Cómo configurar enlaces de anclaje de Elementor de manera fácil
Los enlaces de anclaje de Elementor son muy fáciles de configurar. ¿Qué son, sin embargo?
En pocas palabras, un enlace de anclaje es un enlace que no lo lleva fuera de la página en la que se encuentra, sino a una sección diferente de la página. Son especialmente útiles para navegar por largas secciones de texto. Por otra parte, los enlaces de anclaje se utilizan para crear una tabla de contenido. La tabla de contenido es una parte importante de los artículos más extensos, ya que permite navegar fácilmente por el texto y, además, es beneficiosa para el SEO. Aunque se puede crear una tabla de contenido con el elemento ancla del menú, también existe un método más sencillo. Le recomendamos que pruebe los complementos de Qi para el widget de tabla de contenido de Elementor, ya que proporciona una forma rápida y sencilla de crear y personalizar la tabla de contenido. Además, es completamente gratis.
Entonces, si cree que sus páginas se beneficiarían de este tipo de enlaces en la página, y si está utilizando el generador de páginas Elementor, tiene suerte. El editor de su página (también la versión gratuita) tiene un elemento especial que se adapta perfectamente al propósito: el elemento de anclaje del menú Elementor.
Ahora, vayamos a los aspectos prácticos, en este texto te mostraremos:
Cómo crear enlaces de anclaje de Elementor en WordPress y usarlos en la misma página
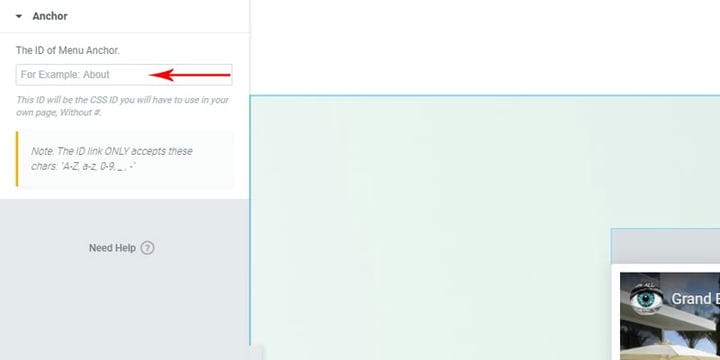
Para configurar un enlace de anclaje de Elementor, simplemente busque el elemento Anclaje de menú en el menú de la barra lateral de Elementor.
A continuación, debe arrastrar el elemento hasta donde desea que conduzca el enlace. Se puede configurar un ancla en cualquier parte de la página. No será visible para los usuarios, pero podrá encontrarlo y configurarlo.
Una vez colocado, nombra el ancla. Un ancla puede tener cualquier nombre, siempre que sea una combinación sin espacios de letras y dígitos. Puede utilizar mayúsculas o minúsculas. No puede usar espacios, pero se permiten guiones (–) y guiones bajos (_). Por lo tanto, "nombre de ancla" no es un nombre de ancla válido, mientras que "nombre de ancla", "nombre de ancla" y "nombre_de ancla" sí lo son.
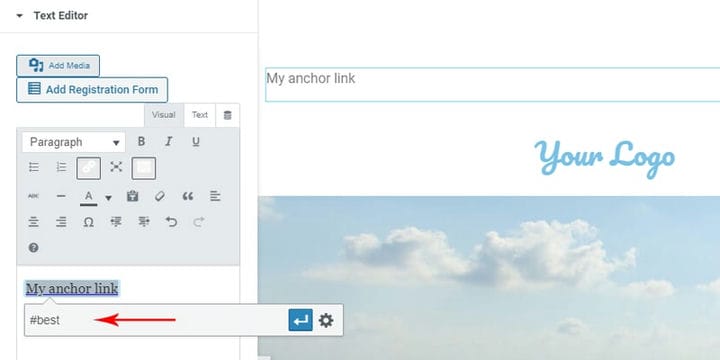
Lo que debe hacer entonces es configurar el enlace del ancla. Cualquier elemento que pueda llevar un enlace puede enlazar con el ancla: texto, imagen, botón, menú… Mientras que un enlace normal generalmente consta de una URL completa, el enlace a un ancla se ve un poco diferente.
