Cómo personalizar su sitio de WordPress con CSS Hero
¡Maldito! ¡Tan cerca!
¿Alguna vez has encontrado un tema que sería perfecto si pudieras cambiar algunas cosas?
Este es el problema exacto que resuelve CSS Hero.
Es la herramienta para cualquiera que alguna vez haya pensado: "Ojalá supiera CSS para poder personalizar mi sitio".
¿Qué es CSS Hero?
CSS Hero es una herramienta de apuntar y hacer clic que le permite personalizar prácticamente todos los aspectos de su sitio. Por ejemplo, con CSS Hero puedes:
- Modifique la familia de fuentes, el tamaño de fuente y el color de cualquier texto
- Cambiar colores e imágenes de fondo
- Ajustar el espaciado entre cualquier elemento
Y eso es solo una muestra de las increíbles personalizaciones posibles.
¿Qué no es CSS Hero?
No puede crear nuevas plantillas o diseños completamente nuevos con CSS Hero. Para eso están los creadores de páginas como Elementor.
En general, si desea realizar un cambio en su sitio que requiera agregar contenido nuevo, CSS Hero no es la herramienta adecuada. Si desea realizar una modificación puramente visual como cambiar el color o el tamaño de un elemento, CSS Hero es perfecto.
Cómo usar CSS Hero
Si bien viene con un montón de opciones, usar CSS Hero es en realidad muy sencillo.
Haz clic aquí para probar CSS Hero por ti mismo
Instalación
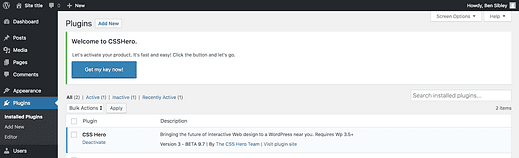
CSS Hero se carga a través del menú Complementos como cualquier otro complemento. Una vez instalado, aparecerá un botón pidiéndole que obtenga una clave de licencia.
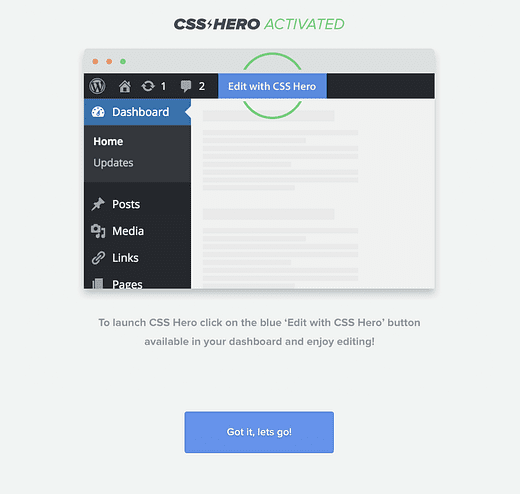
Hacer clic en este botón lo lleva a una página en su sitio con otro botón para hacer clic, y luego se activa la licencia.
No puede ser más sencillo.
La interfaz
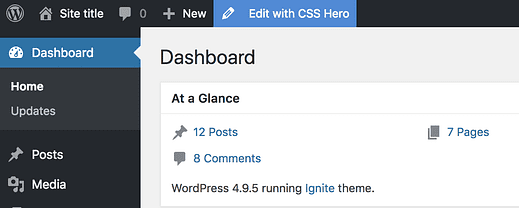
Una vez que se active CSS Hero, su sitio tendrá un nuevo elemento Editar con CSS Hero agregado a la barra de herramientas de administración.
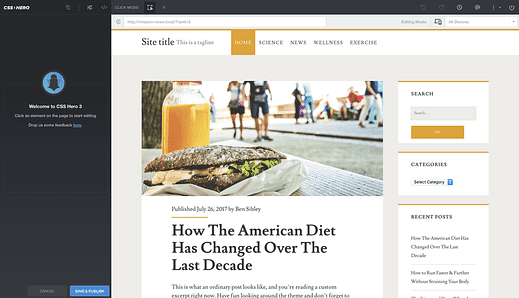
Al hacer clic aquí, accederá a la interfaz de diseño de CSS Hero.
Estoy mostrando CSS Hero con nuestro tema gratuito Ignite
La interfaz es similar a la del Personalizador (tratada en nuestra guía básica de personalización ). Hay un panel a la izquierda con las herramientas de personalización y una vista previa a la derecha que se actualiza en vivo a medida que realiza modificaciones. Al igual que el Personalizador, ninguno de estos cambios es visible para sus visitantes hasta que haga clic en el botón Guardar y publicar.
