Cómo utilizar el complemento Elementor Page Builder
¿Qué pasaría si pudieras controlar cada píxel del diseño de tu sitio sin escribir código?
Bueno, esa es la misión en la que se embarcó Elementor, ¿y sabes qué?
¡Ellos lo hicieron!
Elementor es una herramienta de creación de páginas extremadamente robusta que le permite crear páginas personalizadas e incluso sitios web completos. Y ni siquiera necesita mirar una línea de código y mucho menos escribir uno propio.
En este tutorial de Elementor, aprenderá a usar el creador de páginas para crear diseños de página completamente personalizados.
Cómo usar Elementor
Si prefiere ver un video, este tutorial paso a paso lo cubre todo:
Suscríbete para competir temas en Youtube
El primer paso para comenzar es instalar el complemento Elementor.
Instalar Elementor
Elementor es un complemento gratuito y se puede instalar como cualquier otro complemento que haya agregado a su sitio.
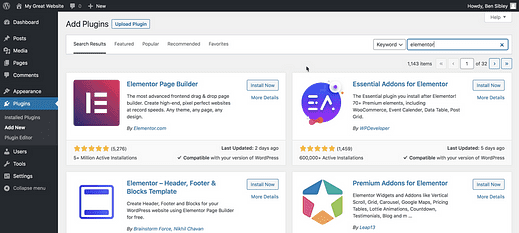
Visite el menú Complementos> Agregar nuevo y use la barra de búsqueda en la parte superior derecha para buscar "elementor".
Haga clic en el botón Instalar ahora y luego haga clic en Activar después de que se complete la instalación.
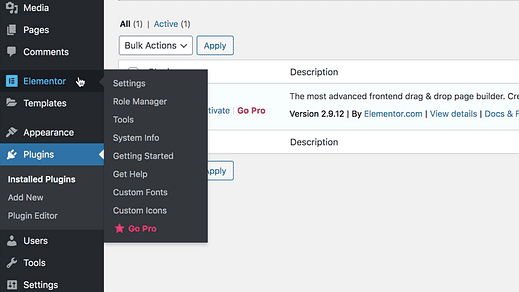
Con Elementor instalado, verá dos nuevos menús agregados a su sitio web.
El menú principal de Elementor tiene algunas configuraciones globales, pero honestamente no las usará mucho. Aparte de eso, se trata principalmente de enlaces a recursos de soporte y funciones de Elementor Pro.
El menú Plantillas es muy útil y lo veremos más adelante en el tutorial.
Cómo editar una página con Elementor
La mayor parte del trabajo que haga con Elementor se realizará en el editor de Elementor.
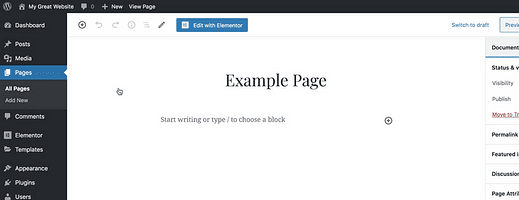
Para comunicarse con el editor, puede visitar el menú Publicaciones o Páginas y luego hacer clic en la página que desea editar. Dentro del editor, verá un nuevo botón "Editar con Elementor" que lo llevará al editor de Elementor.
Si bien puede usar el editor de Elementor y el contenido de la página normal juntos, tiende a volverse confuso y desordenado. Por esta razón, recomendaría poner todo su contenido en Elementor para cualquier página en la que lo use.
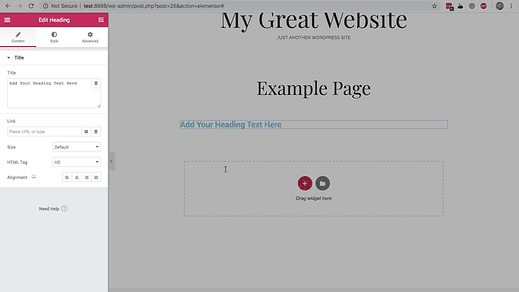
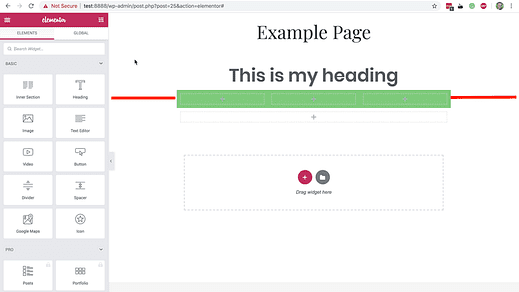
Una vez que haga clic en el botón de edición azul, será llevado al editor.
