Rozmiary obrazów WordPress: wszystko, co musisz wiedzieć
Obrazy, których używasz w swojej witrynie, często uatrakcyjniają treść i często mają moc nadania zupełnie innej perspektywy tematowi, do którego się odnoszą. Ale są one czymś więcej niż sposobem na przyciągnięcie uwagi użytkownika – odgrywają bardzo ważną rolę w SEO, rankingach SERP i wreszcie mogą wpływać na współczynniki konwersji.
Aby cieszyć się wszystkimi korzyściami, jakie mogą zapewnić obrazy, zazwyczaj należy upewnić się, że ich rozmiar jest odpowiedni. W tym artykule dowiesz się wszystkiego, co musisz wiedzieć o rozmiarach obrazów WordPress i ich wpływie na Twoją witrynę.
Wyjaśnienie domyślnych rozmiarów obrazu WordPress
Gdy przesyłasz obraz do biblioteki multimediów WP, WordPress automatycznie generuje trzy dodatkowe wersje tego obrazu i przechowuje je osobno. Zobaczysz cztery opcje obrazu – miniatury, średnie, duże i pełnowymiarowe. Pierwsze trzy opcje to domyślne rozmiary obrazów WordPress, a opcja pełnowymiarowa to w rzeczywistości obraz przesłany w oryginalnym rozmiarze.
Powodem, dla którego WordPress tworzy te opcje, jest to, że optymalny rozmiar obrazu zależy od jego lokalizacji w Twojej witrynie. Na przykład rozdzielczość obrazu w suwaku może być inna niż rozdzielczość obrazu użyta w miniaturze. Ponieważ różne rozmiary są tworzone automatycznie, nie musisz ręcznie dostosowywać rozmiaru obrazu, jeśli chcesz użyć tego samego obrazu w różnych miejscach w witrynie.
4 różne rozmiary obrazu w pikselach:
- 150 x 150 pikseli — rozmiar miniatury
- maksymalnie 300 x 300 pikseli – Średni rozmiar
- maksymalnie 1024 x 1024 piksele – Duży rozmiar
- Pełny rozmiar – oryginalny rozmiar obrazu
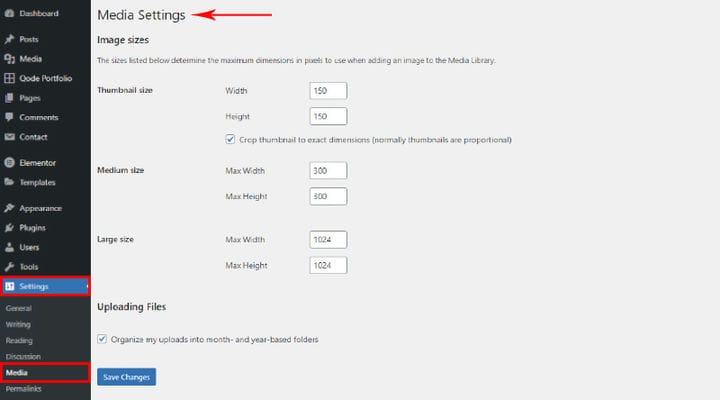
Co się stanie, jeśli żaden z domyślnych rozmiarów obrazu nie odpowiada Twoim potrzebom?
Jak zwykle w WordPress rozwiązanie jest proste. Oto, co musisz zrobić, aby przesłać niestandardowe rozmiary obrazów.
Najpierw przejdź do panelu administracyjnego WP. Po drugie, kliknij Ustawienia > Media. Następnie po prostu dostosuj domyślne ustawienia obrazu w Ustawieniach multimediów i kliknij Zapisz, gdy skończysz.
Jeśli z jakiegoś powodu warto wiedzieć, kiedy dokładnie przesłałeś każdy obraz, możesz zaznaczyć pole Uporządkuj moje przesłane pliki w folderach miesięcznych i rocznych, które pojawia się po wszystkich innych opcjach, a wszystkie przesłane obrazy zostaną uporządkowane chronologicznie.
