Cómo crear una lista de tareas con un complemento de lista de verificación de WordPress
¿Alguna vez pensó en lo genial que sería agregar una lista de verificación interactiva a su sitio web o a una de las publicaciones de su blog? Las listas de verificación son súper útiles y geniales para todo tipo de cosas. Desde la organización y celebración de eventos hasta la planificación de vacaciones o simplemente ir de compras, todos hacemos listas o, al menos, todos las necesitamos. Ya sea que necesite una lista de verificación para su uso personal o desee ofrecer esta funcionalidad a sus lectores, le complacerá saber acerca de un pequeño y genial complemento de lista de verificación de WordPress que queremos recomendarle hoy.
Con el uso de este excelente complemento, puede agregar fácilmente listas de verificación para cualquier necesidad que pueda tener. Por ejemplo, si está ejecutando un blog de viajes, puede incluir una lista de verificación de las cosas que la gente necesita llevar a un destino determinado.
Otro ejemplo sería un blog de maternidad, donde puede crear una lista de cosas que todos los futuros padres deben obtener antes de que llegue el bebé.
Puede hacer listas de compras, listas de compras, listas de tareas pendientes, prácticamente cualquier tipo de lista de verificación que tenga sentido para su sitio web o blog en particular.
Como dijimos anteriormente, puede agregar fácilmente una lista de verificación a su blog usando el complemento de lista de verificación de WordPress Frontend. Es una excelente solución que le encantará usar.
Las listas de verificación tienen que ver con ser prácticas, por lo que decidimos ser prácticas también y ahorrarle tiempo investigando esta excelente solución para usted.
Lista de verificación de interfaz
Frontend Checklist es un complemento de WordPress para crear listas de verificación HTML o PDF para su sitio. Es un complemento muy simple, intuitivo y sin complicaciones. No es particularmente rico en funciones, pero eso es solo porque realmente no lo necesitas para hacer tantas cosas. Necesita una lista de verificación simple y eso es lo que la Lista de verificación de Frontend le ayudará a obtener.
Una gran ventaja de este complemento es que puede guardar sus listas de verificación a través de cookies o en la base de datos. De esa manera, sus visitantes pueden acceder a su lista de verificación cuando regresen al sitio y marcar o desmarcar elementos adicionales.
Configuración básica y uso
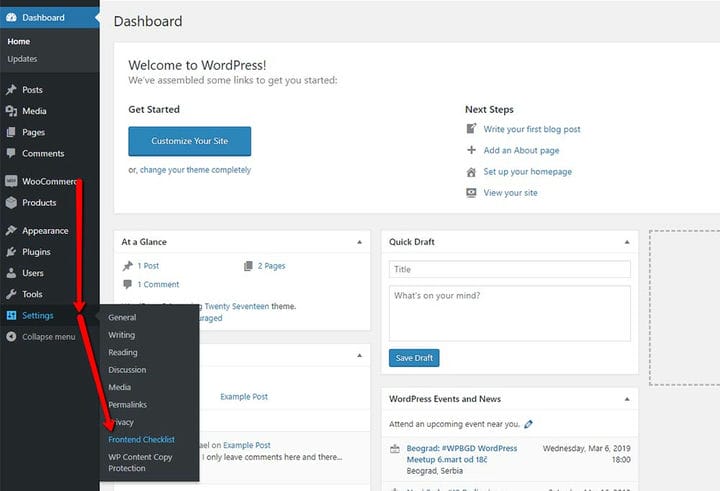
Lo primero que debe hacer, por supuesto, es instalar el complemento y activarlo. Una vez que haya resuelto todo eso, diríjase a Configuración> Lista de verificación de interfaz.