Seleccionar un elemento
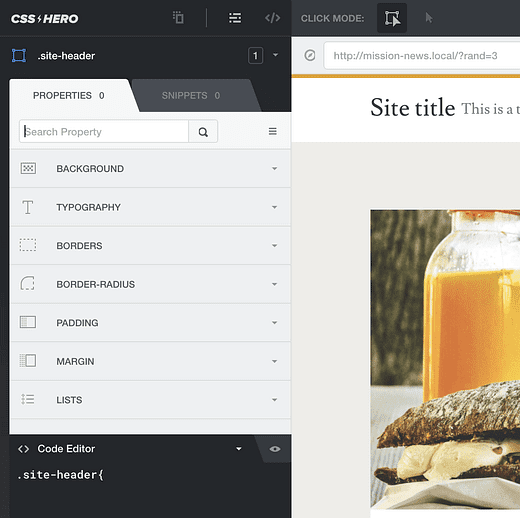
El proceso de personalización con CSS Hero comienza seleccionando un elemento.
A medida que mueva el mouse por la vista previa del sitio, verá un contorno azul que define los elementos seleccionables. Hacer clic en cualquier elemento le permitirá editarlo. Así es como seleccionaría el encabezado del tema Ignite:
Personalizar elementos del sitio
Una vez que se selecciona un elemento, las propiedades personalizables se agregan al panel izquierdo.
Estas mismas propiedades están disponibles para todos los elementos.
Estas son todas las diferentes personalizaciones que puede hacer a cualquier elemento usando CSS Hero.
Echemos un vistazo más de cerca a algunas de estas propiedades para que pueda tener una idea de cómo se puede utilizar para personalizar su sitio.
Cambiar fuentes
Con el encabezado seleccionado, puedo elegir la opción Tipografía y luego seleccionar una nueva fuente. La fuente seleccionada se aplicará automáticamente a todo el texto que se encuentre en el encabezado. Esto es mucho más rápido que intentar asignar una fuente al menú o al título del sitio individualmente.
CSS Hero te da acceso a un conjunto de fuentes del sistema (fuentes instaladas en tu sistema operativo) y algunas de las fuentes más populares de Google Fonts. También hay un "administrador de fuentes" que le permite agregar cualquier fuente de Google Fonts a su sitio con el clic de un botón.
Cambiar los colores del texto
Otra personalización común que CSS Hero puede manejar es cambiar el color del texto en el sitio.
Para cambiar el color del texto de cualquier elemento del sitio, selecciónelo, elija la opción Tipografía y haga clic en la configuración de color. CSS Hero te ofrece un selector de color simple que puedes usar para cambiar rápidamente el color.
Personalizar bordes
El tema Ignite tiene un borde naranja en la parte superior del sitio. Esto es tan fácil de cambiar como cualquier color de texto con CSS Hero.
Puedo seleccionar el encabezado, elegir la opción Bordes y luego seleccionar el icono del borde superior para editar solo el borde superior. El color se puede cambiar usando la misma opción de selector de color disponible para cambiar los colores del texto.
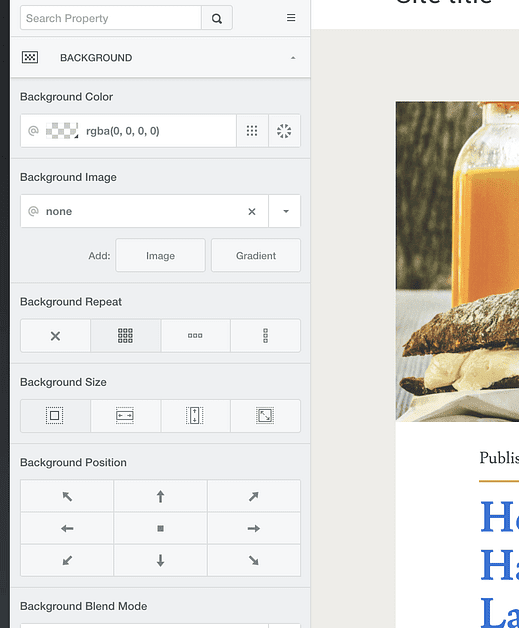
Agregar una imagen de fondo
Puede cambiar el color de fondo de cualquier elemento o aplicar una imagen de fondo.
