Los 10 mejores editores de HTML gratuitos para probar en 2021
Es justo decir que, al igual que la música, la comida y el dabbing, HTML es un lenguaje universal. Seamos claros, de una vez por todas, que no es un lenguaje de programación, sino el acrónimo de HyperText Markup Language.
Un lenguaje de marcado es un lenguaje informático que se utiliza para definir la visualización y la estructura del texto sin formato en una página web. Hace uso de elementos y etiquetas alrededor del texto sin formato para que sea interpretable por computadora. El hipertexto, también conocido como "hipervínculo" es un texto con un enlace que se muestra en una página web, que proporciona acceso a otras fuentes o páginas web.
Como la conocemos, la web es un océano HTML. Las líneas HTML se pueden utilizar para mostrar texto, proporcionar estructura a una página web sin forma e incrustar multimedia. Hoy en día, el desarrollo web significa sumergirse en HTML para ensamblar proyectos de aplicaciones ganadores.
Crear, administrar y editar páginas web nunca ha sido tan sencillo y sin complicaciones hoy en día. Se acabaron los días de escribir todo el código a mano. Sin embargo, todavía hay muchos webmasters que hacen eso. Para aquellos a quienes no les gusta hacer eso, existen editores de HTML gratuitos que ayudan a minimizar la carga.
Los editores HTML son herramientas que ayudan a editar y crear código HTML, permitiéndole editar directamente su código fuente. Es una parte fundamental del desarrollo web. Es una buena práctica para los desarrolladores web utilizar editores HTML, ya que proporcionan una comprensión clara del código.
En la actualidad, la mayoría de los desarrolladores profesionales confían en los editores para crear y mantener sus sitios. Para este año, hay los mejores editores de HTML para revisar.
Principales editores de HTML gratuitos en 2021
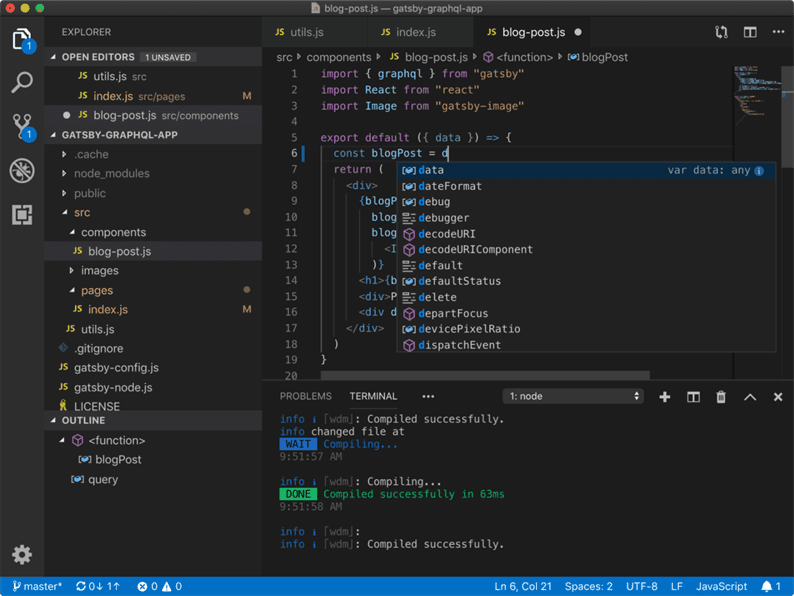
1 Código de Visual Studio
Un editor de texto de código abierto y gratuito que tiene una biblioteca de extensiones para personalizar su experiencia. Tiene soporte JavaScript incorporado para React.js, Node.js y TypeScript. Las diferentes extensiones están diseñadas para ejecutarse en diferentes procesos para evitar ralentizar el editor.
Características:
- autocompletar
- resaltado de sintaxis
- biblioteca de extensiones
- Captura de pantalla de VS Code
2 Bloc de notas ++
Un editor de texto gratuito que se basa en la biblioteca Scintilla de código abierto. Los desarrolladores que lo respaldan tienen un enfoque sólido en el poder de conservación y minimizan la huella de carbono de los usuarios. Además, la plataforma se creó teniendo esto en cuenta. Notepad ++, al ser una herramienta de código abierto, admite complementos y tutoriales creados por el usuario.