Como puede ver, está configurado como Live Customizer. Hay una vista previa a la derecha y, a la izquierda, puede ver los widgets.
Los widgets son los bloques de construcción básicos de las páginas de Elementor, por lo que aprender a usarlos es imperativo.
Dentro del menú de widgets, encontrará algunas secciones diferentes.
La sección básica en la parte superior incluye elementos prácticos como el editor de texto, el encabezado y los widgets de iconos.
Si continúa desplazándose, encontrará que hay algunas secciones más:
- Pro: widgets más avanzados como cuadrículas de publicaciones (solo Elementor Pro)
- General: widgets más utilizados (gratis)
- Sitio: para crear sitios completos con Elementor (solo Elementor Pro)
- WooCommerce: para crear una tienda WC con Elementor (solo Elementor Pro)
- WordPress: todos tus widgets WP normales
La sección de WordPress es ordenada porque le permite usar los 17 widgets predeterminados incluidos en WordPress, además de los widgets agregados por complementos.
Para agregar un widget a la página, simplemente arrástrelo y suéltelo en el cuadro delineado en la vista previa.
Una vez que agregue el widget, encontrará todo tipo de opciones de personalización disponibles en la barra lateral.
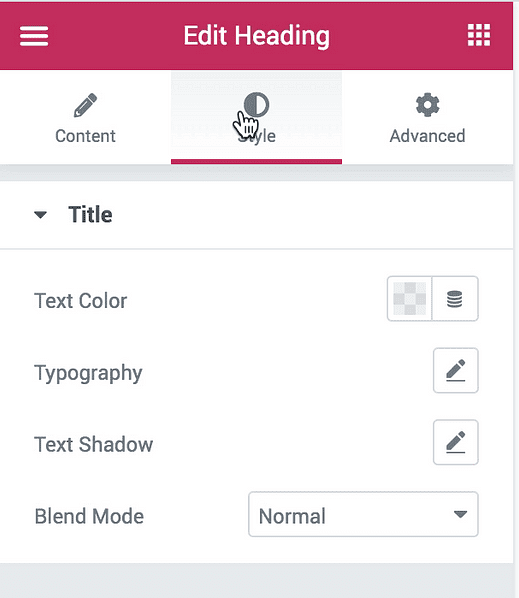
Cada widget tiene una sección de Contenido, Estilo y Avanzado. Aquí hay un vistazo rápido a algunas de las opciones de estilo disponibles para un título:
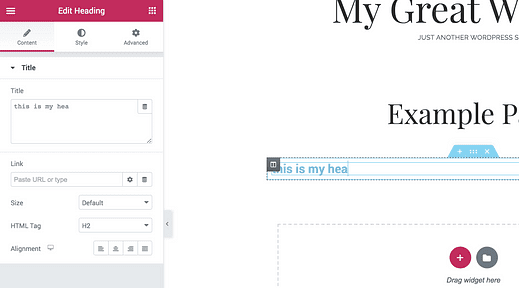
Si bien puede editar el contenido de cualquier widget desde la pestaña Contenido en la barra lateral, también puede editarlo directamente en la vista previa.
Eso debería darle una buena idea de los conceptos básicos de los widgets. Como has visto, hay una gran variedad de widgets. Además, incluso hay complementos disponibles que incluyen widgets que normalmente no están disponibles en Elementor.
A estas alturas, probablemente se esté entusiasmando con lo que puede hacer con Elementor, pero créame, hay mucho más.
Crea diseños de página personalizados
Hasta ahora, solo ha visto cómo arrastrar y soltar widgets en la página, lo que da como resultado un diseño simple de una sola columna.
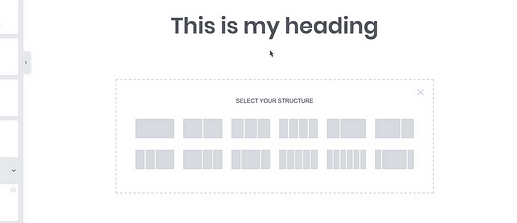
También puede hacer clic en el botón más en la vista previa para crear una nueva estructura de página.