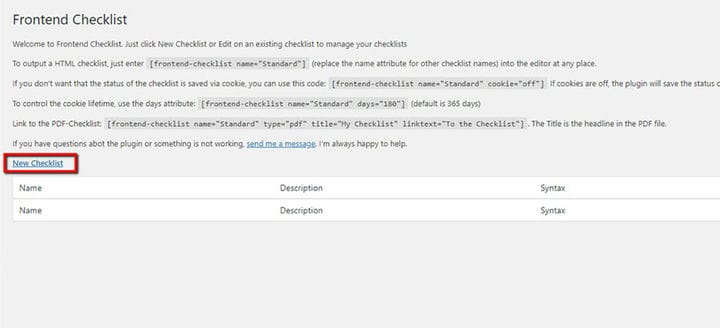
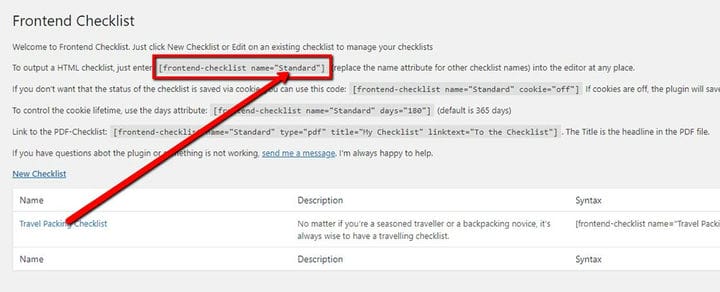
Verá un panel de opciones simple, que contiene varios códigos cortos diferentes. La única opción disponible aquí es Nueva lista de verificación.
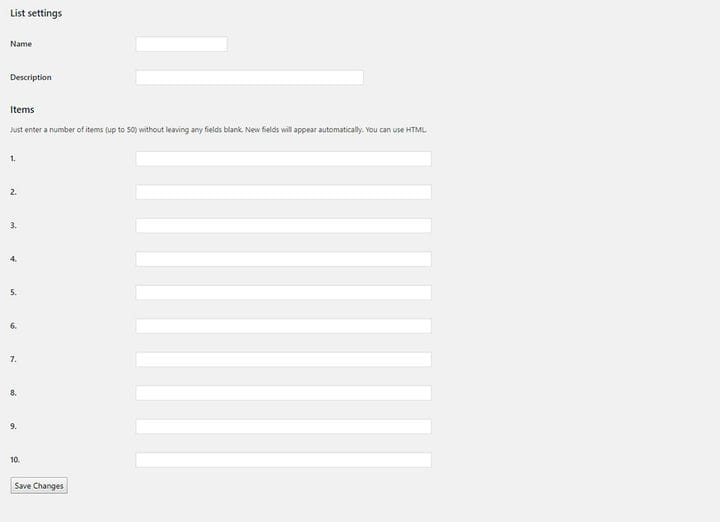
Haga clic en Nueva lista de verificación e ingrese primero un nombre de lista de verificación. No se preocupe, el nombre de la lista no aparecerá en su página.
El campo Descripción es opcional. Nuevamente, el texto que inserte aquí no se mostrará en su página y solo sirve para administrar más fácilmente varias listas de verificación.
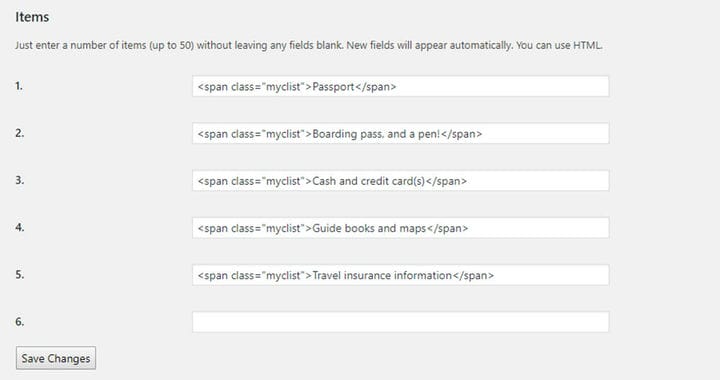
La parte de los elementos es importante. Ahí es donde realmente inserta los elementos de su lista de verificación. Puede agregar hasta 50 elementos, que es más que suficiente. Se abren campos adicionales a medida que avanza en la lista y completa los campos de elementos.
<b>Una vez que haya completado su lista de verificación e insertado todos los elementos, el siguiente paso es, naturalmente, agregarlo a una página de su sitio. Frontend Checklist ofrece cuatro códigos cortos diferentes.
Use el primero, [frontend-checklist name="Standard"], para agregar una lista de verificación a una página. Asegúrese de reemplazar el atributo de nombre con el nombre de su lista de verificación real.
