SweetAlert: un hermoso reemplazo para los cuadros de diálogo de JavaScript
JavaScript está incrustado en todos los navegadores. JavaScript proporciona cuadros de diálogo (alerta, confirmación, aviso) que están disponibles en todos los navegadores principales. Cada navegador muestra estos cuadros de diálogo de forma diferente en términos de interfaz de usuario.
Al crear una aplicación, nuestro enfoque principal es la experiencia del usuario. Y en algún lugar, los cuadros de diálogo de JavaScript no brindan una buena experiencia de usuario. Esto se debe a que en cada navegador estos cuadros tienen una interfaz de usuario diferente que de alguna manera rompe la consistencia de la apariencia.
En este artículo, discutimos SweetAlert, que es un hermoso reemplazo para los cuadros de diálogo de JavaScript. Aparte de estas alertas básicas, SweetAlert proporciona mucho más mensajes de error, éxito, modelos de advertencia, manejo de Ajax en ventanas emergentes, etc.
Cuadros de diálogo de SweetAlert
Mientras usamos SweetAlert tendremos control total sobre el texto y los botones de los cuadros de diálogo. Podemos cambiar el texto del encabezado, el texto del botón según nuestra conveniencia.
A continuación se muestran algunos ejemplos de cuadros de diálogo de SweetAlert.
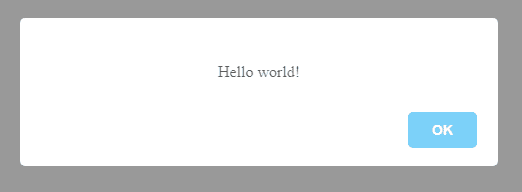
Cuadro de diálogo de alerta
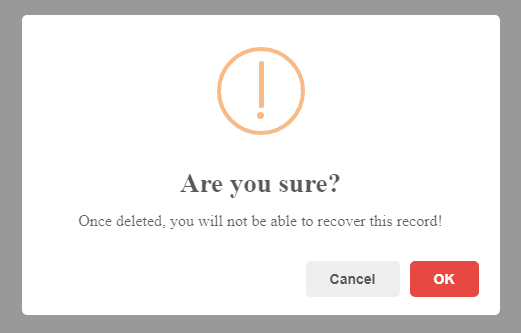
Confirmar cuadro de diálogo
Cuadro de diálogo de solicitud
Cómo utilizar SweetAlert
Usar SweetAlert en la aplicación es un proceso sencillo. Requiere que incluyamos su archivo JS y estamos bien para usar los métodos de la biblioteca SweetAlert.
Ejemplo de cuadro de alerta
<script src="//unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<script>
swal("Hello world!");
</script>Mientras usa SweetAlert, debe usar la swalfunción para llamar a los diferentes tipos de cuadros de diálogo. El código anterior mostrará una ventana emergente con el texto "¡Hola, mundo!".
También podemos establecer el título modal y luego el texto de la siguiente manera;
swal("Here's the title!", "...and here's the text!");Si desea mostrar una ventana emergente sobre la base de la naturaleza de la operación, pase el tercer argumento. El tercer argumento puede ser "éxito", "advertencia", "error", "información".
swal("Good job!", "You clicked the button!", "success"); //success, warning, error, infoPruebe todos los valores del tercer argumento y obtendrá una interfaz de usuario diferente en cada uno de ellos.
Confirmar ejemplo de cuadro
Para utilizar el cuadro de confirmación de SweetAlert, utilice el siguiente código:
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
} else {
swal("Your imaginary file is safe!");
}
});A veces, necesitamos enviar solicitudes AJAX con el cuadro de diálogo de confirmación. En ese caso, enviamos una solicitud AJAX después de hacer clic en el botón confirmar y luego manejamos la respuesta de la siguiente manera.
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
jQuery.get('ajax.php', function(response) {
if(response == true) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
}
});
} else {
swal("Your imaginary file is safe!");
}
});Ejemplo de cuadro de aviso
Rara vez se utiliza un cuadro de diálogo emergente en el sitio web. Sin embargo, si alguien quiere usarlo con SwetAlert, use el siguiente código.
swal("Write something here:", {
content: "input",
})
.then((value) => {
swal(`You typed: ${value}`);
});Estos son conceptos básicos sobre la biblioteca SweetAlert. Puede explorar más en la documentación de SweetAlert .
Artículos relacionados
- Implemente un sitio web estático en Firebase Hosting de forma gratuita
- Validar Google reCAPTCHA usando JavaScript
- Validación de formularios HTML con perejil