Staatilise veebisaidi juurutamine Firebase’i hostimisse tasuta
Firebase’i hostimine on Google’i pakutav teenus, mis hostib staatilisi ja dünaamilisi veebisaite turvalisel viisil. See on parim tasuta teenus arendajatele. Saate kliendile näidata saidi kujundust, saidi tootmiseelset versiooni, juurutades selle Firebase’i hostile.
Kasutaja saab veebisaidi majutamiseks kasutada Firebase’i tasuta paketti. Tasuta plaan sisaldab kohandatud domeeni ja SSL-i tuge, 1 GB salvestusruumi. 1 GB mäluruum on piisav väiksemate veebisaitide jaoks. Kõigi tasuta ja tasuliste pakettide funktsioonide loendi saamiseks vaadake nende hinnakujunduslehte.
Kuigi Firebase’i hostimine pakub Node.js / JavaScripti koodi käitamiseks tuge, keskendume selles artiklis ainult staatilise veebisaidi juurutamisele. Dünaamilise veebisaidi juurutamise eest Firebase’is kirjutan tulevikus veel ühe artikli.
Alustamine
Alustamiseks peab teie arvutisse olema installitud Node.js. Node.js paketi saate installimiseks nende ametlikul veebisaidil.
Kui Node.js on teie süsteemi installitud, minge Firebase’i konsooli ja looge projekt, klõpsates kasti „Lisa projekt". Täitke kogu teave vastavalt juhistele.
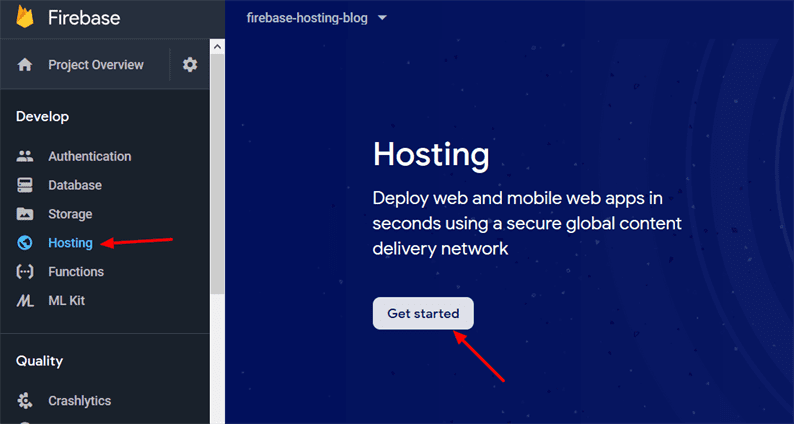
Firebase’i projekti loomisel suunatakse seejärel projekti juhtpaneelile. Klõpsake vasakul külgribal ‘Hosting’ ja seejärel käsul ‘Alustamine ". See avab lehe, kust leiate juurutamise juhised. Selle läbime õpetuse järgmises osas.
Paigaldage staatiline veebisait Firebase’i hostimisse
Pärast Firebase’is projekti loomist saame mõne käsu abil juurutada staatilise veebisaidi Firebase’i hostimisse. See nõuab kõigepealt Firebase CLI installimist ja seejärel lokaalset konfigureerimist.
Installige Firebase’i CLI
Esmalt peate juurutamiseks installima Firebase’i CLI. Olete installinud Node.js, nii et kasutage CLI installimiseks npm. Avage terminal ja installige Firebase CLI, kasutades npm järgmiselt:
npm install -g firebase-toolsPange tähele, et installime Firebase’i tööriistu ülemaailmselt -g. Nii saate Firebase’i käske käivitada mis tahes oma arvuti kataloogis. Nüüd käivitage terminalist järgmine käsk:
firebase loginSee võib suunata teid Google’i konto sisselogimislehele. Järgige lihtsalt soovitatud samme. See on lihtsalt Firebase’i autoriseerimisprotsess, nii et projekt juurutatakse ainult teie kontole.