Si desea un aspecto texturizado, puede agregar una pequeña imagen de fondo y hacer que se repita vertical y horizontalmente. También puede crear una imagen de fondo estática que ocupe todo el fondo del sitio. CSS Hero te brinda todos los controles que necesitas para agregar una imagen de fondo con cualquier tipo de posicionamiento y tamaño que desees.
Si bien puede cargar cualquier imagen que desee, CSS Hero también tiene una integración con Unsplash que le brinda acceso a miles de fotografías gratuitas de alta resolución, lo cual es extremadamente conveniente.
Ajustar el espaciado
La última característica de personalización en CSS Hero que cubriré son las propiedades de espaciado.
El margen se utiliza para crear espacio entre elementos. Por ejemplo, puedo disminuir el espacio sobre este botón y aumentar el espacio debajo de él usando la propiedad margin CSS.
Por otro lado, el acolchado se utiliza para crear espacio dentro de los elementos. Puedo aumentar el relleno en los cuatro lados del botón para hacerlo más grande y más fácil de hacer clic.
¿Y sabes qué es aún más impresionante?
Estos cambios se aplican automáticamente a todos los botones "Leer más" del sitio, por lo que solo necesito hacer este ajuste una vez.
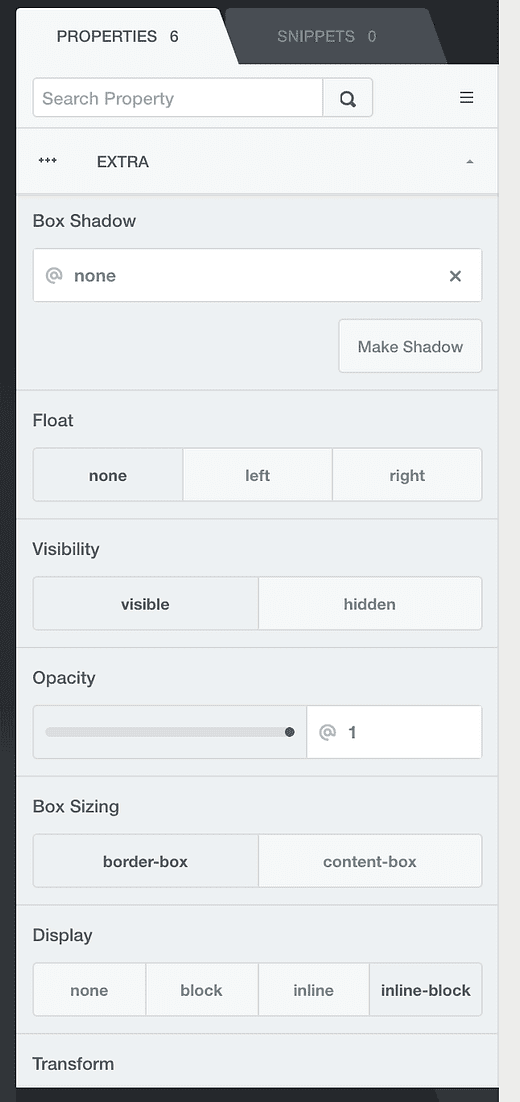
Opciones adicionales
CSS Hero también tiene secciones para modificar el radio del borde (esquinas redondeadas) y los estilos de lista, pero no los usará con tanta frecuencia.
También hay una sección Extras que incluye algunas propiedades aleatorias como opacidad, sombras de cuadro y visibilidad (ocultar cualquier elemento), por nombrar algunas.
¿Deberías usar CSS Hero?
Si solo tiene un puñado de ajustes para realizar, puede ser difícil justificar la compra de un nuevo complemento. Por ejemplo, si solo desea cambiar el tamaño del título de su sitio, probablemente podría enviar un correo electrónico al desarrollador de su tema para obtener un fragmento de CSS para hacer esto.
Dicho esto, CSS Hero solo cuesta $ 29, lo que lo hace muy asequible. La alternativa es resolver las cosas por su cuenta, lo que podría llevar horas. No podrá contratar a un desarrollador para que trabaje en su sitio por $ 29.
Haga clic aquí para ver CSS Hero ahora
Si con frecuencia desea realizar personalizaciones en su sitio, creo que una licencia para varios sitios está bien garantizada para garantizar que siempre pueda realizar los cambios que desee en el diseño de su sitio.
En conclusión, CSS Hero es una excelente herramienta para la personalización de sitios y ocupa un nicho importante. Para personalizaciones drásticas del sitio, querrá seleccionar un nuevo tema o aprender a usar un creador de páginas.
Haga clic aquí para encontrar más formas de personalizar su sitio.