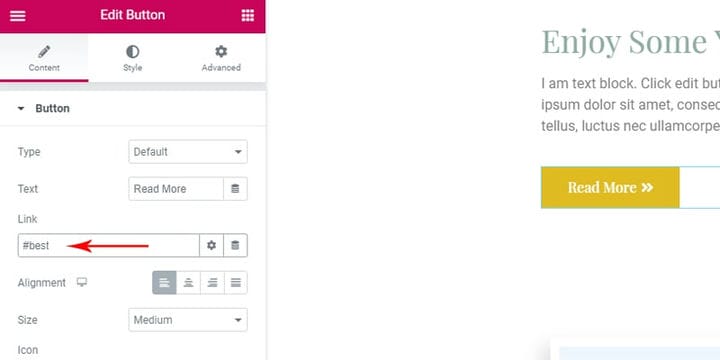
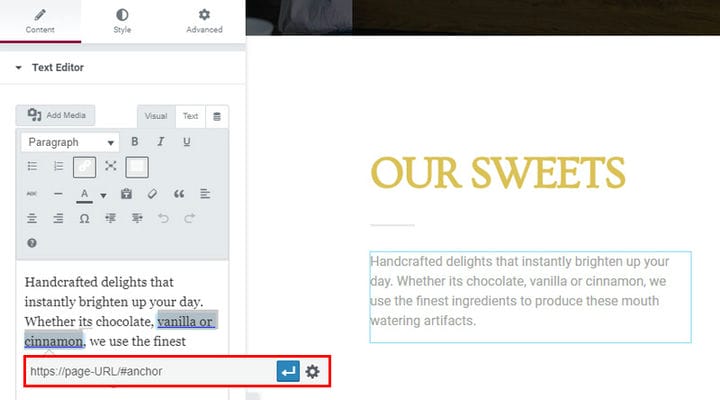
Primero, elija un elemento que desee vincular al ancla. Se configura un enlace en el campo de enlace del elemento elegido ingresando el nombre del ancla precedido por #, como en #anchorname o, en el ejemplo a continuación, #mejor. En la imagen de abajo puedes ver cómo se ve un párrafo…
…y aquí es donde puedes ver cómo se ve un botón.
Cómo agregar un enlace de Anchor Elementor a otra página
Un enlace ancla es un enlace que lleva a un lugar específico en una página. Contiene la URL de la página en sí más un ancla a una parte específica. Puede crear tantos enlaces de anclaje de Elementor que conduzcan a una parte específica de una página como desee, y puede hacerlo en cada página.
También puede ver los enlaces de anclaje en esta página, agregamos un elemento de anclaje de menú para crear una tabla de contenido al principio. Sin embargo, aunque esta es la aplicación más común de los enlaces ancla, también podemos usarlos en otras páginas. Por ejemplo, si estamos escribiendo un texto y queremos vincularlo a una parte específica de otra página, lo que debemos hacer es crear un ancla en la parte a la que queremos vincular, de la forma que describimos anteriormente. Entonces, cuando usamos enlaces ancla de Elementor, en lugar de poner un enlace a la página deseada, ponemos un enlace más específico: un enlace URL con un ancla (#anchor) que salta a una parte específica de la página.
No olvidemos que el elemento Menu Anchor Elementor también se usa para crear sitios web de WordPress de una página. Entonces, si no estaba seguro de para qué podría usarse este elemento, ahora tiene toda la información necesaria para crear un gran sitio web.
En conclusión
Esta función simple y elegante no solo hace que su página web sea fácilmente navegable, sino que también puede usar esta función para indicar a sus visitantes dónde desea que vayan, como una sección de suscripción al boletín informativo, una tienda o un mapa de sus instalaciones. Con Elementor, configurar enlaces de anclaje es visual y fácil. Si prefiere o está acostumbrado a otros editores de WP, no se preocupe, también es fácil agregar enlaces de anclaje con cualquier otro editor.