Cómo optimizar su proceso de desarrollo
En este artículo, me gustaría compartir mi experiencia como líder de un equipo de desarrolladores de WordPress. Esta experiencia cubre el trabajo en varios servicios de desarrollo de WordPress, como temas y complementos, el desarrollo de nuevos sitios de clientes y recursos para diferentes niveles de complejidad y carga.
Mientras trabajaba en los proyectos, me encontré repetidamente con situaciones en las que hacíamos el mismo trabajo y cometíamos los mismos errores. Esto me obligó a plantearme la necesidad de optimizar todo el proceso. Veamos los puntos más importantes para optimizar la gestión del proceso de desarrollo.
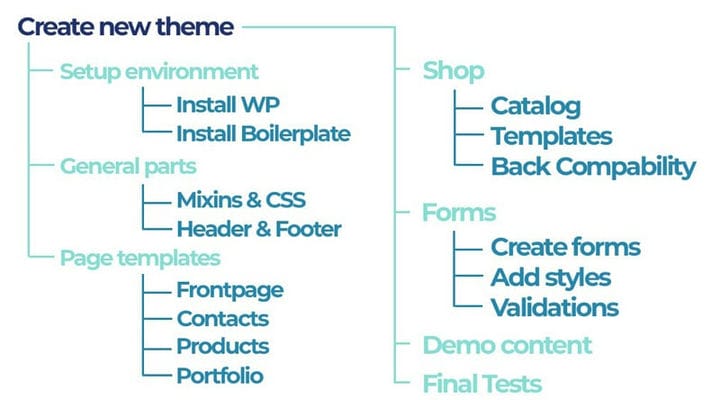
Planificación detallada y diseño
Comenzaremos con el diseño. Un proyecto bien diseñado ya ha ganado la mitad de la batalla. Los desarrolladores junior tienden a ignorar esta parte, con la esperanza de que un boceto rápido sea suficiente. Esta no es la realidad. Es mejor pasar algunas horas elaborando un diseño de proyecto para comprender mejor cómo funcionará, qué objetos se necesitan y cómo interactuarán entre sí. Incluso si está trabajando en algo simple, como un sitio web con varios tipos de publicaciones, tome una hoja de papel o una pizarra y márquelo. Comience por comprender cómo interactuarán estos tipos de publicaciones, qué propiedades y metapolos tendrán, cómo se realizará el intercambio de datos, cómo se registrará el usuario, qué formularios habrá en el sitio, y así. Esto facilitará la vida cuando usted y su equipo comiencen a escribir código. En lugar de preguntarse qué sucede al otro lado del proyecto, puede concentrarse en resolver un problema a la vez.
Desglose de tareas en subtareas
Todas las tareas deben dividirse en subtareas. Cuanta más fragmentación detallada pueda lograr, mejor. Sin embargo, no se deje llevar demasiado y manténgase dentro de los límites razonables. Tengo una regla para esta etapa de gestión de procesos: si hay una tarea global y no entiendo muy bien cómo completarla, la divido en subtareas hasta que quede 100 % clara. En la práctica, es como si dividiéramos el sitio en páginas, luego en bloques, separamos la funcionalidad empresarial en funciones, etc. Esto funciona muy bien durante todo el proceso de desarrollo posterior. Además, le sugiero que use listas de verificación: esta es una excelente visualización al establecer y realizar tareas. Además, a todo el mundo le gusta ver cómo se va completando el proyecto, elemento por elemento.
Estimación precisa del tiempo
Desde mi experiencia previa como líder de equipo, puedo decir que la estimación del tiempo del proyecto es difícil de medir. Siempre (o casi siempre) hay plazos sobreestimados o subestimados, dados por los desarrolladores, lo que hace que todo el equipo sufra. Los plazos optimistas se establecen con demasiada frecuencia, lo que eventualmente resulta en horas extra o en retrasos en los proyectos, y esto no es bueno para el negocio. Mi equipo y yo desarrollamos nuestra propia metodología para la estimación del tiempo del proyecto, y en realidad es bastante simple. Habiendo dividido la tarea en subtareas y sabiendo el tiempo exacto para cada subtarea, podemos resumirla y calcular el tiempo total previsto para el desarrollo.
Herramientas de automatización y desarrollo
Como cualquier otra esfera, los programadores tienen sus propias herramientas bien desarrolladas. Nuestra tarea es reunir todas las herramientas (por ejemplo, un IDE, un sistema de control de versiones, un servidor local y otros) y poder sincronizar el trabajo del equipo. Por ejemplo, usamos PHP-Storm, Github y Open Server. Por supuesto, puedes elegir las herramientas que más te convengan, pero el punto de optimización es que debemos asegurarnos de que todos los miembros del equipo utilicen estas herramientas y sus funcionalidades, al 100%.
Durante los proyectos típicos de WordPress, el trabajo se divide entre 2-3 personas. Esto suele ser suficiente para completar el proyecto si todo está diseñado y distribuido con precisión en cada lista de verificación. También debe asignar tareas y subtareas usando git y git-flow para que no se superpongan. Agregar más personas no siempre significa acelerar el proyecto. Si cada miembro del equipo trabaja de manera competente en sus tareas específicas, con el tiempo y los recursos asignados de manera efectiva, el proyecto puede completarse rápida y exitosamente.