Características:
- mapa del documento
- autocompletado
- resaltado y plegado de sintaxis
- interfaz que es personalizable
- Buscar / reemplazar PCRE
- reproducción y grabación de macros
- soporte para un entorno multilingüe
3 Komodo Editar
Un editor de texto en varios idiomas que ofrece todo lo que necesita para las programaciones básicas, como el seguimiento de cambios y la función de autocompletar. Creado por ActiveState, una empresa con sede en Vancouver, también ofrece varias otras plataformas centradas en desarrolladores. Algunas herramientas, como Komodo IDE, que tiene más funciones, se ofrecen en diferentes paquetes según las necesidades del usuario.
Características:
- numerosas selecciones
- caja de herramientas
- autocompletar
- editor multilingüe
- conjuntos de iconos y aspectos
- gerente de lugares y proyectos
- biblioteca de extensiones
- cambio de camino
4 átomo
Creado por GitHub, Atom es un editor de texto de código abierto. Tiene varios temas y herramientas para personalizar la experiencia. Además, el editor HTML también podría integrarse directamente con Git y GitHub. Está especialmente diseñado para usuarios de Windows.
Características:
- autocompletado
- administrador de paquetes incorporado
- navegador del sistema de archivos
- numerosos paneles
- edición multiplataforma
- personalización
- encontrar y reemplazar
5 Google Web Designer
El editor ofrece funciones que ayudan a crear diseños interactivos basados en HMTL5, así como gráficos en movimiento, que son compatibles con cualquier dispositivo. Proporciona una fácil integración con otras aplicaciones importantes de Google, incluidos Google Ads y Google Drive. La suite de diseño completa permite editar en JavaScript y CSS, además de HTML.
Características:
- eventos
- flujo de trabajo dinámico
- varios modos de animación
- herramientas para crear contenido
- Integraciones de Google
6 H5P
Una herramienta que se utiliza para crear, compartir y reutilizar contenido interactivo con HTML5, la última versión del idioma. Los usuarios pueden crear contenido receptivo y compatible con dispositivos móviles, que incluye videos, presentaciones, juegos, etc. Además, también es compatible con los marcos de WordPress, Moodle y Drupal a través de módulos y complementos.
Características:
- hacer videos, juegos, presentaciones y otros medios
- complementos para Moodle, Drupal y WordPress
- contenido HTML5 interactivo y enriquecido
- comunidad de usuarios en línea
7 soportes
De código abierto, permite a los proveedores de desarrollo web front-end como eTatvasoft trabajar dentro de sus navegadores. Se incluyen herramientas visuales para proporcionar ayuda adicional cuando sea necesario. El editor se centra específicamente en lenguajes de desarrollo web, como CSS, HTML y JavaScript, y se creó en un marco de JavaScript.
Características:
- vista previa en vivo
- editores en línea
- soporte para preprocesador
8 pescado azul
Un editor creado para desarrolladores y programadores web para escribir scripts, sitios web y código de programación. Es una aplicación de código abierto compatible con macOS, Linux, Windows y otros sistemas operativos. Es compatible con varios lenguajes de programación y marcado, que incluyen XML, CSS, HTML, Python, PHP y JavaScript.
Características:
- proyecto de apoyo
- ligero y rapido
- buscar y reemplazar
- Más de 500 documentos que se abren fácilmente
- barra lateral de fragmentos
- soporte multiproceso para archivos remotos
- mapa de caracteres
9 Microsoft Expression Web
Actualmente, está en el cuarto lanzamiento. Tiene características para crear y mantener sitios de alta calidad basados en estándares en CSS, JavaScript, HTML, así como en otros lenguajes de codificación. Está disponible para descargar en inglés, así como en español, francés, alemán, coreano y muchos más.
