Personalización del sitio para principiantes con WordPress
Ahora que ha elegido el tema de WordPress correcto, es hora de comenzar a personalizarlo.
Antes de comenzar a agregar complementos y explorar más opciones de personalización, es inteligente dominar los conceptos básicos.
En esta guía, cubriré las configuraciones básicas de personalización que son estándar para todos los sitios de WordPress.
El Personalizador
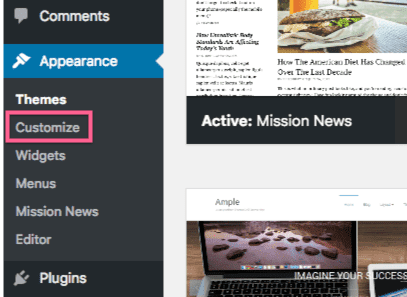
Si desea cambiar el aspecto de su sitio, diríjase al Personalizador. Puede acceder al Personalizador haciendo clic en el elemento del menú Personalizar que aparece en Apariencia.
Aquí es donde se encuentran la mayoría de las opciones para cambiar la apariencia de su sitio. Es una característica clave para cualquiera que quiera aprender WordPress y personalizar su primer sitio.
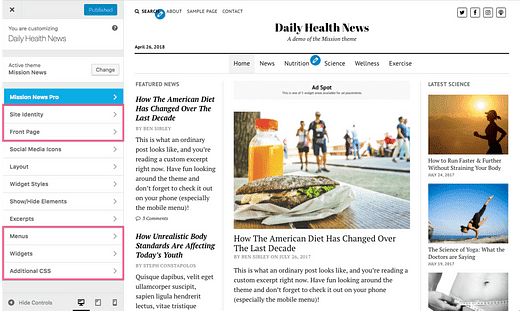
Con el Personalizador abierto, puede navegar por las secciones en el panel izquierdo y la vista previa del sitio a la derecha se actualizará automáticamente. Ninguno de estos cambios está disponible para que los visitantes lo vean hasta que los publique.
Algunas secciones del panel Personalizador son estándar en cada instalación de WordPress, pero muchas de ellas serán agregadas por su tema. Por ejemplo, las secciones resaltadas en rojo en la imagen de abajo se encuentran en cada sitio de WP, y las otras han sido agregadas por Mission News.
Antes de sumergirnos en la primera sección predeterminada, el Personalizador tiene algunas características adicionales que debe conocer.
Funciones del personalizador
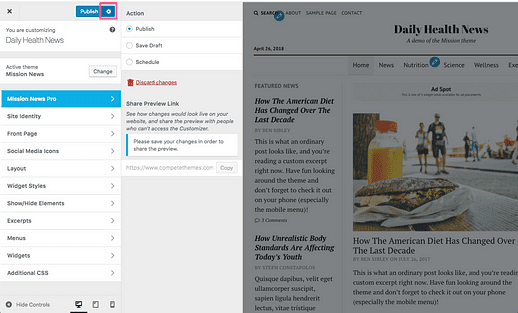
Es posible que desee ocultar el panel Personalizador para obtener una vista previa a pantalla completa de su sitio. Puede hacer esto haciendo clic en el botón Ocultar controles en la parte inferior izquierda del panel.
También es útil ver su sitio en tamaños más pequeños para que sepa cómo se ve en dispositivos móviles. Hay botones en la parte inferior del panel para cambiar entre los tamaños de pantalla de escritorio, tableta y teléfono inteligente.
Desde WordPress 4.9, también puede guardar borradores en el Personalizador como si fuera una publicación. Haga clic en el icono de rueda dentada junto al botón Publicar después de realizar una edición y podrá guardar los cambios como borrador o programarlos para que se publiquen en otro momento.
Bastante bien, ¿verdad?
Ahora que conoce todas las funciones integradas del Personalizador, pasemos a la primera sección predeterminada.
