La forma más fácil de agregar Javascript a su sitio de WordPress
Me alegra que estes aqui.
Si no es un desarrollador de WordPress con experiencia, agregar Javascript a su sitio puede ser bastante intimidante. Peor aún…
Podrías estropear seriamente tu sitio si no tienes cuidado.
En este tutorial, aprenderá la forma más rápida y segura de agregar un nuevo Javascript a su sitio de WordPress.
Agregar nuevo Javascript a WordPress
Normalmente, agregaría un tema secundario o un complemento que luego cargaría un nuevo archivo Javascript en su sitio.
Sin embargo, esto es mucho trabajo si solo necesita agregar un fragmento o dos de código JS. La solución más sencilla es utilizar el complemento Simple Custom CSS y JS.
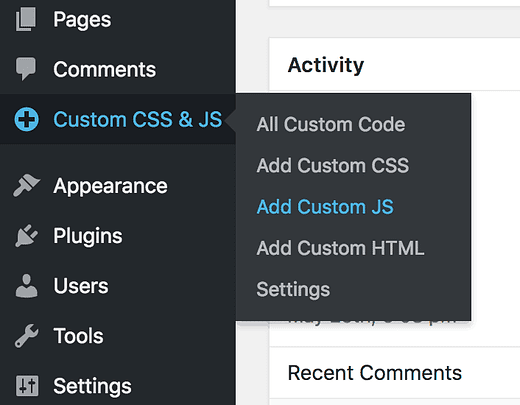
Instale y active este complemento en su sitio, y verá un nuevo elemento de menú CSS y JS personalizado agregado a su tablero. Desplácese sobre el nuevo elemento del menú y haga clic en la opción "Agregar JS personalizado" para comenzar a agregar su javascript.
Agregar el Javascript
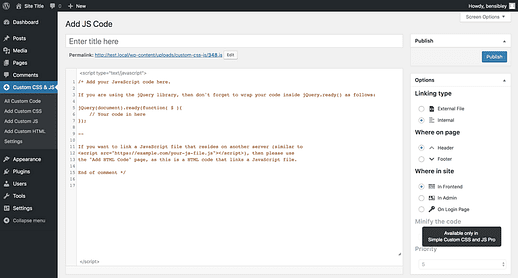
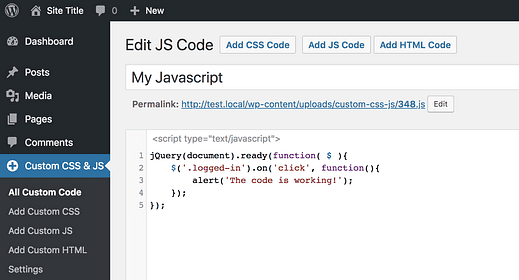
En la página siguiente, verá un editor de código donde puede ingresar el JS que desea agregar a su sitio.
Los comentarios en el editor también son bastante útiles.
Dale un título a tu JS para que sea fácil recordar por qué lo agregaste y luego ingresa tu código en el editor a continuación. Asegúrese de eliminar los comentarios primero, ya que no es necesario que se agreguen a su sitio.
Prueba el Javascript
Si desea asegurarse de que esté funcionando, puede agregar este JS a su sitio:
jQuery(document).ready(function( $ ){
$('.logged-in').on('click', function(){
alert('The code is working!');
});
});Así es como se verá en el editor.
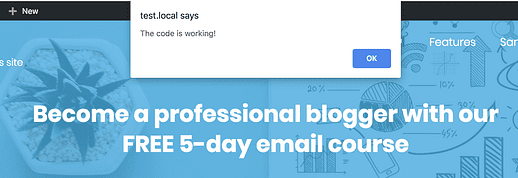
Todo lo que hace este código es mostrar un cuadro de alerta cuando hace clic en cualquier lugar del sitio, como este:
Solo afecta a los usuarios registrados, por lo que no interrumpirá a sus visitantes cuando lo agregue para hacer una prueba.
Una vez que esté seguro de que está funcionando, puede cambiar el fragmento de prueba con el JS real que desea agregar a su sitio.
Configurar las opciones de JS
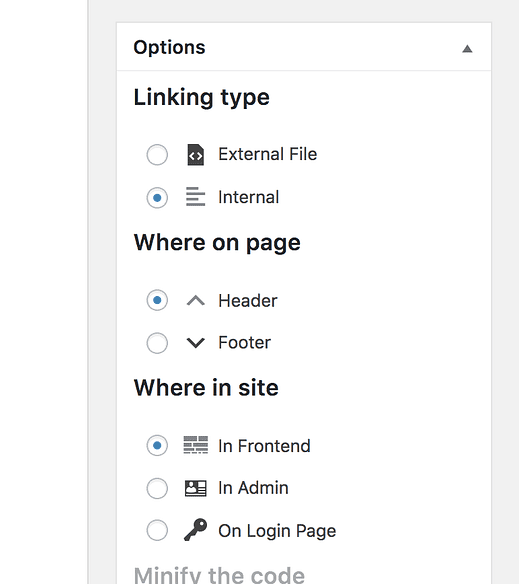
Simple Custom CSS & JS viene con algunas opciones útiles para decidir exactamente cómo se agrega su Javascript al sitio.
Primero, si solo está agregando un poco de código, mantenga el tipo de vínculo como "Interno", que simplemente agrega el código a la página. Esto es más simple que cargar otro archivo y no afectará el tiempo de carga de su sitio.
A continuación, si está agregando un script de análisis, probablemente le dirán si debe agregarlo al encabezado o al pie de página. De lo contrario, es mejor utilizar el pie de página de forma predeterminada.
Por último, si se supone que Javascript afecta a sus visitantes, mantenga marcada la opción "En la interfaz" para la configuración Dónde en el sitio. La opción "En administrador" es solo para si desea cargar el Javascript mientras visualiza páginas en el panel de WP y, por supuesto, la opción "En la página de inicio de sesión" es solo para la página de inicio de sesión de miembros.
Conclusión
Este enfoque es MUCHO más fácil que crear un nuevo complemento o tema secundario.
Sin mencionar que Simple Custom CSS & JS es un complemento increíble, y probablemente encontrará más usos para él en el futuro. También hay una versión pro disponible que es capaz de algunas personalizaciones bastante impresionantes si necesita más flexibilidad.
Si tiene preguntas o comentarios sobre esta publicación, deje un comentario a continuación.