WordPressi pildisuurused: kõik, mida pead teadma
Pildid, mida oma veebisaidil kasutate, muudavad teie sisu sageli atraktiivsemaks ja võivad sageli anda käsitletavale teemale hoopis teistsuguse vaatenurga. Kuid need on palju enamat kui viis hoida teie kasutaja tähelepanu – neil on väga oluline roll teie veebisaidi SEO-s, SERP-i pingereas ja lõpuks võivad need mõjutada teie konversioonimäärasid.
Kõigi piltide pakutavate eeliste kasutamiseks peate üldiselt tagama, et nende suurus on piisav. Sellest artiklist saate teada kõike, mida peate teadma WordPressi pildisuuruste ja selle kohta, kuidas see teie veebisaiti mõjutab.
WordPressi pildi vaikesuurused selgitatud
Kui laadite pildi üles oma WP meediumiteeki, loob WordPress sellest pildist automaatselt kolm lisaversiooni ja salvestab need eraldi. Näete nelja pildivalikut – pisipildi, keskmise, suure ja täissuuruses valikud. Esimesed kolm valikut on WordPressi kujutise vaikesuurused ja täissuuruses on tegelikult pilt, mille laadisite üles algses suuruses.
Põhjus, miks WordPress neid valikuid loob, on see , et pildi optimaalne suurus sõltub selle asukohast teie veebisaidil. Näiteks võib liuguri pildi eraldusvõime erineda pisipildil kasutatavast pildi eraldusvõimest. Kuna erinevad suurused luuakse automaatselt, ei pea te pildi suurust käsitsi kohandama, kui soovite kasutada sama pilti oma saidi erinevates kohtades.
4 erinevat pildi suurust pikslites:
- 150 x 150 pikslit – pisipildi suurus
- maksimaalselt 300 x 300 pikslit – keskmine suurus
- maksimaalselt 1024 x 1024 pikslit – suur suurus
- Täissuurus – pildi originaalsuurus
Mis siis, kui ükski pildi vaikesuurustest ei vasta teie vajadustele?
Nagu WordPressis tavaliselt, on lahendus lihtne. Kohandatud suurustega piltide üleslaadimiseks peate tegema järgmist.
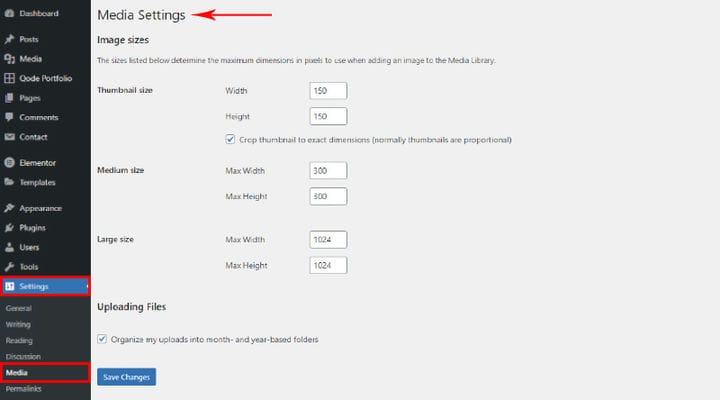
Kõigepealt minge oma WP administraatoripaneelile. Teiseks klõpsake valikul Seaded > Meedium. Seejärel reguleerige lihtsalt pildi vaikesätteid jaotises Meediumisätted ja kui olete lõpetanud, klõpsake nuppu Salvesta.
Kui teil on mingil põhjusel kasulik teada, millal iga pildi üles laadisite, võite märkida ruudu Korralda minu üleslaadimised kuu- ja aastapõhistesse kaustadesse, mis kuvatakse pärast kõiki muid valikuid, ja kõik üleslaaditavad pildid korraldatakse kronoloogiliselt.
Milline on parim pildi suurus, mis tagab optimaalse jõudluse?
Kindlasti pole universaalset pildisuurust, mis kataks iga vajaduse, kuid on olemas reeglid, mis tagavad, et teie pildid näevad erinevatel ekraanisuurustel head välja. Seega on need ideaalsed suurused sõltuvalt pildi asukohast teie veebisaidil :
- 1200 x 630 pikslit – ajaveebipostituse pildi suurus
- 1048 x 250 pikslit – bänneri suurus
- 1200 x 900 pikslit – maastik
- 900 x 1200 pikslit – portree
- 1920 x 1080 pikslit – WordPressi taustapildi suurus
- 200 x 100 pikslit – logo kujutise suurus
- 150 x 150 pikslit – pisipildi suurus
Miks peaksite oma pildifailide suurusi optimeerima?
Nagu te juba hästi teate, on teie saidi kiirus ja jõudlus kvaliteetse kasutajakogemuse keskmes. Kõik, mis varem või hiljem ohustab kiirust ja jõudlust, mõjutab teie saidi edu paljusid erinevaid aspekte. Iga suure failisuurusega pilt mõjutab teie saidi kiirust ja mitte positiivselt. See tähendab, et peate olema täiesti praktiline – pole mõtet oma pilte olla suuremad, kui nad peavad olema. Välja arvatud suured fotod – WordPressi piltide suurus ei tohiks olla suurem kui 150 kb. Kuid pole vaja ka neid väiksemaks muuta, kui nad peavad olema, pidage meeles, et liiga palju kohandamist võib foto kvaliteeti mõjutada.
Miks on pildi tihendamine oluline?