Si crea un código comprensible y legible, ayuda a facilitar más tareas y soluciones: ya no tiene que luchar contra las muletas o las piezas arrastradas, en lugar de seguir adelante. La calidad del código se puede considerar desde varios ángulos: nombres significativos para variables, funciones, clases y adherencia general al código de WordPress. El consejo general es escribir código como si fuera a admitirlo durante mucho tiempo. Actualmente, los desarrolladores sin experiencia tienden a crear archivos, los llaman "problema.funciones.php" y envían toda la funcionalidad allí. En algún momento, el archivo se sobrecarga con una lógica completamente diferente y el equipo pasa todo el día tratando de resolverlo. Un método más productivo es dividir el código en carpetas y archivos, según la lógica empresarial del proyecto.. Al hacer esto, puede ahorrar mucho tiempo en el proceso de desarrollo en sí, asignándole tiempo para facilitar el proceso de realizar cambios y actualizar el código.
Herramientas de depuración
El proceso de desarrollo no siempre es fluido. A veces, debe soportarlo y estar listo para depurar su código. Todo el asunto se puede dividir en dos categorías. La depuración a nivel del lenguaje de programación donde tenemos php, es lo primero. Es más conveniente utilizar las herramientas integradas en su IDE y asegurarse de que todos los desarrolladores las hayan configurado y utilizado correctamente. En segundo lugar, observamos el uso de complementos especiales, que nos permiten recopilar y ver información valiosa.: desde el número de consultas en la base de datos, hasta la lista de ganchos utilizados al cargar la página. Entre estos complementos, quiero destacar Query Monitor, Mail Log, Health Check, Cron Manager. Además de estos, mi equipo y yo creamos el complemento Dev Studio para compensar la funcionalidad que nos faltaba. Este complemento nos permite ver variables y constantes, filtros, ganchos, datos, etc., y permite establecer puntos de interrupción. Todos estos complementos son gratuitos y se pueden encontrar en el repositorio oficial de WordPress.
¿Dónde pasan su tiempo los desarrolladores?
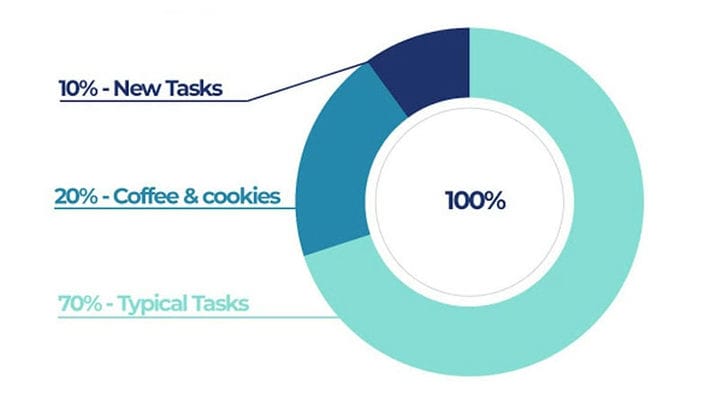
Realizamos una pequeña investigación de varios equipos de WordPress y encontramos un cronograma aproximado del trabajo de los desarrolladores (esta no es una investigación completa, pero es suficiente para visualizar un día típico en la vida de un desarrollador):
Las tareas típicas toman la mayor parte del tiempo de los desarrolladores. Por ejemplo, comienzan un nuevo proyecto, crean un nuevo tema, insertan soluciones preparadas y ganchos que usamos anteriormente. Este no es siempre el caso, pero sucede con frecuencia en los estudios web que crean sitios de clientes. Por lo tanto, para brindar un mejor soporte a los desarrolladores, debe mantener patrones y soluciones efectivos en su base de conocimiento. En cuanto al 20% del tiempo dedicado al café y los descansos, son prácticas bastante habituales. Los desarrolladores no deberían pasar todo el día en un modo de trabajo concentrado. Si lo hace, en realidad puede conducir a un aumento de la fatiga y el agotamiento. Tomarse un descanso es saludable para ser más productivo. Con respecto a nuevas tareas: crear funcionalidad y código únicos– toma solo el 10% del tiempo para los desarrolladores de estudios web. Un dato interesante, estas son también las tareas que más gustan a los desarrolladores. Estas tareas ayudan a mejorar la vida de los usuarios y clientes, y es emocionante trabajar en ellas.
En un mundo ideal, me encantaría darle la vuelta a este diagrama para que las tareas nuevas ocupen la mayor parte del tiempo, dejando las tareas típicas y rutinarias con menos tiempo. No es fácil de hacer, pero puede dar pasos hacia este escenario usando espacios en blanco (o repetitivos, kits de inicio) y automatizando procesos. Por ejemplo, nuestro equipo creó un tema de kit de inicio flexible. Este tema fue creado sobre los principios de MVC, utilizando Webpack. Es una herramienta flexible para implementar rápidamente el proyecto y también está lista para escalar. En la práctica, empezamos a ahorrar el 40 % de nuestro tiempo en el desarrollo de los sitios de los clientes. El tema es de código abierto y está publicado en el dominio público; se puede encontrar en el repositorio oficial de WordPress o en el centro de git. Y, por supuesto, puede crear su propio tema de inicio o redactar un complemento para satisfacer sus necesidades.. La idea principal es comprender claramente los requisitos y crear una arquitectura flexible.
¡Espero que esta recomendación te ayude en el camino hacia la excelencia! La fantástica plataforma de WordPress ofrece enormes oportunidades, así que usémoslas de manera competente y elegante.