Una vez que haga clic en él, verá 12 estructuras diferentes para elegir.
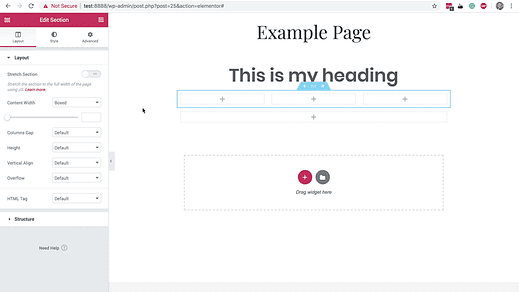
Una vez que elija uno, se creará la sección de la página y podrá arrastrar y soltar widgets en cualquiera de las columnas. Esto le permite agrupar widgets en secciones lógicas e incluso puede diseñar la sección también.
Si hace clic en el controlador en la parte superior de la sección de la página, verá las actualizaciones de la barra lateral con nuevas opciones.
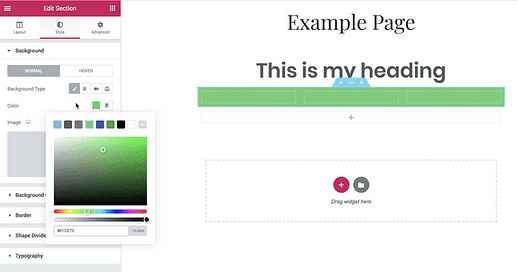
Dentro de la pestaña Estilo, encontrará muchas opciones excelentes, incluida la opción de fondo, que es especialmente práctica.
Puede usar un color, degradado, imagen, video o presentación de diapositivas como fondo de cualquier sección de la página.
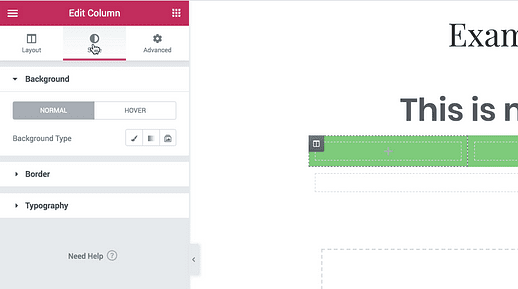
Y como si eso no fuera suficiente, incluso puede cambiar los fondos y el estilo de columnas individuales dentro de la sección de la página.
La capacidad de diseñar widgets, columnas y secciones por separado proporciona una inmensa cantidad de control.
Solo hay un problema.
Notará rápidamente (si aún no lo ha hecho) que los fondos en las secciones de la página se ven raros porque están restringidos al centro de la página. He aquí cómo solucionarlo.
Arreglando el espacio de diseño
Estoy usando el tema Elegido en mi ejemplo y, como puede ver, el fondo de la sección de la página que hice se detiene abruptamente en el medio de la página.
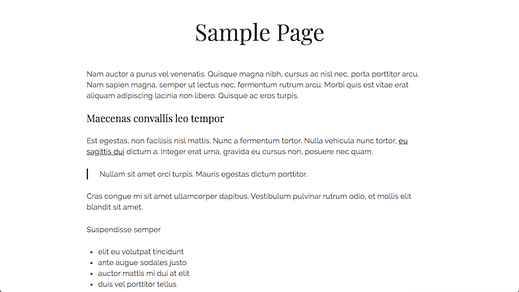
Esto se debe a que el contenido de Elementor ocupa el mismo espacio en el tema que el contenido de la publicación. Así es como se ve una página normal en el tema Elegido:
Para publicaciones y páginas estándar, se ve muy bien, pero con Elementor, puede hacer que el diseño sea incómodo. La solución es utilizar una plantilla de página.
