sección de paralaje
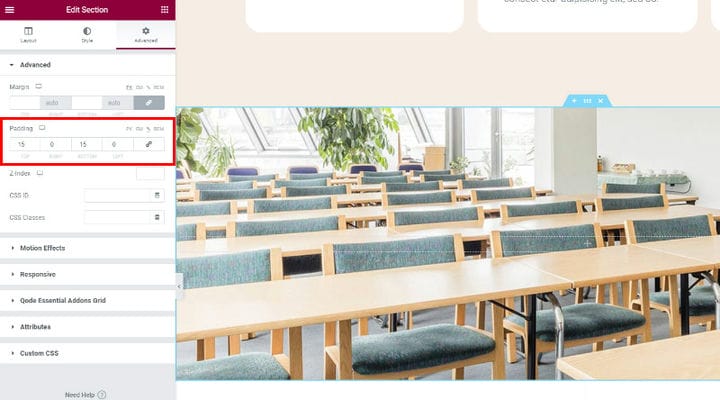
La altura de la sección de paralaje puede depender del contenido de la sección. Si, por ejemplo, definimos el relleno del contenido, o el contenido ya tiene su propio relleno predeterminado, el paralaje se ajustará de tal manera que cubra toda la superficie detrás del elemento. Entonces, para establecer la altura en este caso, tenemos que hacer un ajuste al elemento en sí.
Si eso no es suficiente o tenemos una sección que no tiene contenido, volveremos a la configuración y elegiremos la pestaña Avanzado. En la configuración de Padding podemos establecer la altura y ver cómo surte efecto inmediatamente en una vista previa en vivo.
Cómo establecer el efecto de paralaje en una fila con varias columnas
¿Qué sucede cuando tenemos dos o más columnas seguidas y queremos tener el efecto de paralaje de Elementor en solo una de las columnas? El procedimiento es muy simple. Vaya al menú de opciones de la columna en la que desea establecer el efecto de paralaje. Agregue el fondo tal como lo hizo anteriormente cuando solo había una columna en una fila. Pero no puede establecer la altura de paralaje simplemente ajustando el relleno, es necesario agregar algo de contenido a la columna. Puede insertar el contenido en la columna con el efecto de paralaje o puede insertar el contenido en la otra columna y luego será posible ajustar la altura de la sección ajustando el relleno en el menú Opciones avanzadas. Si no le gusta la forma en que se centra la imagen de paralaje, siempre puede volver a la configuración de estilo y ajustar su posición.
Las microinteracciones y las interfaces de usuario animadas son a menudo los elementos que hacen que la experiencia del usuario sea atractiva y memorable. Esa es una de las razones por las que el efecto de paralaje es tan popular en todo tipo de sitios web hoy en día. Le permite revelar los detalles de su contenido de forma dinámica e inspira al usuario a sentir que tiene el control.
El efecto de paralaje realmente puede mejorar muchos aspectos de la experiencia del usuario. Pero, no necesita hacerse bien y con un propósito. Agregar parallax solo porque todos lo tienen no tiene ningún sentido, y en realidad podría molestar a los usuarios, especialmente si no se ajusta al contenido del sitio web.