¿Tiene una tienda en línea en la India? Entonces probablemente esté buscando una pasarela de pago a través de la cual su cliente pueda pagar en línea.
PayKun es una pasarela de pago india que acepta pagos en línea con tarjeta de crédito, Net Banking, Wallet y UPI. Proporcionan 2 tipos de planes para comerciantes: estándares y empresariales. Puede consultar su plan en la página de precios. En este artículo, estudiamos cómo integrar la pasarela de pago PayKun en Laravel.
Empezando
Para comenzar con la integración de PayKun en Laravel, primero debe crear una cuenta en PayKun. Al crear la cuenta, genere claves API desde Configuración-> Seguridad-> Clave API.
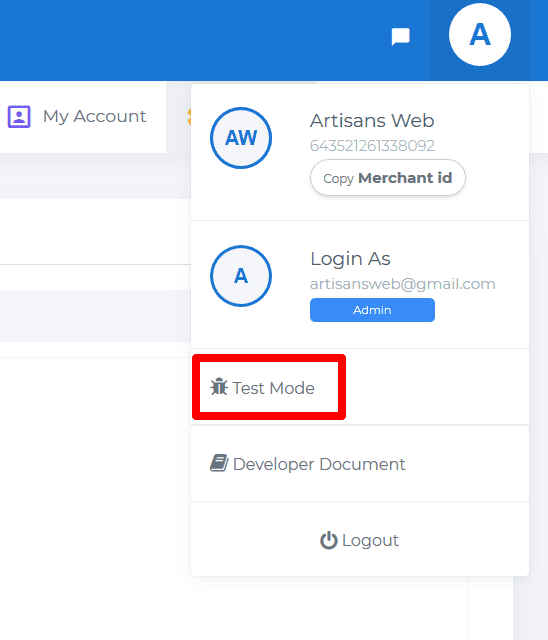
Primero recomendamos probar la integración primero con sandbox y si todo funciona como se esperaba, entonces vaya a producción. Puede generar claves de API de espacio aislado para un entorno de espacio aislado de la misma forma que en producción. Para ingresar al tablero de la caja de arena, haga clic en el ícono de la esquina superior derecha y luego en ‘Modo de prueba’.
A continuación, obtenga su identificación de comerciante en Mis cuentas-> Perfil.
Configuración básica en Laravel para aceptar pagos usando PayKun
Para procesar el pago mediante PayKun, se requiere la identificación del comerciante y las claves API. Entonces agregue estos valores en el .envarchivo.
PAYKUN_ACCESS_TOKEN=PASTE_ACCESS_TOKEN_HERE
PAYKUN_KEY_SECRET=PASTE_API_KEY_SECRET_HERE
PAYKUN_MERCHANT_ID=PASTE_MERCHANT_ID_HERECuando sus usuarios realizan un pago, debe almacenar los detalles de sus transacciones en la base de datos para su uso posterior. Entonces, creemos la migración usando el comando:
php artisan make:migration create_payments_tableAbra este archivo de migración y agregue el siguiente código en el método up.
<?php
...
...
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('payment_id');
$table->string('payer_email');
$table->string('payer_mobile');
$table->float('amount', 10, 2);
$table->string('payment_status');
$table->timestamps();
});
}Ejecute esta migración por comando:
php artisan migrateEsta migración creará una tabla de ‘pagos’ en su base de datos. Como necesitamos almacenar transacciones en esta tabla, cree un modelo de ‘Pago’ que corresponda a la tabla de ‘pagos’.
php artisan make:model PaymentTodos configuramos con una configuración básica y podemos seguir adelante para integrar la biblioteca PayKun en nuestro proyecto Laravel.
Integración de la pasarela de pago PayKun en Laravel
PayKun proporciona SDK para PHP, .NET, Java, Python, etc. Vamos a utilizar su biblioteca GitHub creada para aplicaciones PHP.