Para cambiar la plantilla de página, puede visitar el editor, abrir la sección Atributos de página y luego usar este menú desplegable de Plantilla:
Si bien muchos temas, como Chosen, incluyen sus propias plantillas de página, Elementor siempre agregará dos plantillas a su sitio:
- Elementor Canvas: ancho completo sin encabezado ni pie de página
- Elementor Full Width: ancho completo con encabezado y pie de página
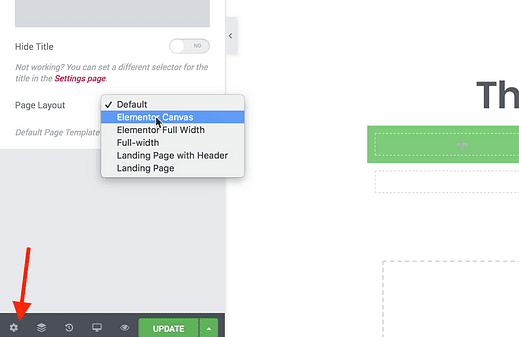
También puede cambiar la plantilla de página desde el editor de Elementor haciendo clic en el icono Configuración de página en la parte inferior y luego usando esta opción de Diseño de página:
Con eso fuera del camino, volvamos a sumergirnos en la creación de hermosas páginas con Elementor.
Agregar bloques prefabricados
Lo que has visto hasta ahora de Elementor es impresionante. Puede crear cualquier cosa que pueda imaginar utilizando las herramientas que ha visto.
Dicho esto, el desafío es abrumador. ¿Realmente desea crear una página web completa desde cero? Si no tiene experiencia con el diseño web, es probable que cree una página que parezca amateur.
¡Crear hermosas páginas es un trabajo duro!
Afortunadamente, Elementor también se ha preparado para esta situación.
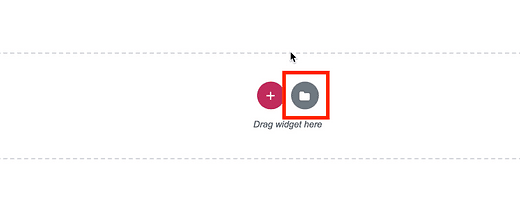
Anteriormente, aprendió que puede hacer clic en el botón más para agregar una estructura de página, pero si hace clic en el icono de carpeta, puede agregar un nuevo bloque.
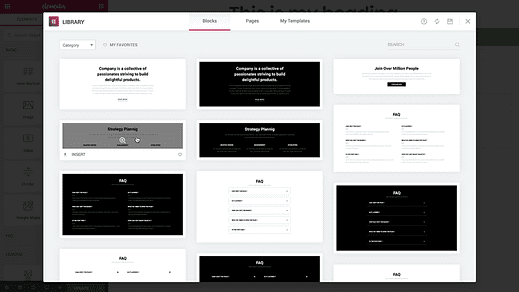
Verá esta ventana emergente con cientos de secciones de página prediseñadas:
Simplemente puede hacer clic en cualquiera de estos bloques para insertarlos en su página. Aquí es donde Elementor realmente comienza a brillar.
En lugar de construir una página completa desde cero, simplemente puede insertar bloques prefabricados hasta que tenga el diseño y la disposición correctos. Esto se hace aún más fácil con las opciones de clasificación.
Con el menú desplegable Categoría, puede filtrar bloques según su uso específico.
Así es como se ve uno de los bloques una vez que se inserta en mi página:
Como puede ver, está compuesto por widgets para que pueda editar cada aspecto del bloque desde la estructura de la columna hasta el texto.
Los bloques son increíbles y hacen que la creación de páginas web sea mucho más fácil, pero la siguiente característica los deja boquiabiertos.
Agregar páginas prefabricadas
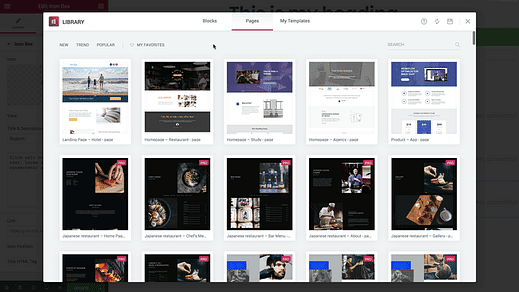
Dentro de la ventana emergente, también hay una pestaña Páginas. Haga clic en él y encontrará esta pantalla:
Lo que está viendo son cientos de páginas prediseñadas creadas con Elementor. Puede hacer clic en cualquiera de ellos para insertarlos inmediatamente en su página.
¿Qué tan asombroso es eso?
Claro, puedes crear tus propios diseños desde cero, pero honestamente, ¿por qué lo harías? El enfoque más rápido y fácil es encontrar una plantilla existente que le guste y luego simplemente insertarla en su página.
