Kuidas luua oma veebisaidile YouTube’i videogaleriid
Kas soovite luua tundliku YouTube’i videogalerii? Võiksite YouTube’is videod koos veebisaidil loetleda. Tavaline käik selleks on video pisipiltide kuvamine. Ja kui keegi klõpsab pisipildil, peaks seotud video seda hüpikaknas esitama. Avatud hüpikaknast saavad kasutajad minna järgmise ja eelmise video juurde. Nii peaksid videogaleriid käituma normaalselt.
Selles artiklis näitan teile, kuidas luua YouTube’i videogaleriid Bootstrapi ja fancyboxi abil.
Miks on vaja veebisaidil videogaleriid?
Teie videokogu korraldamiseks kasutatakse videogaleriid. Videogalerii loomisega saavad teie kasutajad teie videokogu ühes kohas vaadata. Peale selle võib galerii veebisaidile lisamiseks olla muid põhjuseid. Oletame, et olete lõpetanud äriürituse või koosolekud ja soovite nüüd kõik oma ürituse videod veebisaidil kasutajatele kuvada.
Videogaleriist on abi ka teie YouTube’i kanali vaatamiste suurendamisel.
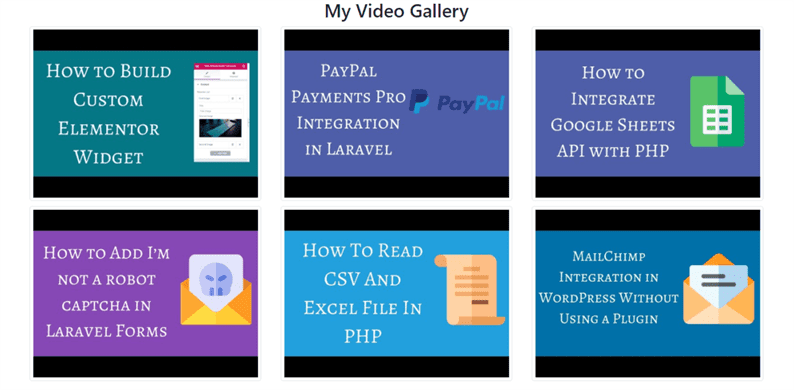
Seda öeldes vaatame veebisaidil YouTube’i videogalerii loomist. Meie lõplik väljund kuvatakse ekraanipildina allpool.
Looge YouTube’i videogalerii, kasutades Bootstrapi ja fancyboxi
Panen videogalerii põhikujunduse. Minu peamine eesmärk on näidata teile, kuidas hankida YouTube’i video pisipilte ja kuidas videot fancyboxis mängida. Kasutaja peaks lisama lõplikule väljundile oma stiili.
Hankige YouTube’i video pisipilt
Alustamiseks peame kirjutama koodi, mis tagastab YouTube’i video pisipildi. Näiteks võtan mõned oma YouTube’i videod. Allolevas koodis olen kirjutanud meetodi, mis eraldab ID YouTube’i video URL-idest ja tagastab YouTube’i videote pisipildi.
<?php
$arr_video_ids = array(
'https://www.youtube.com/watch?v=Pzv_lUp3iOQ',
'https://www.youtube.com/watch?v=zRtU8dpTEXg',
'https://www.youtube.com/watch?v=EfSfLyeREMc',
'https://www.youtube.com/watch?v=C-nypyy4pLg',
'https://www.youtube.com/watch?v=OJpMT3odXtQ',
'https://www.youtube.com/watch?v=WBnzOyBVwdg',
);
function getYouTubeThumbnailImage($video_id) {
return "http://i3.ytimg.com/vi/$video_id/hqdefault.jpg";
}
function extractVideoID($url){
$regExp = "/^.*((youtu.be/)|(v/)|(/u/w/)|(embed/)|(watch?))??v?=?([^#&?]*).*/";
preg_match($regExp, $url, $video);
return $video[7];
}
?>Meetod extractVideoID()tagastab video URL-i video URL-ist. Selle video ID abil toome funktsiooni abil video pisipildi getYouTubeThumbnailImage.
Kuva galerii
Tutvun videote hulgaga, leian pisipildi ja panen selle lehele. Seda tehes integreerisin ka valguskastis video esitamiseks ühe väljamõeldud kasti. Fancyboxi pakutav valguskast on puutetundlik, reageeriv ja täielikult kohandatav.
Kirjutame Bootstrapi ja fancyboxi abil HTML järgmiselt.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.min.css" />
<div class="container">
<h3 class="text-center">My Video Gallery</h3>
<div class="row">
<?php foreach ($arr_video_ids as $video) { ?>
<?php
$video_id = extractVideoID($video);
$video_thumbnail = getYouTubeThumbnailImage($video_id);
?>
<div class="col-md-4">
<div class="pb-2">
<a data-fancybox="video-gallery" href="<?php echo $video; ?>">
<img src="<?php echo $video_thumbnail; ?>" class="img-thumbnail" />
</a>
</div>
</div>
<?php } ?>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/js/bootstrap.min.js"></script>Minge brauserisse ja proovige. Peaksite nägema toimivat YouTube’i videogaleriid.
Loodetavasti saate aru, kuidas veebisaidil YouTube’i videogaleriid luua. Palun jagage oma mõtteid ja ettepanekuid allpool toodud kommentaaris.