Jaki jest najlepszy rozmiar obrazu, który gwarantuje optymalną wydajność?
Z pewnością nie ma uniwersalnego rozmiaru obrazu, który mógłby zaspokoić wszystkie potrzeby, ale istnieją zasady, które zapewniają, że Twoje obrazy będą dobrze wyglądać na różnych rozmiarach ekranu. Są to więc idealne rozmiary w zależności od lokalizacji obrazu w Twojej witrynie :
- 1200 x 630 pikseli – rozmiar obrazu na blogu
- 1048 x 250 pikseli – rozmiar banera
- 1200 x 900 pikseli – poziomo
- 900 x 1200 pikseli – portret
- 1920 x 1080 pikseli – rozmiar obrazu tła WordPress
- 200 x 100 pikseli – rozmiar obrazu logo
- 150 x 150 pikseli – rozmiar miniatury
Dlaczego powinieneś zoptymalizować rozmiary plików graficznych?
Jak już dobrze wiesz, szybkość i wydajność Twojej witryny są podstawą wysokiej jakości obsługi. Wszystko, co zagraża szybkości i wydajności, prędzej czy później odbije się na wielu różnych aspektach sukcesu Twojej witryny. Każdy obraz o dużym rozmiarze pliku wpływa na szybkość witryny, a nie w pozytywny sposób. Oznacza to, że musisz być absolutnie praktyczny – nie ma sensu, aby Twoje obrazy były większe, niż muszą być. Z wyjątkiem dużych zdjęć – rozmiary obrazów WordPress nie powinny być większe niż 150kb. Ale nie ma również potrzeby zmniejszania ich, niż powinny, pamiętaj, że zbyt duża personalizacja może wpłynąć na jakość zdjęcia.
Dlaczego kompresja obrazu ma znaczenie
Prostym sposobem na szybkie poprawienie wydajności witryny, który nie wymaga żadnych specjalnych umiejętności ani wiedzy z Twojej strony, jest kompresowanie obrazów. Kompresja obrazu zwiększa wydajność witryny, nie wpływając w żaden sposób na jakość obrazów.
Istnieje wiele narzędzi do kompresji online, które sprawiają, że kompresowanie obrazów jest niezwykle proste. Jest wysoce zalecane, aby skompresować każdy obraz, który przesyłasz do swojej witryny.
Responsywne obrazy WordPress
WordPress automatycznie wykrywa rozmiar przesyłanego obrazu i klasyfikuje go jako mały, średni lub duży. Jak opisaliśmy wcześniej, WordPress automatycznie zmienia rozmiar obrazu, zapewniając trzy domyślne rozmiary obrazu dla różnych lokalizacji w Twojej witrynie. Jeśli chodzi o responsywność, proces jest również zautomatyzowany. WordPress zapewnia również responsywną kompatybilność obrazów, która pozwala przeglądarkom internetowym domyślnie wybrać optymalny rozmiar obrazu w zależności od urządzenia użytkownika.
Typy plików graficznych, które można przesyłać
Istnieje pięć różnych typów plików graficznych, które możesz przesłać do WordPressa:
- .jpg
- .jpeg
- .png
- .gif
- .i co
Przesłanie dowolnego z tych typów obrazów umożliwia wstawianie plików bezpośrednio do obszarów tekstowych WP za pomocą przycisku Dodaj multimedia. Niektóre inne popularne formaty, takie jak pliki .svg, .bmp lub .tiff. nie są oficjalnie obsługiwane.
Jeśli spróbujesz przesłać nieobsługiwany typ pliku, otrzymasz powiadomienie o treści „Przepraszamy, ten typ pliku jest niedozwolony ze względów bezpieczeństwa".
Jak wybrać odpowiedni format obrazu?