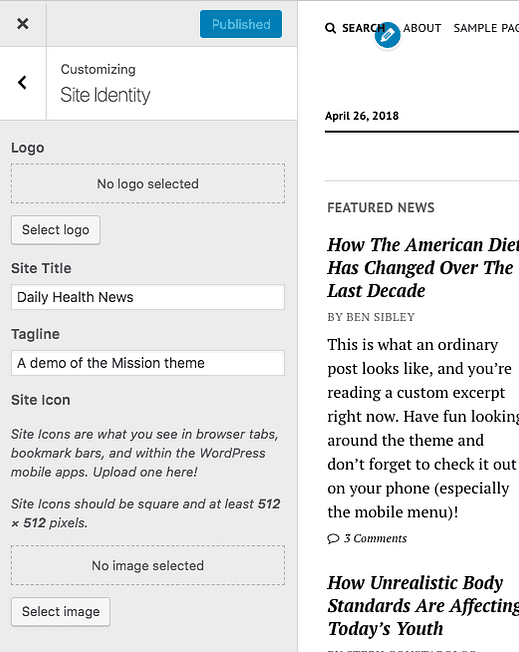
Identidad del sitio
En esta sección, puede cambiar el título de su sitio y el lema que muestra cada tema.
También hay una opción de ícono de sitio que es cómo puede agregar un favicon a su sitio. Los favicons son pequeñas imágenes que aparecen en el lado izquierdo de las pestañas del navegador.
También puede encontrar una opción de logotipo, pero no todos los temas la incluirán. Algunos temas tendrán una sección separada para cargar un logotipo.
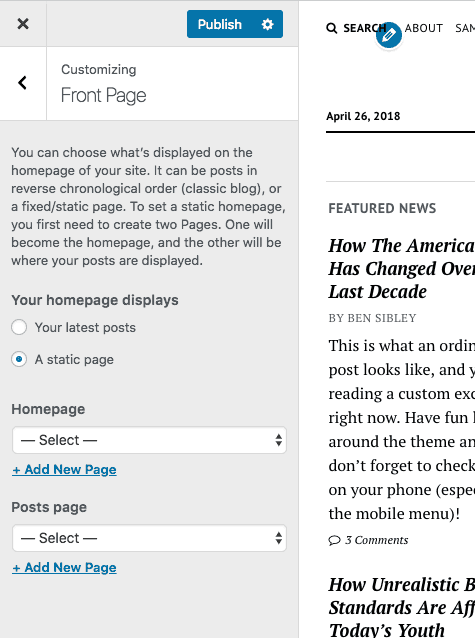
Página delantera
Aquí es donde puede elegir mostrar sus últimas publicaciones en la página de inicio o en una página estática. Si elige una página estática, podrá seleccionar cualquier página que haya publicado para la página de inicio y otra para la página de publicaciones.
Tenemos un tutorial sobre cómo actualizar la página de inicio que puede seguir para obtener más orientación.
Estas mismas configuraciones también se pueden encontrar en el menú Configuración de lectura en su panel de control.
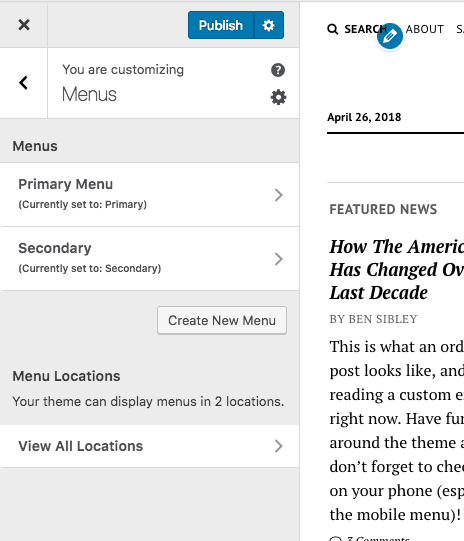
De forma predeterminada, su sitio mostrará todas sus páginas en orden alfabético en el menú. Puede crear menús personalizados con las páginas, publicaciones, categorías o URL personalizadas que desee. Incluso puede cambiar las etiquetas de los elementos del menú y colocarlas en el orden que desee.