Este proceso hace que la creación de páginas web con Elementor sea increíblemente rápida, fácil y agradable.
Si bien la versión gratuita de Elementor solo incluye un puñado de plantillas, puede desbloquear las más de 200 con Elementor Pro.
Themeforest lanzó recientemente Elementor Template Kits en su sitio, y puede encontrar muchas más plantillas y bloques prediseñados allí.
También he reunido una colección de los mejores kits de plantillas de Elementor que te pueden gustar.
Reutiliza tus bloques y páginas
Ahora ha visto la mayor parte de lo que Elementor puede hacer, pero hay una característica más que cubrir.
Puede crear páginas personalizadas utilizando lo que ha aprendido hasta ahora. Sin embargo, si desea crear un sitio completo con Elementor o usarlo para sitios web de clientes, necesitará un mejor flujo de trabajo. Ahí es donde entra el menú Plantillas.
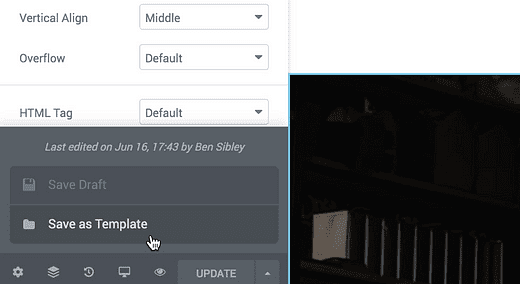
En la parte inferior del editor, verá el botón verde Actualizar que puede usar para guardar sus cambios.
Si hace clic en la flecha al lado, verá la opción para guardar la página como una nueva plantilla.
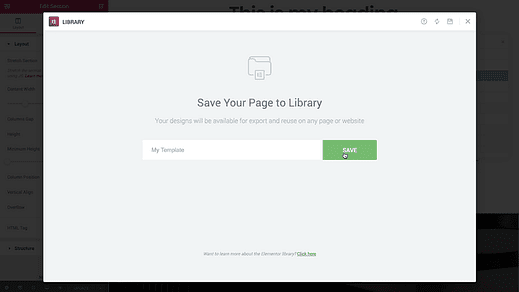
Todo lo que tienes que hacer es darle un nombre y presionar "Guardar".
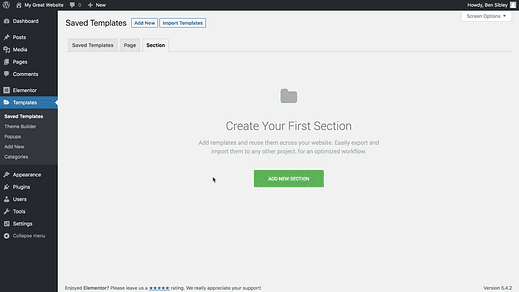
Luego, de vuelta dentro del panel de WordPress, encontrará su plantilla en el menú Plantillas:
Puede crear y editar plantillas aquí sin editar las páginas en las que están insertadas. Incluso puede visitar la pestaña Secciones y crear sus propias secciones de página.
Luego, cuando esté trabajando en una página, puede insertar cualquiera de sus páginas o bloques prediseñados desde la pestaña Mis plantillas en la ventana emergente.
Si bien no necesitará esta funcionalidad si solo está creando una o dos páginas de destino, se vuelve indispensable al crear sitios para clientes.
Comience a usar Elementor
¡Uf!
Ese fue un tutorial largo e incluyó un montón de información nueva, pero espero que lo hayan disfrutado.
Con Elementor, puede:
- Hacer páginas de ventas
- Crea hermosas plantillas para páginas regulares
- Cree sitios web completamente personalizados
Si bien es una herramienta complicada, los desarrolladores la han hecho intuitiva y creo que han logrado este objetivo de "diseño web sin código" de manera más efectiva que cualquier otro producto creado antes.
Si desea ir más allá, eche un vistazo a Elementor Pro y algunas de las características adicionales que incluye:
Echa un vistazo a Elementor Pro →
Hay ventanas emergentes, más widgets e incluso una función de "generador de temas" que ni siquiera he cubierto aquí.
Si ha aprendido mucho, por favor comparta este artículo con alguien más antes de ir, ¡y muchas gracias por leer!