Cómo agregar, editar y personalizar columnas de Elementor
El complemento Elementor WordPress es uno de los creadores de páginas más populares por una razón. El secreto detrás del éxito de Elementor está en su facilidad de uso y su interfaz intuitiva y fácil de usar. En primer lugar, Elementor es un editor de páginas visual y en vivo. Esto significa que podrá ver instantáneamente cómo se verá su sitio web después de aplicar los cambios; no tiene que cambiar a un modo de vista previa especial. En segundo lugar, Elementor ofrece la funcionalidad de arrastrar y soltar que le permite seleccionar y colocar elementos del menú con un solo clic. Además, Elementor no requiere conocimientos de codificación, ya que puede agregar y cambiar elementos inmediatamente según sus necesidades. Con todo esto en mente, es obvio que cualquiera puede crear un sitio web de Elementor WordPress receptivo. En otras palabras, no importa cómo desee organizar su contenido, puede hacerlo rápida y fácilmente con este creador de páginas. Pero si desea organizar específicamente su contenido en columnas de Elementor con estilos diferentes, este artículo es para usted.
Columnas Elementor
Cuando desee crear secciones separadas dedicadas a la historia de su negocio, los servicios o los miembros de su marca, las columnas de Elementor lo ayudarán a hacerlo con facilidad. Las columnas se pueden manipular a través de las opciones en el Panel de Elementor a la izquierda. Además, puede crear columnas haciendo clic con el botón derecho en el controlador de columna y eligiendo del menú contextual que aparece.
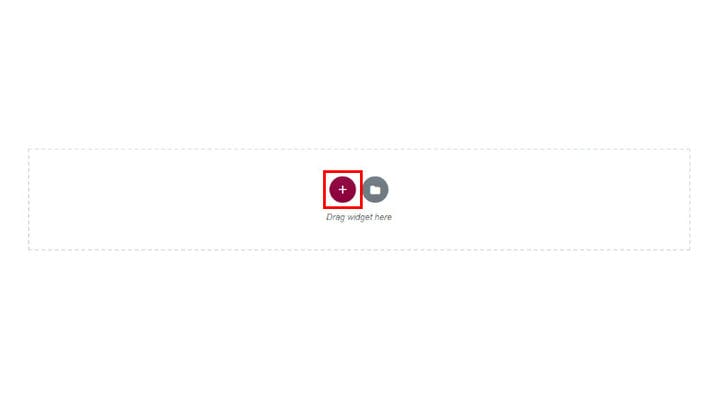
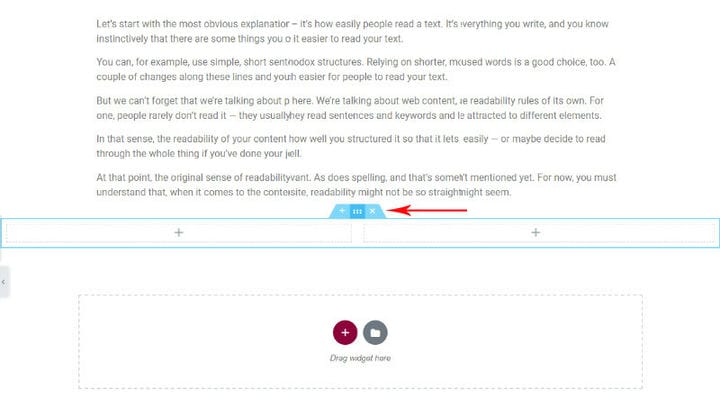
Antes que nada, necesitamos crear una fila. Haga clic en el signo + como se muestra en la imagen a continuación.
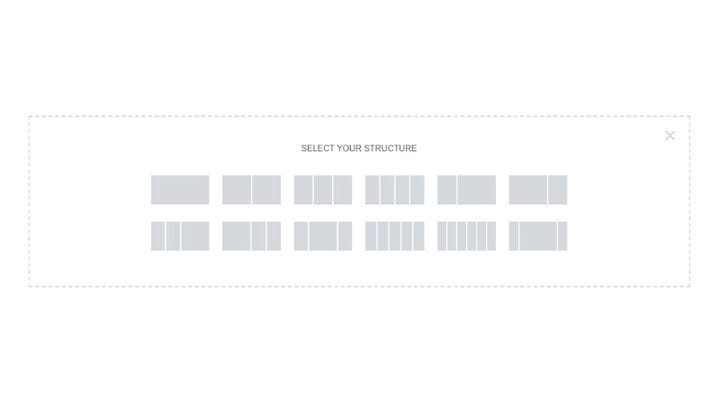
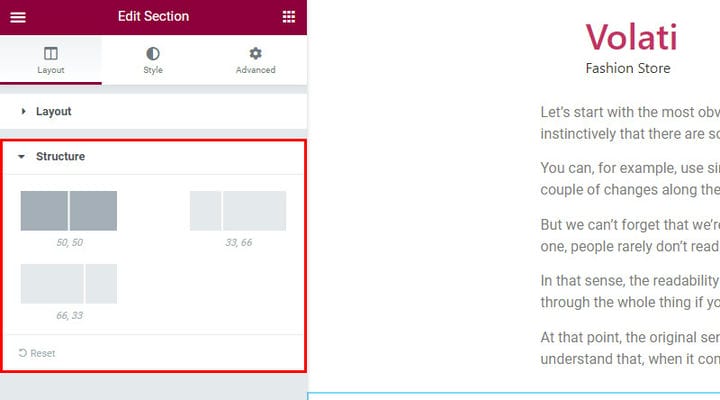
Ahora, seleccione la estructura deseada, según la dirección de su diseño y el tipo de contenido. Esta vez iremos con dos columnas.