Lihtne viis oma veebisaidi toimivuse kiireks parandamiseks, mis ei nõua teie poolelt erilisi oskusi ega teadmisi, on piltide tihendamine. Piltide tihendamine suurendab teie saidi jõudlust, ilma et see mõjutaks mingil viisil teie piltide kvaliteeti.
Internetis on mitmesuguseid tihendustööriistu, mis muudavad piltide tihendamise uskumatult lihtsaks. On väga soovitatav tihendada kõik pildid, mille oma veebisaidile laadite.
WordPressi pildid reageerivad
WordPress tuvastab automaatselt üleslaaditava pildi suuruse ja liigitab selle väikeseks, keskmiseks või suureks. Ja nagu me varem kirjeldasime, muudab WordPress automaatselt ka pildi suurust, pakkudes teile saidi eri asukohtade jaoks kolme vaikekujutise suurust. Mis puutub reageerimisvõimesse, siis on protsess samuti automatiseeritud. WordPress pakub ka reageerivat piltide ühilduvust, mis võimaldab veebibrauseritel vaikimisi valida optimaalse suurusega pildi sõltuvalt kasutaja seadmest.
Pildifailide tüübid, mida saate üles laadida
WordPressi saate üles laadida viit erinevat tüüpi pildifaile:
- .jpg
- .jpeg
- .png
- .gif
- .ico
Nende pilditüüpide üleslaadimine võimaldab sisestada failid otse WP tekstialadele, kasutades nuppu Add Media. Mõned teised populaarsed vormingud, nagu .svg-, .bmp- või .tiff-failid. ametlikult ei toetata.
Kui proovite üles laadida toetamata failitüüpi, saate märguande „Vabandust, see failitüüp pole turvakaalutlustel lubatud".
Kuidas valida õige pildivorming
Üldiselt on fotode jaoks parim valik JPEG ja graafika jaoks PNG. Kirjeldame lühidalt kolme kõige sagedamini kasutatava failitüübi peamisi omadusi.
JPEG – tähistab Joint photographic experts group, mis pakub tuge 16 miljonile värvile. See on ka fotode väikseim failisuurus ja tagab seetõttu pildi kiire laadimise ja erksama väljanägemise.
PNG – tähendab Portable Network Graphic ja on graafika, logode ja sarnaste veebisaidi elementide vaikevalik. See ei paku nii palju värve, kuid võimaldab pildi läbipaistvust.
GIF – tähistab graafikavahetusvormingut ja selle eripära on see, et see võimaldab animatsioone. Samuti toetab see 256 värvi ja läbipaistvust.
SVG – kasutatakse enamasti ikoonide, faviconi ja logode jaoks. See on väga kerge ja paindlik ning sobib seetõttu ideaalselt väiksemate veebisaidielementide jaoks.
Piltide SEO – kas saate seda ise teha
Piltide jaoks õige vormingu valimine on piltide SEO oluline aspekt, mida saate kindlasti katta ise. PNG on soovitatav piltide jaoks, mis nõuavad kõrget kvaliteeti ja suuremaid failisuurusi, JPG sobib ideaalselt väiksemate piltide jaoks, kuna see kasutab nii kadudeta kui ka kadudeta optimeerimist ja seda saab tihendada väiksemateks suurusteks, samas kui GIF põhineb kadudeta tihendamisel ja on parim valik animeeritud piltide jaoks..
Teine asi, mida saate teha, on kasutada oma piltide jaoks täpseid ja kirjeldavaid pealkirjamärgendeid, kuna need aitavad otsingumootoritel mõista, millest teie pilt räägib.
Üks praktilisemaid viise pildi optimeerimise tagamiseks on kasutada mõnda parimat WordPressi pildi optimeerimise pistikprogrammi, mis võimaldab kohandada kõiki pildikvaliteediga seotud aspekte ja tagada veebisaidi optimaalne jõudlus.
Kasulikud näpunäited WordPressi piltide haldamiseks
Võib-olla olete märganud, et esiletõstetud piltide asendamine WordPressis või mõnes muus ei ole lihtne ja arusaadav protseduur. WordPress nõuab, et teeksite muudatusi igal pilti sisaldaval lehel ja see võib kulutada märkimisväärse osa teie ajast. Kuna tavaliselt on vaja sellist ülesannet kiiresti teha, soovitame kasutada WordPressis piltide asendamiseks pistikprogrammi, mis on kiireim ja lihtsaim viis seda tüüpi toimingu tegemiseks ilma veebisaidi jõudlust ohustamata.
Pildid on veebisaidi aeglase laadimiskiiruse üks levinumaid põhjuseid. Parim lahendus on muuta piltide suurust alati, kui see on vajalik, või vähendada nende faili suurust tihendamise teel. Seal on palju tööriistu, nagu EWWW pildi optimeerija, mis aitavad pilte hõlpsalt tihendada või saate Photoshopis piltide suurust muuta.
Sageli peate enne üleslaadimist oma pilte lihvima. WordPressis saate pilte ise redigeerida palju .
Parim viis pildikvaliteedi tagamiseks, kui te pole ise professionaalne fotograaf, on kasutada tasuta ja esmaklassilisi fotovarude veebisaite.
Teie veebisaidil kvaliteetsete piltide puudumisel pole tõesti liiga palju vabandusi. Nüüd, kui teate kõiki WordPressi pildisuuruste tehnilisi põhitõdesid, on veebisaidi optimaalse jõudluse ja kiiruse tagamine palju lihtsam. Kui teil on selle teema kohta küsimusi, võtke meiega ühendust kommentaaride jaotises.