En la sección Personalizador de menús, puede crear / editar menús y asignarlos a ubicaciones en su sitio.
Cada tema de WordPress viene con al menos un menú, pero a menudo habrá dos o tres. Por ejemplo, puede haber un menú tanto en el encabezado como en el pie de página. En este caso, crearía dos menús y asignaría uno al área del menú del encabezado y el otro al pie de página.
Si desea más instrucciones sobre cómo crear menús personalizados, consulte este tutorial sobre la personalización del menú.
Widgets
Los widgets le permiten agregar contenido a su sitio fuera de las publicaciones y páginas. Por ejemplo, puede agregar un video a su barra lateral usando un widget o incluir una lista de publicaciones relacionadas después de cada publicación.
Los widgets deben agregarse a las "áreas de widgets" y los agrega su tema. Algunos temas no tienen áreas de widgets, pero la mayoría tiene al menos una y no es raro encontrar de 5 a 7 áreas de widgets en un tema.
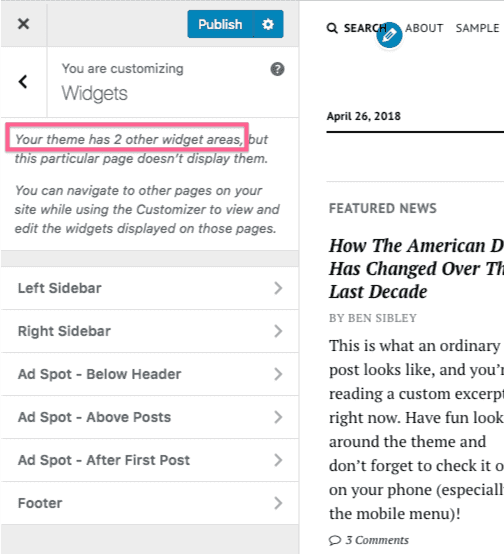
Haga clic en la sección Widgets en el Personalizador y verá una lista de áreas de widgets.
En esta captura de pantalla, puede ver que Mission News tiene seis áreas de widgets, pero WordPress también nos dice que hay otras dos áreas de widgets. No se muestran a menos que vea una página en la que estén visibles. Un poco raro, ¿lo sé?
Si hace clic en cualquiera de estas áreas de widgets, verá los widgets activos y un botón para agregar un nuevo widget.
Cada widget tendrá algunas configuraciones para personalizar y puede arrastrarlas y soltarlas rápidamente para reordenarlas. WordPress viene con 17 widgets y puede agregar más con complementos.
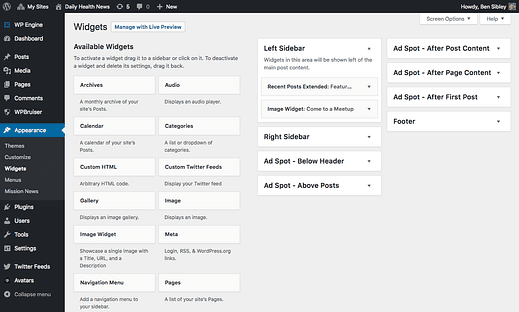
Otro método
El hecho de que no siempre se muestren todas las áreas de widgets es un poco confuso. También puede agregar widgets a través del panel de administración si hace clic en el elemento del menú Widgets debajo de Apariencia.
Los widgets se enumeran a la izquierda y las áreas de widgets a la derecha. Puede agregar un widget a cualquier área de widgets haciendo clic en él y eligiendo un área de widgets o simplemente arrastrándolo y soltándolo en un área de widgets disponible.
Configuraciones no personalizadas
Esas son todas las secciones del Personalizador que tiene cada sitio de WordPress.
Cuando haya terminado de configurar esas opciones, debe tener una base bastante buena para el diseño de su sitio. Todas las demás secciones de su Personalizador han sido agregadas por su tema actual (o posiblemente un complemento).
Hay solo algunas opciones fuera del Personalizador que querrá configurar antes de terminar.