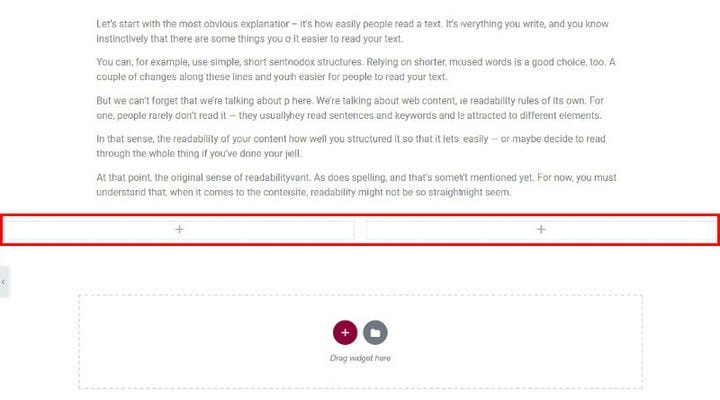
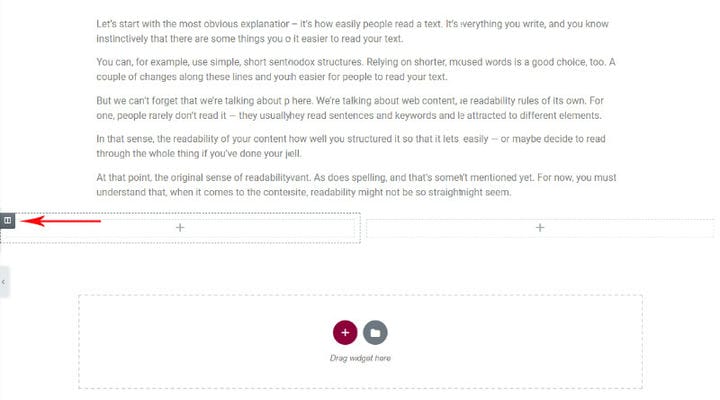
La estructura seleccionada aparecerá instantáneamente y podrá comenzar a agregar widgets de inmediato. Puede arrastrar el widget deseado desde el menú o hacer clic en + para agregar contenido a su columna. Desde secciones de texto e imágenes hasta widgets específicos: puede agregar lo que quiera a su columna.
Pero, antes de comenzar a agregar su contenido/widgets a sus columnas, puede ajustar la fila y sus columnas para satisfacer sus necesidades. Como puede notar, la fila está marcada con color azul después de pasar el mouse sobre ella.
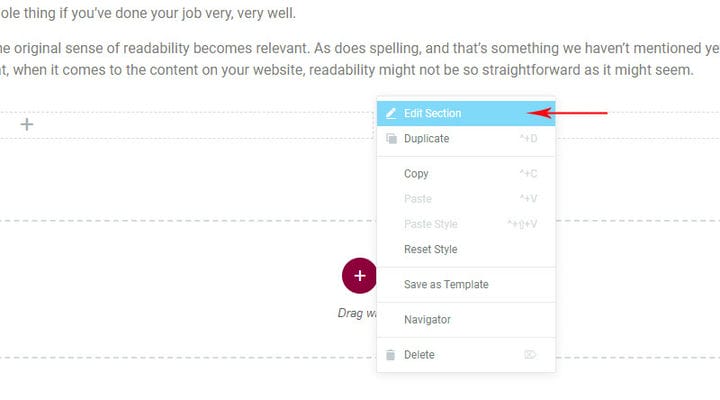
Para modificar nuestra fila, haremos clic derecho en la fila y luego en la sección Editar.