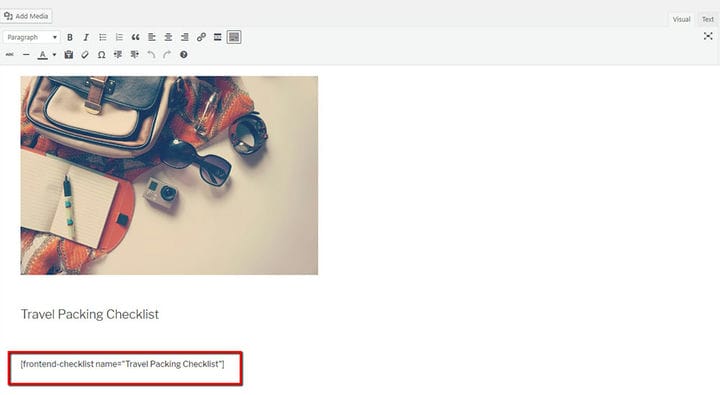
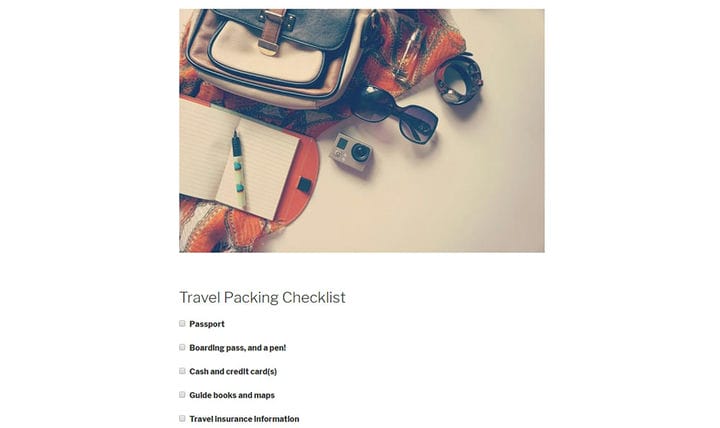
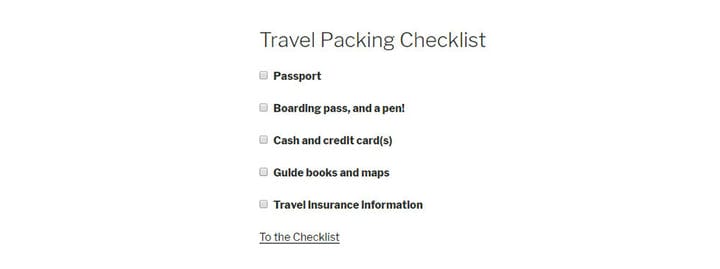
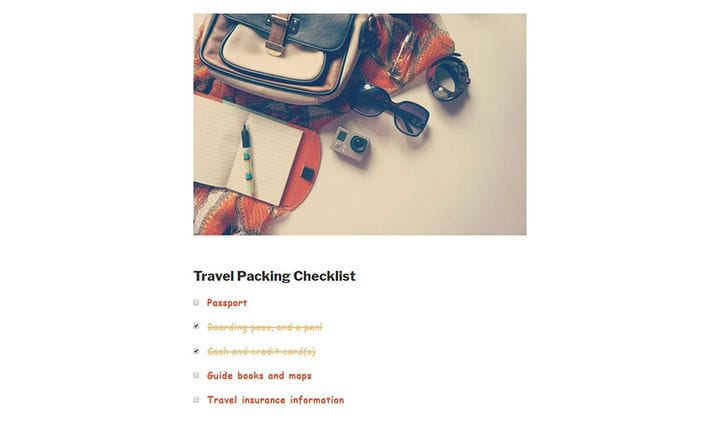
Copia el shortcode y pégalo donde quieras. Creamos una página especial para la lista de verificación de equipaje de viaje, agregamos una imagen y colocamos la lista de verificación a continuación.
También puede agregar listas de verificación a los widgets usando el campo de texto. Por supuesto, solo haga esto si tiene sentido para usted colocar la lista de verificación en su pie de página o en su barra lateral.