Instale la biblioteca PayKun en su proyecto de Laravel usando el siguiente comando del compositor:
composer require paykun/checkoutSi lee en su página de GitHub, puede agregar tantos campos como detalles de cliente, facturación y envío. Pero por el bien del tutorial, tomaremos solo el campo de cantidad. Los usuarios pueden ampliar el formulario según sus necesidades.
pago.blade.php
<form action="{{ url('charge') }}" method="post">
<input type="text" name="amount" />
{{ csrf_field() }}
<input type="submit" name="submit" value="Pay Now">
</form>Pasamos la URL de acción a la ruta ‘cobrar’. Necesitará algunas rutas como URL de éxito, URL fallida, cargo, etc. Vamos a definirlo de la siguiente manera.
rutas / web.php
Route::get('payment', 'PaymentController@index');
Route::post('charge', 'PaymentController@charge');
Route::get('paymentsuccess', 'PaymentController@payment_success');
Route::get('paymenterror', 'PaymentController@payment_error');Lo siguiente que debe hacer es crear un archivo de controlador que recopile el monto, enviar a un usuario al sitio web de PayKun para procesar el pago y, finalmente, insertar los detalles de la transacción en la base de datos.
php artisan make:controller PaymentControllerAgregue el código a continuación en este archivo de controlador que manejará todas las cosas relacionadas con el pago.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use PaykunCheckoutPayment;
use AppPayment as PaymentModel;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = new Payment(env('PAYKUN_MERCHANT_ID'), env('PAYKUN_ACCESS_TOKEN'), env('PAYKUN_KEY_SECRET'), false); // here we pass last parameter as false to enable sandbox mode.
}
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
if($request->input('submit'))
{
try {
$this->gateway->setCustomFields(array('udf_1' => 'test')); //remove or comment this line when go live
$this->gateway->initOrder('ORD'.uniqid(), 'My Product Name', $request->input('amount'), url('paymentsuccess'), url('paymenterror'));
// Add Customer
$this->gateway->addCustomer('', '', '');
// Add Shipping address
$this->gateway->addShippingAddress('', '', '', '', '');
// Add Billing Address
$this->gateway->addBillingAddress('', '', '', '', '');
echo $this->gateway->submit();
} catch(Exception $e) {
return $e->getMessage();
}
}
}
public function payment_success(Request $request)
{
if ($request->input('payment-id'))
{
$transactionData = $this->gateway->getTransactionInfo($request->input('payment-id'));
if ($transactionData['status'])
{
$arr_transaction = $transactionData['data']['transaction'];
// Check if payment_id already exists in the database
$isPaymentExist = PaymentModel::where('payment_id', $arr_transaction['payment_id'])->first();
if(!$isPaymentExist)
{
$payment = new PaymentModel;
$payment->payment_id = $arr_transaction['payment_id'];
$payment->payer_email = $arr_transaction['customer']['email_id'];
$payment->payer_mobile = $arr_transaction['customer']['mobile_no'];
$payment->amount = $arr_transaction['order']['gross_amount'];
$payment->payment_status = $arr_transaction['status'];
$payment->save();
}
return "Payment is successful. Your transaction id is: ". $arr_transaction['payment_id'];
}
}
}
public function payment_error(Request $request)
{
return "Something went wrong. Try again later.";
}
}Si observa el código del constructor, pasamos el último parámetro como ‘falso’ (valor booleano). Cuando esté en vivo, no es necesario que pase este parámetro. También en el modo de producción, elimine o comente la siguiente línea en el método de ‘carga’.
$this->gateway->setCustomFields(array('udf_1' => 'test'));Mientras está probando el pago en la zona de pruebas, debe ingresar números de tarjeta de crédito ficticios que obtendrá aquí.
¡Eso es! Esperamos que comprenda la integración de la pasarela de pago PayKun en Laravel. Nos gustaría conocer su opinión en la sección de comentarios a continuación.