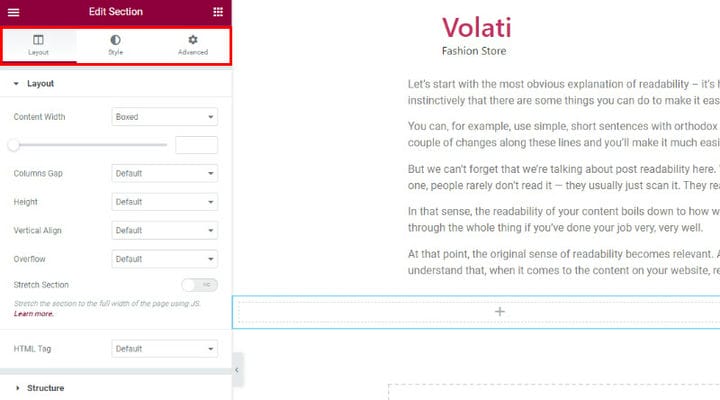
El campo Editar sección ofrece 3 pestañas para la personalización de filas. Puede establecer el tipo de diseño, diseñarlo o usar las opciones Avanzadas para realizar ajustes.
Comencemos con las opciones de diseño. Aquí, puede establecer la estructura de la columna en función de diferentes tipos de proporciones. Esto le permitirá organizar su fila según sus requisitos de diseño siguiendo sus preferencias personales.
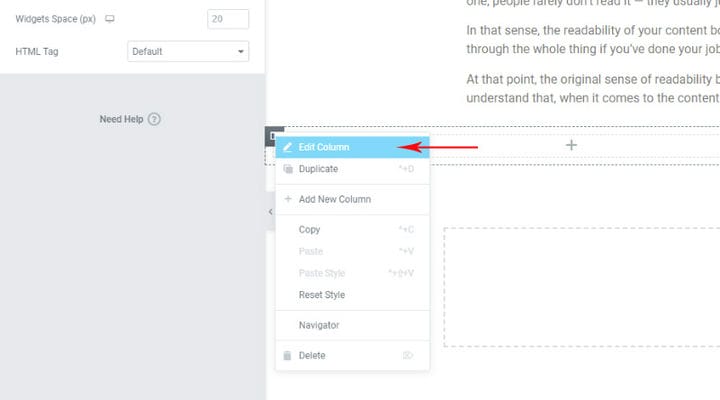
Ahora, editemos la columna. Cuando pasa el cursor sobre la columna, aparecerá el signo que le permite continuar con la edición (como se muestra en la imagen a continuación).
Haga clic derecho en el campo que acabamos de mencionar y haga clic en Editar columna.
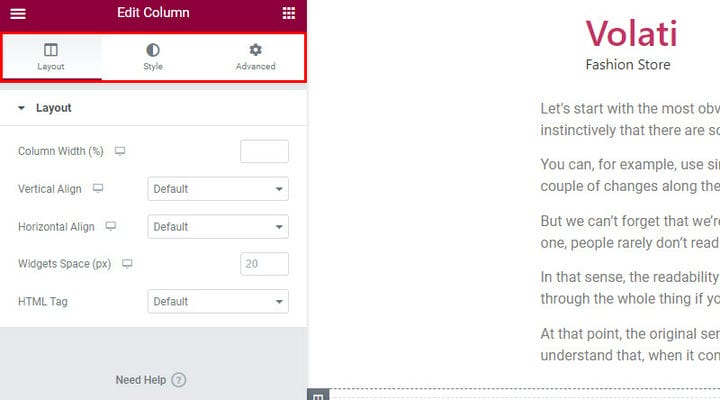
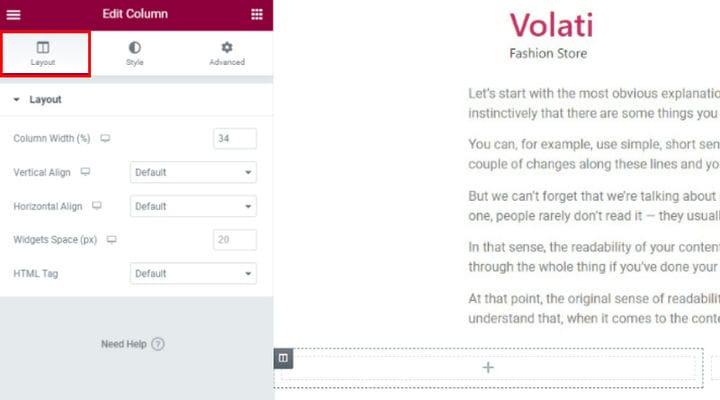
Una vez más vemos tres pestañas de personalización (Opciones de Diseño, Estilo y Avanzado). En primer lugar, debemos configurar nuestro diseño de columna.