La siguiente opción de shortcode es "Activar/desactivar cookies" y es extremadamente útil. Básicamente, lo ayuda a establecer si desea guardar la lista de verificación para usarla en el futuro o no. Si las cookies están activadas, el estado de la lista de verificación se guardará para los usuarios que hayan iniciado sesión y podrán continuar donde lo dejaron antes de actualizar o abandonar la página. Si no desea que esta funcionalidad esté habilitada, si desea mostrar una lista de verificación en blanco cada vez, simplemente desactive las cookies.
[frontend-checklist name="ChecklistName” cookie=”off”]
Incluso puede establecer la duración de la cookie, utilizando el atributo de días. Simplemente agregue la cantidad de días que desea que duren sus cookies y tenga en cuenta que el valor predeterminado es 365 días.
[frontend-checklist name=”Standard” days=”180″]
Otra opción interesante que puede utilizar es ofrecer un enlace para la versión en PDF de su lista de verificación. De esa manera, sus visitantes, una vez que hayan completado la lista de verificación, pueden guardarla en su computadora o imprimirla. Esto es particularmente conveniente para listas de compras, empaques para las vacaciones, etc.
El código corto para esto es [frontend-checklist name=”ChecklistName” type=”pdf” title=”My Checklist” linktext=”To the Checklist”].
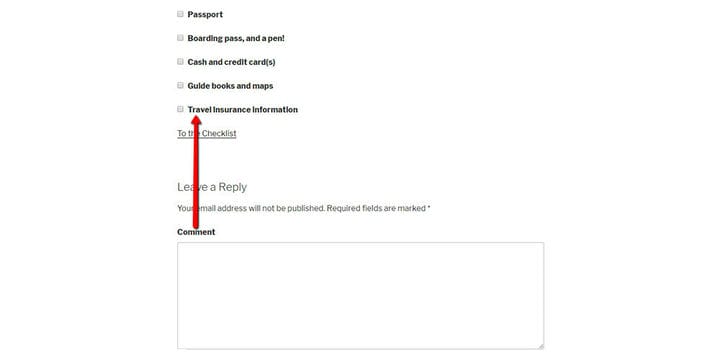
El enlace de descarga se ubicará debajo de la lista de verificación. Puede cambiar la prueba de enlace predeterminada "A la lista de verificación" y reemplazarla con su propio texto.
Ajustes avanzados
Una vez que haya configurado su lista de verificación, es posible que desee personalizarla y hacerla más adecuada para su sitio web.
Con el complemento Frontend Checklist, de forma predeterminada, su lista de verificación tiene la misma configuración que otros formularios utilizados en su sitio. Eso significa el mismo tamaño de fuente, color, espaciado, etc. Gracias a esto, su sitio web es estilísticamente uniforme, pero si desea cambiarlo y hacer que su lista de verificación se destaque, eso también es posible.
Si desea personalizar la apariencia de su lista de verificación y sus elementos, debe agregar la etiqueta HTML "span" a cada uno de los elementos y definir la clase. En este caso, la clase es "myclist", pero, por supuesto, puede usar la suya propia. Hacemos esto para asignar ciertos atributos a la clase, atributos que cambiarán la apariencia de su lista de verificación.
Después de haber insertado las etiquetas HTML, deberá definir cómo se verán los elementos en la clase "myclist". Para eso, necesita agregar algunas líneas de CSS, que es muy simple y no requiere ningún conocimiento particular de este lenguaje. Piense en agregar CSS como agregar ciertos atributos a una clase. Solo sigue estos pasos:
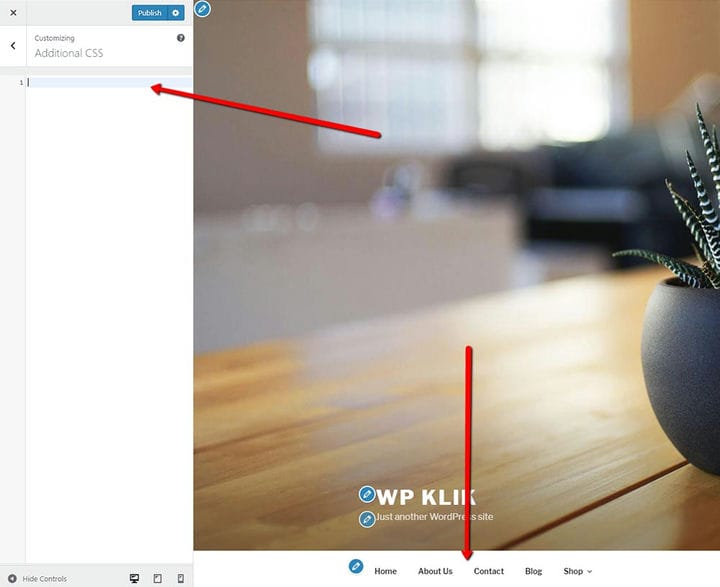
Ve a Apariencia > Personalizar > CSS adicional.
