Cómo crear un tema hijo de la manera adecuada
Los temas secundarios son una herramienta inmensamente útil que puede y debe usar para una variedad de operaciones relacionadas con su tema de WordPress real. La explicación más sencilla de lo que es un tema hijo sería que es un subtema que tiene las mismas propiedades y funcionalidades que el tema padre. En consecuencia, su propósito principal es que lo use para modificar su tema de WordPress (su tema principal) sin cambiar realmente sus archivos.
En primer lugar, nos gustaría señalar que el tema secundario es una extensión del tema principal. En consecuencia, solo puede crearlo como un duplicado de un tema de WordPress existente. Puede usar un tema secundario para ampliar las funciones ya creadas o agregar otras nuevas. Por lo tanto, cuando se activa el tema secundario, la funcionalidad de todos los temas permanece igual y debería poder seguir trabajando como antes.
Asumiremos que su sitio de WordPress está activo y cargado en un servidor web y que ya está utilizando su tema principal. En el siguiente texto, lo guiaremos a través de cómo crear su propio tema hijo.
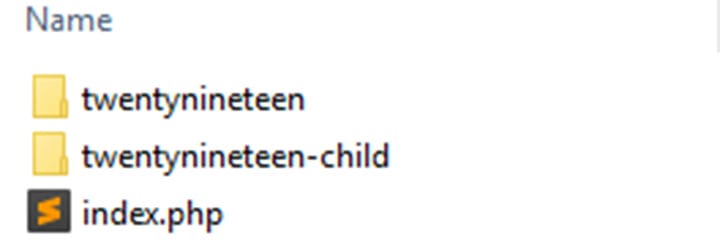
Vaya a ../wp-content/themes y cree su carpeta de nombre de tema-hijo.
La mejor práctica es darle a su carpeta el mismo nombre que el tema principal. Sin embargo, deberá agregar el sufijo -child.
A continuación, necesitará 3 archivos principales más, cada uno de un tipo diferente.
Vaya a un editor de texto de su elección y cree archivos functions.php y style.css.
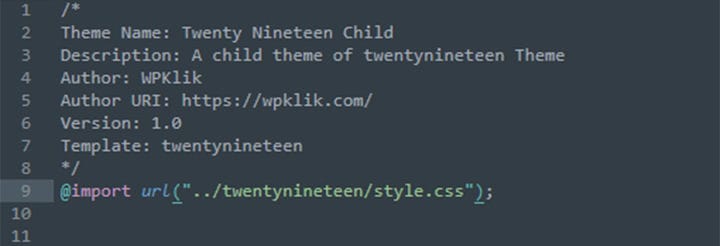
En el archivo style.css, le dará a su tema secundario un encabezado con una descripción adecuada. Los campos se explican por sí mismos.
/*
Theme Name: Twenty Nineteen Child
Description: A child theme of twentynineteen Theme
Author: WPKlik
Author URI: https://wpklik.com/
Version: 1.0
Template: twentynineteen
*/
@import url("../twentynineteen/style.css");<?php
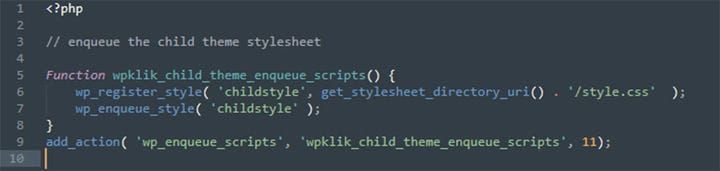
// enqueue the child theme stylesheet
Function wpklik_child_theme_enqueue_scripts() {
wp_register_style( 'childstyle', get_stylesheet_directory_uri(). '/style.css' );
wp_enqueue_style( 'childstyle' );
}
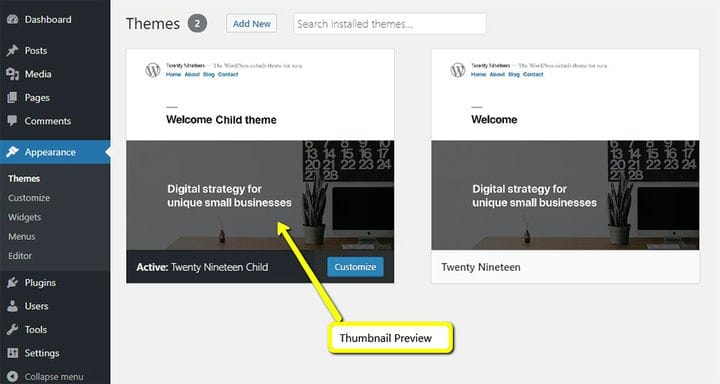
add_action( 'wp_enqueue_scripts', 'wpklik_child_theme_enqueue_scripts', 11);Otra cosa que necesita es una vista previa en miniatura para su tema hijo. Ese es el tercer archivo mencionado anteriormente, en caso de que se lo pregunte.
Luego, simplemente vaya a cualquier editor de fotos y capture una captura de pantalla de su tema. Nómbrelo screenshot.png (asegúrese de no crear una imagen JPEG). Alternativamente, copie la captura de pantalla.png del tema principal y péguelo en su carpeta secundaria.
Eso sería todo cuando se trata de crear su tema hijo. Ahora debería poder agregar funciones y estilos personalizados para su tema activo. Y lo hará sin modificar el código existente. Esperamos que esto haya sido útil. Háganos saber en los comentarios a continuación.
Esperamos que este artículo haya sido útil. Si te ha gustado, ¡no dudes en consultar algunos de estos artículos también!