Comience configurando su ancho de columna. Esta opción le permite modificar sus columnas en caso de que no esté satisfecho con las dimensiones de las filas que ha establecido previamente. A continuación, puede establecer la alineación vertical del contenido de su columna. Puede elegir entre las opciones Superior, Medio, Inferior, Espacio entre, Espacio alrededor y Espacio uniforme. Esto colocará su contenido en el lugar predefinido en una sección de columna. Además, puede usar la opción de alineación horizontal que le permite alinear horizontalmente los widgets en línea en la misma fila. Aquí puede elegir diferentes posicionamientos en línea, incluidos Inicio, Centro, Fin, Espacio entre, Espacio alrededor y Espacio uniforme. Además de esto, hay una opción de espacio Widgetdonde puede establecer el espacio entre los widgets que planea agregar. Por último, puede configurar la etiqueta HTML para su columna.
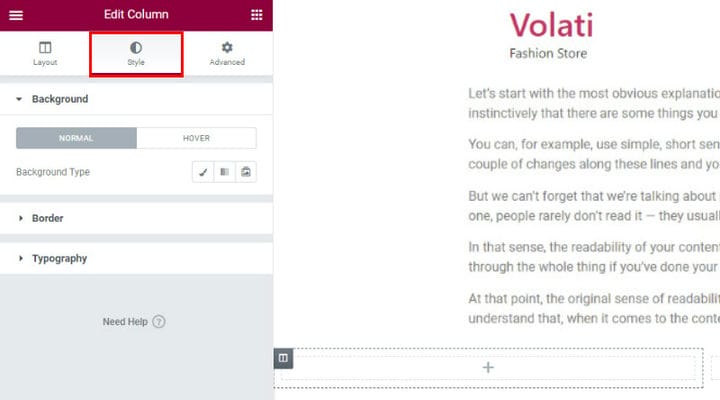
Ahora es el momento de diseñar su columna. Antes que nada, elija el tipo de fondo: fondo clásico, degradado o de presentación de diapositivas. El diseño de fondo clásico le permite establecer un color o una imagen de fondo. Por otro lado, un fondo degradado te permite establecer un fondo degradado de color. Como sugiere su nombre, un fondo de presentación de diapositivas le permite crear un tipo de fondo de presentación de diapositivas. Además, puede configurar la superposición de fondo, el modo de fusión o jugar con los filtros CSS: elija entre Desenfoque, Brillo, Contraste y Saturación.
Cuando se establece el fondo de la columna, puede diseñar el borde de la columna. En primer lugar, establezca un tipo de borde y un radio de borde. En segundo lugar, agregue una sombra de cuadro si su diseño lo requiere.
Dado que la tipografía puede marcar una diferencia real, no olvide establecer los colores de tipografía para la sección de su columna.
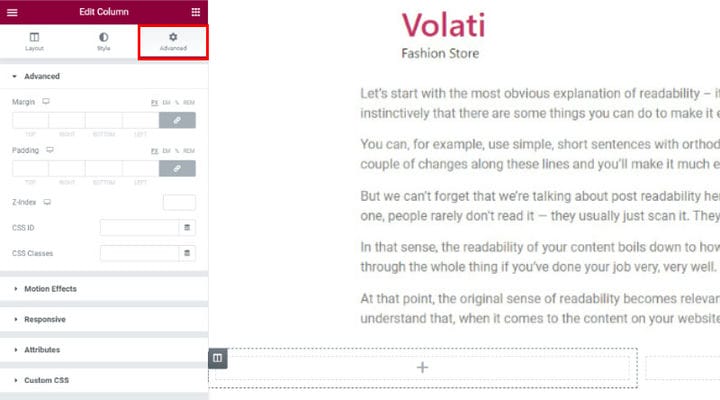
Como sabe, el margen controla cuánto espacio hay fuera del borde del elemento que está editando. Por otro lado, el relleno controla cuánto espacio hay dentro del borde y el contenido del elemento que está editando. Ambas opciones se pueden configurar en la pestaña Opciones avanzadas. Aunque este campo incluye muchas otras opciones avanzadas, te recomendamos que prestes atención al campo Responsivo. Aquí puede mostrar u ocultar columnas en computadoras de escritorio, tabletas o dispositivos móviles, lo que puede afectar la experiencia del usuario de muchas maneras.
Vamos a envolverlo
Agregar columnas de Elementor es práctico por muchas razones. Te permite organizar tu contenido con más flexibilidad y personalizar fácilmente sus elementos. Gracias a las funciones intuitivas de Elementor, no necesita ningún conocimiento previo para crear columnas de Elementor en cuestión de minutos. ¡Esperamos que este artículo te ayude a hacerlo aún más rápido!