Configuración general
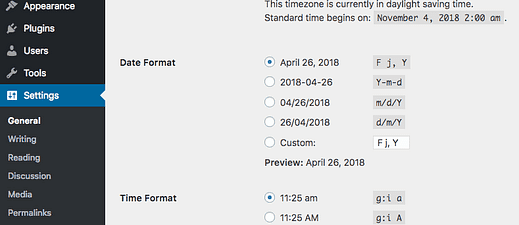
En la configuración general, encontrará una opción más que puede afectar el estilo de su sitio: el formato de fecha.
Cuando establezca el formato de fecha aquí, su tema y complementos usarán este formato siempre que se muestre una fecha.
Mientras se encuentra en el menú de configuración general, asegúrese de que la zona horaria también esté configurada. De lo contrario, puede terminar con problemas al programar publicaciones.
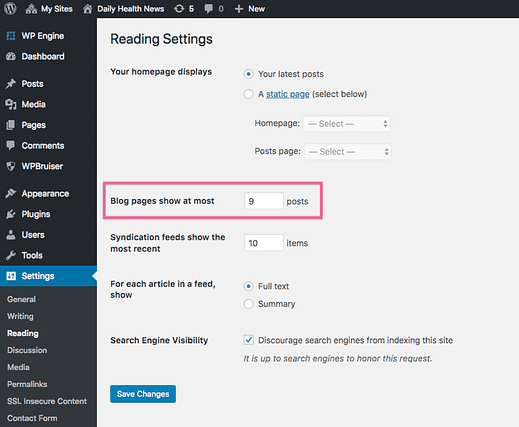
Configuración de lectura
El menú de configuración de lectura también incluye la opción de página principal, pero también te permite controlar la cantidad de publicaciones en tu blog.
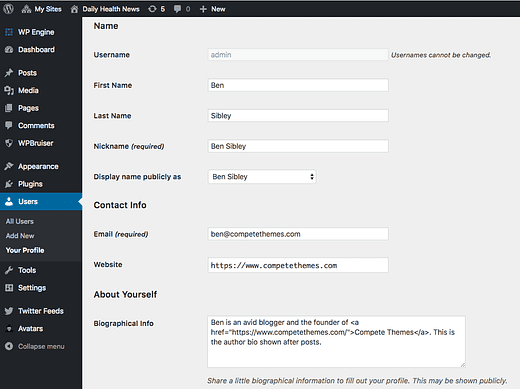
Perfil del usuario
Muchos temas mostrarán el nombre del autor de la publicación en cada publicación que publiquen. De forma predeterminada, puede leer algo como "administrador". Algunos temas también mostrarán una biografía del autor después del contenido de la publicación.
Puede modificar ambas configuraciones a través del menú Usuario> Su perfil.
Tenemos un breve tutorial que puede seguir para cambiar su nombre de usuario público con este menú.
También puede editar esta información para cualquier otro miembro registrado a través del menú Todos los usuarios.
Páginas de administración de temas
Si bien los temas modernos colocan todas o la mayoría de sus configuraciones en el Personalizador, hay algunos temas que los colocan en otro menú en el tablero. No existe un estándar sobre dónde se agrega este menú, pero generalmente se incluye en el menú Apariencia o se agrega como un nuevo elemento de menú de nivel superior debajo de Configuración.
Personalización completa
Esas son todas las configuraciones que se le garantiza tener en cada sitio de WordPress.
Es probable que su tema agregue muchas más configuraciones al Personalizador y eso le dará un control más preciso sobre aspectos como colores y fuentes. Si aún no ha seleccionado un gran tema, revise nuestra guía completa de selección de temas para asegurarse de elegir el mejor para su sitio.
Si está listo para llevar su sitio al siguiente nivel, consulte nuestro tutorial sobre el uso de CSS Hero para personalizaciones visuales y el uso de constructores de páginas para crear nuevas e increíbles plantillas y diseños.
También tenemos una colección de los mejores tutoriales de WordPress para usuarios avanzados si desea obtener más información.