Ogólnie rzecz biorąc, JPEG to najlepszy wybór dla zdjęć, a PNG to pierwszy wybór dla grafiki. Pokrótce opiszemy główne cechy trzech najczęściej używanych typów plików:
JPEG – skrót od Joint Photography Experts Group oferuje obsługę 16 milionów kolorów. Jest to również najmniejszy rozmiar pliku dla zdjęć, dzięki czemu obraz ładuje się szybko i jest bardziej żywy.
PNG – oznacza przenośną grafikę sieciową i jest domyślnym wyborem dla grafik, logo i podobnych elementów witryny. Nie oferuje tak wielu obsługiwanych kolorów, ale pozwala na przezroczystość obrazu.
GIF – oznacza Graphics Interchange Format, a jego charakterystyczną cechą jest to, że pozwala na animacje. Obsługuje również 256 kolorów i przezroczystość.
SVG – najczęściej używany do ikon, favicon i logo. Jest bardzo lekki i elastyczny, dzięki czemu idealnie nadaje się do mniejszych elementów strony internetowej.
Pozycjonowanie wizerunku – czy możesz to zrobić sam
Wybór odpowiedniego formatu dla obrazów jest ważnym aspektem SEO obrazu, który z pewnością możesz sam ogarnąć. PNG jest zalecany do obrazów wymagających wysokiej jakości i większych rozmiarów plików, JPG jest idealny do mniejszych obrazów, ponieważ wykorzystuje zarówno stratną, jak i bezstratną optymalizację i może być skompresowany do mniejszych rozmiarów, podczas gdy GIF jest oparty na bezstratnej kompresji i jest najlepszą opcją dla obrazów animowanych.
Inną rzeczą, którą możesz zrobić, jest użycie precyzyjnych i opisowych tagów tytułów dla swoich obrazów, ponieważ pomagają wyszukiwarkom zrozumieć, o czym jest Twój obraz.
Jednym z najbardziej praktycznych sposobów zapewnienia optymalizacji obrazu jest użycie jednych z najlepszych wtyczek do optymalizacji obrazu WordPress, które pozwalają dostosować wszystkie aspekty związane z jakością obrazu i zapewnić optymalną wydajność witryny.
Przydatne wskazówki dotyczące zarządzania obrazami WordPress
Być może zauważyłeś, że zastępowanie polecanych obrazów w WordPressie lub jakimkolwiek innym nie jest prostą i prostą procedurą. WordPress wymaga wprowadzenia zmian na każdej stronie zawierającej obraz, a to może pochłonąć znaczną ilość czasu. Ponieważ zazwyczaj tego rodzaju zadanie jest potrzebne szybko, zalecamy użycie wtyczki do zastępowania obrazów w WordPressie jako najszybszego i najłatwiejszego sposobu na wykonanie tego rodzaju zadania bez narażania wydajności witryny.
Obrazy są jedną z najczęstszych przyczyn powolnego ładowania strony. Najlepszym rozwiązaniem jest zmiana rozmiaru obrazów w razie potrzeby lub zmniejszenie ich rozmiaru poprzez ich skompresowanie. Istnieje wiele narzędzi, takich jak Optymalizator obrazu EWWW, które ułatwiają kompresję obrazów lub umożliwiają zmianę rozmiaru obrazów w programie Photoshop.
Często będziesz musiał wypolerować swoje obrazy przed przesłaniem. Jest wiele rzeczy, które możesz zrobić w WordPressie, aby samodzielnie edytować obrazy.
Najlepszym sposobem na zapewnienie jakości obrazu, jeśli sam nie jesteś profesjonalnym fotografem, jest skorzystanie z bezpłatnych i płatnych witryn z fotografiami.
Naprawdę nie ma zbyt wielu wymówek dla braku wysokiej jakości zdjęć na swojej stronie. Teraz, gdy znasz już wszystkie podstawowe informacje techniczne dotyczące rozmiarów obrazów WordPress, znacznie łatwiej będzie zapewnić optymalną wydajność i szybkość witryny. Jeśli masz jakiekolwiek pytania dotyczące tego tematu, skontaktuj się z nami w sekcji komentarzy.