Initsialiseerimine ja juurutamine
Pärast Google’i konto autoriseerimist Firebase’i CLI-ga peate lähtestama Firebase’i projekti juurkataloogis. Selleks käivitage oma projekti juurkataloogis järgmine käsk.
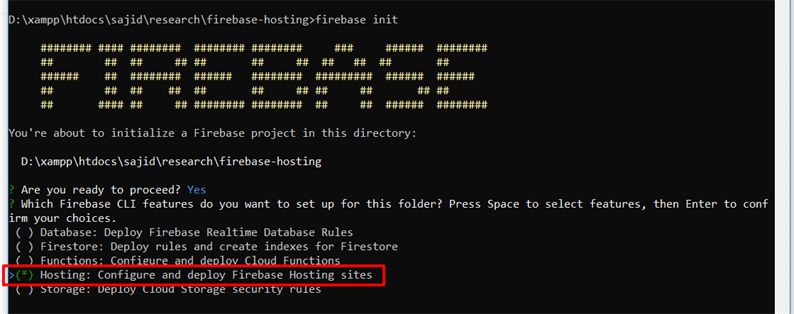
firebase initÜlaltoodud käsu käivitamisel palub CLI valida mõne muu võimaluse. Peaksite valima suvandi Hosting, navigeerides noolel ja vajutades seejärel tühikuklahvi. Pärast valiku "Hosting" valimist vajutage sisestusklahvi.
Järgmisena valige Firebase’i konsoolis loodud projekt. Vajutage sisestusklahvi. Järgmine küsimus oleks Mida soovite kasutada oma avaliku kataloogina? (avalik). Siin pole vaja midagi teha. Vajutage lihtsalt klahvi Enter.
Järgmise küsimuse jaoks Kas seadistada ühe lehe rakenduseks (kirjutada kõik URL-id ümber /index.html)? (y / N), vajutage N ja vajutage sisestusklahvi Enter, kuna me ei kasuta ühelehelist rakendust.
Pärast seda käsku näete koos juurkaustaga paari faili, mis on loodud juurkataloogis public. See publickataloog on juurutamise juur. Selles publickataloogis peate säilitama oma projekti failid.
Nüüd loome staatilised HTML-lehed. Kuna see õpetus on mõeldud lihtsalt demo eesmärgil, siis loon põhilisi HTML-lehti.
public / index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is Index Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>public / about.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is About Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>avalik / stiil.css
h1 {
color: blueviolet;
}Need on meie staatilised lehed, mille kavatseme Firebase’i hostimisse juurutada.
Kui soovite projekti enne juurutamist kohalikult testida, käivitage käsk serveeri järgmiselt:
firebase serveSee käivitab teie kohaliku serveri aadressil http: // localhost: 5000. Testige oma projekti ja kui kõik on hea, juurutage see käsuga:
firebase deployPärast juurutamise lõpetamist peaksite konsoolis nägema hostimise URL-i.
Käivitage brauseris hostimise URL ja peaksite nägema, et teie veebisait on edukalt juurutatud. Pange tähele, et saate oma projekti juurutada mitu korda. Pärast muudatusi käivitage lihtsalt käsk juurutamine ja teie sait juurutatakse uue versiooniga.
Tagastage oma versioon
Firebase säilitab kõigi teie juurutusversioonide ajaloo. Võite minna tagasi vanema versiooni juurde. Minge Firebase’i hostimise lehele, kus leiate tagasivõtmise võimaluse (eeldades, et olete juurutanud mitu versiooni).
Versioonide tagasitõmbamise abil saate vahetada otse oma veebisaidi iga versiooni vahel. See on disaini ja arenduse etapis lihtne ja kasulik.
Loodetavasti õppisite tundma Firebase’i hostimise juurutamise põhitõdesid. Palun jagage oma mõtteid ja ettepanekuid allpool olevas kommentaaride jaotises.