Características:
- Capacidades de diseño CSS
- soporte integrado de estándares web
- herramientas de diagnóstico visual
10 taza de café
El editor HTML lanzó su software por primera vez en 1996. La aplicación gratuita permite a los usuarios crear archivos CSS o HTML desde cero, o construir a partir de diseños y temas incluidos. Tiene una amplia biblioteca de componentes y flujo de trabajo para ayudar a crear sitios web organizados y eficaces para diferentes propósitos.
Características:
- barras de herramientas que son personalizables
- diseños y temas
- elementos de formulario
- El marcado de texto sin formato a HTML admite atributos, elementos y selectores sugeridos
Editores HTML: pros y contras
PROS
Edición rápida: para ediciones simples, a menudo es más rápido realizar cambios en una página con el uso de un editor de texto.
Más comercializable: un desarrollador web que podría escribir HTML con un editor de texto es más comercializable en comparación con uno que solo usa un editor WYSIWYG. El primero es más flexible y podría ponerse al día con cualquier herramienta de edición de HTML. este último debe comenzar de nuevo con cada nueva herramienta de edición.
Sin HTML ‘Funky’: el único HTML que estaría en el documento serían las etiquetas que pusiste allí deliberadamente. Esto ayuda a que las páginas se descarguen más rápido y parezcan más ágiles.
Ayuda a aprender HTML: los editores de texto le enseñarán a leer HTML. A menudo, tienen funciones y asistentes para realizar las tareas más comunes, como las etiquetas de página básicas, pero aprenderá codificación básica y HTML si usa un editor de texto.
HTML legible por humanos: esto es particularmente importante si está trabajando con un equipo de desarrolladores web. El HTML puede estar espaciado como le gusta a su equipo, y también tiene notas y comentarios para permitir una edición más eficiente por parte de otros miembros del equipo.
CONTRAS
Curva de aprendizaje más pronunciada: dado que necesita aprender tanto HTML como las funciones del editor en sí, a un principiante le resultará más difícil usar un editor de texto.
Debe tener conocimientos de HMTL: aunque la mayoría de los editores de texto HTML pueden ayudar a sugerir atributos, etiquetas, etc., estos ayudantes no sustituyen a los conocimientos de HTML. Muchos editores de texto modernos ofrecen estilos de arrastrar y soltar, que incluyen cursiva y negrita, pero si no puede recordar el código de "espacio sin interrupciones", es posible que su editor no sea de ayuda.
Difícil de ‘diseñar’ con: Hay algunas personas que encuentran que los editores de texto tienen más dificultades para diseñar páginas, ya que no podían visualizar cómo se vería la página solo con el HTML.
La razón para usar un editor HTML
Para asegurarse de tener un control total sobre su fuente y documentos visuales al mismo tiempo, trabajar con ambos es esencial. Un editor HTML mostrará los dos editores uno al lado del otro, y podrá modificar simultáneamente cualquiera de ellos en cualquier momento, proporcionándole un control total de lo que está sucediendo. Este es un editor visual HTML en línea gratuito y puede abrirlo directamente en su navegador web.
Si bien la función puede parecer insignificante, pero cuando la necesite, sería muy conveniente. HTML Editor no se limita a Mac o Windows y, sobre todo, no necesita descargar e instalar más software. Para los usuarios que no están familiarizados con HTML, es muy recomendable, así como para aquellos que desean generar el código fuente rápidamente.
Si desea más funciones, vaya al Editor HTML profesional en htmlg.com. Fue diseñado para desarrolladores de sitios web profesionales para la automatización de tareas de edición.
Conclusión
Tener una mano amiga para escribir código de manera más eficiente y rápida se está convirtiendo en una necesidad absoluta en la actualidad. Tanto si es un novato como si es un veterano, los editores de HTML pueden ser su mejor amigo. Aparte de las funciones, elegir el mejor editor de HTML que se adapte a sus necesidades puede resultar complicado, con todas las opciones disponibles.
Sin embargo, sería una buena idea experimentar con varios editores y elegir el que mejor se adapte a su flujo de trabajo y estilo.