A su izquierda, verá un campo en el que puede ingresar su CSS, en nuestro caso, la clase "myclist". Puede seguir los cambios en vivo en el campo a la derecha.
Vaya al menú y busque la página donde se encuentra su lista de verificación.
En este ejemplo, vamos a cambiar la fuente y sus propiedades. Específicamente, vamos a asignar seis propiedades a nuestra clase:
- color: para cambiar el color de fuente de los elementos en la lista de verificación
- text-shadow: para agregar una sensación 3D a las fuentes. Los números en el código definen el tamaño de la sombra en comparación con el tamaño de la fuente. También puede experimentar agregando diferentes colores a las sombras y fuentes.
- font-weight: para configurar el grosor de la fuente
- familia de fuentes: hay muchas de estas disponibles, así que elija de acuerdo con sus preferencias
- font-size: para configurar el tamaño de las fuentes utilizadas para los elementos de la lista de verificación
- relleno: para definir el número de píxeles alrededor del elemento en sí. Los valores expresados se refieren a arriba, derecha, abajo e izquierda, en ese orden, así que preste atención. En nuestro ejemplo, es solo el espacio de relleno izquierdo, es decir, el espacio entre el cuadro y el elemento en la lista de verificación.
sombra de texto: 0.5px 1px naranja;
familia de fuentes: ‘Comic Sans MS’, Comic Sans, cursiva;
.myclist {color: #cc615f; sombra de texto: 0.5px 1px naranja; peso de fuente: 600; familia de fuentes: ‘Comic Sans MS’, Comic Sans, cursiva; Tamaño de fuente: 20px; relleno: 0 0 0 10px; }
.myclist {
color: #cc615f;
text-shadow: 0.5px 1px orange;
font-weight: 600;
font-family: 'Comic Sans MS', Comic Sans, cursive;
Font-size:20px;
padding: 0 0 0 10px;
}Tenga en cuenta que debe prestar mucha atención a la estructura de su código, si desea que todo salga bien. La clase se define como .classname. Por supuesto, probablemente tendrá un nombre diferente que usará en su lugar. Todas las propiedades se colocan entre {}. Las propiedades se agregan como propiedad: descripción de la propiedad; y esta es la estructura que absolutamente debe seguirse.
Otra cosa interesante que puede configurar es hacer que los elementos marcados sean diferentes de los no marcados para que la distinción sea aún más clara. Para hacer esto, agregará propiedades a la clase .checked .myclist.
A diferencia de los elementos no marcados, los marcados tendrán una decoración de texto: línea que tacha los elementos marcados.
decoración de texto: línea a través;}
.comprobado .myclist { color:#e4d2b8; peso de fuente: 300; decoración de texto: línea a través;}
.checked .myclist {
color:#e4d2b8;
font-weight: 300;
text-decoration: line-through;}El resultado se verá así:
Como puedes ver, todo es muy simple. Simplemente siga la estructura del código, experimente, juegue con las propiedades y haga que su blog se destaque con esta adición genial y útil.
Pensamientos finales
El complemento Frontend Checklist para WordPress es una pequeña herramienta útil que probablemente ni siquiera sabía que necesitaba. Considere agregar una lista de verificación o dos a su sitio web para aumentar la participación de los usuarios y hacer que sus visitantes regresen por más.
Además, ahora que sabe lo fácil que es, asegúrese de personalizar su lista de verificación, hágala más personal y en línea con el estilo de su blog. ¡Y cuéntanos los resultados!