Kuidas lisada oma WordPressi saidile fotosid enne ja pärast
Enne ja pärast fotod on üks tõhusamaid turundustaktikaid. Tee lõpptulemusteni on sageli pikk ja õudne. Näidates inimestele, mis selle tee lõpus on, saab väga veenva müügikõne.
Kui soovite oma WordPressi saidil kuvada enne ja pärast fotosid, ei vaja te Photoshopi ega mingeid disainioskusi. Selles lühikeses õpetuses näitame teile, kuidas luua elegantseid enne ja pärast fotosid.
Kuidas enne ja pärast fotoefekt töötab?
Pildi enne ja pärast loomiseks on palju võimalusi, kuid kui soovite muuta selle kiireks ja samal ajal hästi kujundatuks, installige pistikprogramm Twenty20 Image Before-After. Kui teil on see pistikprogramm, saate igal ajal luua uusi enne ja pärast fotosid ning paigutada need oma veebisaidi mis tahes lehele.
Staatilise pildi asemel saavad teie veebisaidi külastajad interaktiivse liuguri. Muidugi saab seda pistikprogrammi kasutada võrdluseks või sama toote kahe külje kuvamiseks.
Nüüd juhendame teid pistikprogrammi seadistamise ning teie WordPressi veebisaidile enne ja pärast fotode lisamise protsessis.
Enne ja pärast fotode kuvamine WordPressis
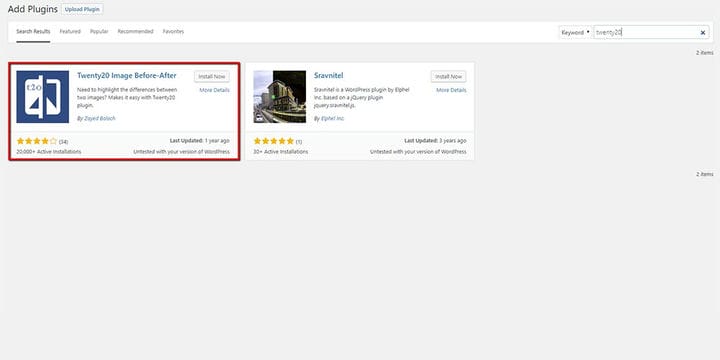
Kuna pistikprogramm Twenty20 Image Before-After on avatud lähtekoodiga, leiate selle WordPressi pistikprogrammide kataloogist. Lihtsalt minge administraatoripaneelile ja klõpsake valikul Pluginad> Lisa uus. Vajaliku pistikprogrammi leiate, sisestades selle nime otsinguribale.
Valige plugin ja klõpsake nuppu "installi". Kui WordPress on plugina alla laadinud ja installinud, näete teadet aktiveerimislingiga. Plugina aktiveerimiseks klõpsake sellel. Nüüd olete valmis seda kasutama. Kui vajate pistikprogrammi installimise kohta videojuhendit, siin on üksikasjalik juhend WordPressi pistikprogrammide installimiseks.
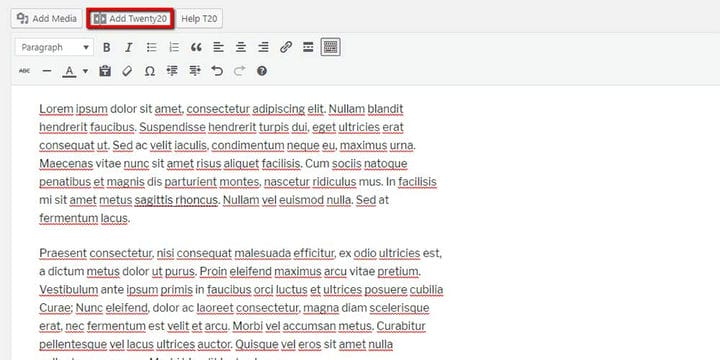
Kui otsustate luua enne ja pärast liugurpildi, minge lehe taustaprogrammi. Näete lühikoodi Twenty20.
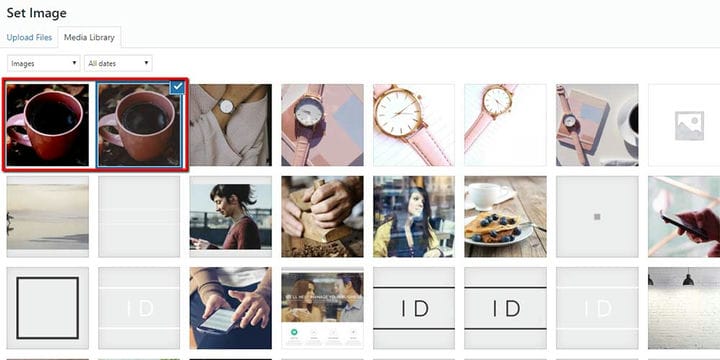
Klõpsake sellel, et avada WordPressi meediumiteek või laadida üles vajalikud fotod. Valige kaks fotot ja klõpsake nuppu Lisa.
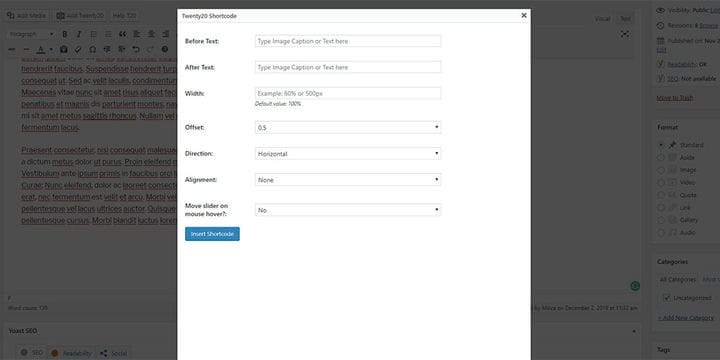
Kui teete seda, näete hüpikakent väljadega, kuhu saate lisada teksti ja reguleerida laiust, nihke väärtust, joondamist, käivitustoimingut, liuguri suunda jne. Kui kohandate oma enne ja pärast fotot, klõpsake nuppu Sisesta lühikood.
Vaadake lehe eelvaadet ja kontrollige, kuidas teie enne ja pärast pilt välja näeb. Kui libistate käepidet küljele, ilmub teine pilt.
See enne ja pärast fotosid WordPressi pistikprogramm on tundlik ja funktsionaalne kõigis seadmetes. Nagu näete, on sellel lihtne ja puhas kasutajaliides. See toetab WP Bakery Visual Composerit, Elementor Page Builderit ja UXThemesi UX Builderit.
Nüüd on kõik valmis. Selle pistikprogrammi abil saate luua piiramatul arvul enne ja pärast pilte! Kui soovite rikastada oma veebisaiti ägedamate fotoefektidega, jätkake selle parimate WordPressi liuguri pistikprogrammide loendiga.